Вы столкнетесь со случаями, когда нам нужно использовать всплывающее окно или открытие нового окна браузера. В этой главе мы обсудим, как тестировать такие случаи с помощью Watir.
Синтаксис
browser.window
Рабочий пример, который мы собираемся протестировать, приведен здесь —
<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsclick() { var myWindow = window.open( "https://www.google.com/", "mywindow", "width = 1000,height = 500"); } </script> <form name = "myform" method = "POST"> <div> <br> <input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/> <br> </div> </form> <br/> </body> </html>
Выход
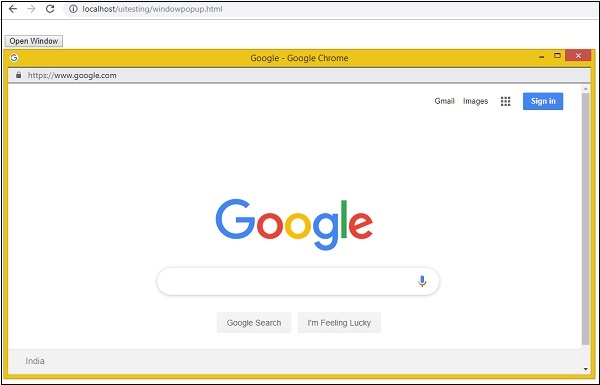
При нажатии кнопки «Открыть окно» открывается всплывающее окно. Здесь мы указали URL-адрес www.google.com . Теперь давайте проверим то же самое с помощью Watir /
пример
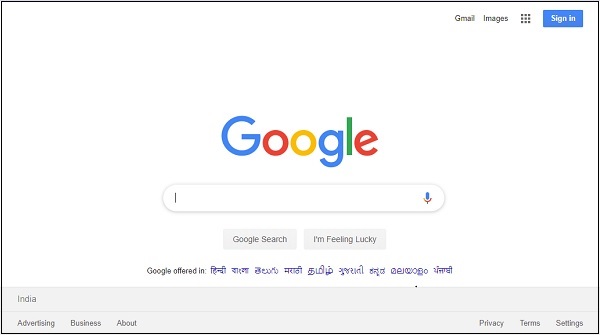
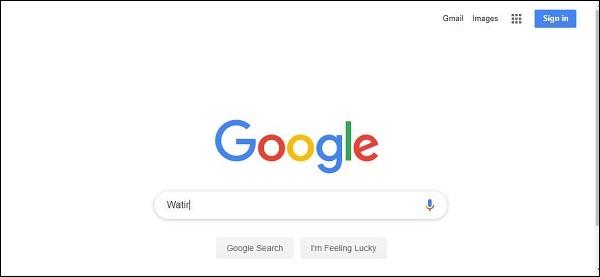
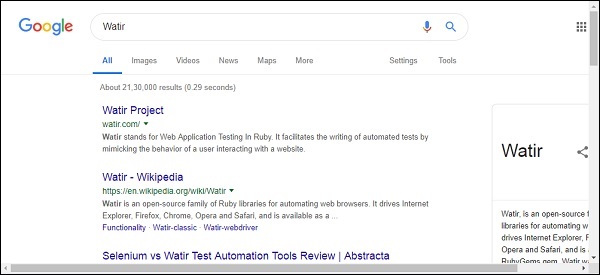
require 'watir' b = Watir::Browser.new :chrome b.goto('http://localhost/uitesting/windowpopup.html') b.button(id: 'btnsubmit').click b.window(title: 'Google').use do b.screenshot.save 'popupwindow.png' t = b.text_field(class: 'gLFyf') t.set 'Watir' b.screenshot.save 'popupwindowbefore.png' b.button(name: 'btnK').click b.screenshot.save 'popupwindowafter.png' end
Снимки экрана, которые мы сделали, приведены ниже —