Селен — Обзор
Selenium — это открытый и портативный инструмент для автоматического тестирования программного обеспечения для тестирования веб-приложений. Он имеет возможности для работы в разных браузерах и операционных системах. Selenium — это не просто инструмент, а набор инструментов, который помогает тестировщикам более эффективно автоматизировать веб-приложения.
Давайте теперь разберемся с каждым из инструментов, доступных в наборе Selenium, и их использованием.
| Sr.No. | Инструмент и описание |
|---|---|
| 1 |
Selenium IDE Интегрированная среда разработки (IDE) Selenium — это плагин Firefox, который позволяет тестировщикам записывать свои действия, следуя рабочему процессу, который им необходим для тестирования. |
| 2 |
Selenium RC Selenium R emote C ontrol (RC) был флагманской средой тестирования, которая позволяла не только выполнять простые действия в браузере и выполнять линейно. Он использует все возможности языков программирования, таких как Java, C #, PHP, Python, Ruby и PERL, для создания более сложных тестов. |
| 3 |
Selenium WebDriver Selenium WebDriver является преемником Selenium RC, который отправляет команды непосредственно в браузер и получает результаты. |
| 4 |
Selenium Grid Selenium Grid — это инструмент, используемый для одновременного запуска параллельных тестов на разных машинах и в разных браузерах, что приводит к минимальному времени выполнения. |
Selenium IDE
Интегрированная среда разработки (IDE) Selenium — это плагин Firefox, который позволяет тестировщикам записывать свои действия, следуя рабочему процессу, который им необходим для тестирования.
Selenium RC
Selenium R emote C ontrol (RC) был флагманской средой тестирования, которая позволяла не только выполнять простые действия в браузере и выполнять линейно. Он использует все возможности языков программирования, таких как Java, C #, PHP, Python, Ruby и PERL, для создания более сложных тестов.
Selenium WebDriver
Selenium WebDriver является преемником Selenium RC, который отправляет команды непосредственно в браузер и получает результаты.
Selenium Grid
Selenium Grid — это инструмент, используемый для одновременного запуска параллельных тестов на разных машинах и в разных браузерах, что приводит к минимальному времени выполнения.
Преимущества селена
QTP и Selenium являются наиболее используемыми инструментами на рынке для тестирования автоматизации программного обеспечения. Следовательно, имеет смысл сравнить плюсы Selenium с QTP.
| Селен | QTP |
|---|---|
| Selenium — инструмент с открытым исходным кодом. | QTP является коммерческим инструментом, и для каждой из лицензий предусмотрена стоимость. |
| Может быть расширен для различных технологий, которые выставляют DOM. | Ограниченные дополнения и нужны дополнения для каждой из технологий. |
| Имеет возможности для выполнения сценариев в разных браузерах. | Может запускать тесты в определенных версиях Firefox, IE и Chrome. |
| Может выполнять сценарии в различных операционных системах. | Работает только с Windows. |
| Поддерживает мобильные устройства. | Поддерживает мобильные устройства с помощью сторонних инструментов. |
| Выполняет тесты в браузере, поэтому фокусировка НЕ требуется во время выполнения скрипта. | Необходимо сосредоточиться во время выполнения скрипта, так как инструмент действует в браузере (имитирует действия пользователя). |
| Может выполнять тесты параллельно с использованием Selenium Grids. | QTP не может выполнять тесты параллельно, однако интеграция QTP с QC позволяет тестерам выполнять параллельно. КК также является коммерческим инструментом. |
Недостатки селена
Давайте теперь обсудим подводные камни Selenium по QTP.
| Селен | QTP |
|---|---|
| Поддерживает только веб-приложения. | Может тестировать как веб-приложения, так и настольные. |
| Нет функции, такой как хранилище объектов / сценарий восстановления | QTP имеет встроенные репозитории объектов и сценарии восстановления. |
| Нет IDE, поэтому разработка скрипта не будет такой быстрой, как QTP. | Более интуитивная IDE; автоматизация может быть достигнута быстрее. |
| Невозможно получить доступ к элементам управления в браузере. | Доступ к элементам управления в браузере, таким как панель избранного, кнопки «назад» и «вперед». |
| Нет генерации отчета о тестировании по умолчанию. | Генерация результатов теста по умолчанию в инструменте. |
| Для параметризации пользователи должны полагаться на язык программирования. | Параметризация встроена и проста в реализации. |
Селен — IDE
Selenium-IDE (интегрированная среда разработки) — это простой в использовании плагин Firefox для разработки тестовых случаев Selenium. Он предоставляет графический интерфейс пользователя для записи действий пользователя с использованием Firefox, который используется для изучения и использования Selenium, но его можно использовать только с браузером Firefox, поскольку другие браузеры не поддерживаются.
Однако записанные сценарии могут быть преобразованы в различные языки программирования, поддерживаемые Selenium, и сценарии могут выполняться и в других браузерах.
В следующей таблице перечислены разделы, которые мы собираемся охватить в этой главе.
| Sr.No. | Название Описание |
|---|---|
| 1 | Скачать Selenium IDE
В этом разделе рассказывается, как загрузить и настроить Selenium IDE. |
| 2 | Selenium IDE Особенности
В этом разделе рассматриваются функции, доступные в Selenium IDE. |
| 3 | Создание тестов Selenium IDE
В этом разделе рассказывается, как создавать тесты IDE с помощью функции записи. |
| 4 | Selenium IDE Script Debugging
Этот раздел посвящен отладке сценария Selenium IDE. |
| 5 | Вставка точек проверки
В этом разделе описывается, как вставить точки проверки в Selenium IDE. |
| 6 | Selenium Pattern Matching
В этом разделе рассказывается, как работать с регулярными выражениями с помощью IDE. |
| 7 | Пользовательские расширения Selenium
Сценарий Java, который позволяет пользователям настраивать или добавлять новые функции. |
| 8 | Отличное исполнение браузера
В этом разделе рассказывается, как выполнять сценарии Selenium IDE в разных браузерах. |
В этом разделе рассказывается, как загрузить и настроить Selenium IDE.
В этом разделе рассматриваются функции, доступные в Selenium IDE.
В этом разделе рассказывается, как создавать тесты IDE с помощью функции записи.
Этот раздел посвящен отладке сценария Selenium IDE.
В этом разделе описывается, как вставить точки проверки в Selenium IDE.
В этом разделе рассказывается, как работать с регулярными выражениями с помощью IDE.
Сценарий Java, который позволяет пользователям настраивать или добавлять новые функции.
В этом разделе рассказывается, как выполнять сценарии Selenium IDE в разных браузерах.
Селен — Настройка Окружающей Среды
Для разработки сценариев Selenium RC или WebDriver пользователи должны убедиться, что они выполнили начальную настройку. Настройка среды включает в себя следующие шаги.
- Скачать и установить Java
- Загрузите и настройте Eclipse
- Настройте FireBug и FirePath
- Настроить Selenium RC
- Настроить Selenium WebDriver
Скачать и установить Java
Для работы с Selenium WebDriver / Selenium нам нужно установить JDK (Java Development Kit). Давайте посмотрим, как загрузить и установить Java.
Шаг 1 — Перейдите к UR.
https://www.oracle.com/technetwork/java/javase/downloads/index.html
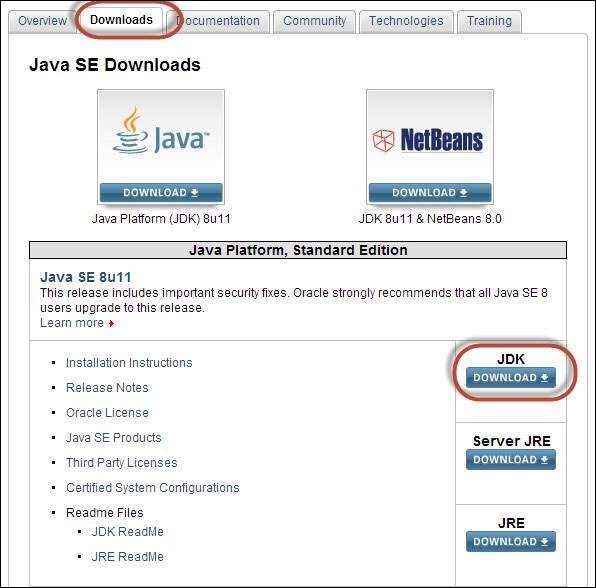
Шаг 2 — Перейдите в раздел «Загрузки» и выберите «Загрузка JDK».
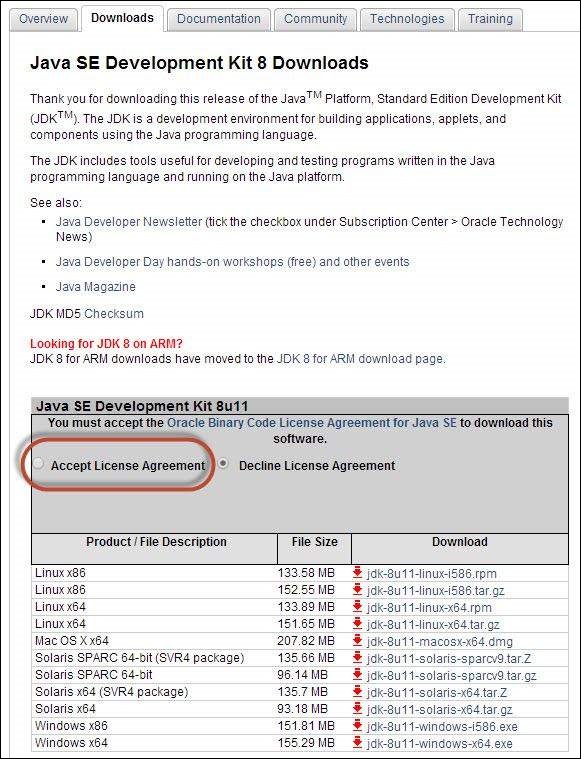
Шаг 3 — Установите переключатель «Принять лицензионное соглашение».
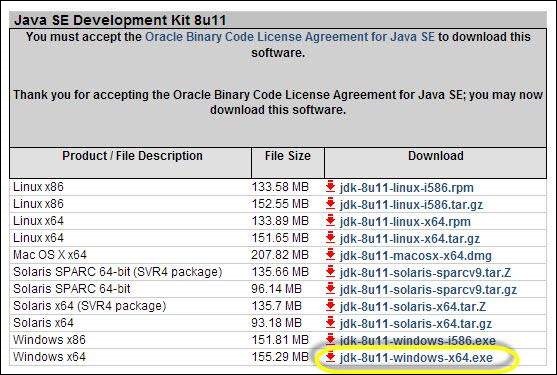
Шаг 4 — Выберите подходящую установку. В данном случае это бит «Windows 7-64». Нажмите на соответствующую ссылку и сохраните файл .exe на свой диск.
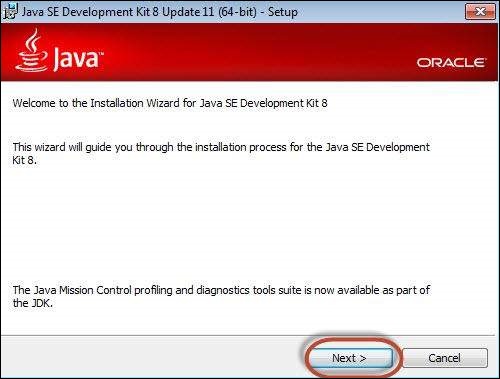
Шаг 5 — Запустите загруженный exe-файл, чтобы запустить мастер установки. Нажмите «Далее», чтобы продолжить.
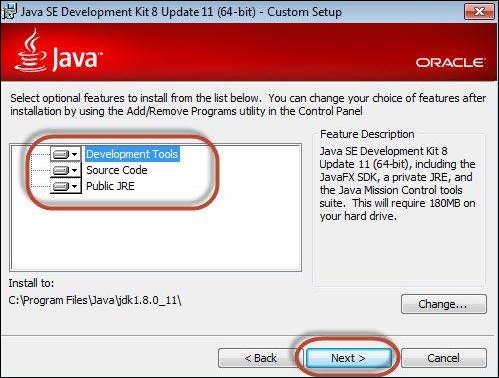
Шаг 6 — Выберите функции и нажмите «Далее».
Шаг 7 — Установщик извлечен, и его ход отображается в мастере.
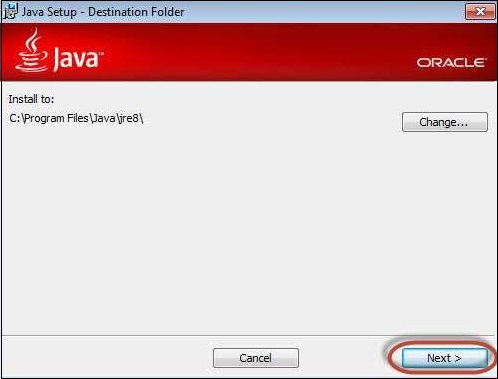
Шаг 8 — Пользователь может выбрать место установки и нажать «Далее».
Шаг 9 — Установщик устанавливает JDK, и новые файлы копируются.
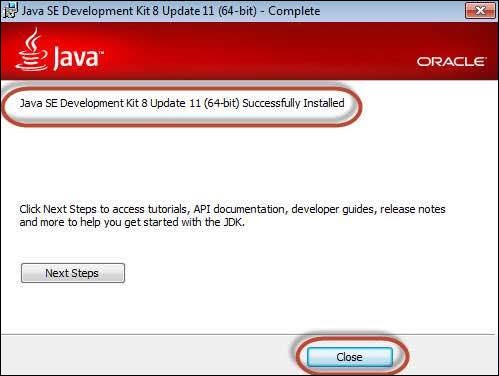
Шаг 10 — Установщик успешно установится и отобразит его пользователю.
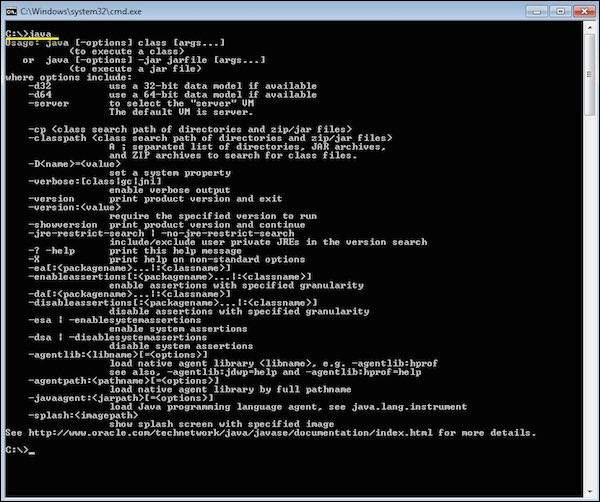
Шаг 11 — Чтобы убедиться, что установка прошла успешно, перейдите в командную строку и просто введите «java» в качестве команды. Вывод команды показан ниже. Если установка Java не удалась или если она НЕ была установлена, выдается ошибка «неизвестная команда».
Загрузите и настройте Eclipse
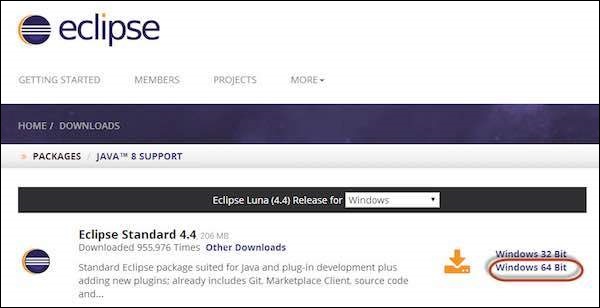
Шаг 1 — Перейдите по URL-адресу: https://www.eclipse.org/downloads/ и загрузите соответствующий файл в зависимости от архитектуры вашей ОС.
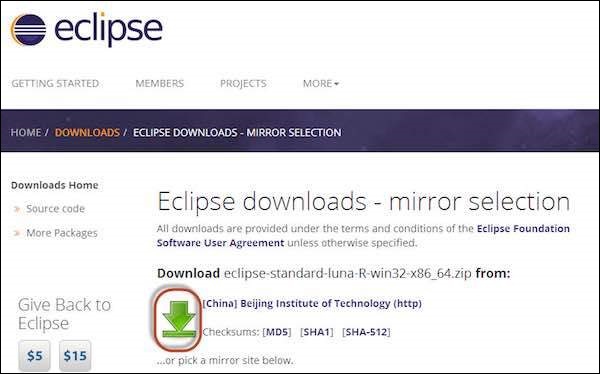
Шаг 2 — Нажмите кнопку «Скачать».
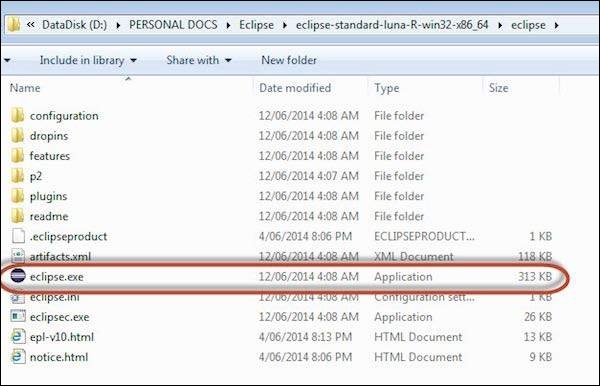
Шаг 3 — Загрузка будет в формате Zip. Распакуйте содержимое.
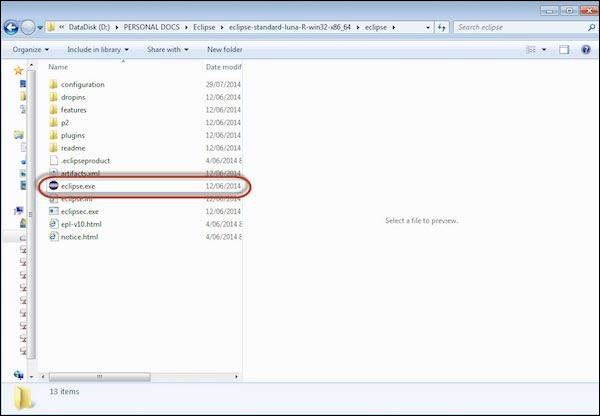
Шаг 4 — Найдите Eclipse.exe и дважды щелкните файл.
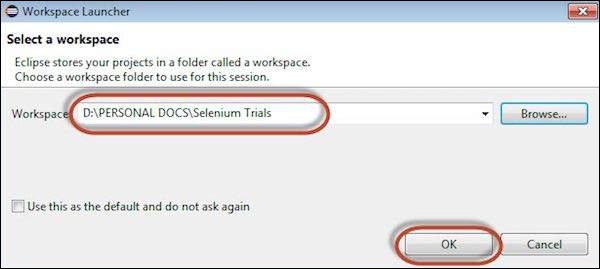
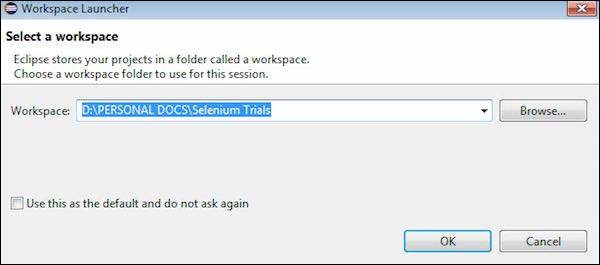
Шаг 5 — Чтобы настроить рабочее пространство, выберите место, где должна проходить разработка.
Шаг 6 — Откроется окно Eclipse, как показано ниже.
Настройте FireBug и FirePath
Чтобы работать с Selenium RC или WebDriver, нам нужно найти элементы на основе их XPath или ID или имени и т. Д. Чтобы найти элемент, нам нужны инструменты / плагины.
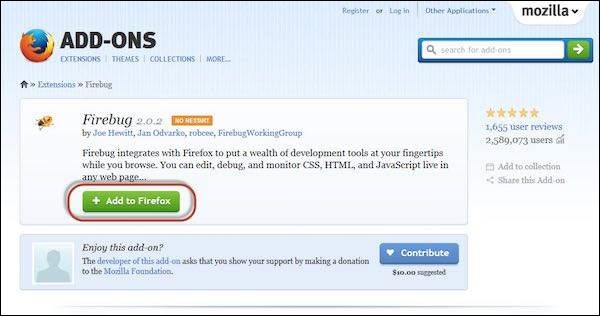
Шаг 1 — Перейдите по URL: https://addons.mozilla.org/en-US/firefox/addon/firebug/ и загрузите плагин.
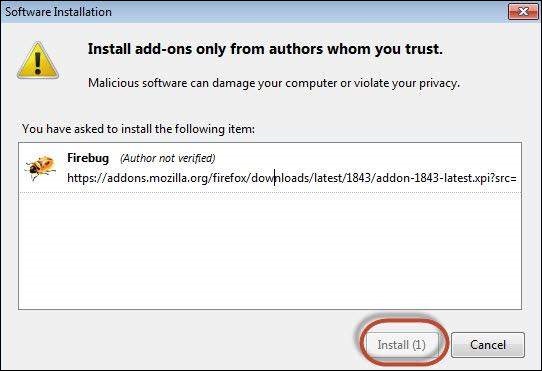
Шаг 2 — Установщик надстройки показывается пользователю и устанавливается после нажатия кнопки «Установить».
Шаг 3 — После установки мы можем запустить плагин, перейдя в «Веб-разработчик» >> «Firebug».
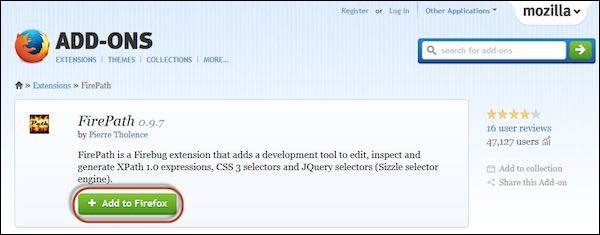
Шаг 4 — FirePath, плагин, который работает в Firebug, помогает пользователям получить «XPath» элемента. Установите FirePath, перейдя по ссылке « https://addons.mozilla.org/en-US/firefox/addon/firepath/ ».
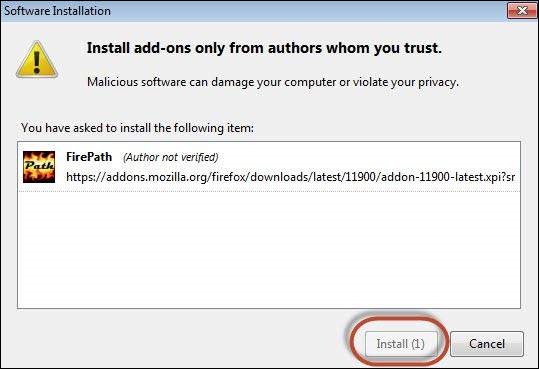
Шаг 5 — Установщик надстройки показывается пользователю и устанавливается после нажатия кнопки «Установить».
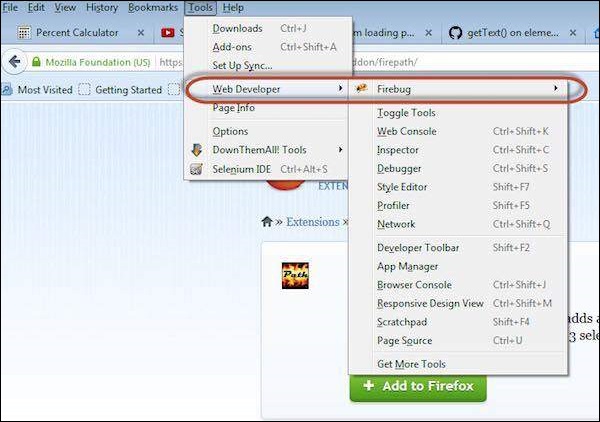
Шаг 6 — Теперь запустите «Firebug», перейдя в «Инструменты» >> «Веб-разработчик» >> «Firebug».
пример
Теперь давайте разберемся, как использовать FireBug и FirePath с примером. Для демонстрации мы будем использовать www.google.com и захватить свойства текстового поля «google.com».
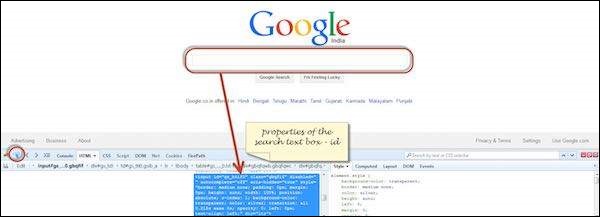
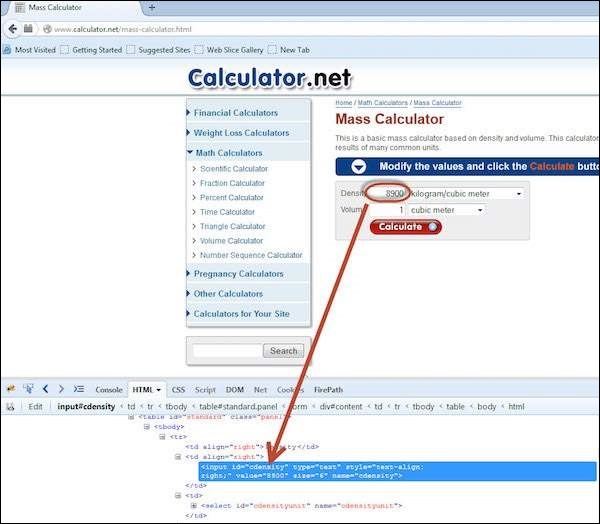
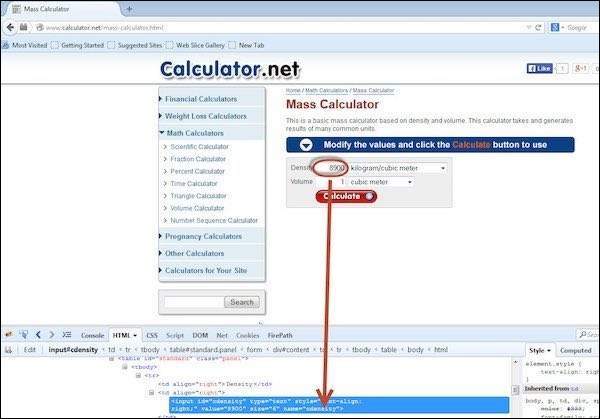
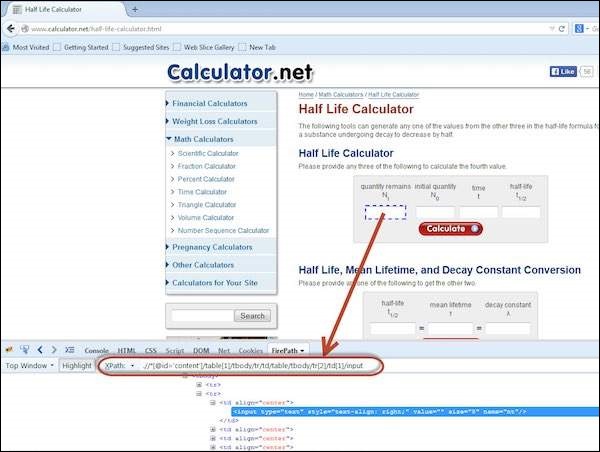
Шаг 1 — Сначала щелкните значок стрелки, как показано на следующем снимке экрана, и перетащите его к объекту, для которого мы хотели бы захватить свойства. HTML / DOM объекта будет отображаться, как показано ниже. Мы можем захватить «ID» текстового поля ввода, с которым мы можем взаимодействовать.
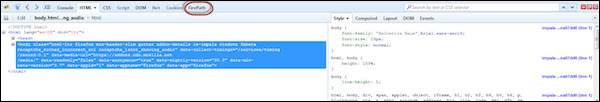
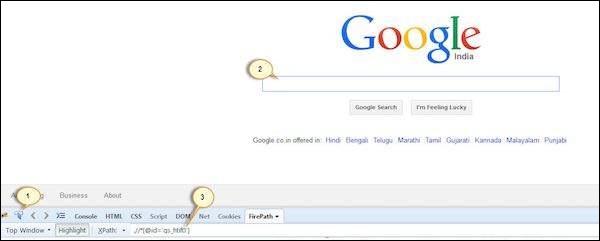
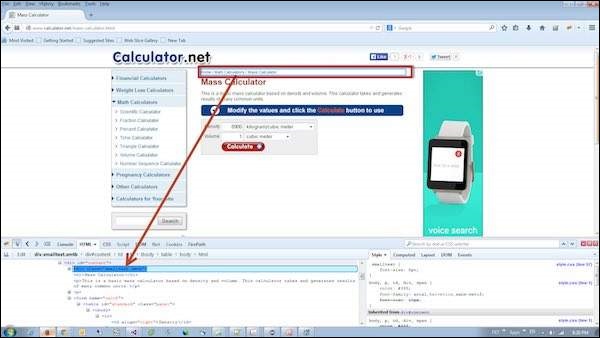
Шаг 2 — Чтобы получить XPath объекта, перейдите на вкладку «firepath» и выполните следующие шаги.
- Нажмите на значок шпиона.
- Выберите элемент управления, для которого мы хотели бы захватить XPath.
- XPath выбранного элемента управления будет создан.
Настроить Selenium RC
Теперь давайте посмотрим, как настроить Selenium Remote control. Мы поймем, как разрабатывать сценарии с помощью Selenium RC в следующих главах, однако сейчас мы разберемся только с его конфигурационной частью.
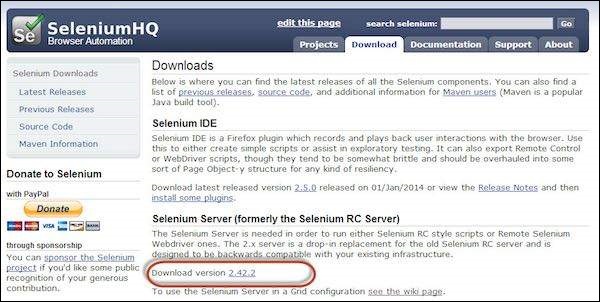
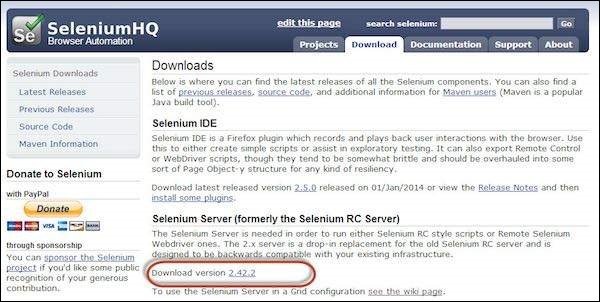
Шаг 1 — Перейдите в раздел загрузок Selenium http://www.seleniumhq.org/download/ и загрузите Selenium Server, нажав на его номер версии, как показано ниже.
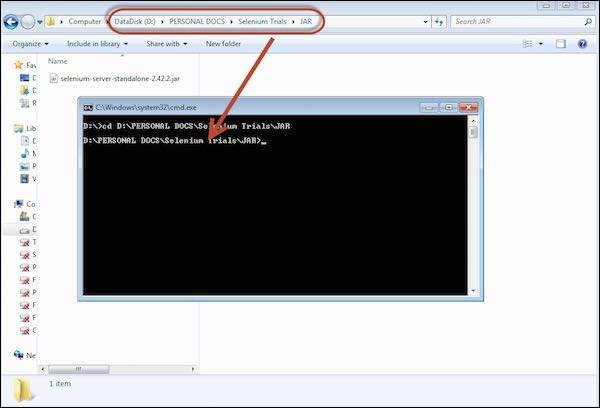
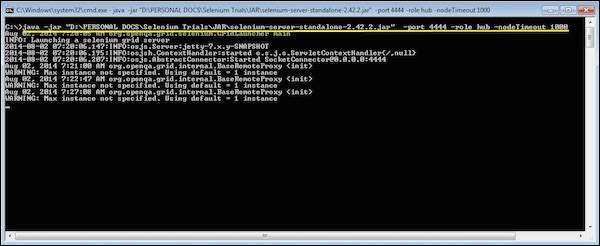
Шаг 2 — После загрузки нам нужно запустить Selenium Server. Для этого откройте командную строку и перейдите в папку, где хранится загруженный файл JAR, как показано ниже.
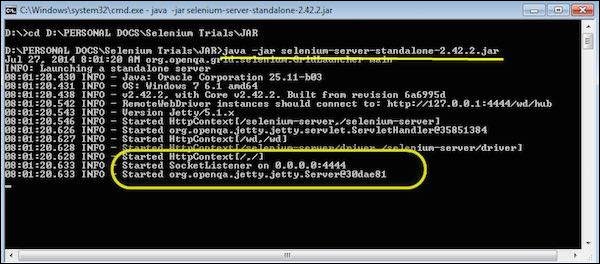
Шаг 3 — Чтобы запустить сервер, используйте команду ‘java -jar << имя загруженного jar >> и, если java JDK установлен правильно, вы получите сообщение об успешном завершении, как показано ниже. Теперь мы можем начать писать сценарии Selenium RC.
Настроить Selenium WebDriver
Теперь давайте посмотрим, как настроить Selenium WebDriver. Мы поймем, как разрабатывать сценарии с Selenium WebDriver в следующих главах, однако сейчас мы разберемся только с его конфигурационной частью.
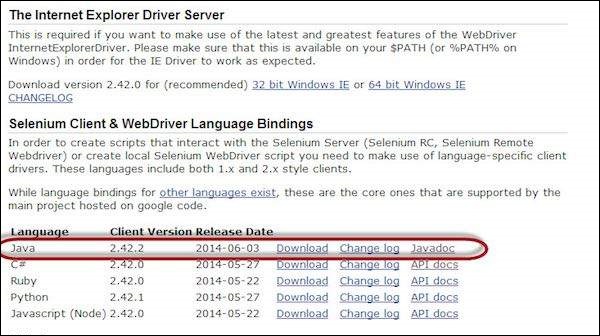
Шаг 1 — Перейдите в раздел загрузок селена http://www.seleniumhq.org/download/ и загрузите Selenium WebDriver, щелкнув по номеру его версии, как показано ниже.
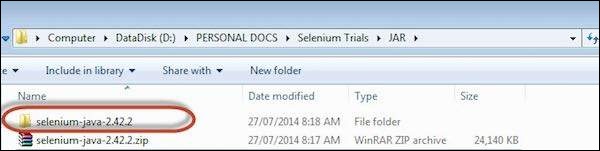
Шаг 2 — Загруженный файл имеет формат Zip, и необходимо разархивировать содержимое, чтобы сопоставить его с папкой проекта.
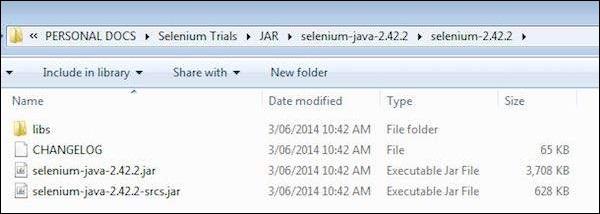
Шаг 3 — Распакованное содержимое будет отображаться, как показано ниже. Как сопоставить его с папкой проекта и как запустить сценарии, будет рассмотрено в главе webDriver.
Селен — Пульт дистанционного управления
Что такое Selenium RC?
Selenium Remote Control (RC) был основным проектом Selenium, который поддерживался в течение долгого времени до появления Selenium WebDriver (Selenium 2.0). В настоящее время Selenium RC практически не используется, поскольку WebDriver предлагает более мощные функции, однако пользователи по-прежнему могут разрабатывать сценарии с использованием RC.
Это позволяет нам писать автоматизированные тесты пользовательского интерфейса веб-приложения с помощью всех возможностей языков программирования, таких как Java, C #, Perl, Python и PHP, для создания более сложных тестов, таких как чтение и запись файлов, запросы к базе данных и результаты тестов по электронной почте. ,
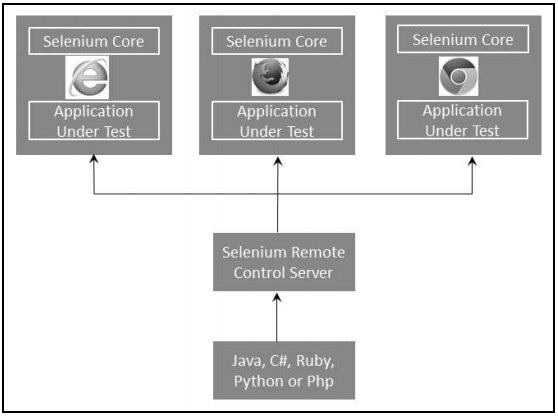
Selenium RC Architecture
Selenium RC работает таким образом, что клиентские библиотеки могут связываться с Selenium RC Server, передавая каждую команду Selenium для выполнения. Затем сервер передает команду Selenium в браузер, используя команды Selenium-Core JavaScript.
Браузер выполняет команду Selenium, используя свой интерпретатор JavaScript.
Selenium RC состоит из двух частей.
-
Selenium Server запускает и убивает браузеры. Кроме того, он интерпретирует и выполняет команды Selenese. Он также действует как HTTP-прокси, перехватывая и проверяя HTTP-сообщения, передаваемые между браузером и тестируемым приложением.
-
Клиентские библиотеки, которые обеспечивают интерфейс между каждым из языков программирования (Java, C #, Perl, Python и PHP) и сервером Selenium-RC.
Selenium Server запускает и убивает браузеры. Кроме того, он интерпретирует и выполняет команды Selenese. Он также действует как HTTP-прокси, перехватывая и проверяя HTTP-сообщения, передаваемые между браузером и тестируемым приложением.
Клиентские библиотеки, которые обеспечивают интерфейс между каждым из языков программирования (Java, C #, Perl, Python и PHP) и сервером Selenium-RC.
RC сценарий
Теперь давайте напишем пример сценария с использованием Selenium Remote Control. Давайте использовать http://www.calculator.net/ для понимания Selenium RC. Мы выполним вычисление процентов с помощью калькулятора процентов, который присутствует в модуле «Математические калькуляторы».
Шаг 1 — Запустите Selenium Remote Control (с помощью командной строки).
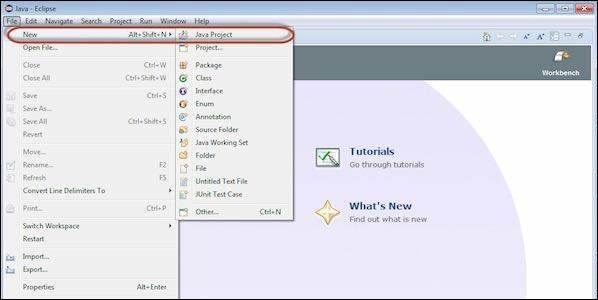
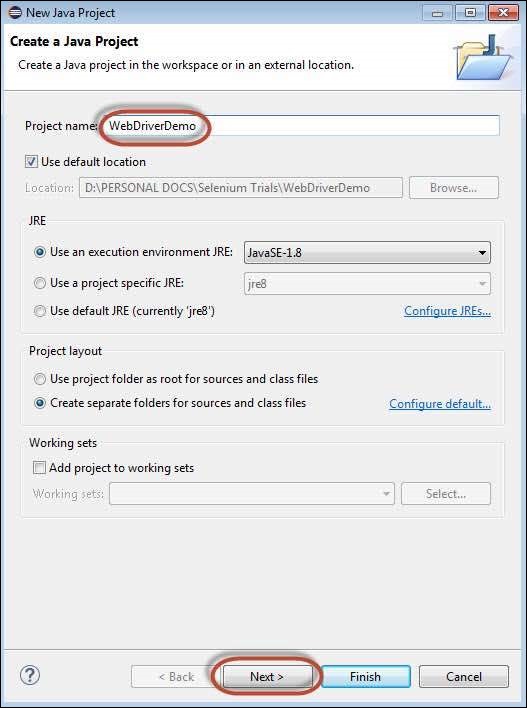
Шаг 2 — После запуска Selenium RC, откройте Eclipse и создайте «Новый проект», как показано ниже.
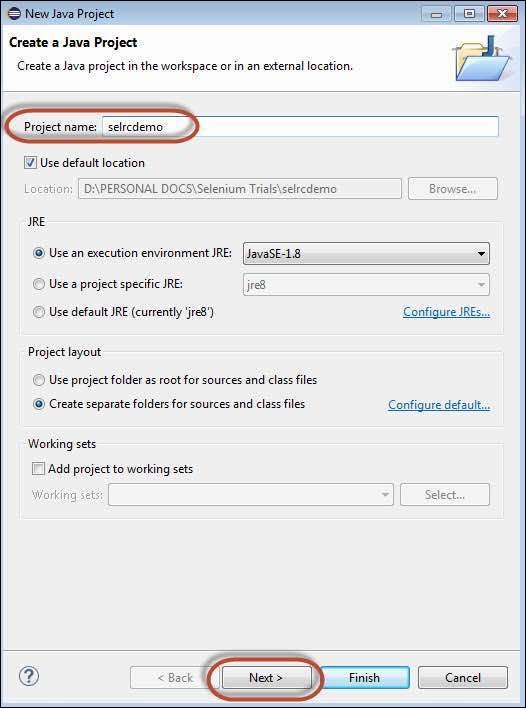
Шаг 3 — Введите название проекта и нажмите кнопку «Далее».
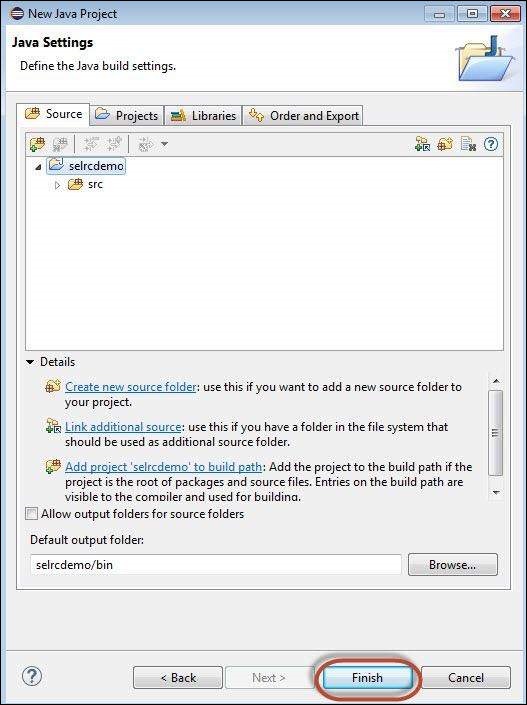
Шаг 4. Проверьте папку «Источник», «Проекты», «Библиотеки» и «Вывод» и нажмите «Готово».
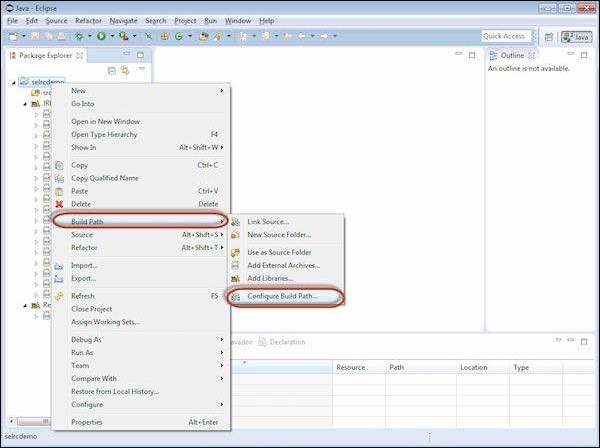
Шаг 5 — Щелкните правой кнопкой мыши на контейнере проекта и выберите «Настроить путь сборки».
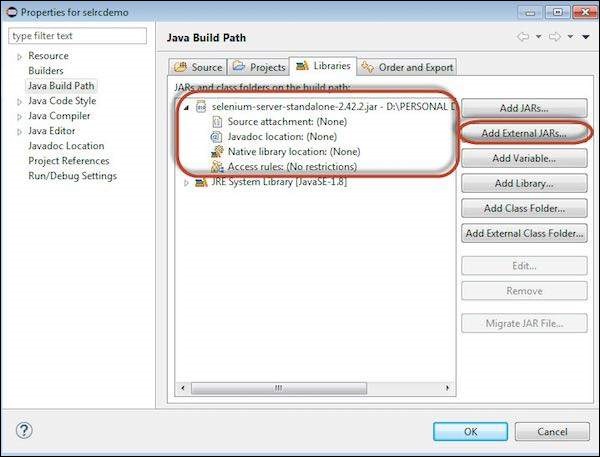
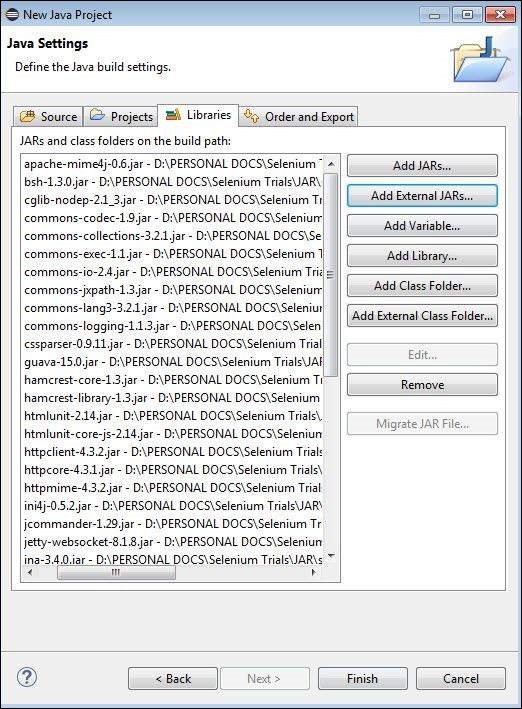
Шаг 6 — Свойства для selrcdemo открывается. Перейдите на вкладку «Библиотеки» и выберите «Добавить внешние JAR». Выберите загруженный нами файл jar Selenium RC, и он будет выглядеть так, как показано ниже.
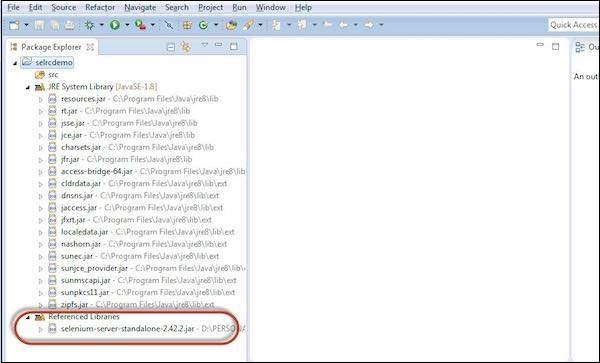
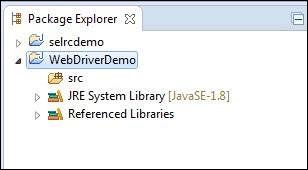
Шаг 7 — Библиотеки, на которые ссылаются, показаны, как показано ниже.
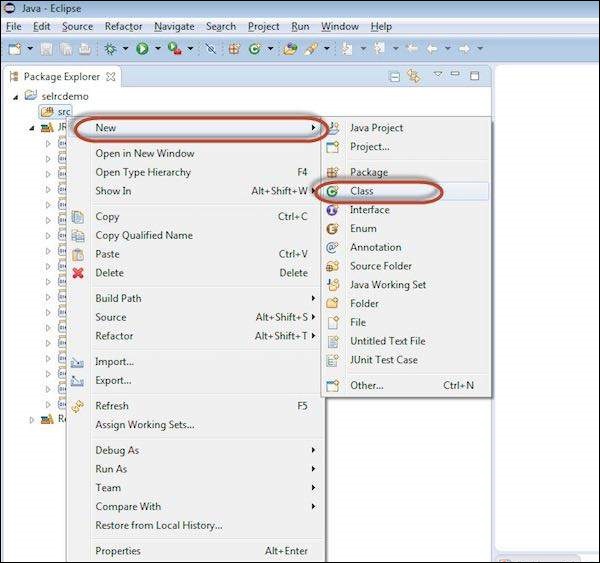
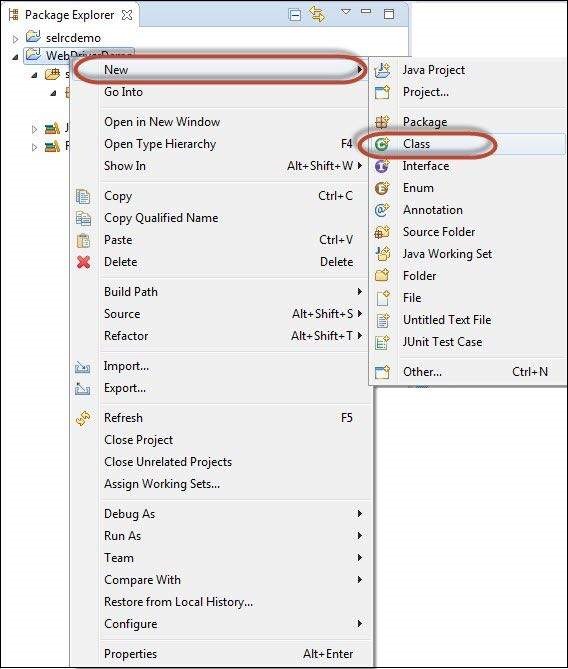
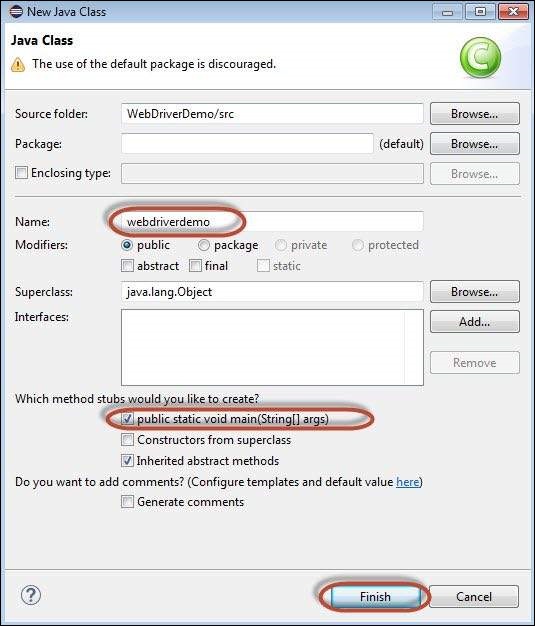
Шаг 8 — Создайте новый файл класса, щелкнув правой кнопкой мыши по папке ‘src’ и выбрав ‘New’ >> ‘class’.
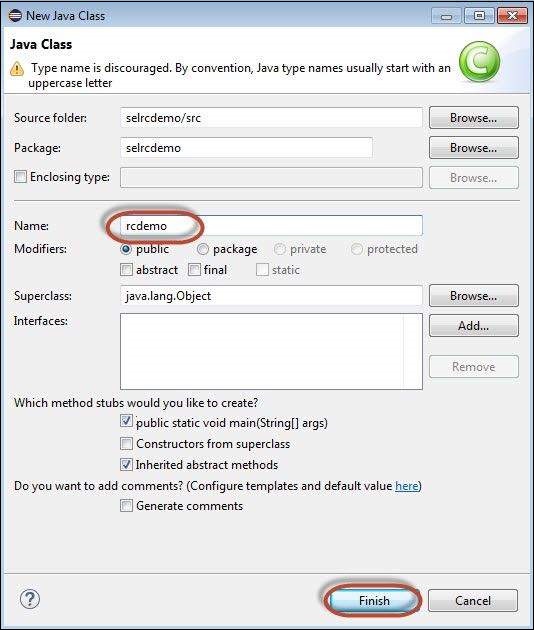
Шаг 9 — Введите имя файла класса и включите «public static void main», как показано ниже.
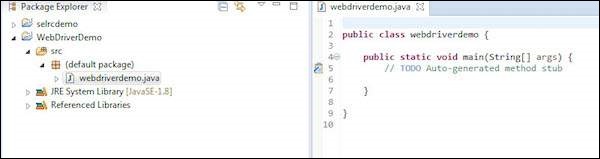
Шаг 10 — Созданный класс создается в структуре папок, как показано ниже.
Шаг 11 — Теперь пришло время для кодирования. В следующем коде есть комментарии, встроенные в него, чтобы читатели поняли, что было предложено.
package selrcdemo; import com.thoughtworks.selenium.DefaultSelenium; import com.thoughtworks.selenium.Selenium; public class rcdemo { public static void main(String[] args) throws InterruptedException { // Instatiate the RC Server Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net"); selenium.start(); // Start selenium.open("/"); // Open the URL selenium.windowMaximize(); // Click on Link Math Calculator selenium.click("xpath = .//*[@id = 'menu']/div[3]/a"); Thread.sleep(2500); // Wait for page load // Click on Link Percent Calculator selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a"); Thread.sleep(4000); // Wait for page load // Focus on text Box selenium.focus("name = cpar1"); // enter a value in Text box 1 selenium.type("css=input[name = \"cpar1\"]", "10"); // enter a value in Text box 2 selenium.focus("name = cpar2"); selenium.type("css = input[name = \"cpar2\"]", "50"); // Click Calculate button selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input"); // verify if the result is 5 String result = selenium.getText(".//*[@id = 'content']/p[2]"); if (result == "5") { System.out.println("Pass"); } else { System.out.println("Fail"); } } }
Шаг 12 — Теперь давайте запустим скрипт, нажав кнопку «Выполнить».
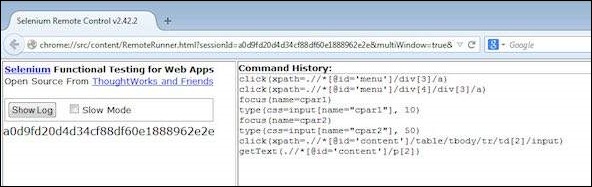
Шаг 13 — Сценарий начнет выполняться, и пользователь сможет увидеть историю команд на вкладке «История команд».
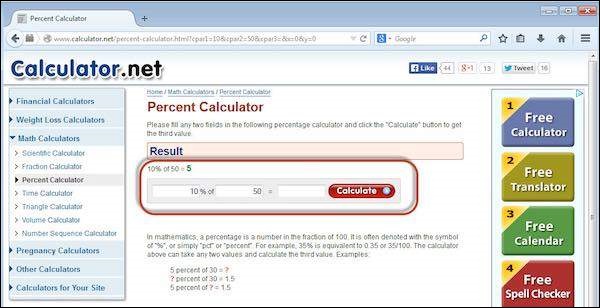
Шаг 14 — Окончательное состояние приложения показано ниже. Процент рассчитывается, и он отображает результат на экране, как показано ниже.
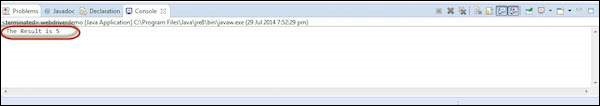
Шаг 15 — Вывод теста печатается на консоли Eclipse, как показано ниже, так как мы выводили вывод на консоль. В режиме реального времени вывод записывается в файл HTML или в простой текстовый файл.
Селен — Селена Команды
Команда ссылается на то, что должен делать Selenium, а команды в селене бывают трех типов. Нажмите на каждый из них, чтобы узнать больше о командах.
Локаторы
Локаторы элементов помогают Selenium идентифицировать HTML-элемент, на который ссылается команда. Все эти локаторы могут быть идентифицированы с помощью плагинов FirePath и FireBug Mozilla. Пожалуйста, обратитесь к главе «Настройка среды» для более подробной информации.
-
identifier = id Выберите элемент с указанным атрибутом «id» и, если совпадений нет, выберите первый элемент, атрибутом @name которого является id.
-
id = id Выберите элемент с указанным атрибутом «id».
-
name = name Выберите первый элемент с указанным атрибутом «name»
-
dom = javascriptExpression Selenium находит элемент, оценивая указанную строку, которая позволяет нам проходить через объектную модель документа HTML с помощью JavaScript. Пользователи не могут возвращать значение, но могут оценивать как выражение в блоке.
-
xpath = xpathExpression Найдите элемент, используя выражение XPath.
-
link = textPattern Выберите элемент ссылки (внутри тегов привязки), который содержит текст, соответствующий указанному шаблону.
-
css = cssSelectorSyntax Выберите элемент с помощью селектора css.
identifier = id Выберите элемент с указанным атрибутом «id» и, если совпадений нет, выберите первый элемент, атрибутом @name которого является id.
id = id Выберите элемент с указанным атрибутом «id».
name = name Выберите первый элемент с указанным атрибутом «name»
dom = javascriptExpression Selenium находит элемент, оценивая указанную строку, которая позволяет нам проходить через объектную модель документа HTML с помощью JavaScript. Пользователи не могут возвращать значение, но могут оценивать как выражение в блоке.
xpath = xpathExpression Найдите элемент, используя выражение XPath.
link = textPattern Выберите элемент ссылки (внутри тегов привязки), который содержит текст, соответствующий указанному шаблону.
css = cssSelectorSyntax Выберите элемент с помощью селектора css.
Селен — вебдрайвер
WebDriver — это инструмент для автоматизации тестирования веб-приложений. Он широко известен как Selenium 2.0. WebDriver использует другую базовую среду, а Selenium RC использует JavaScript Selenium-Core, встроенный в браузер, который имеет некоторые ограничения. WebDriver взаимодействует напрямую с браузером без какого-либо посредника, в отличие от Selenium RC, который зависит от сервера. Используется в следующем контексте —
-
Тестирование в нескольких браузерах, включая улучшенную функциональность для браузеров, которая не очень хорошо поддерживается Selenium RC (Selenium 1.0).
-
Обработка нескольких кадров, нескольких окон браузера, всплывающих окон и оповещений.
-
Сложная навигация по страницам.
-
Продвинутая пользовательская навигация, такая как перетаскивание.
-
Элементы пользовательского интерфейса на основе AJAX.
Тестирование в нескольких браузерах, включая улучшенную функциональность для браузеров, которая не очень хорошо поддерживается Selenium RC (Selenium 1.0).
Обработка нескольких кадров, нескольких окон браузера, всплывающих окон и оповещений.
Сложная навигация по страницам.
Продвинутая пользовательская навигация, такая как перетаскивание.
Элементы пользовательского интерфейса на основе AJAX.
Архитектура
WebDriver лучше всего объяснить простой диаграммой архитектуры, как показано ниже.
Selenium RC против WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| Архитектура Selenium RC сложна, так как сервер должен быть запущен и запущен до начала тестирования. | Архитектура WebDriver проще, чем Selenium RC, поскольку она управляет браузером с уровня ОС. |
| Сервер Selenium выступает посредником между командами браузера и Selenese. | WebDriver взаимодействует напрямую с браузером и использует движок браузера для управления им. |
| Выполнение сценария Selenium RC медленнее, поскольку для взаимодействия с RC используется Javascript. | WebDriver работает быстрее, так как напрямую взаимодействует с браузером. |
| Selenium RC не может поддерживать безголовое выполнение, поскольку для работы необходим настоящий браузер. | WebDriver может поддерживать безголовое выполнение. |
| Это простой и маленький API. | Сложный и немного большой API по сравнению с RC. |
| Менее объектно-ориентированный API. | Чисто объектно-ориентированный API. |
| Невозможно протестировать мобильные приложения. | Может тестировать приложения для iPhone / Android. |
Сценарии с использованием WebDriver
Давайте разберемся, как работать с WebDriver. Для демонстрации мы будем использовать https://www.calculator.net/ . Мы выполним «Калькулятор процентов», который находится в разделе «Математический калькулятор». Мы уже загрузили необходимые файлы JAR WebDriver. Подробнее см. Главу «Настройка окружающей среды».
Шаг 1 — Запустите «Затмение» из папки «Извлеченное затмение».
Шаг 2 — Выберите рабочую область, нажав кнопку «Обзор».
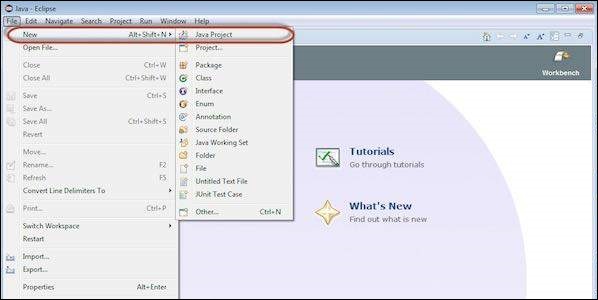
Шаг 3 — Теперь создайте «Новый проект» из меню «Файл».
Шаг 4 — Введите имя проекта и нажмите «Далее».
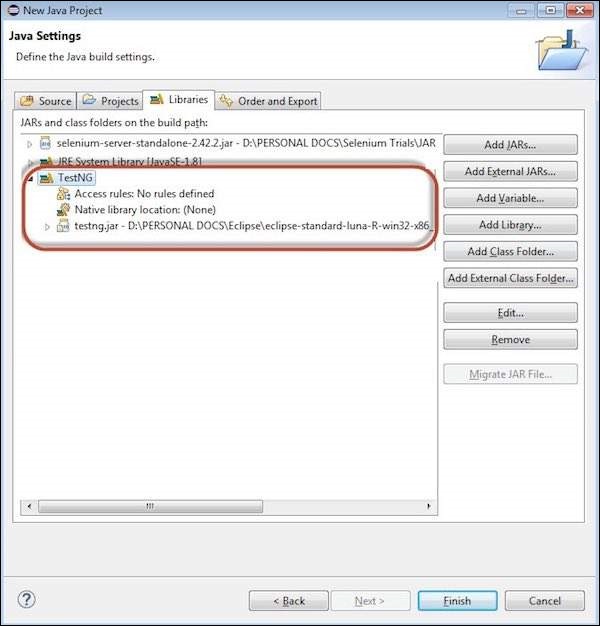
Шаг 5 — Перейдите на вкладку «Библиотеки» и выберите все файлы JAR, которые мы скачали. Добавьте ссылку на все JAR-файлы библиотеки Selenium WebDriver Library, а также selenium-java-2.42.2.jar и selenium-java-2.42.2-srcs.jar.
Шаг 6 — Пакет создается, как показано ниже.
Шаг 7 — Теперь щелкните правой кнопкой мыши на пакете и выберите «Новый» >> «Класс», чтобы создать «класс».
Шаг 8 — Теперь назовите класс и сделайте его основной функцией.
Шаг 9 — Схема класса показана ниже.
Шаг 10 — Теперь пришло время кодировать. Следующий скрипт легче понять, так как в него встроены комментарии для ясного объяснения шагов. Пожалуйста, ознакомьтесь с главой «Локаторы», чтобы понять, как получить свойства объекта.
import java.util.concurrent.TimeUnit; import org.openqa.selenium.*; import org.openqa.selenium.firefox.FirefoxDriver; public class webdriverdemo { public static void main(String[] args) { WebDriver driver = new FirefoxDriver(); //Puts an Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //Launch website driver.navigate().to("http://www.calculator.net/"); //Maximize the browser driver.manage().window().maximize(); // Click on Math Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click(); // Click on Percent Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click(); // Enter value 10 in the first number of the percent Calculator driver.findElement(By.id("cpar1")).sendKeys("10"); // Enter value 50 in the second number of the percent Calculator driver.findElement(By.id("cpar2")).sendKeys("50"); // Click Calculate Button driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click(); // Get the Result Text based on its xpath String result = driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText(); // Print a Log In message to the screen System.out.println(" The Result is " + result); //Close the Browser. driver.close(); } }
Шаг 11 — Вывод вышеуказанного скрипта будет напечатан в консоли.
Самые используемые команды
В следующей таблице перечислены некоторые из наиболее часто используемых команд в WebDriver, а также их синтаксис.
| Sr.No. | Команда и описание |
|---|---|
| 1 |
driver.get ( «URL») Для перехода к приложению. |
| 2 |
element.sendKeys ( «inputtext») Введите текст в поле ввода. |
| 3 |
element.clear () Очистите содержимое от поля ввода. |
| 4 |
select.deselectAll () Отмените выбор всех ОПЦИЙ из первого ВЫБРАТЬ на странице. |
| 5 |
select.selectByVisibleText («некоторый текст») Выберите опцию с вводом, указанным пользователем. |
| 6 |
driver.switchTo (). окно ( «WindowName») Переместите фокус с одного окна на другое. |
| 7 |
driver.switchTo (). рама ( «frameName») Качайтесь от кадра к кадру. |
| 8 |
driver.switchTo (). Оповещение () Помогает в обработке оповещений. |
| 9 |
driver.navigate (). к ( «URL») Перейдите к URL. |
| 10 |
driver.navigate (). вперед () Для навигации вперед. |
| 11 |
driver.navigate (). назад () Для навигации назад. |
| 12 |
driver.close () Закрывает текущий браузер, связанный с драйвером. |
| 13 |
driver.quit () Выходит из драйвера и закрывает все связанные окна этого драйвера. |
| 14 |
driver.refresh () Обновляет текущую страницу. |
driver.get ( «URL»)
Для перехода к приложению.
element.sendKeys ( «inputtext»)
Введите текст в поле ввода.
element.clear ()
Очистите содержимое от поля ввода.
select.deselectAll ()
Отмените выбор всех ОПЦИЙ из первого ВЫБРАТЬ на странице.
select.selectByVisibleText («некоторый текст»)
Выберите опцию с вводом, указанным пользователем.
driver.switchTo (). окно ( «WindowName»)
Переместите фокус с одного окна на другое.
driver.switchTo (). рама ( «frameName»)
Качайтесь от кадра к кадру.
driver.switchTo (). Оповещение ()
Помогает в обработке оповещений.
driver.navigate (). к ( «URL»)
Перейдите к URL.
driver.navigate (). вперед ()
Для навигации вперед.
driver.navigate (). назад ()
Для навигации назад.
driver.close ()
Закрывает текущий браузер, связанный с драйвером.
driver.quit ()
Выходит из драйвера и закрывает все связанные окна этого драйвера.
driver.refresh ()
Обновляет текущую страницу.
Селен — Локаторы
Поиск элементов в Selenium WebDriver выполняется с помощью методов findElement () и findElements (), предоставляемых классами WebDriver и WebElement.
-
findElement () возвращает объект WebElement на основе заданных критериев поиска или в результате выдает исключение, если не находит ни одного элемента, соответствующего критериям поиска.
-
findElements () возвращает список веб-элементов, соответствующих критериям поиска. Если элементы не найдены, возвращается пустой список.
findElement () возвращает объект WebElement на основе заданных критериев поиска или в результате выдает исключение, если не находит ни одного элемента, соответствующего критериям поиска.
findElements () возвращает список веб-элементов, соответствующих критериям поиска. Если элементы не найдены, возвращается пустой список.
В следующей таблице перечислены все синтаксисы Java для поиска элементов в Selenium WebDriver.
| метод | Синтаксис | Описание |
|---|---|---|
| По идентификатору | driver.findElement (By.id (<идентификатор элемента>)) | Находит элемент, используя атрибут ID |
| По имени | driver.findElement (By.name (<имя элемента>)) | Находит элемент, используя атрибут Name |
| По названию класса | driver.findElement (By.className (<element class>)) | Находит элемент, используя атрибут Class |
| По имени тега | driver.findElement (By.tagName (<htmltagname>)) | Находит элемент, используя тег HTML |
| По тексту ссылки | driver.findElement (By.linkText (<linktext>)) | Находит ссылку, используя текст ссылки |
| Частичным текстом ссылки | driver.findElement (By.partialLinkText (<linktext>)) | Находит ссылку, используя частичный текст ссылки |
| По CSS | driver.findElement (By.cssSelector (<селектор css>)) | Находит элемент с помощью селектора CSS |
| По XPath | driver.findElement (By.xpath (<xpath>)) | Находит элемент, используя запрос XPath |
Использование локаторов
Теперь позвольте нам понять практическое использование каждого из методов локатора с помощью https://www.calculator.net
По идентификатору
Здесь объект доступен с помощью идентификаторов. В данном случае это идентификатор текстового поля. Значения вводятся в текстовое поле с помощью метода sendkeys с помощью идентификатора (cdensity).
driver.findElement(By.id("cdensity")).sendKeys("10");
По имени
Здесь объект доступен с помощью имен. В данном случае это имя текстового поля. Значения вводятся в текстовое поле с помощью метода sendkeys с помощью идентификатора (cdensity).
driver.findElement(By.name("cdensity")).sendKeys("10");
По имени класса
Здесь доступ к объекту осуществляется с помощью имен классов. В данном случае это имя класса WebElement. Значение может быть доступно с помощью метода gettext.
List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));
По имени тега
Имя тега DOM элемента можно использовать для поиска этого конкретного элемента в WebDriver. С помощью этого метода очень легко обрабатывать таблицы. Посмотрите на следующий код.
WebElement table = driver.findElement(By.id("calctable")); List<WebElement> row = table.findElements(By.tagName("tr")); int rowcount = row.size();
По тексту ссылки
Этот метод помогает найти элемент ссылки с соответствующим видимым текстом.
driver.findElements(By.linkText("Volume")).click();
Частичным текстом ссылки
Этот метод помогает найти элемент ссылки с частичным совпадением видимого текста.
. Driver.findElement (By.partialLinkText ( "Volume")) нажмите ();
По CSS
CSS используется как метод идентификации веб-объекта, однако НЕ все браузеры поддерживают идентификацию CSS.
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));
По XPath
XPath обозначает язык путей XML. Это язык запросов для выбора узлов из XML-документа. XPath основан на древовидном представлении документов XML и предоставляет возможность перемещаться по дереву, выбирая узлы, используя различные критерии.
driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");
Selenium — Взаимодействие с пользователем
Selenium WebDriver является наиболее часто используемым инструментом среди всех инструментов, доступных в наборе инструментов Selenium. Поэтому важно понимать, как использовать Selenium для взаимодействия с веб-приложениями. В этом модуле давайте разберемся, как взаимодействовать с объектами GUI с помощью Selenium webDriver.
Нам нужно взаимодействовать с приложением, используя некоторые базовые действия или даже некоторые расширенные действия пользователя, путем разработки пользовательских функций, для которых нет предопределенных команд.
Ниже перечислены различные виды действий против этих объектов GUI —
Взаимодействие с текстовыми полями
Селен — Методы проектирования испытаний
В разработке тестов участвуют различные компоненты. Давайте разберемся с некоторыми важными компонентами, участвующими в разработке структуры. Мы изучим следующие темы в этой главе —
Параметризация с использованием Excel
Тестирование нескольких браузеров
Селен — TestNG
TestNG — это мощная среда тестирования, расширенная версия JUnit, которая использовалась в течение долгого времени до появления TestNG. NG означает «Следующее поколение».
Платформа TestNG предоставляет следующие функции —
- Аннотации помогают нам легко организовать тесты.
- Гибкая тестовая конфигурация.
- Тестовые случаи могут быть сгруппированы более легко.
- Распараллеливание тестов может быть достигнуто с помощью TestNG.
- Поддержка тестирования на основе данных.
- Встроенная отчетность.
Установка TestNG для Eclipse
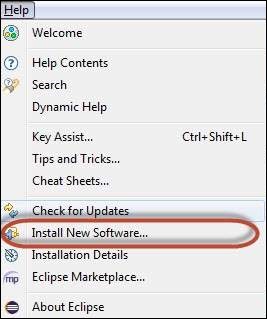
Шаг 1 — Запустите Eclipse и выберите «Установить новое программное обеспечение».
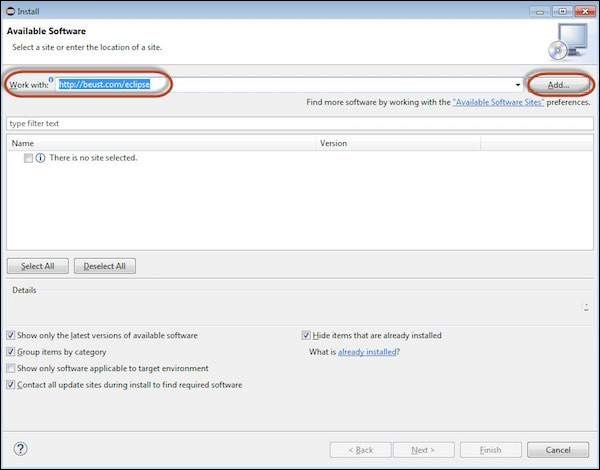
Шаг 2. Введите URL-адрес как «http://beust.com/eclipse» и нажмите «Добавить».
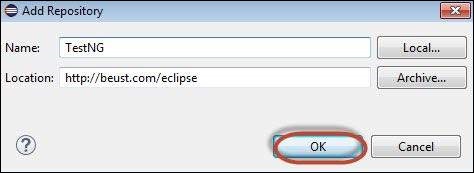
Шаг 3 — Откроется диалоговое окно «Добавить репозиторий». Введите имя как «TestNG» и нажмите «ОК»
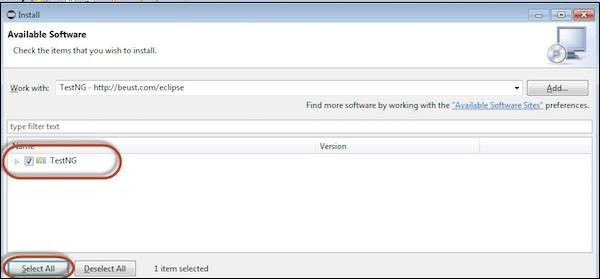
Шаг 4 — Нажмите «Выбрать все», и «TestNG» будет выбран, как показано на рисунке.
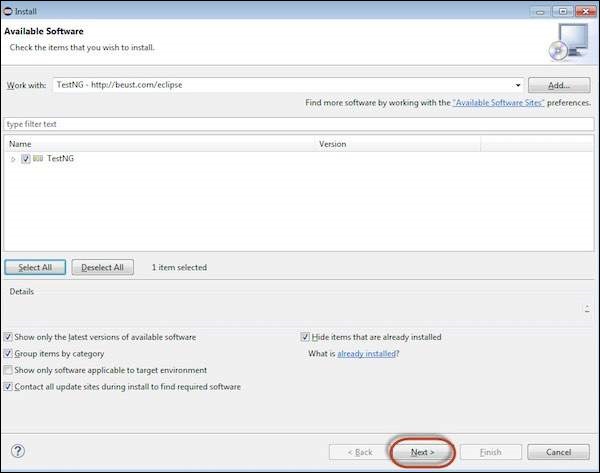
Шаг 5 — Нажмите «Далее», чтобы продолжить.
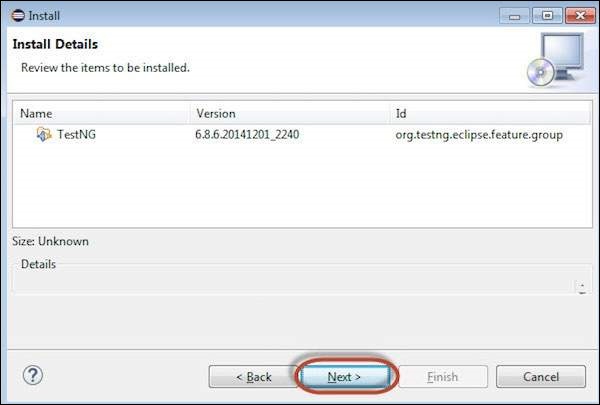
Шаг 6 — Просмотрите выбранные элементы и нажмите «Далее».
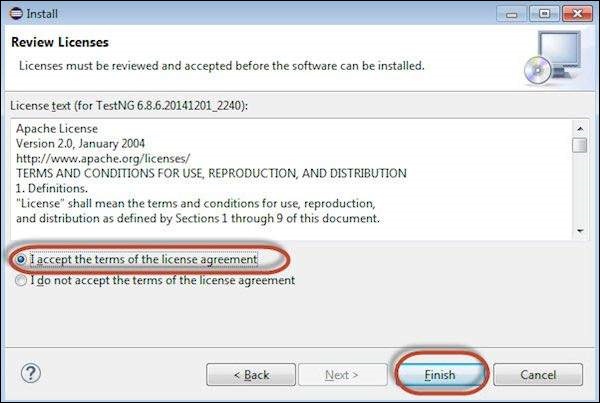
Шаг 7 — «Принять лицензионное соглашение» и нажать «Готово».
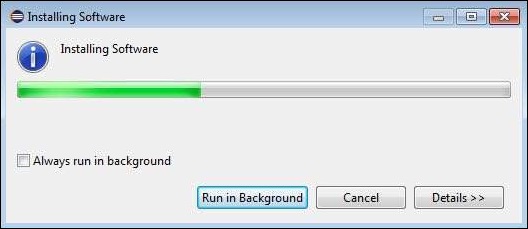
Шаг 8 — TestNG начинает установку, и прогресс будет показан ниже.
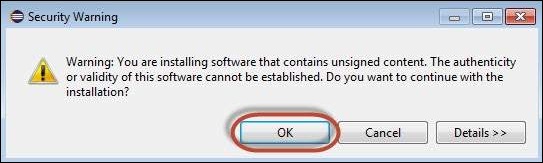
Шаг 9 — Предупреждение безопасности появляется, поскольку действительность программного обеспечения не может быть установлена. Нажмите «ОК».
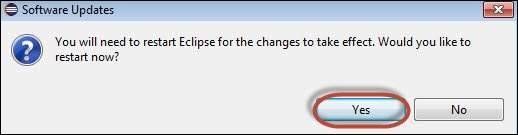
Шаг 10 — Установщик предлагает перезапустить Eclipse, чтобы изменения вступили в силу. Нажмите «Да».
Аннотации в TestNG
Аннотации были формально добавлены к языку Java в JDK 5, и TestNG сделал выбор использовать аннотации для аннотирования тестовых классов. Ниже приведены некоторые преимущества использования аннотаций. Подробнее о TestNG можно найти здесь
-
TestNG определяет интересующие его методы, просматривая аннотации. Следовательно, имена методов не ограничены каким-либо шаблоном или форматом.
-
Мы можем передать дополнительные параметры в аннотации.
-
Аннотации строго напечатаны, поэтому компилятор сразу же отметит любые ошибки.
-
Тестовым классам больше не нужно ничего расширять (например, TestCase, для JUnit 3).
TestNG определяет интересующие его методы, просматривая аннотации. Следовательно, имена методов не ограничены каким-либо шаблоном или форматом.
Мы можем передать дополнительные параметры в аннотации.
Аннотации строго напечатаны, поэтому компилятор сразу же отметит любые ошибки.
Тестовым классам больше не нужно ничего расширять (например, TestCase, для JUnit 3).
| Sr.No. | Аннотация и описание |
|---|---|
| 1 |
@BeforeSuite Аннотированный метод будет запущен только один раз до запуска всех тестов в этом наборе. |
| 2 |
@AfterSuite Аннотированный метод будет запущен только один раз после выполнения всех тестов в этом наборе. |
| 3 |
@BeforeClass Аннотированный метод будет запущен только один раз, прежде чем будет вызван первый тестовый метод в текущем классе. |
| 4 |
@После школы Аннотированный метод будет запущен только один раз после запуска всех тестовых методов в текущем классе. |
| 5 |
@BeforeTest Аннотированный метод будет запущен до запуска любого тестового метода, принадлежащего классам внутри тега <test>. |
| 6 |
@AfterTest Аннотированный метод будет запущен после запуска всех тестовых методов, принадлежащих классам внутри тега <test>. |
| 7 |
@BeforeGroups Список групп, которые этот метод конфигурации будет запускать раньше. Этот метод гарантированно будет запущен незадолго до того, как будет вызван первый метод тестирования, принадлежащий любой из этих групп. |
| 8 |
@AfterGroups Список групп, после которых будет запускаться этот метод конфигурации. Этот метод гарантированно будет запущен вскоре после вызова последнего метода тестирования, принадлежащего любой из этих групп. |
| 9 |
@BeforeMethod Аннотированный метод будет запускаться перед каждым тестовым методом. |
| 10 |
@AfterMethod Аннотированный метод будет запускаться после каждого метода тестирования. |
| 11 |
@DataProvider Отмечает метод как предоставление данных для метода тестирования. Аннотированный метод должен возвращать объект [] [], где каждому объекту [] можно назначить список параметров метода тестирования. Метод @Test, который хочет получать данные от этого DataProvider, должен использовать имя dataProvider, равное имени этой аннотации. |
| 12 |
@Factory Помечает метод как фабрику, которая возвращает объекты, которые будут использоваться TestNG в качестве тестовых классов. Метод должен возвращать Object []. |
| 13 |
@Listeners Определяет слушателей на тестовом классе. |
| 14 |
@Parameters Описывает, как передавать параметры в метод @Test. |
| 15 |
@Тестовое задание Помечает класс или метод как часть теста. |
@BeforeSuite
Аннотированный метод будет запущен только один раз до запуска всех тестов в этом наборе.
@AfterSuite
Аннотированный метод будет запущен только один раз после выполнения всех тестов в этом наборе.
@BeforeClass
Аннотированный метод будет запущен только один раз, прежде чем будет вызван первый тестовый метод в текущем классе.
@После школы
Аннотированный метод будет запущен только один раз после запуска всех тестовых методов в текущем классе.
@BeforeTest
Аннотированный метод будет запущен до запуска любого тестового метода, принадлежащего классам внутри тега <test>.
@AfterTest
Аннотированный метод будет запущен после запуска всех тестовых методов, принадлежащих классам внутри тега <test>.
@BeforeGroups
Список групп, которые этот метод конфигурации будет запускать раньше. Этот метод гарантированно будет запущен незадолго до того, как будет вызван первый метод тестирования, принадлежащий любой из этих групп.
@AfterGroups
Список групп, после которых будет запускаться этот метод конфигурации. Этот метод гарантированно будет запущен вскоре после вызова последнего метода тестирования, принадлежащего любой из этих групп.
@BeforeMethod
Аннотированный метод будет запускаться перед каждым тестовым методом.
@AfterMethod
Аннотированный метод будет запускаться после каждого метода тестирования.
@DataProvider
Отмечает метод как предоставление данных для метода тестирования. Аннотированный метод должен возвращать объект [] [], где каждому объекту [] можно назначить список параметров метода тестирования. Метод @Test, который хочет получать данные от этого DataProvider, должен использовать имя dataProvider, равное имени этой аннотации.
@Factory
Помечает метод как фабрику, которая возвращает объекты, которые будут использоваться TestNG в качестве тестовых классов. Метод должен возвращать Object [].
@Listeners
Определяет слушателей на тестовом классе.
@Parameters
Описывает, как передавать параметры в метод @Test.
@Тестовое задание
Помечает класс или метод как часть теста.
Установка TestNG-Eclipse
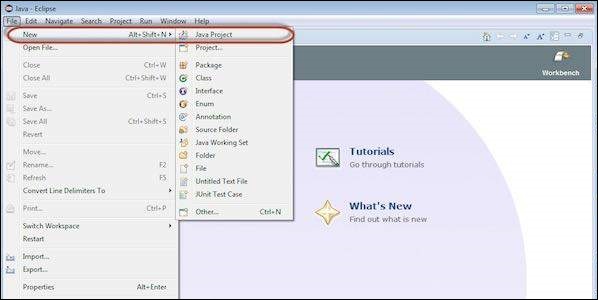
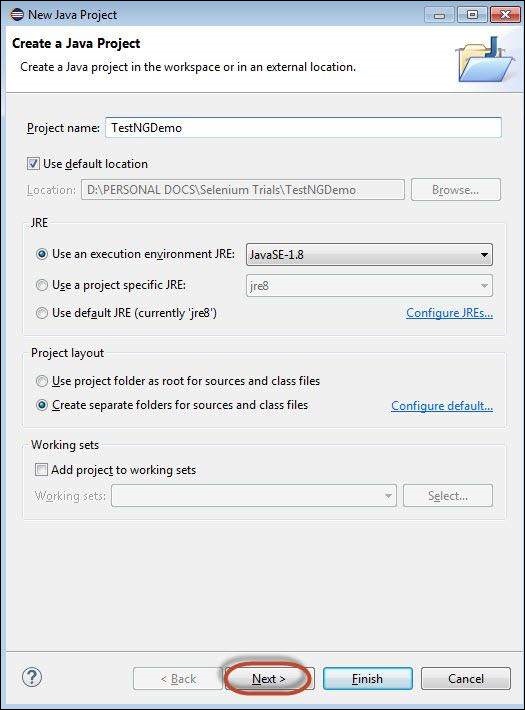
Шаг 1 — Запустите Eclipse и создайте «Новый проект Java», как показано ниже.
Шаг 2 — Введите название проекта и нажмите «Далее».
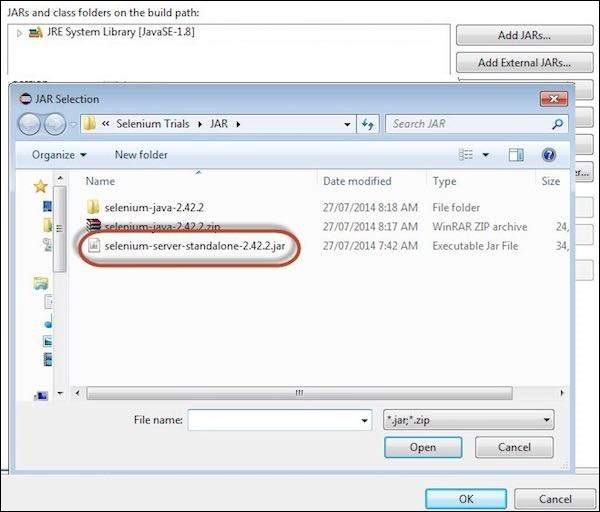
Шаг 3 — Перейдите на вкладку «Библиотеки» и добавьте файл JAR Selenium Remote Control Server, нажав «Добавить внешние JAR», как показано ниже.
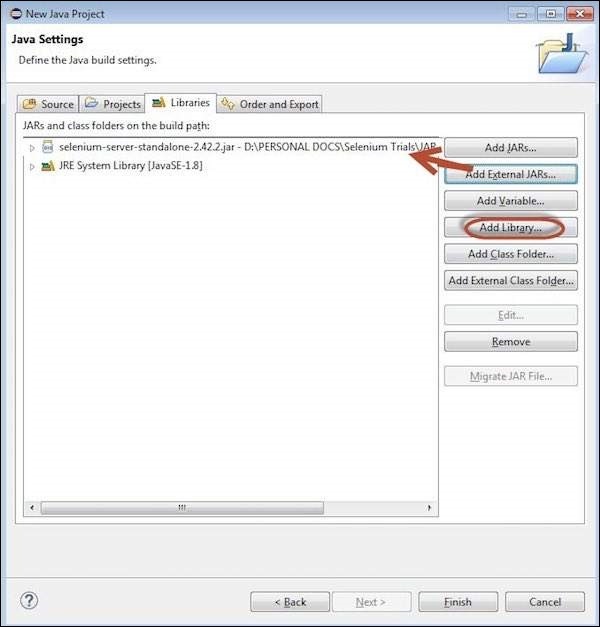
Шаг 4 — Добавленный файл JAR показан здесь. Нажмите «Добавить библиотеку».
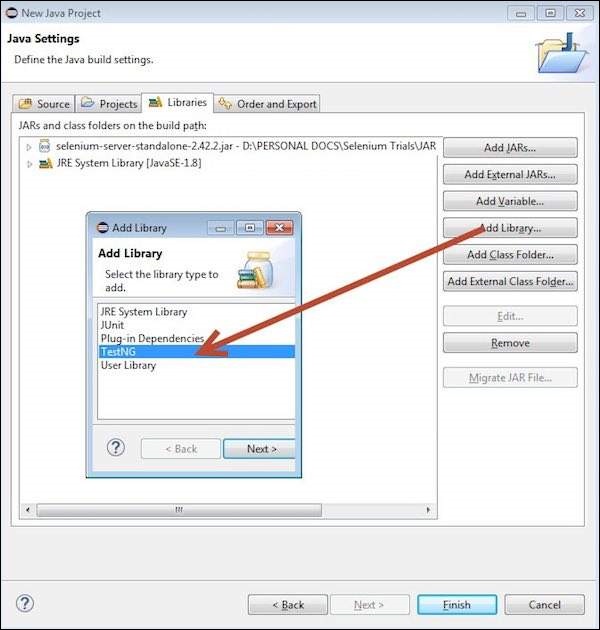
Шаг 5 — Откроется диалоговое окно «Добавить библиотеку». Выберите «TestNG» и нажмите «Далее» в диалоговом окне «Добавить библиотеку».
Шаг 6 — Добавлена библиотека «TestNG», и она отображается, как показано ниже.
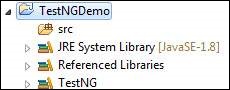
Шаг 7 — После создания проекта структура проекта будет такой, как показано ниже.
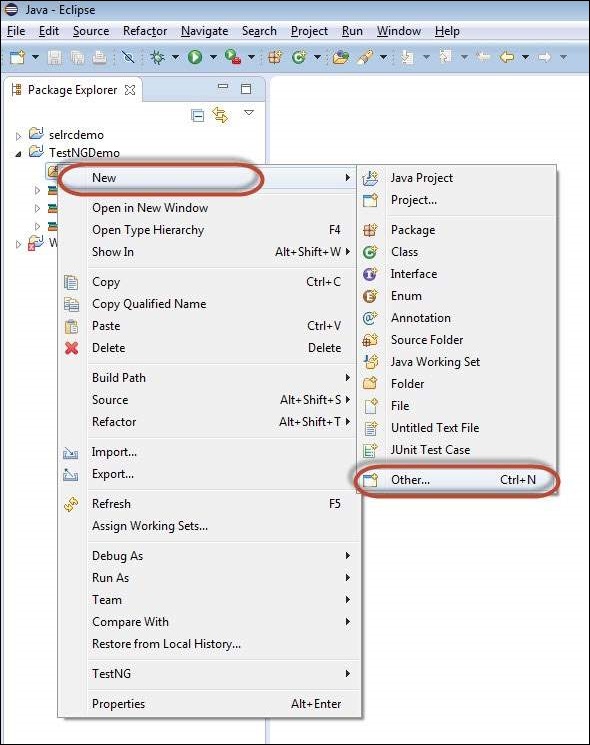
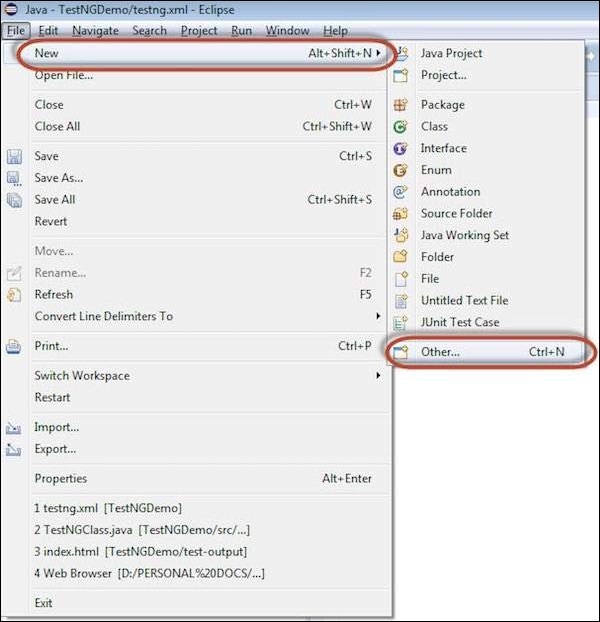
Шаг 8 — Щелкните правой кнопкой мыши по папке ‘src’ и выберите New >> Other.
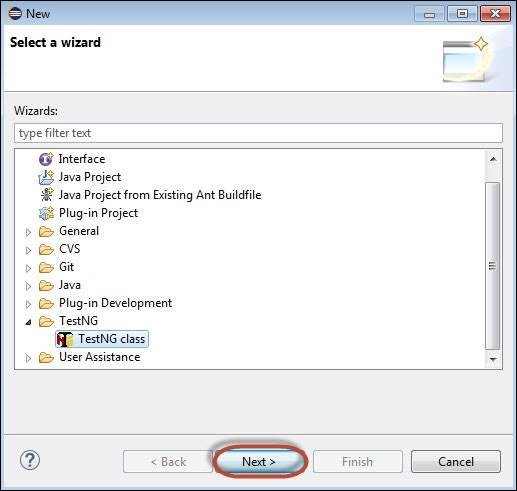
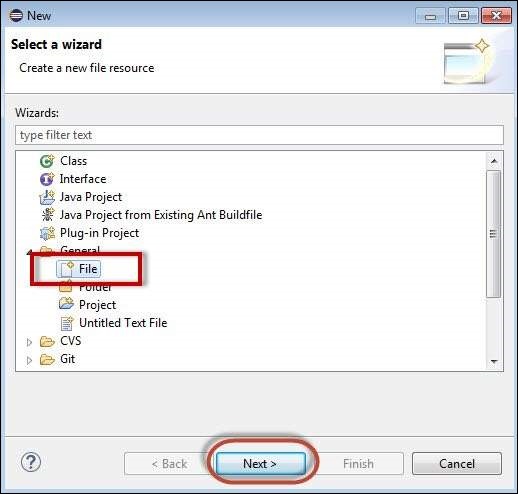
Шаг 9 — Выберите «TestNG» и нажмите «Далее».
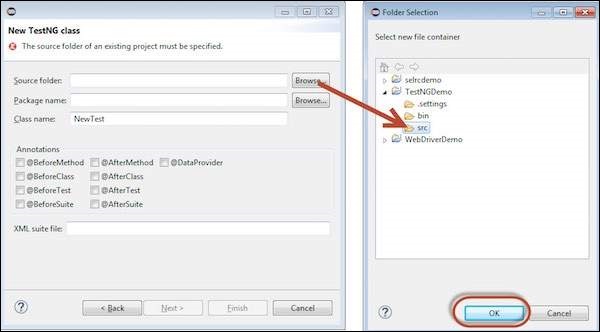
Шаг 10 — Выберите имя «Исходная папка» и нажмите «ОК».
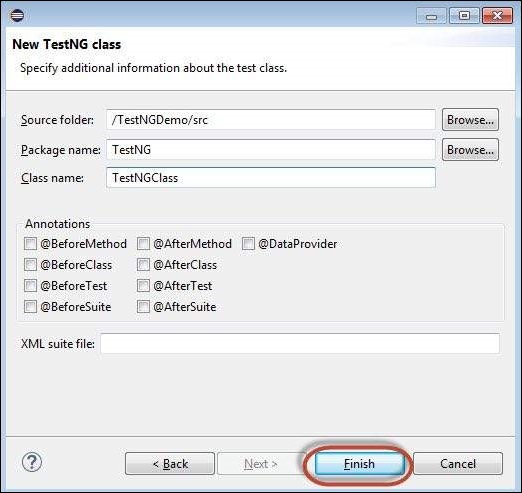
Шаг 11 — Выберите «Имя пакета», «Имя класса» и нажмите «Готово».
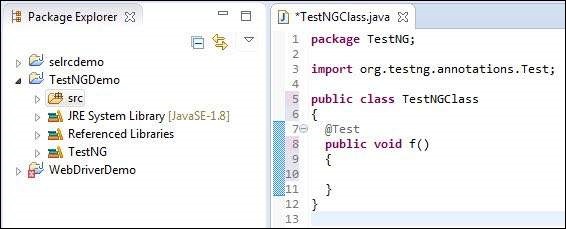
Шаг 12 — Будет отображен проводник пакетов и созданный класс.
Первый тест в TestNG
Теперь давайте начнем создавать сценарии с использованием TestNG. Давайте создадим сценарий для того же примера, который мы использовали для понимания WebDriver. Мы будем использовать демонстрационное приложение www.calculator.net и выполнять калькулятор процентов.
В следующем тесте вы заметите, что основного метода НЕТ, так как testNG будет управлять процессом выполнения программы. После инициализации драйвера он выполнит метод «@BeforeTest», затем «@Test», а затем «@AfterTest». Обратите внимание, что в классе может быть любое количество аннотаций «@Test», но «@BeforeTest» и «@AfterTest» могут появляться только один раз.
package TestNG; import java.util.concurrent.TimeUnit; import org.openqa.selenium.*; import org.openqa.selenium.firefox.FirefoxDriver; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeTest; import org.testng.annotations.Test; public class TestNGClass { WebDriver driver = new FirefoxDriver(); @BeforeTest public void launchapp() { // Puts an Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Launch website driver.navigate().to("http://www.calculator.net"); driver.manage().window().maximize(); } @Test public void calculatepercent() { // Click on Math Calculators driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click(); // Click on Percent Calculators driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click(); // Enter value 10 in the first number of the percent Calculator driver.findElement(By.id("cpar1")).sendKeys("10"); // Enter value 50 in the second number of the percent Calculator driver.findElement(By.id("cpar2")).sendKeys("50"); // Click Calculate Button driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click(); // Get the Result Text based on its xpath String result = driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText(); // Print a Log In message to the screen System.out.println(" The Result is " + result); if(result.equals("5")) { System.out.println(" The Result is Pass"); } else { System.out.println(" The Result is Fail"); } } @AfterTest public void terminatetest() { driver.close(); } }
выполнение
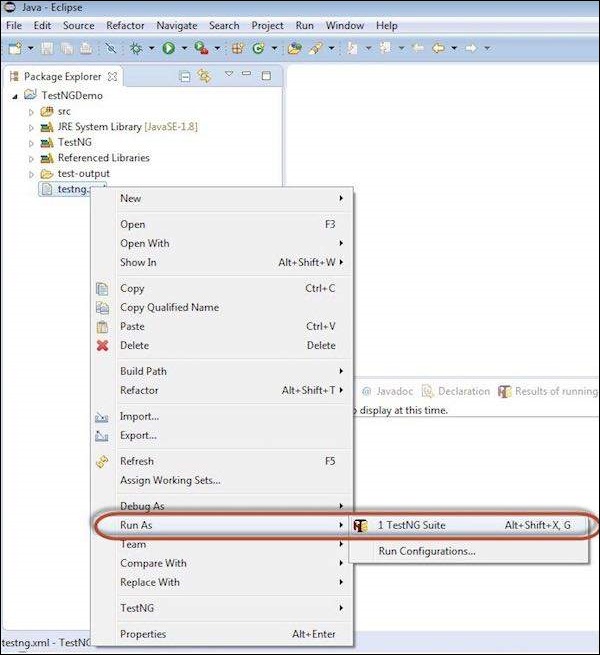
Для выполнения щелкните правой кнопкой мыши созданный XML и выберите «Запуск от имени» >> «TestNG Suite»
Анализ результатов
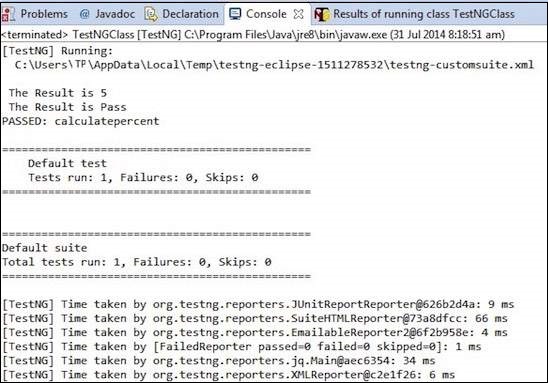
Вывод выводится на консоль, и он будет выглядеть, как показано ниже. Вывод на консоль также имеет сводку по выполнению.
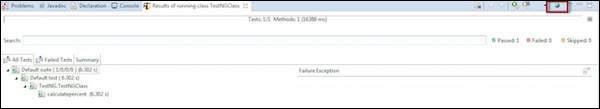
Результат TestNG также можно увидеть на другой вкладке. Нажмите на кнопку «HTML Report View», как показано ниже.
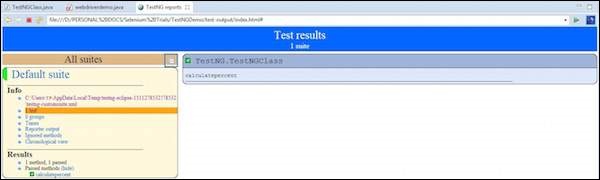
Результат HTML будет отображаться, как показано ниже.
Селен — Сетка
Selenium Grid — это инструмент, который распределяет тесты по нескольким физическим или виртуальным машинам, чтобы мы могли выполнять сценарии параллельно (одновременно). Это значительно ускоряет процесс тестирования в разных браузерах и на разных платформах, обеспечивая нам быструю и точную обратную связь.
Selenium Grid позволяет нам параллельно выполнять несколько экземпляров тестов WebDriver или Selenium Remote Control, использующих одну и ту же базу кода, поэтому код НЕ должен присутствовать в системе, которую они выполняют. Автономный пакет selenium-server включает в себя Hub, WebDriver и Selenium RC для выполнения сценариев в сетке.
Selenium Grid имеет концентратор и узел.
-
Концентратор — Концентратор также можно понимать как сервер, который выступает в качестве центральной точки, где будут запускаться тесты. Selenium Grid имеет только один концентратор и запускается на одной машине один раз.
-
Узел — Узлы — это экземпляры Selenium, которые подключены к концентратору, который выполняет тесты. В сетке может быть один или несколько узлов, которые могут быть любой ОС и могут содержать любой из поддерживаемых Selenium браузеров.
Концентратор — Концентратор также можно понимать как сервер, который выступает в качестве центральной точки, где будут запускаться тесты. Selenium Grid имеет только один концентратор и запускается на одной машине один раз.
Узел — Узлы — это экземпляры Selenium, которые подключены к концентратору, который выполняет тесты. В сетке может быть один или несколько узлов, которые могут быть любой ОС и могут содержать любой из поддерживаемых Selenium браузеров.
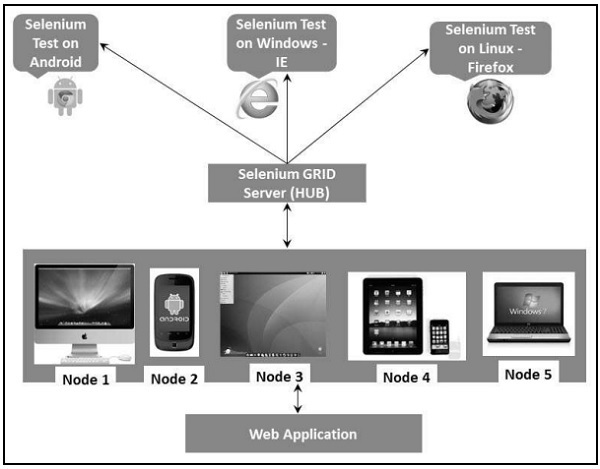
Архитектура
Следующая диаграмма показывает архитектуру Selenium Grid.
Работа с сеткой
Для работы с Grid нам необходимо следовать определенным протоколам. Слушайте ниже основные шаги, вовлеченные в этот процесс —
- Конфигурирование Хаба
- Конфигурирование узлов
- Разработайте сценарий и подготовьте файл XML
- Выполнение теста
- Анализ результатов
Давайте обсудим каждый из этих шагов подробно.
Конфигурирование Хаба
Шаг 1 — Загрузите последнюю версию автономного файла JAR Selenium Server с http://docs.seleniumhq.org/download/ . Загрузите его, нажав на версию, как показано ниже.
Шаг 2 — Запустите Hub, запустив Selenium Server с помощью следующей команды. Теперь мы будем использовать порт 4444 для запуска концентратора.
Примечание. Убедитесь, что на порту № 4444 не запущены другие приложения.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
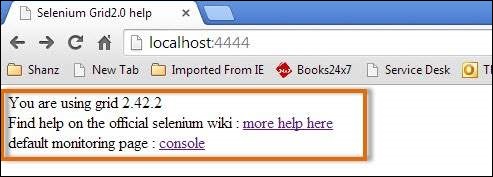
Шаг 3 — Теперь откройте браузер и перейдите по URL-адресу http // localhost: 4444 из концентратора (система, в которой вы выполнили шаг № 2).
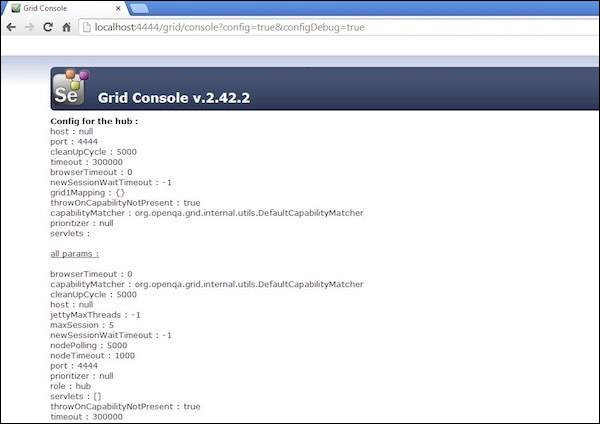
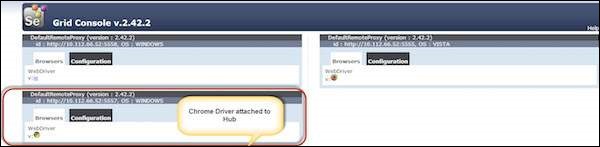
Шаг 4 — Теперь нажмите на ссылку «консоль» и нажмите «Просмотр конфигурации». Конфигурация концентратора будет отображаться следующим образом. На данный момент у нас нет никаких узлов, поэтому мы не сможем увидеть детали.
Конфигурирование узлов
Шаг 1 — Войдите в узел (где вы хотите выполнить сценарии) и поместите «selenium-server-standalone-2.42.2» в папку. Нам нужно указать на JAR-сервер selenium-server при запуске узлов.
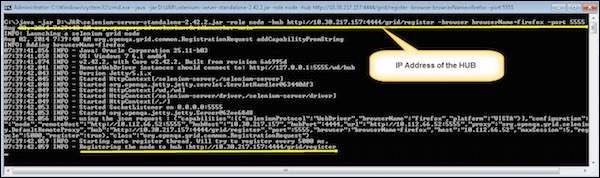
Шаг 2 — Запустите FireFox Node, используя следующую команду:
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role node -hub http://10.30.217.157:4444/grid/register -browser browserName = firefox -port 5555
Куда,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на компьютере узла)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 — порт концентратора
browserName = firefox (Параметр для указания имени браузера на узлах)
5555 = Порт, на котором будет запущен и запущен узел Firefox.
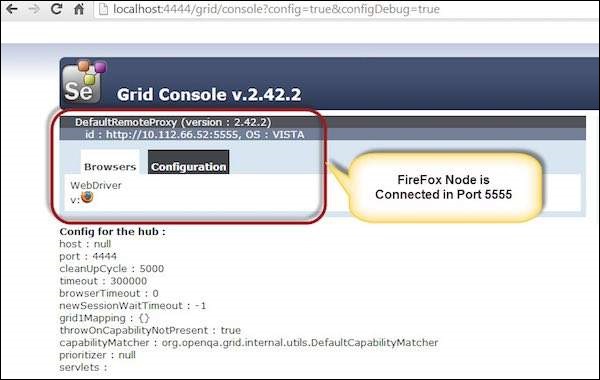
Шаг 3 — После выполнения команды вернитесь в Хаб. Перейдите к URL — http://10.30.217.157:4444, и теперь концентратор будет отображать присоединенный к нему узел.
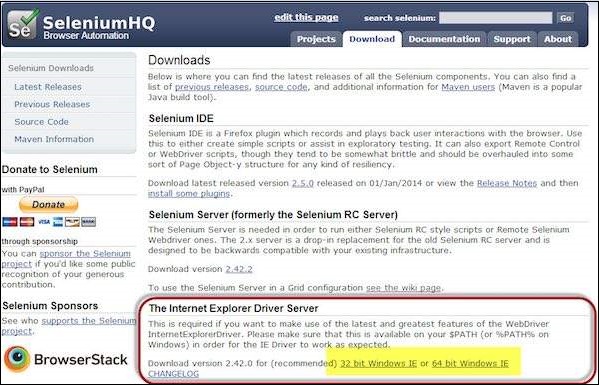
Шаг 4 — Теперь давайте запустим узел Internet Explorer. Для запуска узла IE нам необходимо загрузить драйвер Internet Explorer на компьютере узла.
Шаг 5 — Чтобы загрузить драйвер Internet Explorer, перейдите по адресу http://docs.seleniumhq.org/download/ и загрузите соответствующий файл в зависимости от архитектуры вашей ОС. После того, как вы загрузили, разархивируйте exe-файл и поместите в него папку, к которой нужно обращаться при запуске узлов IE.
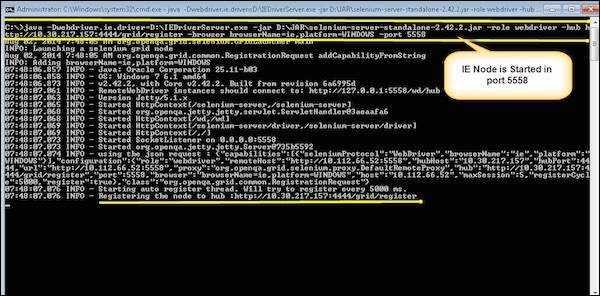
Шаг 6 — Запустите IE, используя следующую команду.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role webdriver -hub http://10.30.217.157:4444/grid/register -browser browserName = ie,platform = WINDOWS -port 5558
Куда,
D: \ IEDriverServer.exe = Расположение загруженного драйвера IE (на компьютере узла)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на компьютере узла)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 — порт концентратора
browserName = ie (параметр для указания имени браузера на узлах)
5558 = Порт, на котором должен быть запущен IE Node.
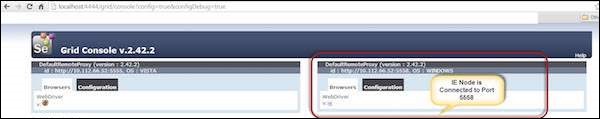
Шаг 7 — После выполнения команды вернитесь в Хаб. Перейдите к URL-адресу — http://10.30.217.157:4444, и теперь концентратор отобразит присоединенный к нему узел IE.
Шаг 8 — Давайте теперь запустим Chrome Node. Для запуска узла Chrome нам необходимо загрузить драйвер Chrome на компьютере узла.
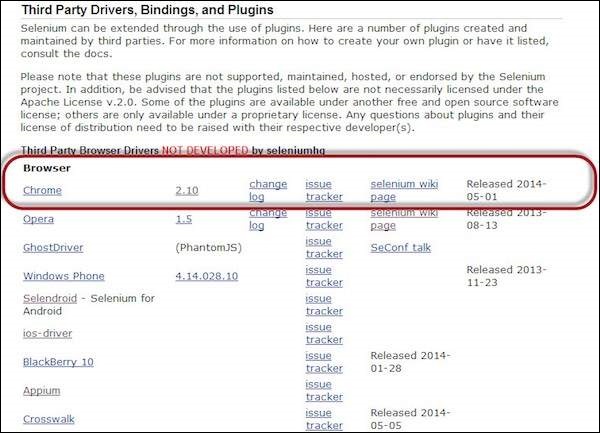
Шаг 9. Чтобы загрузить драйвер Chrome, перейдите по адресу http://docs.seleniumhq.org/download/, а затем перейдите в область «Драйверы сторонних обозревателей» и щелкните номер версии «2.10», как показано ниже.
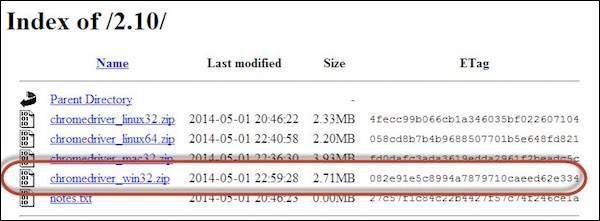
Шаг 10 — Загрузите драйвер в зависимости от типа вашей ОС. Мы выполним его в среде Windows, поэтому мы будем загружать драйвер Windows Chrome. После того, как вы загрузили, разархивируйте исполняемый файл и поместите его в папку, к которой нужно обращаться при запуске узлов Chrome.
Шаг 11 — Запустите Chrome, используя следующую команду.
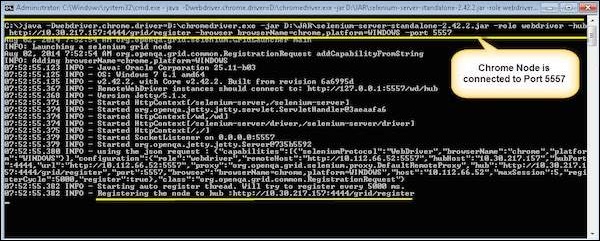
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role webdriver -hub http://10.30.217.157:4444/grid/register -browser browserName = chrome, platform = WINDOWS -port 5557
Куда,
D: \ chromedriver.exe = Расположение загруженного драйвера chrome (на компьютере узла)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на компьютере узла)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 — порт концентратора
browserName = chrome (Параметр для указания имени браузера на узлах)
5557 = Порт, на котором будет работать хром-узел.
Шаг 12 — После выполнения команды вернитесь в Хаб. Перейдите к URL-адресу — http://10.30.217.157:4444, и теперь концентратор отобразит присоединенный к нему узел Chrome.
Разработайте сценарий и подготовьте файл XML
Шаг 1 — Мы разработаем тест с использованием TestNG. В следующем примере мы запустим каждый из этих браузеров с помощью удаленного webDriver. Он может передавать свои возможности драйверу, чтобы у драйвера была вся информация для выполнения на узлах.
Параметр браузера будет передан из файла «XML».
package TestNG; import org.openqa.selenium.*; import org.openqa.selenium.remote.RemoteWebDriver; import org.openqa.selenium.remote.DesiredCapabilities; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeTest; import org.testng.annotations.Parameters; import org.testng.annotations.Test; import java.net.URL; import java.util.concurrent.TimeUnit; import java.net.MalformedURLException; public class TestNGClass { public WebDriver driver; public String URL, Node; protected ThreadLocal<RemoteWebDriver> threadDriver = null; @Parameters("browser") @BeforeTest public void launchapp(String browser) throws MalformedURLException { String URL = "http://www.calculator.net"; if (browser.equalsIgnoreCase("firefox")) { System.out.println(" Executing on FireFox"); String Node = "http://10.112.66.52:5555/wd/hub"; DesiredCapabilities cap = DesiredCapabilities.firefox(); cap.setBrowserName("firefox"); driver = new RemoteWebDriver(new URL(Node), cap); // Puts an Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Launch website driver.navigate().to(URL); driver.manage().window().maximize(); } else if (browser.equalsIgnoreCase("chrome")) { System.out.println(" Executing on CHROME"); DesiredCapabilities cap = DesiredCapabilities.chrome(); cap.setBrowserName("chrome"); String Node = "http://10.112.66.52:5557/wd/hub"; driver = new RemoteWebDriver(new URL(Node), cap); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Launch website driver.navigate().to(URL); driver.manage().window().maximize(); } else if (browser.equalsIgnoreCase("ie")) { System.out.println(" Executing on IE"); DesiredCapabilities cap = DesiredCapabilities.chrome(); cap.setBrowserName("ie"); String Node = "http://10.112.66.52:5558/wd/hub"; driver = new RemoteWebDriver(new URL(Node), cap); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Launch website driver.navigate().to(URL); driver.manage().window().maximize(); } else { throw new IllegalArgumentException("The Browser Type is Undefined"); } } @Test public void calculatepercent() { // Click on Math Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click(); // Click on Percent Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click(); // Enter value 10 in the first number of the percent Calculator driver.findElement(By.id("cpar1")).sendKeys("10"); // Enter value 50 in the second number of the percent Calculator driver.findElement(By.id("cpar2")).sendKeys("50"); // Click Calculate Button // driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click(); // Get the Result Text based on its xpath String result = driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText(); // Print a Log In message to the screen System.out.println(" The Result is " + result); if(result.equals("5")) { System.out.println(" The Result is Pass"); } else { System.out.println(" The Result is Fail"); } } @AfterTest public void closeBrowser() { driver.quit(); } }
Шаг 2 — Параметр Browser будет передан с использованием XML. Создайте XML в папке проекта.
Шаг 3 — Выберите «Файл» из «Общие» и нажмите «Далее».
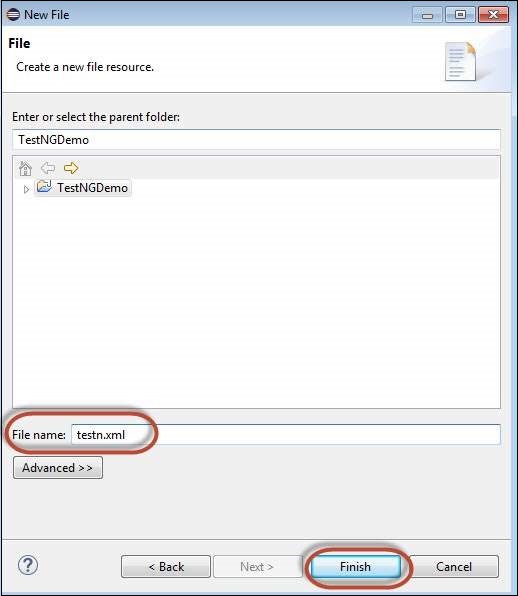
Шаг 4 — Введите имя файла и нажмите «Готово».
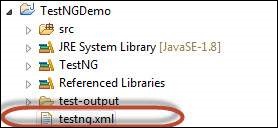
Шаг 5 — TestNg.XML создается в папке проекта, как показано ниже.
Шаг 6 — Содержимое файла XML показано ниже. Мы создаем 3 теста и помещаем их в набор и упоминаем параллельный = «тесты», чтобы все тесты выполнялись параллельно.
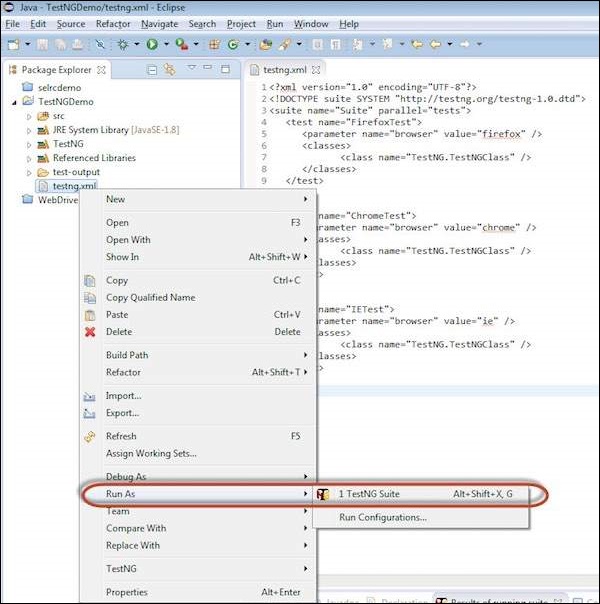
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name = "Suite" parallel = "tests"> <test name = "FirefoxTest"> <parameter name = "browser" value = "firefox" /> <classes> <class name = "TestNG.TestNGClass" /> </classes> </test> <test name = "ChromeTest"> <parameter name = "browser" value = "chrome" /> <classes> <class name = "TestNG.TestNGClass" /> </classes> </test> <test name = "IETest"> <parameter name = "browser" value = "ie" /> <classes> <class name = "TestNG.TestNGClass" /> </classes> </test> </suite>
Выполнение теста
Шаг 1 — Выберите созданный XML; щелкните правой кнопкой мыши и выберите «Запуск от имени» >> «TestNG Suite».
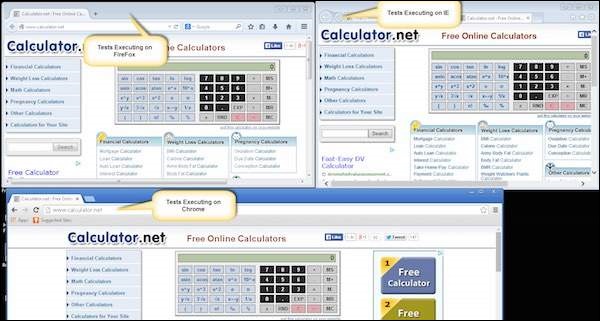
Шаг 2 — Теперь откройте узел, где мы запустили все узлы браузера. Вы увидите все три браузера одновременно.
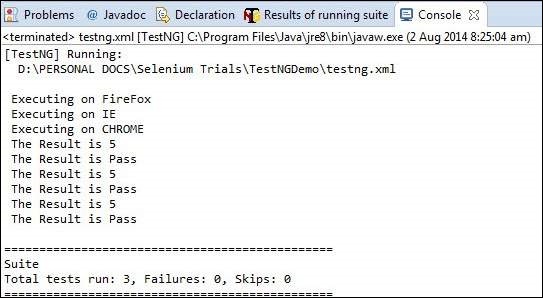
Анализ результатов
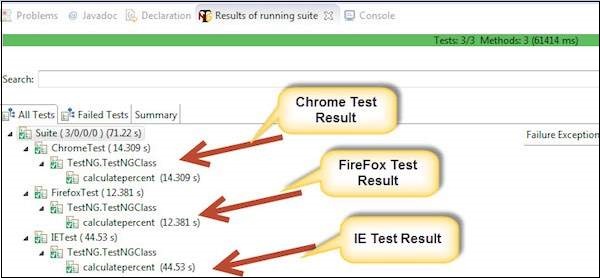
Шаг 1 — По завершении выполнения мы можем проанализировать результат, как и любое другое выполнение. Сводка результатов печатается в консоли, как показано на следующем снимке.
Шаг 2 — Перейдите на вкладку «Результаты работающего пакета», и TestNG отобразит сводку результатов, как показано ниже.
Шаг 3 — После генерации HTML мы сможем увидеть результаты теста в формате HTML.