WebDriver — это инструмент для автоматизации тестирования веб-приложений. Он широко известен как Selenium 2.0. WebDriver использует другую базовую среду, а Selenium RC использует JavaScript Selenium-Core, встроенный в браузер, который имеет некоторые ограничения. WebDriver взаимодействует напрямую с браузером без какого-либо посредника, в отличие от Selenium RC, который зависит от сервера. Используется в следующем контексте —
-
Тестирование в нескольких браузерах, включая улучшенную функциональность для браузеров, которая не очень хорошо поддерживается Selenium RC (Selenium 1.0).
-
Обработка нескольких кадров, нескольких окон браузера, всплывающих окон и оповещений.
-
Сложная навигация по страницам.
-
Продвинутая пользовательская навигация, такая как перетаскивание.
-
Элементы пользовательского интерфейса на основе AJAX.
Тестирование в нескольких браузерах, включая улучшенную функциональность для браузеров, которая не очень хорошо поддерживается Selenium RC (Selenium 1.0).
Обработка нескольких кадров, нескольких окон браузера, всплывающих окон и оповещений.
Сложная навигация по страницам.
Продвинутая пользовательская навигация, такая как перетаскивание.
Элементы пользовательского интерфейса на основе AJAX.
Архитектура
WebDriver лучше всего объяснить простой диаграммой архитектуры, как показано ниже.
Selenium RC против WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| Архитектура Selenium RC сложна, так как сервер должен быть запущен и запущен до начала тестирования. | Архитектура WebDriver проще, чем Selenium RC, поскольку она управляет браузером с уровня ОС. |
| Сервер Selenium выступает посредником между командами браузера и Selenese. | WebDriver взаимодействует напрямую с браузером и использует движок браузера для управления им. |
| Выполнение сценария Selenium RC медленнее, поскольку для взаимодействия с RC используется Javascript. | WebDriver работает быстрее, так как напрямую взаимодействует с браузером. |
| Selenium RC не может поддерживать безголовое выполнение, поскольку для работы необходим настоящий браузер. | WebDriver может поддерживать безголовое выполнение. |
| Это простой и маленький API. | Сложный и немного большой API по сравнению с RC. |
| Менее объектно-ориентированный API. | Чисто объектно-ориентированный API. |
| Невозможно протестировать мобильные приложения. | Может тестировать приложения для iPhone / Android. |
Сценарии с использованием WebDriver
Давайте разберемся, как работать с WebDriver. Для демонстрации мы будем использовать https://www.calculator.net/ . Мы выполним «Калькулятор процентов», который находится в разделе «Математический калькулятор». Мы уже загрузили необходимые файлы JAR WebDriver. Подробнее см. Главу «Настройка окружающей среды».
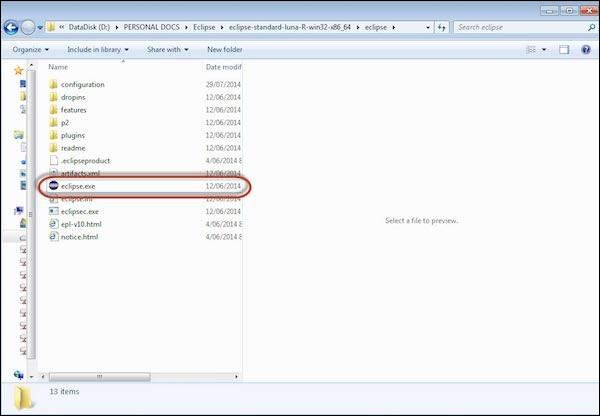
Шаг 1 — Запустите «Затмение» из папки «Извлеченное затмение».
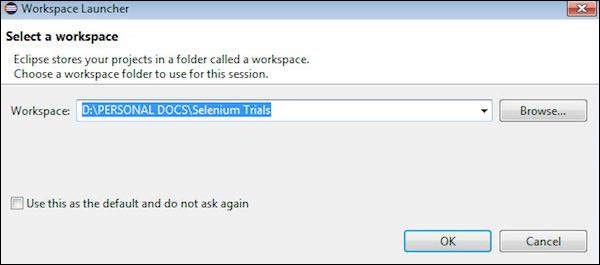
Шаг 2 — Выберите рабочую область, нажав кнопку «Обзор».
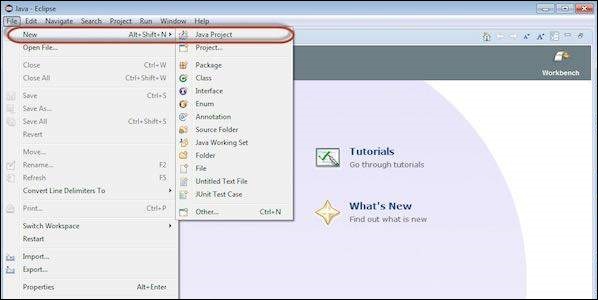
Шаг 3 — Теперь создайте «Новый проект» из меню «Файл».
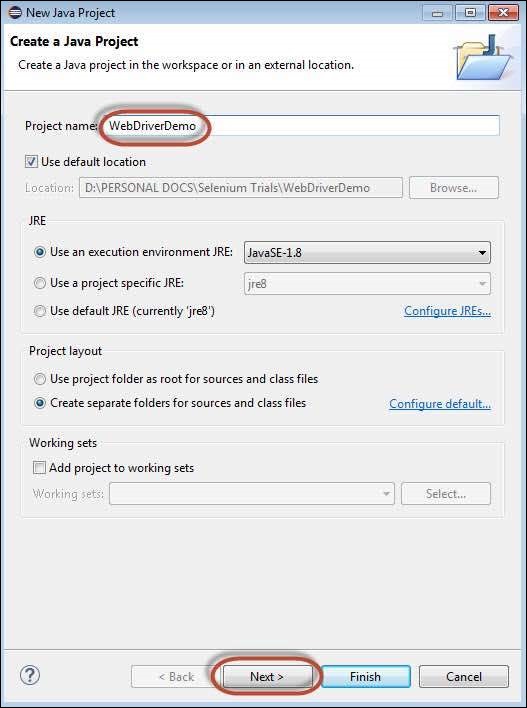
Шаг 4 — Введите имя проекта и нажмите «Далее».
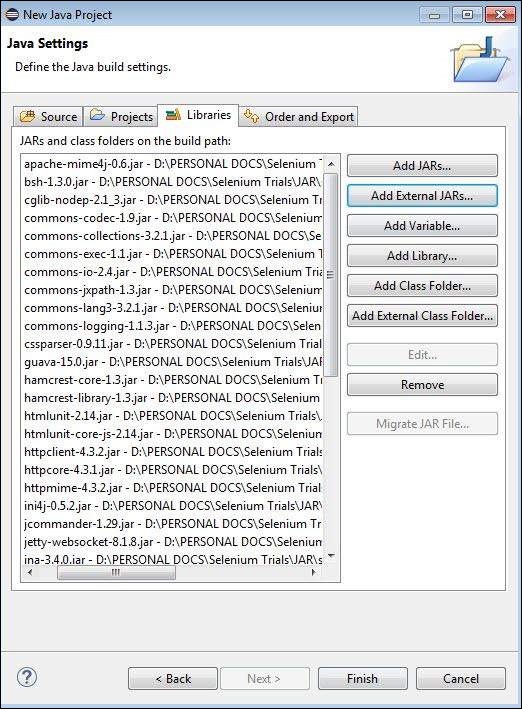
Шаг 5 — Перейдите на вкладку «Библиотеки» и выберите все файлы JAR, которые мы скачали. Добавьте ссылку на все JAR-файлы библиотеки Selenium WebDriver Library, а также selenium-java-2.42.2.jar и selenium-java-2.42.2-srcs.jar.
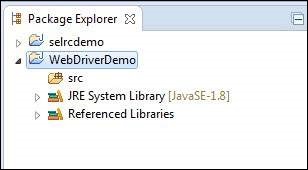
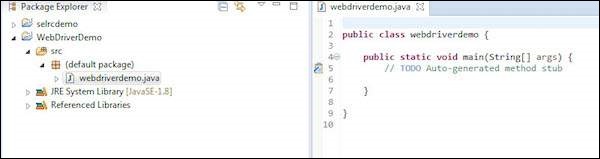
Шаг 6 — Пакет создается, как показано ниже.
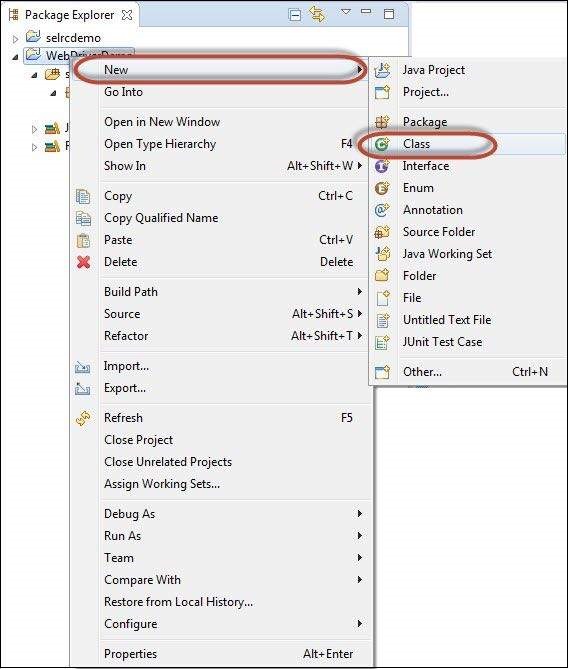
Шаг 7 — Теперь щелкните правой кнопкой мыши на пакете и выберите «Новый» >> «Класс», чтобы создать «класс».
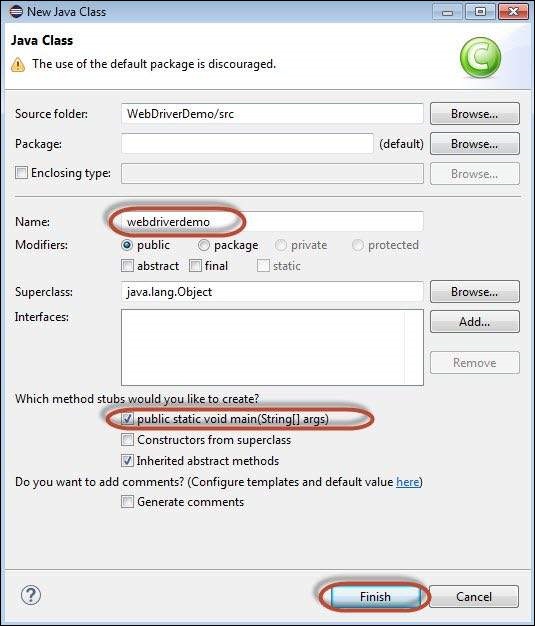
Шаг 8 — Теперь назовите класс и сделайте его основной функцией.
Шаг 9 — Схема класса показана ниже.
Шаг 10 — Теперь пришло время кодировать. Следующий скрипт легче понять, так как в него встроены комментарии для ясного объяснения шагов. Пожалуйста, ознакомьтесь с главой «Локаторы», чтобы понять, как получить свойства объекта.
import java.util.concurrent.TimeUnit; import org.openqa.selenium.*; import org.openqa.selenium.firefox.FirefoxDriver; public class webdriverdemo { public static void main(String[] args) { WebDriver driver = new FirefoxDriver(); //Puts an Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //Launch website driver.navigate().to("http://www.calculator.net/"); //Maximize the browser driver.manage().window().maximize(); // Click on Math Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click(); // Click on Percent Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click(); // Enter value 10 in the first number of the percent Calculator driver.findElement(By.id("cpar1")).sendKeys("10"); // Enter value 50 in the second number of the percent Calculator driver.findElement(By.id("cpar2")).sendKeys("50"); // Click Calculate Button driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click(); // Get the Result Text based on its xpath String result = driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText(); // Print a Log In message to the screen System.out.println(" The Result is " + result); //Close the Browser. driver.close(); } }
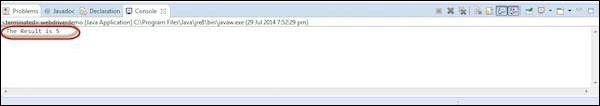
Шаг 11 — Вывод вышеуказанного скрипта будет напечатан в консоли.
Самые используемые команды
В следующей таблице перечислены некоторые из наиболее часто используемых команд в WebDriver, а также их синтаксис.
driver.get ( «URL»)
Для перехода к приложению.
element.sendKeys ( «inputtext»)
Введите текст в поле ввода.
element.clear ()
Очистите содержимое от поля ввода.
select.deselectAll ()
Отмените выбор всех ОПЦИЙ из первого ВЫБРАТЬ на странице.
select.selectByVisibleText («некоторый текст»)
Выберите опцию с вводом, указанным пользователем.
driver.switchTo (). окно ( «WindowName»)
Переместите фокус с одного окна на другое.
driver.switchTo (). рама ( «frameName»)
Качайтесь от кадра к кадру.
driver.switchTo (). Оповещение ()
Помогает в обработке оповещений.
driver.navigate (). к ( «URL»)
Перейдите к URL.
driver.navigate (). вперед ()
Для навигации вперед.
driver.navigate (). назад ()
Для навигации назад.
driver.close ()
Закрывает текущий браузер, связанный с драйвером.
driver.quit ()
Выходит из драйвера и закрывает все связанные окна этого драйвера.
driver.refresh ()
Обновляет текущую страницу.