Selenium Grid — это инструмент, который распределяет тесты по нескольким физическим или виртуальным машинам, чтобы мы могли выполнять сценарии параллельно (одновременно). Это значительно ускоряет процесс тестирования в разных браузерах и на разных платформах, обеспечивая нам быструю и точную обратную связь.
Selenium Grid позволяет нам параллельно выполнять несколько экземпляров тестов WebDriver или Selenium Remote Control, использующих одну и ту же базу кода, поэтому код НЕ должен присутствовать в системе, которую они выполняют. Автономный пакет selenium-server включает в себя Hub, WebDriver и Selenium RC для выполнения сценариев в сетке.
Selenium Grid имеет концентратор и узел.
-
Концентратор — Концентратор также можно понимать как сервер, который выступает в качестве центральной точки, где будут запускаться тесты. Selenium Grid имеет только один концентратор и запускается на одной машине один раз.
-
Узел — Узлы — это экземпляры Selenium, которые подключены к концентратору, который выполняет тесты. В сетке может быть один или несколько узлов, которые могут быть любой ОС и могут содержать любой из поддерживаемых Selenium браузеров.
Концентратор — Концентратор также можно понимать как сервер, который выступает в качестве центральной точки, где будут запускаться тесты. Selenium Grid имеет только один концентратор и запускается на одной машине один раз.
Узел — Узлы — это экземпляры Selenium, которые подключены к концентратору, который выполняет тесты. В сетке может быть один или несколько узлов, которые могут быть любой ОС и могут содержать любой из поддерживаемых Selenium браузеров.
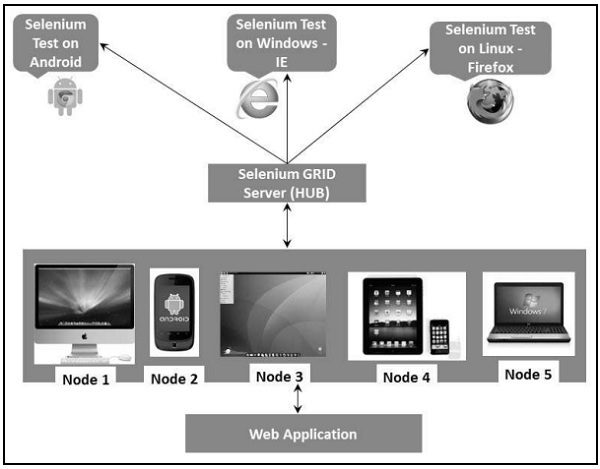
Архитектура
Следующая диаграмма показывает архитектуру Selenium Grid.
Работа с сеткой
Для работы с Grid нам необходимо следовать определенным протоколам. Слушайте ниже основные шаги, вовлеченные в этот процесс —
- Конфигурирование Хаба
- Конфигурирование узлов
- Разработайте сценарий и подготовьте файл XML
- Выполнение теста
- Анализ результатов
Давайте обсудим каждый из этих шагов подробно.
Конфигурирование Хаба
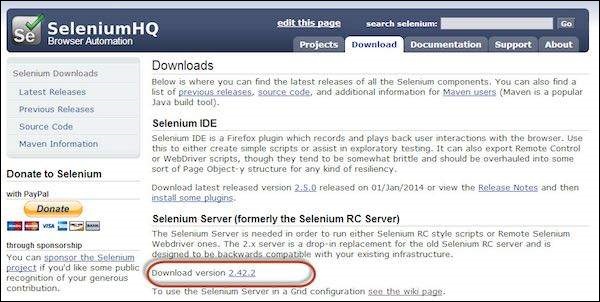
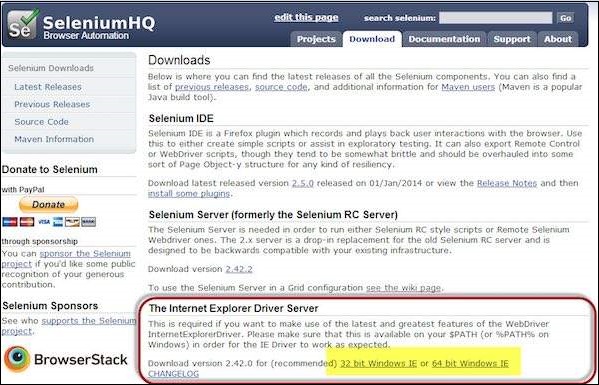
Шаг 1 — Загрузите последнюю версию автономного файла JAR Selenium Server с http://docs.seleniumhq.org/download/ . Загрузите его, нажав на версию, как показано ниже.
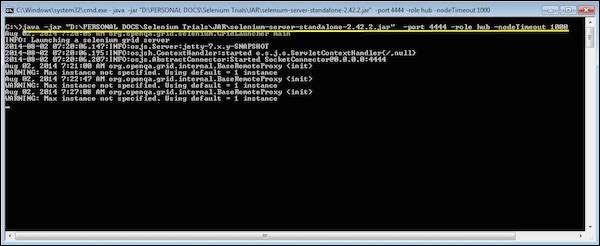
Шаг 2 — Запустите Hub, запустив Selenium Server с помощью следующей команды. Теперь мы будем использовать порт 4444 для запуска концентратора.
Примечание. Убедитесь, что на порту № 4444 не запущены другие приложения.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
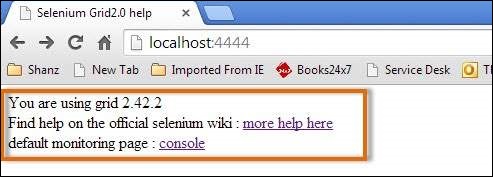
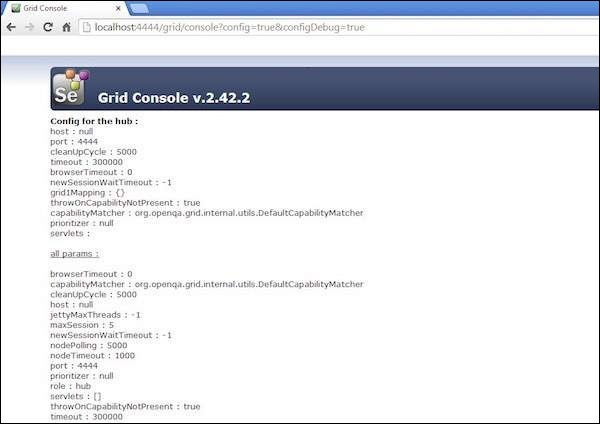
Шаг 3 — Теперь откройте браузер и перейдите по URL-адресу http // localhost: 4444 из концентратора (система, в которой вы выполнили шаг № 2).
Шаг 4 — Теперь нажмите на ссылку «консоль» и нажмите «Просмотр конфигурации». Конфигурация концентратора будет отображаться следующим образом. На данный момент у нас нет никаких узлов, поэтому мы не сможем увидеть детали.
Конфигурирование узлов
Шаг 1 — Войдите в узел (где вы хотите выполнить сценарии) и поместите «selenium-server-standalone-2.42.2» в папку. Нам нужно указать на JAR-сервер selenium-server при запуске узлов.
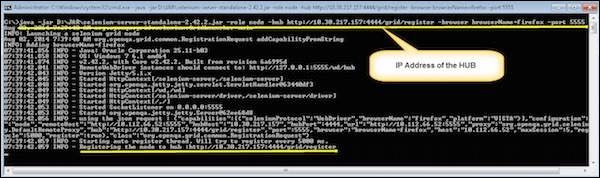
Шаг 2 — Запустите FireFox Node, используя следующую команду:
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role node -hub http://10.30.217.157:4444/grid/register -browser browserName = firefox -port 5555
Куда,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на компьютере узла)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 — порт концентратора
browserName = firefox (Параметр для указания имени браузера на узлах)
5555 = Порт, на котором будет запущен и запущен узел Firefox.
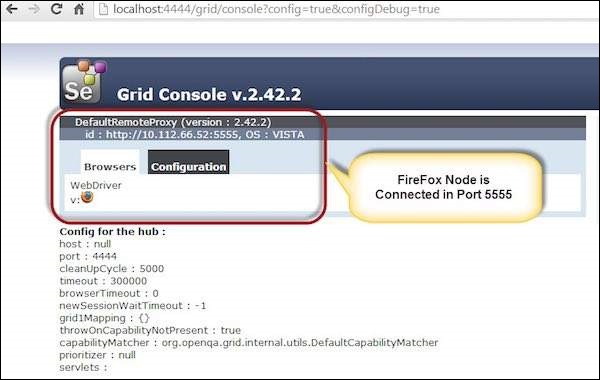
Шаг 3 — После выполнения команды вернитесь в Хаб. Перейдите к URL — http://10.30.217.157:4444, и теперь концентратор будет отображать присоединенный к нему узел.
Шаг 4 — Теперь давайте запустим узел Internet Explorer. Для запуска узла IE нам необходимо загрузить драйвер Internet Explorer на компьютере узла.
Шаг 5 — Чтобы загрузить драйвер Internet Explorer, перейдите по адресу http://docs.seleniumhq.org/download/ и загрузите соответствующий файл в зависимости от архитектуры вашей ОС. После того, как вы загрузили, разархивируйте exe-файл и поместите в него папку, к которой нужно обращаться при запуске узлов IE.
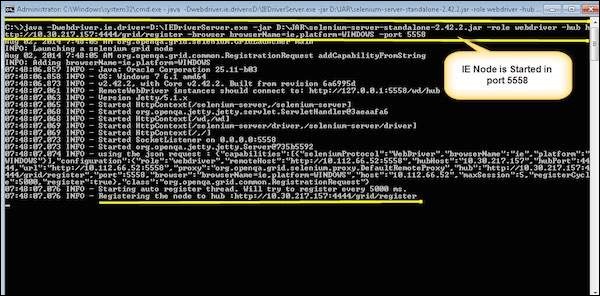
Шаг 6 — Запустите IE, используя следующую команду.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role webdriver -hub http://10.30.217.157:4444/grid/register -browser browserName = ie,platform = WINDOWS -port 5558
Куда,
D: \ IEDriverServer.exe = Расположение загруженного драйвера IE (на компьютере узла)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на компьютере узла)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 — порт концентратора
browserName = ie (параметр для указания имени браузера на узлах)
5558 = Порт, на котором должен быть запущен IE Node.
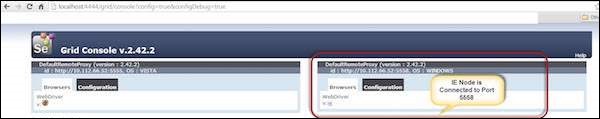
Шаг 7 — После выполнения команды вернитесь в Хаб. Перейдите к URL-адресу — http://10.30.217.157:4444, и теперь концентратор отобразит присоединенный к нему узел IE.
Шаг 8 — Давайте теперь запустим Chrome Node. Для запуска узла Chrome нам необходимо загрузить драйвер Chrome на компьютере узла.
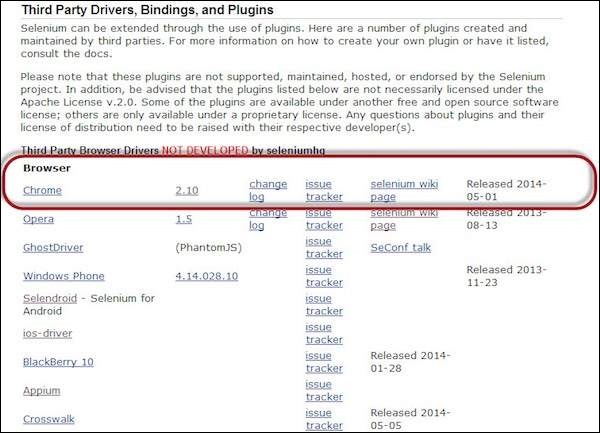
Шаг 9. Чтобы загрузить драйвер Chrome, перейдите по адресу http://docs.seleniumhq.org/download/, а затем перейдите в область «Драйверы сторонних обозревателей» и щелкните номер версии «2.10», как показано ниже.
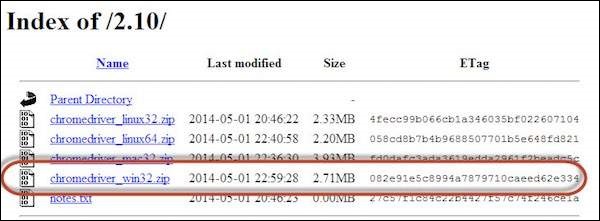
Шаг 10 — Загрузите драйвер в зависимости от типа вашей ОС. Мы выполним его в среде Windows, поэтому мы будем загружать драйвер Windows Chrome. После того, как вы загрузили, разархивируйте исполняемый файл и поместите его в папку, к которой нужно обращаться при запуске узлов Chrome.
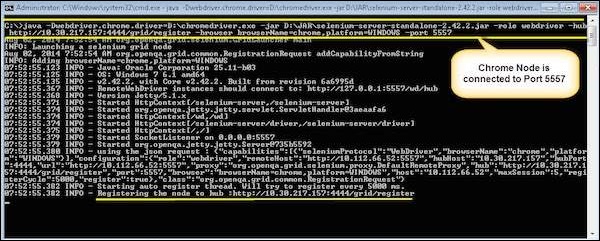
Шаг 11 — Запустите Chrome, используя следующую команду.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role webdriver -hub http://10.30.217.157:4444/grid/register -browser browserName = chrome, platform = WINDOWS -port 5557
Куда,
D: \ chromedriver.exe = Расположение загруженного драйвера chrome (на компьютере узла)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на компьютере узла)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 — порт концентратора
browserName = chrome (Параметр для указания имени браузера на узлах)
5557 = Порт, на котором будет работать хром-узел.
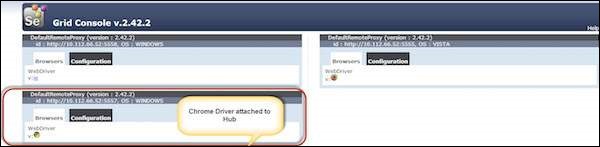
Шаг 12 — После выполнения команды вернитесь в Хаб. Перейдите к URL-адресу — http://10.30.217.157:4444, и теперь концентратор отобразит присоединенный к нему узел Chrome.
Разработайте сценарий и подготовьте файл XML
Шаг 1 — Мы разработаем тест с использованием TestNG. В следующем примере мы запустим каждый из этих браузеров с помощью удаленного webDriver. Он может передавать свои возможности драйверу, чтобы у драйвера была вся информация для выполнения на узлах.
Параметр браузера будет передан из файла «XML».
package TestNG; import org.openqa.selenium.*; import org.openqa.selenium.remote.RemoteWebDriver; import org.openqa.selenium.remote.DesiredCapabilities; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeTest; import org.testng.annotations.Parameters; import org.testng.annotations.Test; import java.net.URL; import java.util.concurrent.TimeUnit; import java.net.MalformedURLException; public class TestNGClass { public WebDriver driver; public String URL, Node; protected ThreadLocal<RemoteWebDriver> threadDriver = null; @Parameters("browser") @BeforeTest public void launchapp(String browser) throws MalformedURLException { String URL = "http://www.calculator.net"; if (browser.equalsIgnoreCase("firefox")) { System.out.println(" Executing on FireFox"); String Node = "http://10.112.66.52:5555/wd/hub"; DesiredCapabilities cap = DesiredCapabilities.firefox(); cap.setBrowserName("firefox"); driver = new RemoteWebDriver(new URL(Node), cap); // Puts an Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Launch website driver.navigate().to(URL); driver.manage().window().maximize(); } else if (browser.equalsIgnoreCase("chrome")) { System.out.println(" Executing on CHROME"); DesiredCapabilities cap = DesiredCapabilities.chrome(); cap.setBrowserName("chrome"); String Node = "http://10.112.66.52:5557/wd/hub"; driver = new RemoteWebDriver(new URL(Node), cap); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Launch website driver.navigate().to(URL); driver.manage().window().maximize(); } else if (browser.equalsIgnoreCase("ie")) { System.out.println(" Executing on IE"); DesiredCapabilities cap = DesiredCapabilities.chrome(); cap.setBrowserName("ie"); String Node = "http://10.112.66.52:5558/wd/hub"; driver = new RemoteWebDriver(new URL(Node), cap); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Launch website driver.navigate().to(URL); driver.manage().window().maximize(); } else { throw new IllegalArgumentException("The Browser Type is Undefined"); } } @Test public void calculatepercent() { // Click on Math Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click(); // Click on Percent Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click(); // Enter value 10 in the first number of the percent Calculator driver.findElement(By.id("cpar1")).sendKeys("10"); // Enter value 50 in the second number of the percent Calculator driver.findElement(By.id("cpar2")).sendKeys("50"); // Click Calculate Button // driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click(); // Get the Result Text based on its xpath String result = driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText(); // Print a Log In message to the screen System.out.println(" The Result is " + result); if(result.equals("5")) { System.out.println(" The Result is Pass"); } else { System.out.println(" The Result is Fail"); } } @AfterTest public void closeBrowser() { driver.quit(); } }
Шаг 2 — Параметр Browser будет передан с использованием XML. Создайте XML в папке проекта.
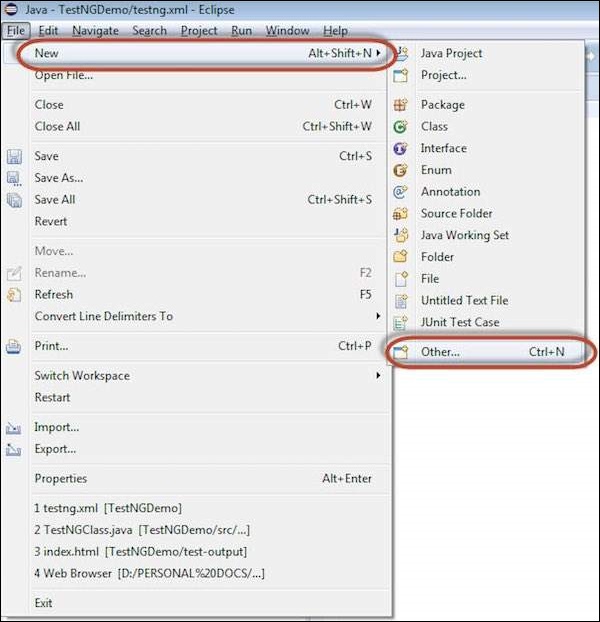
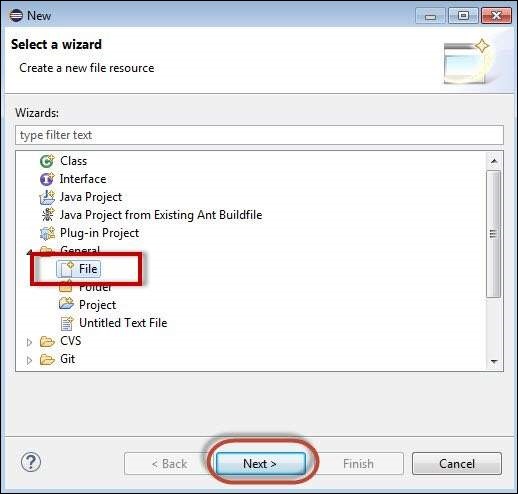
Шаг 3 — Выберите «Файл» из «Общие» и нажмите «Далее».
Шаг 4 — Введите имя файла и нажмите «Готово».
Шаг 5 — TestNg.XML создается в папке проекта, как показано ниже.
Шаг 6 — Содержимое файла XML показано ниже. Мы создаем 3 теста и помещаем их в набор и упоминаем параллельный = «тесты», чтобы все тесты выполнялись параллельно.
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name = "Suite" parallel = "tests"> <test name = "FirefoxTest"> <parameter name = "browser" value = "firefox" /> <classes> <class name = "TestNG.TestNGClass" /> </classes> </test> <test name = "ChromeTest"> <parameter name = "browser" value = "chrome" /> <classes> <class name = "TestNG.TestNGClass" /> </classes> </test> <test name = "IETest"> <parameter name = "browser" value = "ie" /> <classes> <class name = "TestNG.TestNGClass" /> </classes> </test> </suite>
Выполнение теста
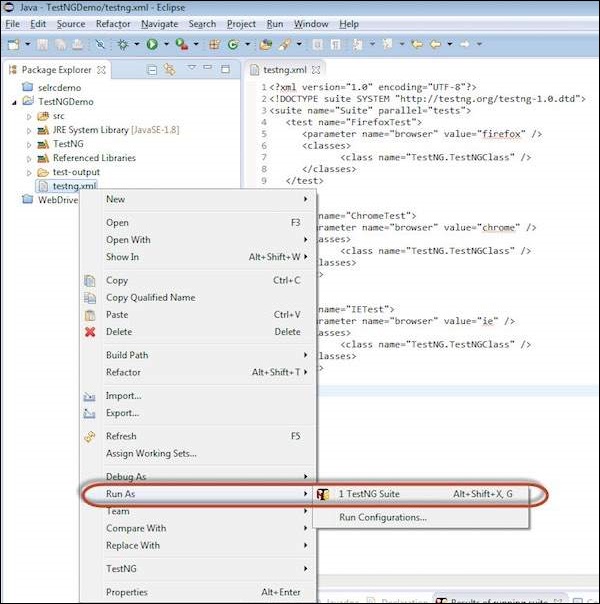
Шаг 1 — Выберите созданный XML; щелкните правой кнопкой мыши и выберите «Запуск от имени» >> «TestNG Suite».
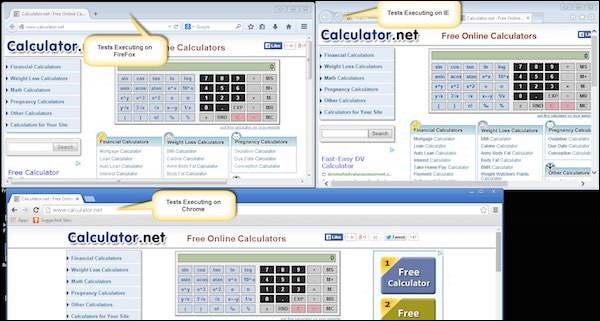
Шаг 2 — Теперь откройте узел, где мы запустили все узлы браузера. Вы увидите все три браузера одновременно.
Анализ результатов
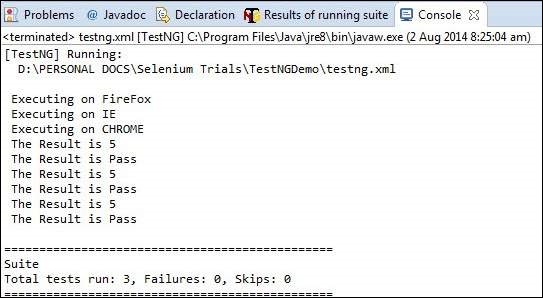
Шаг 1 — По завершении выполнения мы можем проанализировать результат, как и любое другое выполнение. Сводка результатов печатается в консоли, как показано на следующем снимке.
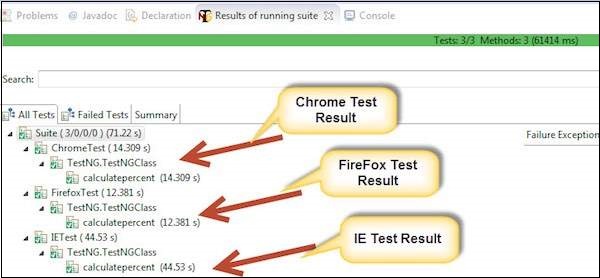
Шаг 2 — Перейдите на вкладку «Результаты работающего пакета», и TestNG отобразит сводку результатов, как показано ниже.
Шаг 3 — После генерации HTML мы сможем увидеть результаты теста в формате HTML.