Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса . Это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. GWT предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты: они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение: это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса . Это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. GWT предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты: они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение: это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
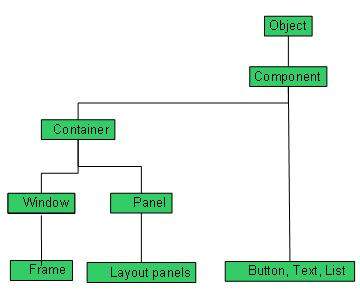
Каждый элемент управления AWT наследует свойства от класса Component.
| Старший | Контроль и описание |
|---|---|
| 1 |
Компонент — это абстрактный суперкласс для элементов управления графическим интерфейсом, который представляет объект с графическим представлением. |
Компонент — это абстрактный суперкласс для элементов управления графическим интерфейсом, который представляет объект с графическим представлением.
Элементы пользовательского интерфейса AWT:
Ниже приведен список наиболее часто используемых элементов управления при разработке графического интерфейса с использованием AWT.
Объект Label — это компонент для размещения текста в контейнере.
Этот класс создает помеченную кнопку.
Флажок — это графический компонент, который может находиться во включенном (true) или выключенном (false) состоянии.
Класс CheckboxGroup используется для группировки набора флажков.
Компонент List предоставляет пользователю прокручиваемый список текстовых элементов.
Объект TextField — это текстовый компонент, который позволяет редактировать одну строку текста.
Объект TextArea — это текстовый компонент, который позволяет редактировать несколько строк текста.
Элемент управления Choice используется для отображения всплывающего меню выбора. Выбранный вариант отображается в верхней части меню.
Элемент управления Canvas представляет собой прямоугольную область, в которой приложение может что-то рисовать или получать входные данные, созданные пользователем.
Элемент управления Image является суперклассом для всех классов изображений, представляющих графические изображения.
Элемент управления «Полоса прокрутки» представляет компонент полосы прокрутки, чтобы пользователь мог выбирать из диапазона значений.
Элемент управления Dialog представляет окно верхнего уровня с заголовком и границей, используемой для ввода информации пользователем.
Элемент управления FileDialog представляет собой диалоговое окно, из которого пользователь может выбрать файл.