Формы являются неотъемлемой частью Интернета. Почти каждый веб-сайт, который мы посещаем, предлагает нам формы, которые отправляют или получают некоторую информацию для нас. Чтобы начать работу с формами, мы сначала установим koa-body. Чтобы установить это, перейдите в свой терминал и используйте —
$ npm install --save koa-body
Замените содержимое файла app.js следующим кодом.
var koa = require('koa'); var router = require('koa-router'); var bodyParser = require('koa-body'); var app = koa(); //Set up Pug var Pug = require('koa-pug'); var pug = new Pug({ viewPath: './views', basedir: './views', app: app //Equivalent to app.use(pug) }); //Set up body parsing middleware app.use(bodyParser({ formidable:{uploadDir: './uploads'}, multipart: true, urlencoded: true })); _.get('/', renderForm); _.post('/', handleForm); function * renderForm(){ this.render('form'); } function *handleForm(){ console.log(this.request.body); console.log(this.req.body); this.body = this.request.body; //This is where the parsed request is stored } app.use(_.routes()); app.listen(3000);
Новые вещи, которые мы делаем здесь, это импорт анализатора тела и multer. Мы используем анализатор тела для парсинга запросов заголовков json и x-www-form-urlencoded, в то время как для анализа multipart / form-data мы используем multer.
Давайте создадим HTML-форму, чтобы проверить это! Создайте новый вид с именем form.pug со следующим кодом.
html head title Form Tester body form(action = "/", method = "POST") div label(for = "say") Say: input(name = "say" value = "Hi") br div label(for = "to") To: input(name = "to" value = "Koa form") br button(type = "submit") Send my greetings
Запустите свой сервер, используя —
nodemon index.js
Теперь перейдите на localhost: 3000 / и заполните форму, как вам нравится, и отправьте ее. Вы получите ответ как —
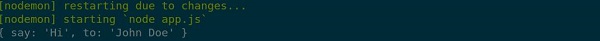
Посмотрите на консоль, она покажет тело вашего запроса в виде объекта JavaScript. Например —
Объект this.request.body содержит ваше проанализированное тело запроса. Чтобы использовать поля из этого объекта, просто используйте их как обычные объекты JS.
Это всего лишь один из способов отправить запрос. Есть много других способов, но они не имеют отношения к этому, потому что наше приложение Koa будет обрабатывать все эти запросы одинаково. Чтобы узнать больше о различных способах подачи запроса, загляните на эту страницу.