Watir — Обзор
Watir (Тестирование веб-приложений на Ruby), произносится как «Water» — это инструмент с открытым исходным кодом, разработанный с использованием Ruby, который помогает автоматизировать веб-приложения, которые подходят для приложений, разработанных на любом языке программирования. Браузеры для установки Watir поддерживаются Internet Explorer, Firefox, Chrome, Safari и Edge. Watir доступен как Rubygems для установки.
Watir подключится к указанному браузеру и выполнит инструкции по открытию URL-адреса, нажатию на кнопку, вводу данных в текстовое поле, как это сделает любой реальный человек. Watir чаще всего используется для поддержки браузеров с такими средами тестирования, как RSpec, Cucumber и т. Д.
Особенности Watir
Watir богат функциями, как описано ниже —
Расположение веб-элементов. Существуют различные способы поиска веб-элементов, отображаемых в браузере. В основном используются идентификатор, класс, имя тега, пользовательские атрибуты, метка и т. Д.
Делая скриншоты — Watir позволяет вам делать скриншоты с тестированием, выполненным по мере необходимости Это помогает отслеживать промежуточное тестирование.
Производительность страницы. Вы можете легко измерить производительность страницы, используя объект производительности, который имеет такие свойства, как performance.navigation, performance.timing, performance.memory и performance.timeOrigin . Эти детали получаются при подключении к браузеру.
Объекты страницы — Объект страницы в Watir поможет нам повторно использовать код в виде классов. Используя эту функцию, мы можем автоматизировать наше приложение, не дублируя код, а также сделать его управляемым.
Загрузка — с Watir легко проверить загрузку файлов для пользовательского интерфейса или веб-сайта.
Оповещения — Watir предоставляет простые в использовании API для тестирования всплывающих оповещений в вашем интерфейсе или на веб-сайте.
Безголовое тестирование — используя безголовое тестирование, детали получают в командной строке без необходимости открывать браузер. Это помогает выполнять тестовые примеры пользовательского интерфейса в командной строке.
Преимущества использования Watir
Watir предлагает следующие преимущества —
-
Watir — это инструмент с открытым исходным кодом, очень простой в использовании.
-
Watir разработан на Ruby, и любое веб-приложение, которое работает в браузере, можно легко автоматизировать с помощью watir.
-
Все последние браузеры поддерживаются в Watir, что облегчает тестирование.
-
Watir имеет встроенные библиотеки для проверки производительности страницы, предупреждений, тестирования iframes, окон браузера, создания снимков экрана и т. Д.
Watir — это инструмент с открытым исходным кодом, очень простой в использовании.
Watir разработан на Ruby, и любое веб-приложение, которое работает в браузере, можно легко автоматизировать с помощью watir.
Все последние браузеры поддерживаются в Watir, что облегчает тестирование.
Watir имеет встроенные библиотеки для проверки производительности страницы, предупреждений, тестирования iframes, окон браузера, создания снимков экрана и т. Д.
Недостатки Watir
Как и любое другое программное обеспечение, Watir также имеет свои ограничения
-
Watir поддерживается только для среды тестирования Ruby и не может использоваться с другими системами тестирования.
-
Мобильное тестирование с использованием Watir не улучшено, и настольные браузеры имитируются так, чтобы вести себя как мобильные браузеры, а не как устройства реального времени.
Watir поддерживается только для среды тестирования Ruby и не может использоваться с другими системами тестирования.
Мобильное тестирование с использованием Watir не улучшено, и настольные браузеры имитируются так, чтобы вести себя как мобильные браузеры, а не как устройства реального времени.
Watir — Введение
Watir (Тестирование веб-приложений на Ruby), произносится как «Вода» — это инструмент с открытым исходным кодом, разработанный с использованием Ruby, который помогает автоматизировать веб-приложение независимо от того, на каком языке написано приложение. Watir поставляется с богатым набором API-интерфейсов, которые помогают нам взаимодействовать с браузером, находить элементы страницы, делать скриншоты, работать с оповещениями, загрузками файлов, всплывающими окнами window.open , тестированием в автономном режиме и т. Д.
Поддерживаемые браузеры —
- Internet Explorer
- Fire Fox
- Хром
- Сафари
- край
Примечание. Watir доступен для установки в виде гема Rubygems.
Используя веб-драйвер Watir, вы можете тестировать свои веб-сайты и приложения пользовательского интерфейса. Поскольку Watir полностью сосредоточен на материалах, связанных с браузером, вы можете использовать Watir вместе с другими тестовыми средами, такими как —
- RSpec
- Огурец
Основной тестовый код будет написан с использованием тестовой среды, а взаимодействие с браузером будет осуществляться с помощью Watir.
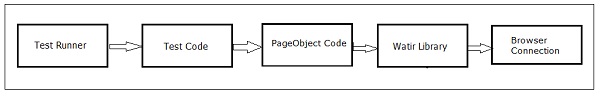
Поток тестовой структуры вместе с Watir как показано ниже —
RSpec или Cucumber участвуют в тестировании и тестовом коде. Подробная информация о тестировании веб-сайта или пользовательского интерфейса может быть разбита на объект страницы, который будет иметь ссылку на Watir, где он получит локаторы страниц, которые будут использоваться для тестирования. Watir вместе со своим веб-драйвером помогает подключаться к браузеру и выполнять автоматизацию тестирования.
Watir — Настройка среды
Для работы с Watir нам необходимо установить следующее:
- Установите Ruby
- Установить Watir
- Рубиновая шахта (IDE)
Поскольку Watir собирается с использованием Ruby, нам нужно установить Ruby и gem (менеджер пакетов для Ruby).
Установка Ruby в Windows
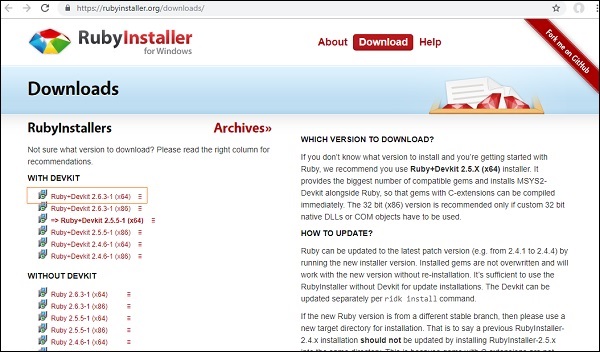
Чтобы установить Ruby в Windows, перейдите по ссылке — https://rubyinstaller.org/downloads/
Установите версию ruby на основе вашей 32- или 64-битной операционной системы. Здесь мы установили выделенный, как показано на скриншоте. Как только вы загрузите его, следуйте инструкциям в соответствии с инструкциями и установите их соответствующим образом
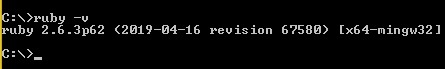
Когда вы закончите установку, проверьте, установлен ли ruby, проверив версию в командной строке, как показано ниже —
C:\> ruby -v
Если Ruby успешно установлен, вы можете увидеть вывод, как показано ниже —
Версия установлена 2.6.3. Мы успешно установили Ruby в нашей системе. Наряду с установкой Ruby, также устанавливается менеджер пакетов ruby. Вы можете проверить версию установленного гема следующим образом:
Мы закончили с установкой Ruby и Gem на Windows.
Установка Ruby в Linux
Для установки Ruby в Linux выполните следующие команды в своем терминале Linux —
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz tar -xzvf ruby-install-0.6.0.tar.gz cd ruby-install-0.6.0/ sudo make install ruby-install ruby 2.5.3
Установка Ruby для Mac
Для установки Ruby в Linux выполните следующие команды в своем терминале Mac:
Установить xcode
xcode-select --install
Установить HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Установить rbenv
brew install rbenv rbenv init touch ~/.bash_profile echo 'eval "$(rbenv init -)"' >> ~/.bash_profile source ~/.bash_profile rbenv install 2.5.3 rbenv local 2.5.3
Установка Watir
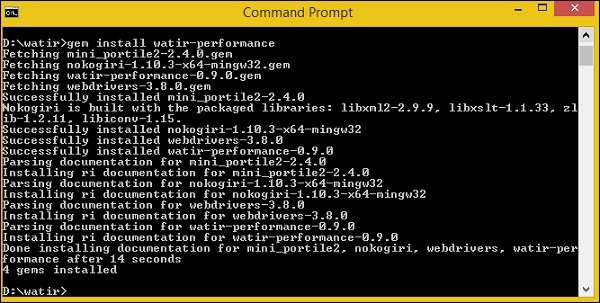
Команда для установки watir —
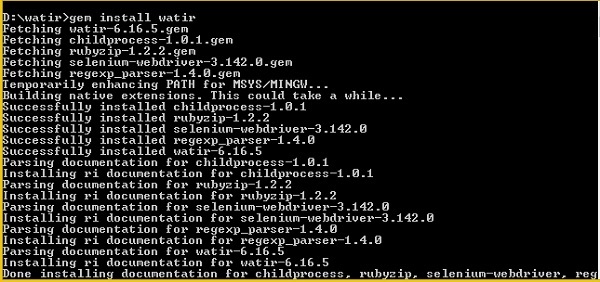
gem install watir
драгоценный камень установить watir
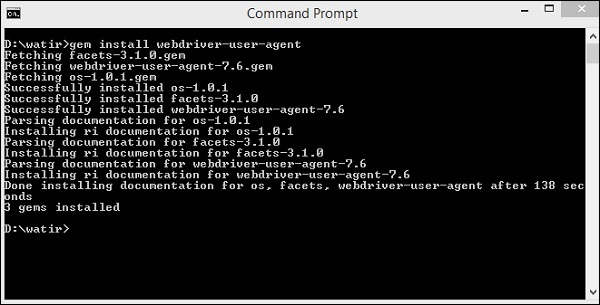
Затем вы можете наблюдать экран вывода, как показано ниже —
RubyMine IDE
Мы будем использовать RubyMine IDE для написания и выполнения наших тестов. Официальный веб-сайт RubyMine IDE — www.jetbrains.com/ruby .
RubyMine — платная среда разработки с 30-дневной бесплатной пробной версией. Нажмите на кнопку бесплатной пробной версии, чтобы скачать. Вы также можете использовать другую IDE по вашему выбору для написания тестовых случаев.
При нажатии на кнопку бесплатной пробной версии, он начнет загрузку. После завершения загрузки установите его в своей системе.
Нажмите Далее и продолжите установку. После завершения установки откройте IDE, и он попросит вас создать проект, как показано ниже —
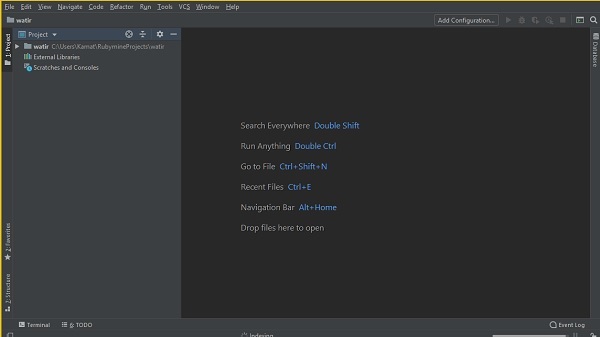
Нажмите «Создать новый проект», мы ввели имя проекта как Watir, и вот оно в IDE —
Мы напишем наши тесты в папке watir / и выполним их.
Watir — Установка драйверов для браузеров
В этой главе мы собираемся установить драйверы браузера, которые нам нужны для тестирования нашего проекта с использованием Watir. До Watir 6 нам приходилось включать watir-webdriver для использования драйверов браузера. С выпуском Watir 6 watir-webdriver доступен как часть пакета Watir, и пользователям не нужно добавлять watir-webdriver отдельно.
Браузеры, такие как Chrome, Firefox и Safari, доступны по умолчанию, и вам не нужно добавлять их извне. Если во время тестирования у вас возникнет проблема, что драйвер для браузера недоступен, вы всегда можете скачать их, как указано ниже.
Мы собираемся установить драйверы для следующих браузеров —
- Драйвер для браузеров — Chrome
- Драйвер для браузеров — Firefox
- Драйвер для браузеров — Edge
- Драйвер для браузеров — Internet Explorer
- Драйвер для браузеров — Safari
Драйвер для браузера — Chrome
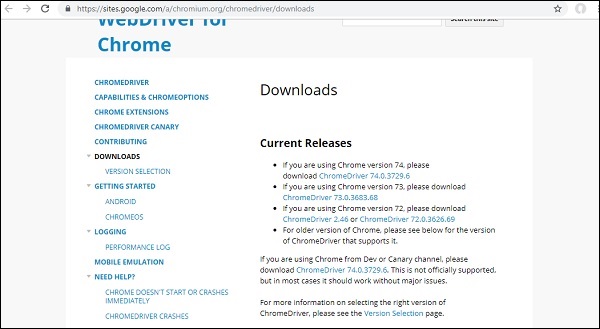
Чтобы получить драйвер для браузера Chrome, перейдите по адресу — https://sites.google.com/a/chromium.org/chromedriver/downloads .
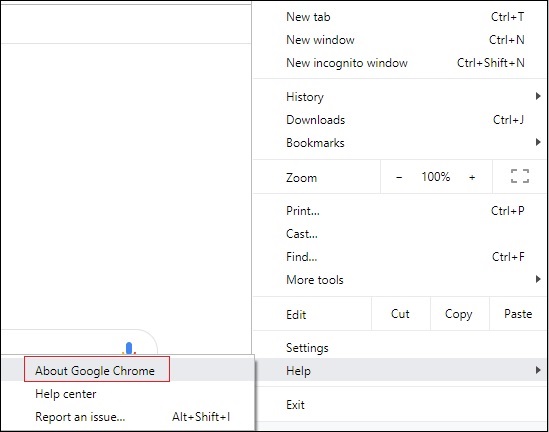
Проверьте версию своего браузера и, соответственно, загрузите драйвер Chrome. Чтобы проверить версию вашего браузера Chrome, сделайте, как показано здесь —
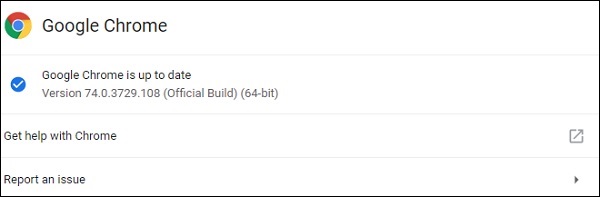
Нажмите «О Google Chrome», и появится версия Chrome, как показано ниже.
Итак, наша версия 74. Итак, скачайте Chrome Driver версии 74.
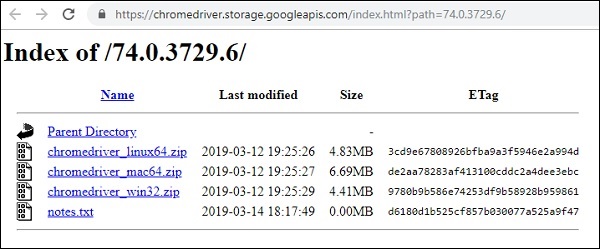
Затем загрузите драйвер Chrome в зависимости от вашей операционной системы. Мы скачаем chromedriver_win32.zip, он предназначен как для 32-битных, так и для 64-битных машин. Если вы планируете использовать загруженный драйвер, добавьте местоположение в переменную PATH.
Драйвер для браузера — Firefox
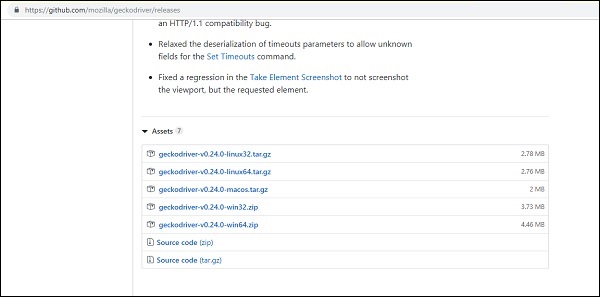
Для драйвера Firefox перейдите по адресу — https://github.com/mozilla/geckodriver/releases, как показано на скриншоте ниже —
В соответствии с вашей операционной системой, загрузите драйвер, как показано выше. Если вы планируете использовать загруженный драйвер, добавьте местоположение в переменную PATH.
Драйвер для браузера — Edge
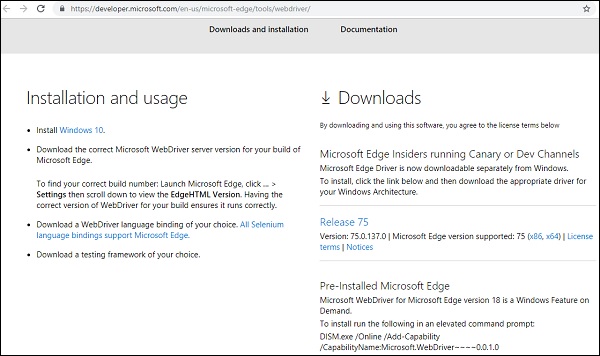
Для драйвера Firefox перейдите по адресу — https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/, как показано на снимке экрана ниже —
Нажмите на версию Microsoft Edge, как показано ниже —
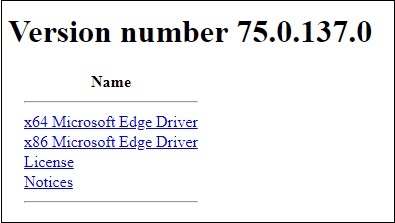
Нажмите на ссылку Release, и он перенаправит вас на:
Здесь вы можете найти версию для загрузки, доступную для Windows. Если вы планируете использовать загруженный драйвер, добавьте местоположение в переменную PATH.
Драйвер для браузера — Internet Explorer
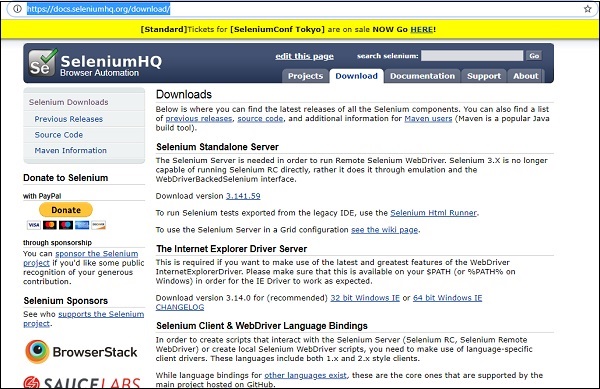
Чтобы установить драйвер для Internet Explorer, перейдите по адресу — https://docs.seleniumhq.org/download/, как показано ниже —
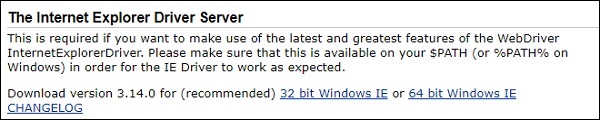
Детали для секции загрузки на IE показаны здесь —
В соответствии с вашей ОС загрузите 32- или 64-разрядную версию Windows IE. Также добавьте местоположение к вашей переменной PATH, чтобы использовать драйвер.
Драйверы для браузеров — Safari
Драйверы для Safari не требуется загружать извне для Safari версии 10 и выше. Они загружаются вместе с пакетом gem при установке Watir.
Обратите внимание, что драйверы для Chrome, Firefox, Internet Explorer также доступны при установке Watir. Но если вы столкнулись с какими-либо проблемами и нуждаетесь в тестировании конкретной версии, вы можете скачать их в соответствии с вашим браузером и обновить местоположение в PATH, чтобы использовать его при тестировании вашего приложения.
Watir — Работа с браузерами
По умолчанию Watir открывает браузер Chrome, если имя браузера не указано. Необходимые драйверы браузера устанавливаются вместе с установкой Watir. В случае возникновения каких-либо проблем при работе с браузерами, установите драйвер, как показано в главе «Драйверы браузеров», и обновите расположение в переменной PATH.
В этой главе мы поймем, как открыть браузер с помощью Watir.
Шаги, чтобы открыть браузер с помощью Watir
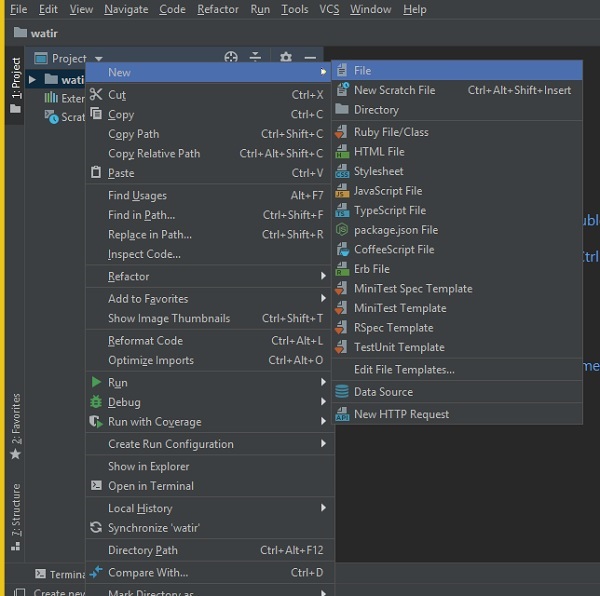
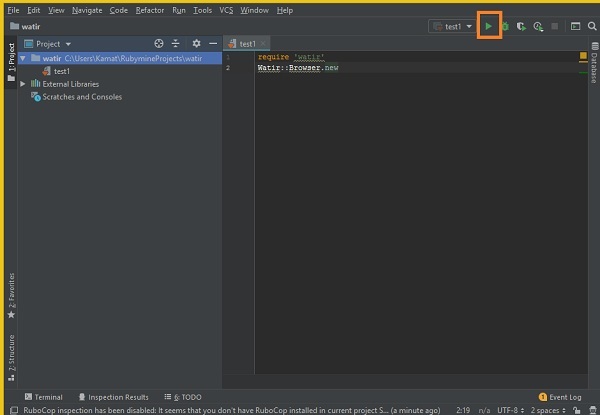
Откройте IDE RubyMine и создайте новый файл: test1.rb

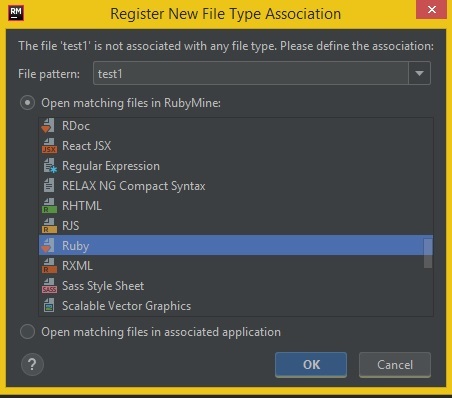
Выберите OK и выберите шаблон файла как ruby, как показано ниже —
Нажмите OK, чтобы создать файл.
Теперь мы напишем простой код, который откроет браузер, как показано ниже —
test1.rb
require 'watir' Watir::Browser.new
Нажмите на кнопку Run, которая выделена в IDE, как показано выше. При нажатии кнопки «Выполнить» откроется браузер, как показано ниже.
Браузер откроется и закроется автоматически. Давайте теперь добавим еще немного кода в test1.rb.
Мы можем указать имя браузера, как показано ниже —
Пример для Chrome
require 'watir' Watir::Browser.new :chrome
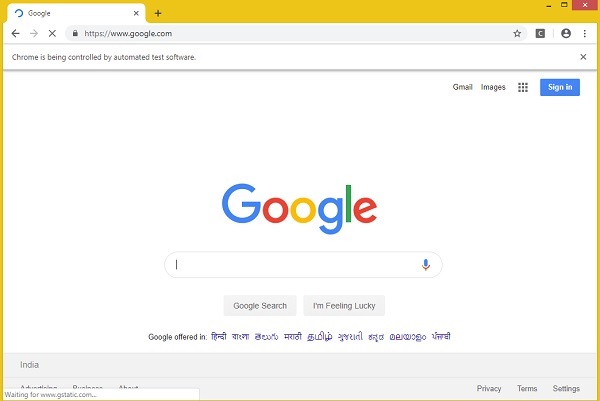
Теперь давайте откроем URL-адрес страницы в нашем тестовом примере.
пример
require 'watir' browser = Watir::Browser.new browser.goto("https://www.google.com")
Нажмите Run, чтобы увидеть результат, как показано ниже —
Точно так же вы можете открыть браузер Firefox, Safari, Internet Explorer.
Пример для Firefox
require 'watir' Watir::Browser.new :firefox
Пример для Internet Explorer
Код Watir
require 'watir' browser = Watir::Browser.new :ie browser.goto("https://www.google.com")
Когда мы запускаем код, появляется следующая ошибка —
Unable to find IEDriverServer. Please download the server from (Selenium::WebDriver::Error::WebDriverError) http://selenium-release.storage.googleapis.com/index.html and place it somewhere on your PATH. More info at https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.
Это означает, что пакет watir не имеет драйвера InternetExplorer. Мы скачали то же самое отсюда — https://docs.seleniumhq.org/download/ и обновили переменную PATH.
Теперь запустите его снова, чтобы увидеть, как открывается браузер Internet Explorer, как показано ниже —
Watir код, чтобы открыть браузер Safari
require 'watir' browser = Watir::Browser.new :safari browser.goto("https://www.google.com")
Код Watir для браузера Microsoft Edge
require 'watir' browser = Watir::Browser.new :edge browser.goto("https://www.google.com")
Watir — веб-элементы
В этой главе мы обсудим, как работать со следующими в Watir:
- Работа с текстовыми полями
- Работа с комбо
- Работа с радио-кнопками
- Работа с флажками
- Работа с кнопками
- Работа со ссылками
- Работа с Div’s
Работа с текстовыми полями
Синтаксис
browser.text_field id: 'firstname' // will get the reference of the textbox
Здесь попытаемся понять, как работать с текстовыми полями в пользовательском интерфейсе.
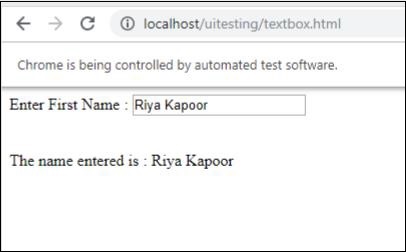
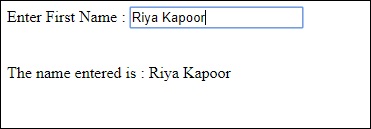
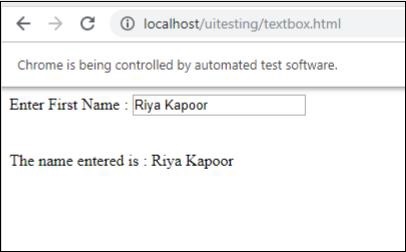
Рассмотрим страницу Textbox.html, как показано ниже —
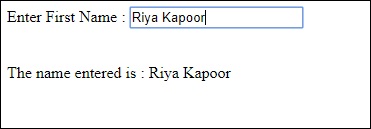
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"></div> </body> </html>
Соответствующий вывод как показано ниже —
У нас есть текстовое поле, когда вы вводите имя, событие onchange запускается, и имя отображается ниже.
Теперь давайте напишем код, в котором мы найдем текстовое поле, введем имя и запустим событие onchange.
Код Watir
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/textbox.html') t = b.text_field id: 'firstname' t.exists? t.set 'Riya Kapoor' t.value t.fire_event('onchange')
Мы используем браузер Chrome и передаем Pageurl как http: //localhost/uitesting/textbox.html .
Использование браузера goto api откроет Pageurl, и мы найдем текстовое поле с id: firstname. Если это существует, мы установим значение как Riya Kapoor и будем использовать fire_event api для запуска события onchange.
Теперь давайте запустим код для отображения вывода, как показано ниже —

Работа с комбо
Синтаксис
browser.select_list id: 'months' // will get the reference of the dropdown
Тестовая страница, которую мы собираемся протестировать, показана здесь —
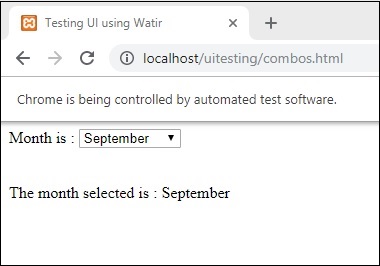
<html> <head> <title>Dropdown</title> </head> <body> <script type = "text/javascript"> function wsselected() { var months = document.getElementById("months"); if (months.value != "") { document.getElementById("displayselectedmonth").innerHTML = "The month selected is : " + months.value; document.getElementById("displayselectedmonth").style.display = ""; } } </script> <form name = "myform" method = "POST"> <div> Month is : <select name = "months" id = "months" onchange = "wsselected()"> <option value = "">Select Month</option> <option value = "Jan">January</option> <option value = "Feb">February</option> <option value = "Mar">March</option> <option value = "Apr">April</option> <option value = "May">May</option> <option value = "Jun">June</option> <option value = "Jul">July</option> <option value = "Aug">August</option> <option value = "Sept">September</option> <option value = "Oct">October</option> <option value = "Nov">November</option> <option value = "Dec">December</option> </select> </div> <br/> <br/> <div style = "display:none;" id = "displayselectedmonth"> </div> </body> </html>
Выход
Когда вы выбираете месяц из выпадающего списка, то же самое отображается ниже.
Давайте теперь проверим то же самое с помощью Watir.
Код Watir для выбора комбо
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/combos.html') t = b.select_list id: 'months' t.exists? t.select 'September' t.selected_options t.fire_event('onchange')
Для работы с комбо, вам нужно найти элемент select с помощью b.select_list api, за которым следует идентификатор выпадающего списка. Чтобы выбрать значение из выпадающего списка, вам нужно использовать t.select и желаемое значение.
Выход на исполнение выглядит следующим образом —
Работа с радио-кнопками
Синтаксис
browser.radio value: 'female' // will get the reference of the radio button with value “female”
Вот тестовая страница, которую мы будем использовать для работы с переключателями —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <form name = "myform" method = "POST"> <b>Select Gender?</b> <div> <br/> <input type = "radio" name = "gender" value = "male" checked> Male <br/> <input type = "radio" name = "gender" value = "female"> Female <br/> </div> </form> </body> </html>
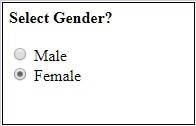
Мы выберем переключатель со значением Женский, как показано в коде Watir —
require 'watir' b = Watir::Browser.new b.goto('http://localhost/uitesting/radiobutton.html') t = b.radio value: 'female' t.exists? t.set b.screenshot.save 'radiobutton.png'
Чтобы работать с переключателем, нам нужно сообщить браузеру о значении, которое мы выбираем, т.е. значение b.radio: ”female”
Мы также делаем снимок экрана и сохранили его как radiobutton.png, и то же самое отображается ниже —
Работа с флажками
Синтаксис
browser. checkbox value: 'Train' // will get the reference of the checkbox with value “Train”
Вот тестовая страница для флажков —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <form name = "myform" method = "POST"> <b>How would you like to travel?</b> <div> <br> <input type = "checkbox" name = "option1" value = "Car"> Car<br> <input type = "checkbox" name = "option2" value = "Bus"> Bus<br> <input type = "checkbox" name = "option3" value = "Train"> Train<br> <input type = "checkbox" name = "option4" value = "Air"> Airways<br> <br> </div> </form> </body> </html>
Теперь давайте используем Watir, чтобы найти флажок в браузере, как показано ниже —
require 'watir' b = Watir::Browser.new b.goto('http://localhost/uitesting/checkbox.html') t = b.checkbox value: 'Train' t.exists? t.set b.screenshot.save 'checkbox.png'
Чтобы найти флажок в браузере, используйте b.checkbox со значением, которое вы хотите выбрать.
Работа с кнопками
Синтаксис
browser.button(:name => "btnsubmit").click // will get the reference to the button element with has name “btnsubmit”
Вот тестовая страница для кнопки —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsclick() { document.getElementById("buttondisplay").innerHTML = "Button is clicked"; document.getElementById("buttondisplay").style.display = ""; } </script> <form name = "myform" method = "POST"> <div> <br> <input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/> <br> </div> </form> <br/> <div style = "display:none;" id = "buttondisplay"></div> </body> </html>
Вот код Watir, чтобы найти кнопку на данной странице —
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'
Вот скриншот button.png
Работа со ссылками
Синтаксис
browser.link text: 'Click Here' // will get the reference to the a tag with text ‘Click Here’
Мы будем использовать следующую тестовую страницу для тестирования ссылок —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <br/> <br/> <a href = "https://www.google.com">Click Here</a> <br/> </body> </html>
Детали Watir, необходимые для тестирования ссылок, приведены ниже:
require 'watir' b = Watir::Browser.new b.goto('http://localhost/uitesting/links.html') l = b.link text: 'Click Here' l.click b.screenshot.save 'links.png'
Выход

Работа с Div’s
Синтаксис
browser.div class: 'divtag' // will get the reference to div with class “divtag”
Тестовая страница, где мы можем проверить на div.
<html> <head> <title>Testing UI using Watir</title> <style> .divtag { color: blue; font-size: 25px; } </style> </head> <body> <br/> <br/> <div class = "divtag"> UI Testing using Watir </div> <br/> </body> </html>
Выход
Код Watir для проверки div показан здесь —
require 'watir' b = Watir::Browser.new b.goto('http://localhost/uitesting/div.html') l = b.div class: 'divtag' l.exists? l.text b.screenshot.save 'divtag.png'
Выход
Watir — поиск веб-элементов
В Watir для тестирования вам нужно найти элементы, и это можно сделать разными способами — с помощью идентификатора, класса или текста элемента.
В этой главе мы увидим несколько примеров, показывающих различные способы определения местоположения элементов.
Использование идентификатора элемента
Тестовая страница
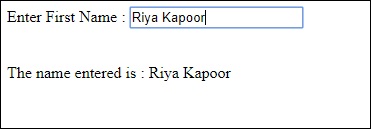
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"> </div> </body> </html>
пример
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/textbox.html') t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox t.exists? t.set 'Riya Kapoor' b.screenshot.save 'textboxbefore.png' t.value t.fire_event('onchange') b.screenshot.save 'textboxafter.png'
В этом примере мы используем id элемента textbox, чтобы найти его и установить значение.
t = b.text_field(id: 'firstname')
Выход

Если вам нужно найти тег div, span или любой другой html-тег, вы можете сделать то же самое, используя id, следующим образом:
Для див
browser.div(id: "divid") browser.div(id: /divid/)
Для пролета
browser.span(id: "spanid") browser.span(id: /spanid/)
Используя НАИМЕНОВАНИЕ элемента
Тестовая страница
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"> </div> </body> </html>
пример
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/textbox.html') t = b.text_field(name: 'firstname') // name is used to locate the textbox element t.exists? t.set 'Riya Kapoor' b.screenshot.save 'textboxbefore.png' t.value t.fire_event('onchange') b.screenshot.save 'textboxafter.png'
Выход

Использование имени тега
Вы можете найти любые html-элементы, которые вы хотите, напрямую используя html-тег, как показано ниже.
Для див
browser.div(id: "divid") browser.div(id: /divid/)
Для пролета
browser.span(id: "spanid") browser.span(id: /spanid/)
Для тега p
browser.p(id: "ptag") browser.p(id: /ptag/)
Для кнопки
browser.button(id: "btnid") browser.button(id: /btnid/)
Использование имени класса
Вы можете найти элемент, используя его имя класса. Это можно сделать как показано ниже —
Для див
browser.div(class: "divclassname") browser.div(class: /divclassname/)
Для пролета
browser.span(class: "spanclassname”) browser.span(class: /spanclassname/)
Для тега p
browser.p(class: "pclassname") browser.p(class: /pclassname/)
Для кнопки
browser.button(class: "btnclassname") browser.button(class: /btnclassname/)
Для текстового поля
browser.text_field(class: 'txtclassname') browser.text_field(class: /txtclassname/)
Вы также можете пройти несколько классов, как показано ниже —
Для див
browser.div(class: ["class1", "class2"])
Используя текст
Это еще один способ найти элементы, используя элементы с текстом. Например —
browser.button(text: "button text") browser.button(text: /button text/)
Использование метки
Вы можете использовать метку элемента, чтобы найти его, как показано ниже —
browser.text_field(label: "text here")) browser.text_field(label: /text here/))
Использование атрибутов данных
В случае если у вас есть атрибуты данных для ваших HTML-тегов, вы можете найти элементы, используя их, как показано ниже —
Например, вы можете найти тег, как показано ниже —
<div data-type = "test1"></div>
Вы можете найти div следующим образом:
browser.div(data-type: 'test1')) browser.div(data-type: /test1/))
Использование пользовательских атрибутов
Вы также можете найти элементы с помощью пользовательских атрибутов, как показано ниже —
Пример HTML-элемента
<div itemprop = ”content”> …. </div>
Вы можете найти div следующим образом:
browser.div(itemprop: ‘content')) browser.div(itemprop: /content/))
Использование видимого атрибута
Элемент, использующий атрибут visible, может быть расположен, как показано ниже —
browser.div(visible: true) browser.div(visible: false)
Watir — Работа с фреймами
Watir предлагает простой в использовании синтаксис для работы с фреймами.
Синтаксис
browser.iframe(id: 'myiframe') // will get the reference of the iframe where we want to input details.
Чтобы понять, как работать с iframe и найти элементы внутри iframe, в этой главе мы будем работать над примером.
пример
main.html
<html> <head> <title>Testing using Watir</title> </head> <body> <iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe> </body> </html>
test1.html
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"></div> </body> </html>
Выход
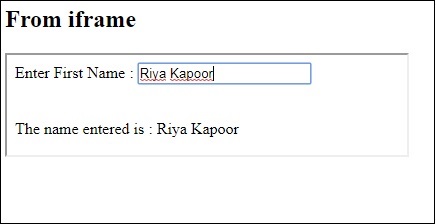
В приведенном выше примере форма ввода определяется внутри iframe. Код Watir, который поможет нам найти его и проверить форму, приведен ниже —
Код Watir
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/main.html') t = b.iframe(id: 'myiframe').text_field t.set 'Riya Kapoor' b.screenshot.save 'iframetestbefore.png' t.fire_event('onchange') b.screenshot.save 'iframetestafter.png'
Код Watir, чтобы найти iframe в приведенном здесь URL —
t = b.iframe(id: 'myiframe').text_field
Мы использовали имя тега iframe и идентификатор iframe, как показано выше.
Скриншоты приведенного выше кода показаны ниже —
iframetestbefore.png
iframetestafter.png
Watir — Автоматическое ожидание
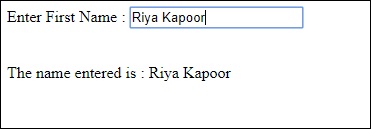
В этой главе давайте разберемся с подробностями ожидания. Чтобы понять автоматические ожидания, мы создали простую тестовую страницу. Когда пользователь вводит текст в текстовое поле, происходит событие обмена, и через 3 секунды кнопка активируется.
У Watir есть вызов API wait_unit, который ожидает определенного события или свойства. Мы протестируем то же самое для тестовой страницы, как указано ниже —
Синтаксис
browser.button(id: 'btnsubmit').wait_until(&:enabled?) //here the wait is on the button with id : btnsubmit to be enabled.
testwait.html
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { setTimeout(function() { document.getElementById("btnsubmit").disabled = false; }, 3000); } function wsformsubmitted() { document.getElementById("showmessage").style.display = ""; } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button> <br/< <br/< <div id = "showmessage" style = "display:none;color:green;font-size:25px;">l; Button is clicked </div> </body> </html>
Выход
Когда вы вводите текст в текстовое поле, вам придется подождать 3 секунды, чтобы кнопка была включена.
При нажатии кнопки «Отправить» отображается следующий текст:
Теперь, поскольку мы добавили задержку для включения кнопки, для автоматизации трудно обрабатывать такие случаи. Всякий раз, когда у нас есть некоторая задержка или нам нужно ждать какого-либо события или свойства элемента, который мы хотим найти, мы можем использовать wait_until, как показано ниже —
Код Watir с использованием wait_until
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/testwait.html') t = b.text_field(name: 'firstname') t.exists? t.set 'Riya Kapoor' b.screenshot.save 'waittestbefore.png' t.value t.fire_event('onchange') btn = b.button(id: 'btnsubmit').wait_until(&:enabled?) btn.fire_event('onclick'); b.screenshot.save 'waittestafter.png'
Далее используйте следующую команду
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
Watir будет ждать, пока кнопка не будет включена, а затем перейти к событию click, которое будет запущено. Снимки экрана показаны ниже —
Waittestbefore.png
waittestafter.png
Watir — безголовый тест
В этой главе мы узнаем, как использовать опцию безголового веб-драйвера Watir для проверки URL-адреса страницы.
Синтаксис
Browser = Watir::Browser.new :chrome, headless: true
Тестовая страница, которую мы собираемся протестировать, показана здесь —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"></div> </body> </html>
Выход
Код Watir
require 'watir' b = Watir::Browser.new :chrome, headless: true b.goto('http://localhost/uitesting/textbox.html') t = b.text_field(name: 'firstname') t.exists? t.set 'Riya Kapoor' t.value t.fire_event('onchange') b.screenshot.save 'headless.png'
Мы добавили опцию без заголовка : true для браузера Watir Chrome. Когда вы запустите программу Ruby, она не откроет браузер, все будет выполнено в командной строке —
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19 [0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)
Мы добавили сообщение console.log и то же самое, напечатанное в командной строке.
Скриншот headless.png показан ниже —
В Firefox
Код watir для Firefox показан здесь —
require 'watir' b = Watir::Browser.new :firefox, headless: true b.goto('http://localhost/uitesting/textbox.html') t = b.text_field(name: 'firstname') t.exists? t.set 'Riya Kapoor' t.value t.fire_event('onchange') b.screenshot.save 'headlessfirefox.png'
Скриншот для headlessfirefox.png показан здесь —
Watir — Мобильное Тестирование
Для мобильного тестирования мы будем использовать настольный браузер, который будет выполнять роль браузера устройства для целей тестирования. Давайте разберемся с его процедурой в этой главе.
Чтобы протестировать ваше приложение в мобильных браузерах, нам нужно установить webdriver-user-agent.
Установка webdriver-user-agent
gem install webdriver-user-agent
Теперь мы собираемся использовать пользовательский агент Webdriver, как показано в примере ниже:
пример
require 'watir' require 'webdriver-user-agent' driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape) browser = Watir::Browser.new driver browser.goto 'https://facebook.com' puts "#{browser.url}" puts browser.url == 'https://m.facebook.com/'
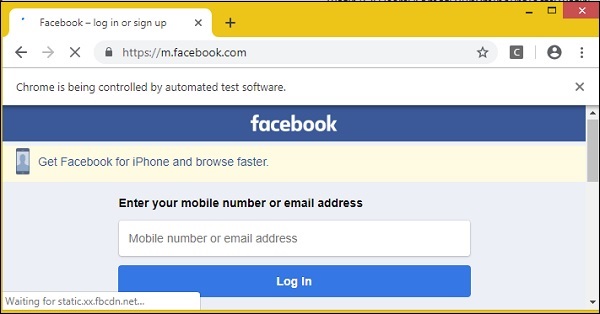
Мы дали facebook.com URL. Когда вы выполняете его, он открывается в мобильном режиме на основе идентификатора пользователя, как показано ниже —
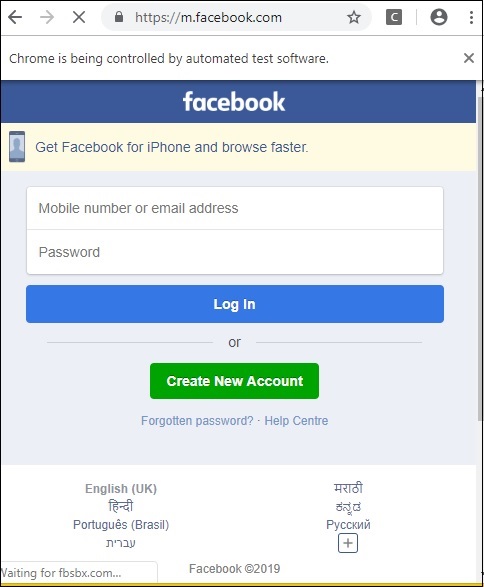
Давайте теперь попробуем в портретном режиме. Используйте следующий код для этой цели —
require 'watir' require 'webdriver-user-agent' driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait) browser = Watir::Browser.new driver browser.goto 'https://facebook.com' puts "#{browser.url}" puts browser.url == 'https://m.facebook.com/'
Вывод в портретном режиме, как показано ниже —
Watir — Снимки экрана
Возможность делать снимки экрана — одна из интересных функций, доступных в Watir. Во время автоматизации тестирования вы можете делать скриншоты и сохранять экраны. В случае, если возникает какая-либо ошибка, то же самое может быть задокументировано с помощью скриншота.
Простой пример вместе с тестовой страницей, где мы сделали снимок экрана, обсуждается ниже —
Синтаксис
browser.screenshot.save 'nameofimage.png'
Тестовая страница
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"></div> </body> </html>
пример
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/textbox.html') t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox t.exists? t.set 'Riya Kapoor' b.screenshot.save 'textboxbefore.png' t.value t.fire_event('onchange') b.screenshot.save 'textboxafter.png'
Скриншоты, которые мы сделали с помощью Watir, показаны здесь —
textboxbefore.png
textboxafter.png
Watir — объекты страницы
Page Object в Watir помогает нам повторно использовать код в виде классов. Используя функцию объекта страницы, мы можем автоматизировать наше приложение без дублирования какого-либо кода, а также сделать код управляемым.
При тестировании мы можем создать объект страницы для каждой страницы, которую мы собираемся протестировать. Затем мы собираемся получить доступ к методам и свойствам, используя объект страницы.
Причины использования объекта страницы —
-
В случае внесения каких-либо изменений в страницу при внесении изменений, переписывание кода не требуется.
-
Чтобы избежать избыточности кода.
В случае внесения каких-либо изменений в страницу при внесении изменений, переписывание кода не требуется.
Чтобы избежать избыточности кода.
Мы будем использовать RSpec для использования объекта страницы в Watir. Например, если вы не знакомы с RSpec, вот вам полный курс обучения для RSpec .
Страница, на которой мы собираемся выполнить тест, приведена здесь —
textbox.html
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"></div> </body> </html>
Выход
Теперь мы создадим объект страницы для вышеуказанной страницы, как показано ниже —
pageobjecttest.rb
class InitializeBrowser def initialize(browser) @browser = browser end end class TestPage lt; InitializeBrowser def textbox @textbox = TestTextbox.new(@browser) end def close @browser.screenshot.save 'usingpageobject.png' @browser.close end end # TestPage class TestTextbox < InitializeBrowser URL = "http://localhost/uitesting/textbox.html" def open @browser.goto URL self end def enterdata_as(name) name_field.set name name_field.fire_event('onchange') end private def name_field @browser.text_field(:id > "firstname") end end # TestTextbox
Определены три класса — InitializeBrowser, TestPage и TestTextbox —
-
InitializeBrowser — это инициализирует открытый браузер и делит объект браузера с классами TestPage и TestTextbox.
-
TestPage — этот класс будет иметь ссылку на объект TestTextbox и содержит метод для захвата скриншота и закрытия браузера.
-
TestTextbox — этот класс будет иметь методы для открытия URL- адреса страницы, ссылки на текстовое поле, установки данных и запуска события onchange.
InitializeBrowser — это инициализирует открытый браузер и делит объект браузера с классами TestPage и TestTextbox.
TestPage — этот класс будет иметь ссылку на объект TestTextbox и содержит метод для захвата скриншота и закрытия браузера.
TestTextbox — этот класс будет иметь методы для открытия URL- адреса страницы, ссылки на текстовое поле, установки данных и запуска события onchange.
Как только вы выполните код, показанный выше, вы можете увидеть вывод, как показано ниже —
Watir — производительность страницы
Функция производительности Watir Page позволяет отслеживать метрики времени отклика, и она отлично работает в Chrome, Firefox, IE9 и выше. Браузер Safari не имеет поддержки на данный момент.
Давайте подробнее рассмотрим, как использовать эту функцию. Чтобы использовать его, нам нужно установить watir-performance с помощью gem, как показано ниже —
команда
gem install watir-performance
Мы закончили с установкой watir-performance. Поддерживаемые показатели:
- резюме
- навигация
- объем памяти
- тайминг
Рабочий пример использования watir-performance обсуждается здесь. Здесь мы проверим время отклика сайта — www.tutorialspoint.com, как показано ниже —
require 'watir' require 'watir-performance' 10.times do b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' load_secs = b.performance.summary[:response_time] / 1000 puts "Load Time: #{load_secs} seconds." b.close end
выход
Load Time: 7 seconds. Load Time: 7 seconds. Load Time: 5 seconds. Load Time: 5 seconds. Load Time: 6 seconds. Load Time: 5 seconds. Load Time: 5 seconds. Load Time: 13 seconds. Load Time: 12 seconds. Load Time: 5 seconds.
Использование performance.timing
require 'watir' require 'watir-performance' b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start] puts "Time taken to respond is #{load_secs} seconds." b.close
выход
Time taken to respond is 41 seconds.
Использование performance.navigation
require 'watir' require 'watir-performance' b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' perf_nav = b.performance.navigation puts "#{perf_nav}" b.close
выход
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}
Использование performance.memory
require 'watir' require 'watir-performance' b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' memory_used = b.performance.memory puts "#{memory_used}" b.close
выход
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}
Watir — Печенье
В этой главе мы узнаем, как работать с файлами cookie с помощью Watir.
Простой пример получения файлов cookie для указанного URL-адреса обсуждается здесь.
Синтаксис для получения куки
browser.cookies.to_a
пример
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' puts b.cookies.to_a
Выход
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}
Теперь давайте добавим куки, как показано ниже —
Синтаксис для добавления куки
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires: (Time.now + 10000), secure: true
пример
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' puts b.cookies.to_a b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires: (Time.now + 10000), secure: true puts b.cookies.to_a
Вывод перед добавлением куки
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
Выходные данные После добавления куки
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}
Обратите внимание, что последний — это тот, который мы добавили с помощью watir.
Очистить печенье
Синтаксис
browser.cookies.clear
пример
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' puts b.cookies.to_a b.cookies.clear puts b.cookies.to_a
Выход
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.
Удалить определенный файл cookie
Синтаксис
browser.cookies.delete 'nameofthecookie'
пример
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://www.tutorialspoint.com' puts b.cookies.to_a puts b.cookies.delete "_ga" puts b.cookies.to_a
Выход
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
Watir — Прокси
Watir позволяет использовать прокси с помощью объекта прокси, который необходимо использовать с браузером.
Синтаксис
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
Пример использования прокси с браузером Chrome показан ниже —
пример
require "watir" proxy = { http: '127.0.0.1:8080', ssl: '127.0.0.1:8080' } b = Watir::Browser.new :chrome, proxy: proxy b.goto 'google.com' b.screenshot.save 'proxy.png'
Мы использовали прокси-объект, как показано ниже —
proxy = { http: '127.0.0.1:8080', ssl: '127.0.0.1:8080' }
Данные прокси-адреса должны использоваться как для http, так и для ssl. Мы можем использовать прокси с браузером Chrome, как показано ниже —
b = Watir::Browser.new :chrome, proxy: proxy
Выходной proxy.png показан ниже —
Пример использования прокси с браузером Firefox обсуждается ниже —
пример
require "watir" proxy = { http: '127.0.0.1:8080', ssl: '127.0.0.1:8080' } b = Watir::Browser.new :firefox, proxy: proxy b.goto 'google.com' b.screenshot.save 'proxyfirefox.png'
Вы можете добавить детали прокси, как показано ниже —
proxy = { http: '127.0.0.1:8080', ssl: '127.0.0.1:8080' } b = Watir::Browser.new :firefox, proxy: proxy
Выходной файл proxyfirefox.png показан здесь —
Watir — Оповещения
В этой главе мы поймем, как обрабатывать оповещения с помощью Watir.
Синтаксис
browser.alert.exists? browser.alert.ok browser.alert.close
тестовая страница
<html> <head> <title>Testing Alerts Using Watir</title> </head> <body> <script type = "text/javascript"> function wsformsubmitted() { alert("Button is Clicked !"); } </script> <button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button> </body> </html>
Код Watir
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/testalert.html') b.button(id: 'btnsubmit').click b.alert.ok b.screenshot.save 'alerttest.png'
Вывод alerttest.png показан здесь —
Watir — Загрузки
У нас есть кнопки или ссылки в пользовательском интерфейсе или на нашем веб-сайте, который загружает PDF или документ. Мы можем проверить это для использования с Watir, задав некоторые предпочтения для браузера.
Синтаксис для скачивания —
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
В prefs есть загрузка, в которой нам нужно указать путь, по которому мы хотим, чтобы файл был сохранен после загрузки, и то же самое должно быть предоставлено браузерам с использованием параметров, как показано в синтаксисе выше.
Рабочий пример показан здесь. Здесь мы создали тестовую страницу с кнопкой, которая при нажатии загружает файл с именем file.txt, как показано ниже —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <br/> <br/> <button id = "btnsubmit"> <a href = "file.txt" download>Click to Download!</a> </button> <br/> </body> </html>
file.txt
This is for testing watir download
Выход
Когда вы нажимаете кнопку загрузки, файл загружается.
Теперь давайте проверим то же самое с помощью Watir —
require 'watir' prefs = { 'download' => { 'default_directory' => "C:/download", 'prompt_for_download' => false, } } b = Watir::Browser.new :chrome, options: {prefs: prefs} b.goto('http://localhost/uitesting/filedownload.html') b.button(id: 'btnsubmit').click b.screenshot.save 'testdownload.png'
Путь, который мы указали для хранения загруженного файла: «C: / download». Когда мы выполним приведенный выше код, мы получим файл для загрузки по пути загрузки, указанному ниже:
Результат testdownload.png такой, как показано здесь —
Watir — Браузер Windows
Вы столкнетесь со случаями, когда нам нужно использовать всплывающее окно или открытие нового окна браузера. В этой главе мы обсудим, как тестировать такие случаи с помощью Watir.
Синтаксис
browser.window
Рабочий пример, который мы собираемся протестировать, приведен здесь —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsclick() { var myWindow = window.open( "https://www.google.com/", "mywindow", "width = 1000,height = 500"); } </script> <form name = "myform" method = "POST"> <div> <br> <input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/> <br> </div> </form> <br/> </body> </html>
Выход
При нажатии кнопки «Открыть окно» открывается всплывающее окно. Здесь мы указали URL-адрес www.google.com . Теперь давайте проверим то же самое с помощью Watir /
пример
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/windowpopup.html') b.button(id: 'btnsubmit').click b.window(title: 'Google').use do b.screenshot.save 'popupwindow.png' t = b.text_field(class: 'gLFyf') t.set 'Watir' b.screenshot.save 'popupwindowbefore.png' b.button(name: 'btnK').click b.screenshot.save 'popupwindowafter.png' end
Снимки экрана, которые мы сделали, приведены ниже —