Кэширование — это термин для хранения многократно используемых ответов для ускорения последующих запросов. Каждый браузер поставляется с реализацией HTTP-кэша. Все, что нам нужно сделать, — это убедиться, что каждый ответ сервера содержит правильные директивы заголовка HTTP, чтобы указать браузеру, когда и как долго ответ может кэшироваться браузером.
Ниже приведены некоторые преимущества включения кэширования в ваши веб-приложения.
-
Стоимость вашей сети уменьшается. Если ваш контент кэшируется, вам нужно будет отправлять меньше его для каждого последующего запроса.
-
Скорость и производительность вашего сайта увеличивается.
-
Ваш контент может быть доступен, даже если ваш клиент не в сети.
Стоимость вашей сети уменьшается. Если ваш контент кэшируется, вам нужно будет отправлять меньше его для каждого последующего запроса.
Скорость и производительность вашего сайта увеличивается.
Ваш контент может быть доступен, даже если ваш клиент не в сети.
Мы будем использовать промежуточное ПО koa-static-cache для реализации кэширования в нашем приложении. Установите это промежуточное ПО, используя —
$ npm install --save koa-static-cache
Перейдите к файлу app.js и добавьте в него следующий код.
var koa = require('koa'); var app = koa(); var path = require('path'); var staticCache = require('koa-static-cache'); app.use(staticCache(path.join(__dirname, 'public'), { maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year })) app.listen(3000);
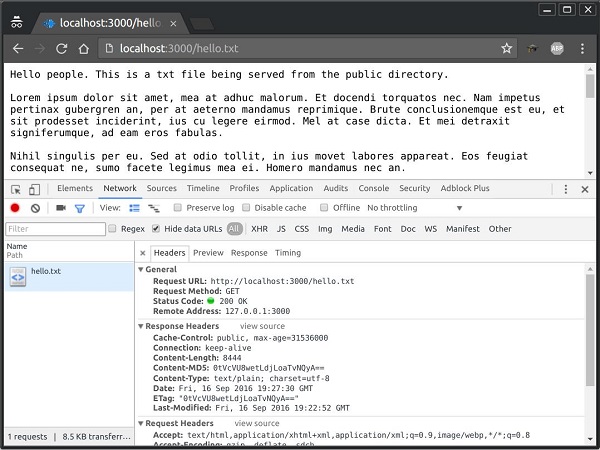
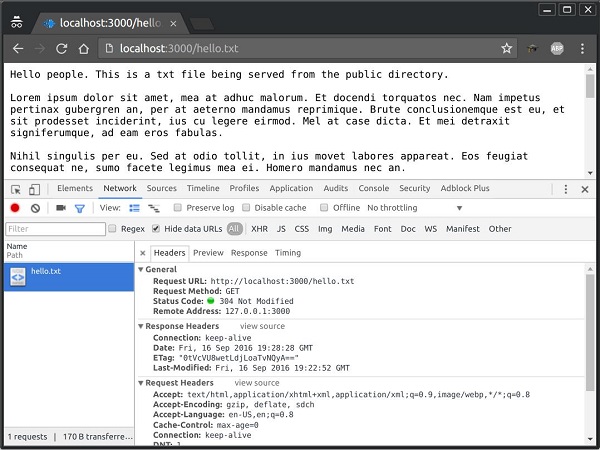
Промежуточное программное обеспечение koa-static-cache используется для кэширования ответов сервера на стороне клиента. Заголовок контроля кэша устанавливается в соответствии с параметрами, которые мы предоставляем при инициализации объекта кэша. Мы установили срок действия этого кэшированного ответа в 1 год. Ниже приводится сравнение запроса, который мы отправили до и после того, как файл был кэширован.
До того, как этот файл был кэширован, возвращенный код состояния был 200, что нормально. Заголовки ответов содержали многократную информацию о содержимом, которое должно быть кэшировано, а также дали ETag для содержимого.
В следующий раз, когда запрос был отправлен, он был отправлен вместе с ETtag. Поскольку наш контент на сервере не изменился, соответствующий ему ETag также остался прежним, и клиенту сказали, что локально имеющаяся копия соответствует тому, что предоставит сервер, и должна использовать локальную копию вместо запроса снова.
Примечание. Для аннулирования любого кэшированного файла вам просто нужно изменить его имя и обновить ссылку. Это обеспечит наличие нового файла для отправки клиенту, и клиент не сможет загрузить его обратно из кэша.