Для мобильного тестирования мы будем использовать настольный браузер, который будет выполнять роль браузера устройства для целей тестирования. Давайте разберемся с его процедурой в этой главе.
Чтобы протестировать ваше приложение в мобильных браузерах, нам нужно установить webdriver-user-agent.
Установка webdriver-user-agent
gem install webdriver-user-agent
Теперь мы собираемся использовать пользовательский агент Webdriver, как показано в примере ниже:
пример
require 'watir' require 'webdriver-user-agent' driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape) browser = Watir::Browser.new driver browser.goto 'https://facebook.com' puts "#{browser.url}" puts browser.url == 'https://m.facebook.com/'
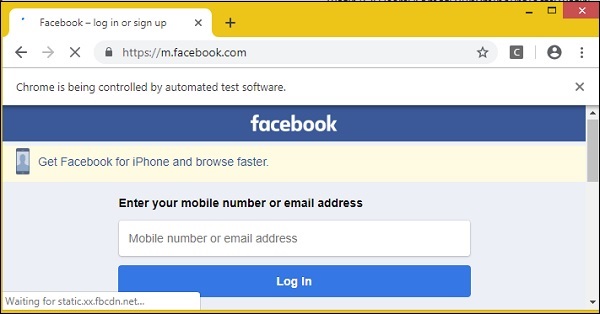
Мы дали facebook.com URL. Когда вы выполняете его, он открывается в мобильном режиме на основе идентификатора пользователя, как показано ниже —
Давайте теперь попробуем в портретном режиме. Используйте следующий код для этой цели —
require 'watir' require 'webdriver-user-agent' driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait) browser = Watir::Browser.new driver browser.goto 'https://facebook.com' puts "#{browser.url}" puts browser.url == 'https://m.facebook.com/'
Вывод в портретном режиме, как показано ниже —