Одним из наиболее важных аспектов любого веб-приложения является представление пользовательского интерфейса для пользователя. HTML предоставляет тег <form>, который используется для разработки интерфейса. Элементы формы, такие как ввод текста, радио, выбор и т. Д. Могут быть использованы соответствующим образом. Данные, введенные пользователем, передаются в виде сообщения Http-запроса на серверный скрипт методом GET или POST.
Серверный скрипт должен воссоздавать элементы формы из данных http-запроса. Таким образом, в этом случае элементы формы должны быть определены дважды — один раз в HTML и снова в сценарии на стороне сервера.
Еще одним недостатком использования формы HTML является то, что трудно (если не невозможно) визуализировать элементы формы динамически. HTML сам по себе не позволяет проверять вводимые пользователем данные.
ToscaWidgets2
TurboGears использует ToscaWidgets2, гибкую библиотеку для рендеринга и проверки форм. Используя ToscaWidgets, мы можем определить поля формы в нашем скрипте Python и отобразить их, используя шаблон HTML. Также возможно применить проверку к полю tw2.
Библиотека ToscaWidgets представляет собой набор из множества модулей. Некоторые важные модули перечислены ниже —
-
tw2.core — обеспечивает базовую функциональность. Виджеты в этом модуле не предназначены для конечного пользователя.
-
tw2.forms — это базовая библиотека форм. Он содержит виджеты для полей, наборов полей и форм.
-
tw2.dynforms — содержит функциональность динамических форм.
-
tw2.sqla — это интерфейс для базы данных SQLAlchemy.
tw2.core — обеспечивает базовую функциональность. Виджеты в этом модуле не предназначены для конечного пользователя.
tw2.forms — это базовая библиотека форм. Он содержит виджеты для полей, наборов полей и форм.
tw2.dynforms — содержит функциональность динамических форм.
tw2.sqla — это интерфейс для базы данных SQLAlchemy.
tw2.forms
Он содержит класс Form, который служит основой для пользовательских форм. Существует класс TableForm, который полезен для визуализации полей в таблице с двумя столбцами. ListForm представляет свои поля в неупорядоченном списке.
| Sr.No. | Поля и описание |
|---|---|
| 1 |
Текстовое поле Однострочное поле ввода текста |
| 2 |
TextArea Многострочное поле ввода текста |
| 3 |
CheckBox Представлен прямоугольный флажок с надписью |
| 4 |
CheckBoxList Множественные флажки группы pf |
| 5 |
Переключатель Кнопка переключения для выбора / отмены выбора |
| 6 |
RadioButtonList Группа взаимоисключающих Радио кнопок |
| 7 |
PasswordField Аналогично текстовому полю, но клавиши ввода не отображаются |
| 8 |
CalendarDatePicker Позволяет пользователю выбрать дату |
| 9 |
SubmitButton Кнопка для отправки формы |
| 10 |
ImageButton Кликабельная кнопка с изображением сверху |
| 11 |
SingleSelectField Позволяет выбрать один элемент из списка |
| 12 |
MultipleSelectField Позволяет выбрать несколько элементов из списка |
| 13 |
FileField Поле для загрузки файла |
| 14 |
EmailField Поле ввода электронной почты |
| 15 |
URLField Поле ввода для ввода URL |
| 16 |
NumberField Спинбокс номер |
| 17 |
RangeField Ползунок номера |
Текстовое поле
Однострочное поле ввода текста
TextArea
Многострочное поле ввода текста
CheckBox
Представлен прямоугольный флажок с надписью
CheckBoxList
Множественные флажки группы pf
Переключатель
Кнопка переключения для выбора / отмены выбора
RadioButtonList
Группа взаимоисключающих Радио кнопок
PasswordField
Аналогично текстовому полю, но клавиши ввода не отображаются
CalendarDatePicker
Позволяет пользователю выбрать дату
SubmitButton
Кнопка для отправки формы
ImageButton
Кликабельная кнопка с изображением сверху
SingleSelectField
Позволяет выбрать один элемент из списка
MultipleSelectField
Позволяет выбрать несколько элементов из списка
FileField
Поле для загрузки файла
EmailField
Поле ввода электронной почты
URLField
Поле ввода для ввода URL
NumberField
Спинбокс номер
RangeField
Ползунок номера
В следующем примере создается форма с использованием некоторых из этих виджетов. Хотя большинство этих виджетов определены в tw2.forms, CalendarDateField определен в модуле tw2.Dynforms. Следовательно, оба этих модуля вместе с tw2.core импортируются в начале —
import tw2.core as twc import tw2.forms as twf import tw2.dynforms as twd
Форма ToscaWidgets — это класс, производный от базового класса tw2.forms.form . Требуемые виджеты размещаются внутри объекта Layout. В этом примере используется TableLayout . Виджеты отображаются в виде таблицы с двумя столбцами. Первый столбец показывает заголовок, а второй столбец показывает поле ввода или выбора.
Объект TextField создается с использованием следующего конструктора —
twf.TextField(size, value = None)
Если не указано, объект TextField принимает размер по умолчанию и изначально пуст. При объявлении объекта TextArea можно указать количество строк и столбцов.
twf.TextArea("",rows = 5, cols = 30)
Объект NumberField — это TextField, который может принимать только цифры. Стрелки вверх и вниз генерируются на правой границе, чтобы увеличить или уменьшить число внутри нее. Начальное значение также может быть указано в качестве аргумента в конструкторе.
twf.NumberField(value)
Справа от поля CalendarDatePicker отображается кнопка календаря. При нажатии появляется селектор даты. Пользователь может вручную ввести дату в поле или выбрать из селектора даты.
twd.CalendarDatePicker()
Объект EmailField представляет TextField, но текст в нем должен быть в формате электронной почты.
EmailID = twf.EmailField()
Следующая форма также имеет RadioButtonList. Конструктор этого класса содержит объект List в качестве значения параметра options. Радиокнопка для каждого параметра будет отображаться. Выбор по умолчанию указывается параметром value.
twf.RadioButtonList(options = ["option1","option2"],value = option1)
CheckBoxList отображает флажки для каждой опции в списке.
twf.CheckBoxList(options = [option1, option2, option3])
В этой библиотеке ToscaWidgets раскрывающийся список называется полем SingleSelect. Элементы в объекте List, соответствующие параметру options, формируют выпадающий список. Видимый заголовок устанавливается как значение параметра prompt_text.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])
По умолчанию в форме отображается кнопка «Отправить» с надписью «сохранить». Чтобы отобразить другой заголовок, создайте объект SubmitButton и укажите его в качестве параметра значения.
twf.SubmitButton(value = 'Submit')
Форма отправляется по URL-адресу, который указывается в качестве значения параметра действия формы. По умолчанию данные формы отправляются методом http POST.
action = 'URL'
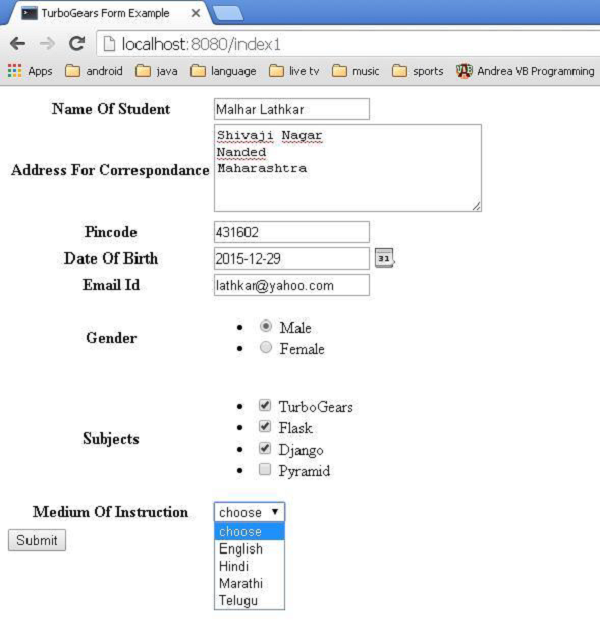
В следующем коде форма с именем AdmissionForm разработана с использованием описанных выше виджетов. Добавьте этот код в root.py перед классом RootController.
class AdmissionForm(twf.Form): class child(twf.TableLayout): NameOfStudent = twf.TextField(size = 20) AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30) PINCODE = twf.NumberField(value = 431602) DateOfBirth = twd.CalendarDatePicker() EmailID = twf.EmailField() Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male') Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid']) MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose', options = ['English', 'Hindi', 'Marathi', 'Telugu']) action = '/save_form' submit = twf.SubmitButton(value ='Submit')
Теперь сохраните этот код ниже как twform.html в каталоге шаблонов —
<!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:py = "http://genshi.edgewall.org/" lang = "en"> <head> <title>TurboGears Form Example</title> </head> <body> <div id = "tw form"> ${form.display(value = dict(title = 'default title'))} </div> </body> </html>
В классе RootController (в root.py) добавьте следующую функцию контроллера —
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)
В классе AdmissionForm мы указали / save_form как URL действия. Следовательно, добавьте функцию save_form () в RootController.
@expose() def save_movie(self, **kw): return str(kw)
Убедитесь, что сервер работает (с помощью коробки передач). Введите http: // localhost: 8080 / twform в браузере.
Нажатие кнопки « Отправить» отправит эти данные в URL save_form () , который отобразит данные формы в виде объекта словаря.