TurboGears также поддерживает базы данных документов MongoDB. Он использует Ming, API Object Document Mapper. Использование Ming очень похоже на SQLAlchemy. Язык запросов Ming позволяет портировать проект TurboGears на основе SQLAlchemy в Ming.
Что такое PyMongo
PyMongo — это дистрибутив Python, содержащий инструменты для работы с MongoDB. Ming расширяет возможности PyMongo —
- Декларативные модели
- Проверка схемы и преобразование
- Схема Эволюция
- Внедрение Pure InMemory MongoDB
- Единица работы
- Карта личности
- Отношения один-ко-многим, многие-к-одному и многие-ко-многим
Прежде всего, вам необходимо скачать и установить MongoDB. Последний дистрибутив MongoDB можно скачать по адресу https://www.mongodb.org/downloads.
В Windows запустите сервер MongoDB, указав опцию -dbpath —
C:\mongodb\bin>Mongod --dbpath d:\mongo
Папка D: \ mongo предназначена для хранения базы данных MongoDB. Сервер начинает прослушивание по адресу http: // localhost: 27017. Теперь для запуска оболочки MongoDB используйте следующую команду —
C:\mongodb\bin>Mongo
Наша среда MongoDB теперь готова.
Теперь создайте проект TurboGears с опцией -ming —
gearbox quickstart --ming Hello
Этот проект с быстрым запуском обеспечит уровень аутентификации и авторизации, подобный тому, который предоставляется для версии SQLAlchemy. Это приложение теперь попытается подключиться к серверу через порт 27017 на локальном компьютере. Файл development.ini в папке проекта содержит следующие параметры:
ming.url = mongodb://localhost:27017/ ming.db = hello
Настройте проект с помощью следующей команды —
Python setup.py develop
Папка проекта содержит подпапку моделей, в которой находятся следующие файлы:
-
__init__.py — здесь настраивается доступ к базе данных . Ваши коллекции должны быть импортированы в этот модуль . Например, мы добавим студенческую коллекцию в этот пакет.
-
session.py — Этот файл определяет сеанс подключения к вашей базе данных . Вам нужно будет импортировать это каждый раз, когда вам нужно объявить MappedClass, чтобы указать сеанс для выполнения запросов .
-
auth.py — этот файл будет создан, если вы включили аутентификацию и авторизацию в быстром запуске . Он определяет три коллекции repoze .who, которые также зависят от: User, Group и Permission.
__init__.py — здесь настраивается доступ к базе данных . Ваши коллекции должны быть импортированы в этот модуль . Например, мы добавим студенческую коллекцию в этот пакет.
session.py — Этот файл определяет сеанс подключения к вашей базе данных . Вам нужно будет импортировать это каждый раз, когда вам нужно объявить MappedClass, чтобы указать сеанс для выполнения запросов .
auth.py — этот файл будет создан, если вы включили аутентификацию и авторизацию в быстром запуске . Он определяет три коллекции repoze .who, которые также зависят от: User, Group и Permission.
Определение вашей коллекции
По умолчанию TurboGears настраивает Ming в декларативном режиме. Это похоже на декларативную поддержку SQLAlchemy, и каждая модель должна наследоваться от класса MappedClass.
MappedClass требует, чтобы внутри был доступен подкласс __mongometa__, который дополнительно предоставляет подробную информацию относительно имени коллекции, в которой хранятся документы, и сеанса, используемого для хранения документов.
MappedClass также содержит определение полей в документе. Модуль Odm от Ming имеет определения различных типов свойств полей —
- FieldProperty
- ForeignIdProperty
- RelationProperty
Модуль ming.schema определяет следующие типы данных —
- ming.schema.Anything
- ming.schema.Array
- ming.schema.Binary
- ming.schema.Bool
- ming.schema.Float
- ming.schema.Int
- ming.schema.ObjectId
- ming.schema.Scalar
- ming.schema.String
Чтобы добавить коллекцию учеников в эту модель, сохраните следующий код как student.py в папке hello / models.
Привет \ модели \ student.py
from ming import schema from ming.odm import MappedClass from ming.odm import FieldProperty, ForeignIdProperty from hello.model import DBSession Class student(MappedClass): class __mongometa__: session = DBSession name = 'student' _id = FieldProperty(schema.ObjectId) name = FieldProperty(schema.String(required = True)) city = FieldProperty(schema.String(if_missing = '')) address = FieldProperty(schema.String(if_missing = '')) pincode = FieldProperty(schema.String(if_missing = ''))
Наконец, включите эту модель в hello \ models \ __ init__.py
# Import your model modules here. from hello.model.auth import User, Group, Permission from hello.model.student import student
Чтобы настроить эти модели, выполните следующую команду коробки передач —
Gearbox setup-app
Запустите сервер с помощью следующей команды коробки передач —
Gearbox serve –reload –debug
Откройте домашнюю страницу этого приложения (http: // localhost: 8080 /) и войдите с учетными данными менеджера. Страница администратора этого приложения покажет список настроенных моделей. (войдите как менеджер, пароль паролей)
Создание коллекций также можно проверить в веб-интерфейсе MongoDB и в оболочке MongoDB.
ODMSession используется для выполнения нескольких операций с базой данных с использованием следующих функций:
- model.query.find ()
- model.query.find_and_modify ()
- model.remove ()
- model.update ()
- model.flush ()
Разработка формы ToscoWidget
Теперь мы разработаем форму ToscoWidget для ввода данных об учащемся и добавим их в таблицу, лежащую в основе модели учащегося.
Ниже приведен код для создания studentform.py —
Привет \ Контроллеры \ studentform.py
import tw2.core as twc import tw2.forms as twf class StudentForm(twf.Form): class child(twf.TableLayout): name = twf.TextField(size = 20) city = twf.TextField() address = twf.TextArea("",rows = 5, cols = 30) pincode = twf.NumberField() action = '/save_record' submit = twf.SubmitButton(value = 'Submit')
В URL-адресе приложения / Rootcontroller ‘/ add’, который вызывает функцию add (), которая откроет вышеуказанную форму в браузере. Затем кнопка «Отправить» вызывает функцию save_record (). Он извлекает данные формы и сохраняет их в таблице учеников и перенаправляет приложение на URL-адрес «/ listrec», который предоставляет шаблон списка учеников.
Root.py для этого действия выглядит следующим образом —
Привет / Контроллеры / root.py
from hello.lib.base import BaseController from tg import expose, flash, redirect, request,url, lurl from tg import redirect, validate from hello import model from hello.model import DBSession from hello.model.student import student from hello.controllers.studentform import StudentForm class RootController(BaseController): @expose() def index(self): return "<h1>Hello World</h1>" @expose ("hello.templates.studentlist") def listrec(self): entries = student.query.find() return dict(entries = entries) @expose('hello.templates.studentform') def add(self, *args, **kw): return dict(page = 'studentform', form = StudentForm) @expose() def save_record(self, **kw): newstudent = student(name = kw['name'],city = kw['city'], address = kw['address'], pincode = kw['pincode']) DBSession.flush() flash(message = "new entry added successfully") redirect("/listrec")
Следующие шаблоны создаются в папке шаблонов —
Привет \ Шаблоны \ studentform.html
<!DOCTYPE html> <html xmlns = "http://www.w3.org/1999/xhtml" xmlns:py = "http://genshi.edgewall.org/" lang = "en"> <head> <title>Student Registration Form</title> </head> <body> <div id = "getting_started"> ${form.display(value = dict(title = 'Enter data'))} </div> </body> </html>
Привет \ Шаблоны \ studentlist.html
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = ${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>
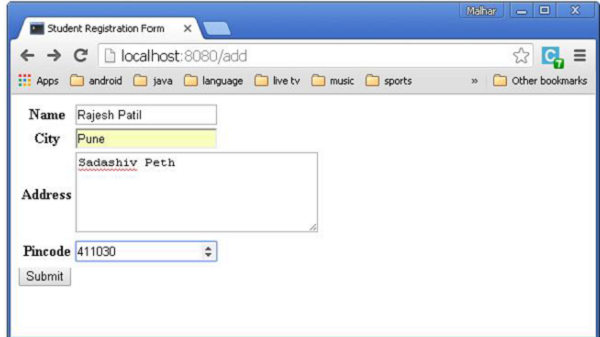
Перезагрузите сервер и введите в браузере http: // localhost: 8080 / add —
Каждый раз, когда данные добавляются и нажимается кнопка отправки, будет отображаться список текущих записей.