Чтобы начать разработку с использованием инфраструктуры Koa, вам необходимо установить Node и npm (менеджер пакетов узлов). Если у вас их еще нет, перейдите к настройке узла для установки узла в вашей локальной системе. Убедитесь, что узел и npm установлены, выполнив следующие команды в вашем терминале.
$ node --version $ npm --version
Вы должны получить вывод, похожий на —
v5.0.0 3.5.2
Убедитесь, что версия вашего узла выше 6.5.0. Теперь, когда у нас настроены Node и npm, давайте разберемся, что такое npm и как его использовать.
Диспетчер пакетов узлов (npm)
npm — менеджер пакетов для узла. Реестр npm — это общедоступная коллекция пакетов с открытым исходным кодом для Node.js, интерфейсных веб-приложений, мобильных приложений, роботов, маршрутизаторов и множества других потребностей сообщества JavaScript. npm позволяет нам получить доступ ко всем этим пакетам и установить их локально. Вы можете просмотреть список пакетов, доступных на npm на npmJS .
Как использовать npm?
Существует два способа установки пакета с использованием npm — глобально и локально.
Глобально — этот метод обычно используется для установки инструментов разработки и пакетов на основе CLI. Чтобы установить пакет глобально, используйте следующую команду.
$ npm install -g <package-name>
Локально — этот метод обычно используется для установки фреймворков и библиотек. Локально установленный пакет можно использовать только в том каталоге, в котором он установлен. Чтобы установить пакет локально, используйте ту же команду, что и выше, без флага — g .
$ npm install <package-name>
Всякий раз, когда мы создаем проект с использованием npm, нам нужно предоставить файл package.json, в котором есть все подробности о нашем проекте. npm облегчает нам настройку этого файла. Давайте настроим наш проект развития.
Шаг 1 — Запустите ваш терминал / cmd, создайте новую папку с именем hello-world и перейдите в нее cd —
Шаг 2 — Теперь, чтобы создать файл package.json с помощью npm, используйте следующее.
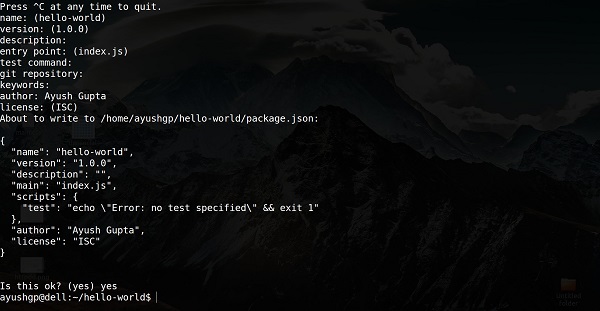
npm init
Он попросит у вас следующую информацию —
Просто продолжайте нажимать ввод и введите свое имя в поле «имя автора».
Шаг 3 — Теперь у нас есть настроенный файл package.json, мы установим Koa. Чтобы установить Koa и добавить его в наш файл package.json, используйте следующую команду.
$ npm install --save koa
Чтобы подтвердить правильность установки Koa, выполните следующую команду.
$ ls node_modules #(dir node_modules for windows)
Совет — Флаг —save можно заменить на флаг -S . Этот флаг гарантирует, что Koa будет добавлена в качестве зависимости к нашему файлу package.json. Это имеет преимущество: в следующий раз, когда нам нужно будет установить все зависимости нашего проекта, нам просто нужно запустить команду npm install, и она найдет зависимости в этом файле и установит их для нас.
Это все, что нам нужно, чтобы начать разработку с использованием фреймворка Koa. Чтобы облегчить процесс разработки, мы установим инструмент из npm, nodemon. Этот инструмент перезапускает наш сервер, как только мы вносим изменения в любой из наших файлов, в противном случае нам необходимо перезапускать сервер вручную после каждой модификации файла. Чтобы установить nodemon, используйте следующую команду.
$ npm install -g nodemon
Теперь мы все готовы погрузиться в Коа!