Веб-приложения должны обеспечивать функциональность, позволяющую загружать файлы. Давайте посмотрим, как мы можем получать файлы от клиентов и хранить их на нашем сервере.
Мы уже использовали промежуточное программное обеспечение koa-body для разбора запросов. Это промежуточное ПО также используется для загрузки файлов. Давайте создадим форму, которая позволит нам загружать файлы, а затем сохранять эти файлы с помощью Koa. Сначала создайте шаблон с именем file_upload.pug со следующим содержимым.
html head title File uploads body form(action = "/upload" method = "POST" enctype = "multipart/form-data") div input(type = "text" name = "name" placeholder = "Name") div input(type = "file" name = "image") div input(type = "submit")
Обратите внимание, что вам нужно указать тот же тип кодировки, что и выше в вашей форме. Теперь давайте обработаем эти данные на нашем сервере.
var koa = require('koa'); var router = require('koa-router'); var bodyParser = require('koa-body'); var app = koa(); //Set up Pug var Pug = require('koa-pug'); var pug = new Pug({ viewPath: './views', basedir: './views', app: app }); //Set up body parsing middleware app.use(bodyParser({ formidable:{uploadDir: './uploads'}, //This is where the files would come multipart: true, urlencoded: true })); var _ = router(); //Instantiate the router _.get('/files', renderForm); _.post('/upload', handleForm); function * renderForm(){ this.render('file_upload'); } function *handleForm(){ console.log("Files: ", this.request.body.files); console.log("Fields: ", this.request.body.fields); this.body = "Received your data!"; //This is where the parsed request is stored } app.use(_.routes()); app.listen(3000);
Когда вы запустите это, вы получите следующую форму.
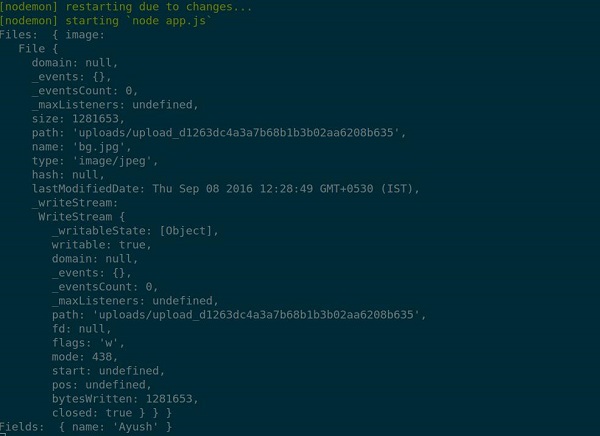
Когда вы отправите это, ваша консоль выдаст следующий вывод.
Загруженные файлы хранятся в пути в вышеприведенном выводе. Вы можете получить доступ к файлам в запросе, используя this.request.body.files, и к полям в этом запросе this.request.body.fields .