Selenium Remote Control (RC) был основным проектом Selenium, который поддерживался в течение долгого времени до появления Selenium WebDriver (Selenium 2.0). В настоящее время Selenium RC практически не используется, поскольку WebDriver предлагает более мощные функции, однако пользователи по-прежнему могут разрабатывать сценарии с использованием RC.
Это позволяет нам писать автоматизированные тесты пользовательского интерфейса веб-приложения с помощью всех возможностей языков программирования, таких как Java, C #, Perl, Python и PHP, для создания более сложных тестов, таких как чтение и запись файлов, запросы к базе данных и результаты тестов по электронной почте. ,
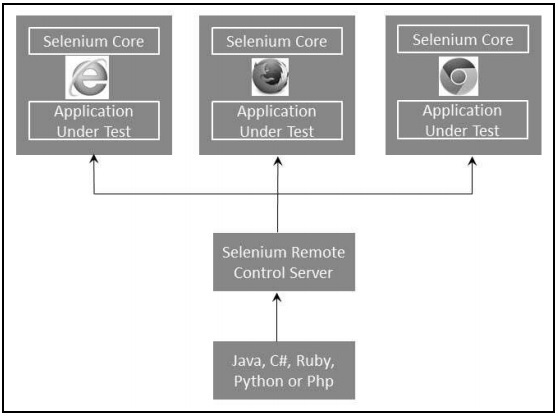
Selenium RC Architecture
Selenium RC работает таким образом, что клиентские библиотеки могут связываться с Selenium RC Server, передавая каждую команду Selenium для выполнения. Затем сервер передает команду Selenium в браузер, используя команды Selenium-Core JavaScript.
Браузер выполняет команду Selenium, используя свой интерпретатор JavaScript.
Selenium RC состоит из двух частей.
-
Selenium Server запускает и убивает браузеры. Кроме того, он интерпретирует и выполняет команды Selenese. Он также действует как HTTP-прокси, перехватывая и проверяя HTTP-сообщения, передаваемые между браузером и тестируемым приложением.
-
Клиентские библиотеки, которые обеспечивают интерфейс между каждым из языков программирования (Java, C #, Perl, Python и PHP) и сервером Selenium-RC.
Selenium Server запускает и убивает браузеры. Кроме того, он интерпретирует и выполняет команды Selenese. Он также действует как HTTP-прокси, перехватывая и проверяя HTTP-сообщения, передаваемые между браузером и тестируемым приложением.
Клиентские библиотеки, которые обеспечивают интерфейс между каждым из языков программирования (Java, C #, Perl, Python и PHP) и сервером Selenium-RC.
RC сценарий
Теперь давайте напишем пример сценария с использованием Selenium Remote Control. Давайте использовать http://www.calculator.net/ для понимания Selenium RC. Мы выполним вычисление процентов с помощью калькулятора процентов, который присутствует в модуле «Математические калькуляторы».
Шаг 1 — Запустите Selenium Remote Control (с помощью командной строки).
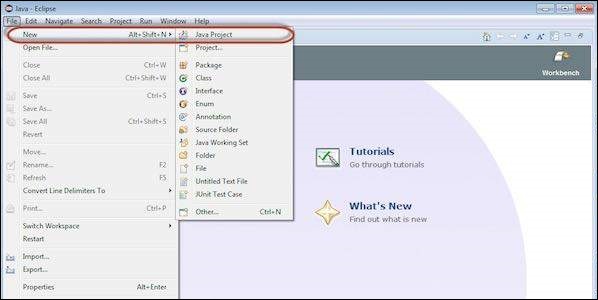
Шаг 2 — После запуска Selenium RC, откройте Eclipse и создайте «Новый проект», как показано ниже.
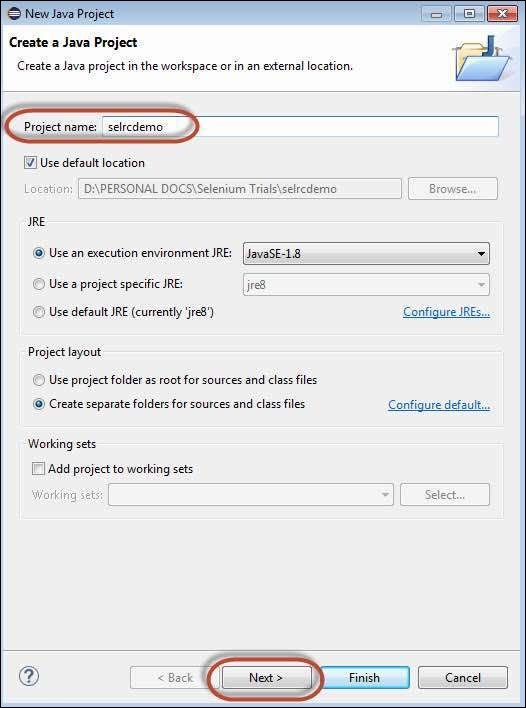
Шаг 3 — Введите название проекта и нажмите кнопку «Далее».
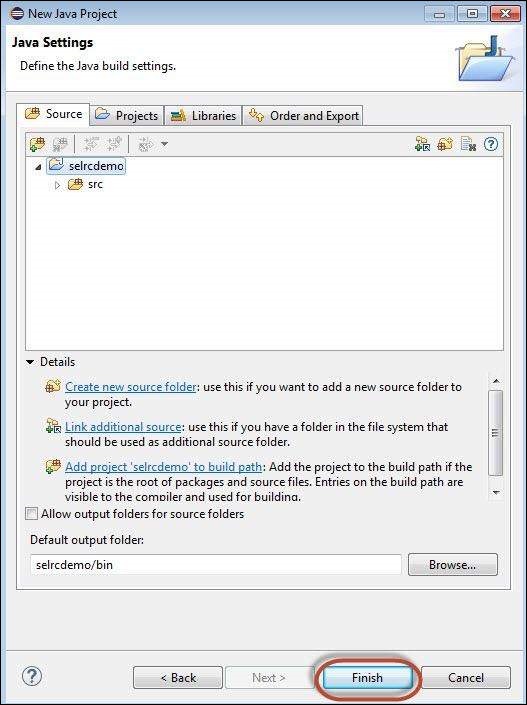
Шаг 4. Проверьте папку «Источник», «Проекты», «Библиотеки» и «Вывод» и нажмите «Готово».
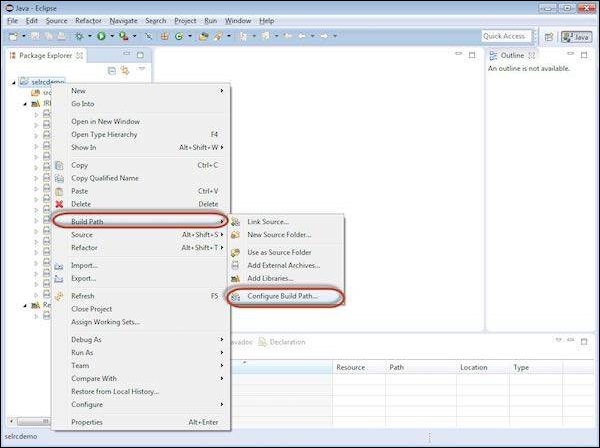
Шаг 5 — Щелкните правой кнопкой мыши на контейнере проекта и выберите «Настроить путь сборки».
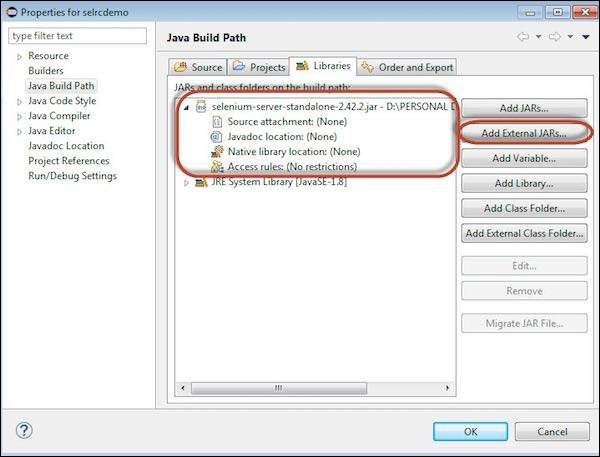
Шаг 6 — Свойства для selrcdemo открывается. Перейдите на вкладку «Библиотеки» и выберите «Добавить внешние JAR». Выберите загруженный нами файл jar Selenium RC, и он будет выглядеть так, как показано ниже.
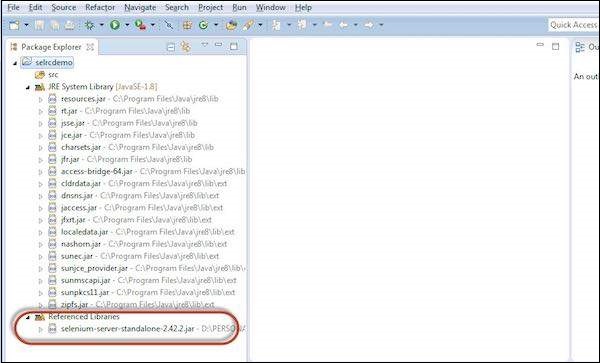
Шаг 7 — Библиотеки, на которые ссылаются, показаны, как показано ниже.
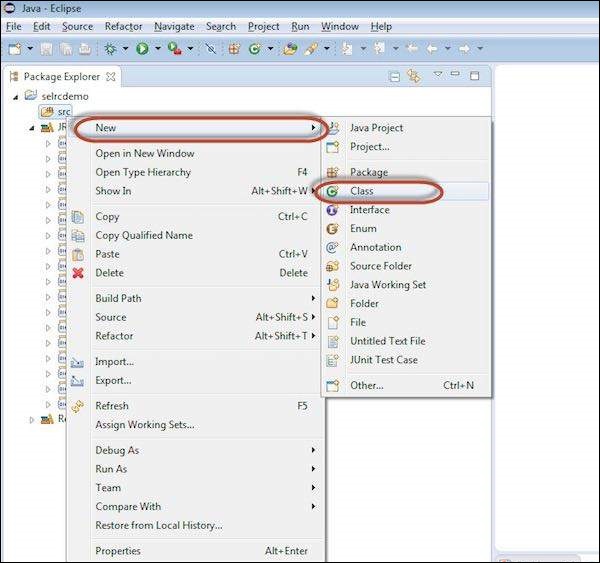
Шаг 8 — Создайте новый файл класса, щелкнув правой кнопкой мыши по папке ‘src’ и выбрав ‘New’ >> ‘class’.
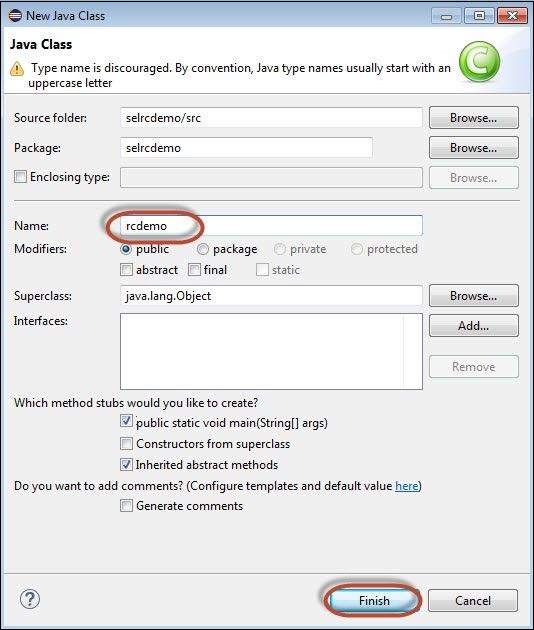
Шаг 9 — Введите имя файла класса и включите «public static void main», как показано ниже.
Шаг 10 — Созданный класс создается в структуре папок, как показано ниже.
Шаг 11 — Теперь пришло время для кодирования. В следующем коде есть комментарии, встроенные в него, чтобы читатели поняли, что было предложено.
package selrcdemo; import com.thoughtworks.selenium.DefaultSelenium; import com.thoughtworks.selenium.Selenium; public class rcdemo { public static void main(String[] args) throws InterruptedException { // Instatiate the RC Server Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net"); selenium.start(); // Start selenium.open("/"); // Open the URL selenium.windowMaximize(); // Click on Link Math Calculator selenium.click("xpath = .//*[@id = 'menu']/div[3]/a"); Thread.sleep(2500); // Wait for page load // Click on Link Percent Calculator selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a"); Thread.sleep(4000); // Wait for page load // Focus on text Box selenium.focus("name = cpar1"); // enter a value in Text box 1 selenium.type("css=input[name = \"cpar1\"]", "10"); // enter a value in Text box 2 selenium.focus("name = cpar2"); selenium.type("css = input[name = \"cpar2\"]", "50"); // Click Calculate button selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input"); // verify if the result is 5 String result = selenium.getText(".//*[@id = 'content']/p[2]"); if (result == "5") { System.out.println("Pass"); } else { System.out.println("Fail"); } } }
Шаг 12 — Теперь давайте запустим скрипт, нажав кнопку «Выполнить».
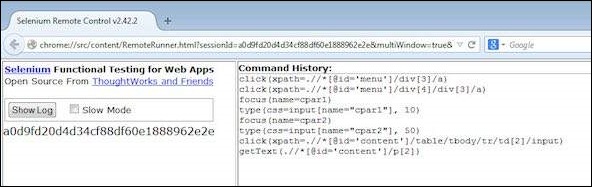
Шаг 13 — Сценарий начнет выполняться, и пользователь сможет увидеть историю команд на вкладке «История команд».
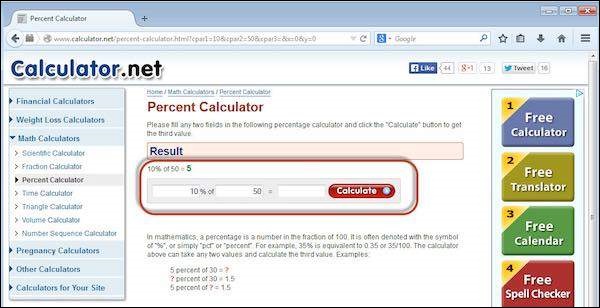
Шаг 14 — Окончательное состояние приложения показано ниже. Процент рассчитывается, и он отображает результат на экране, как показано ниже.
Шаг 15 — Вывод теста печатается на консоли Eclipse, как показано ниже, так как мы выводили вывод на консоль. В режиме реального времени вывод записывается в файл HTML или в простой текстовый файл.