TurboGears предоставляет удобный декоратор paginate () для разделения вывода на страницах. Этот декоратор сочетается с декоратором expose (). Декоратор @Paginate () принимает в качестве аргумента объект словаря результата запроса. Кроме того, количество записей на странице определяется значением атрибута items_per_page. Убедитесь, что вы импортируете функцию paginate из tg.decorators в ваш код.
Перепишите функцию listrec () в root.py следующим образом:
from tg.decorators import paginate class RootController(BaseController): @expose ("hello.templates.studentlist") @paginate("entries", items_per_page = 3) def listrec(self): entries = DBSession.query(student).all() return dict(entries = entries)
Количество элементов на странице должно быть три.
В шаблоне studentlist.html навигация по страницам включается путем добавления tmpl_context.paginators.entries.pager () под директивой py: for. Код для этого шаблона должен быть следующим:
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:py = "http://genshi.edgewall.org/"> <head> <link rel = "stylesheet" type = "text/css" media = "screen" href = "${tg.url('/css/style.css')}" /> <title>Welcome to TurboGears</title> </head> <body> <h1>Welcome to TurboGears</h1> <py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)"> <div py:if = "flash" py:replace = "Markup(flash)" /> </py:with> <h2>Current Entries</h2> <table border = '1'> <thead> <tr> <th>Name</th> <th>City</th> <th>Address</th> <th>Pincode</th> </tr> </thead> <tbody> <py:for each = "entry in entries"> <tr> <td>${entry.name}</td> <td>${entry.city}</td> <td>${entry.address}</td> <td>${entry.pincode}</td> </tr> </py:for> <div>${tmpl_context.paginators.entries.pager()}</div> </tbody> </table> </body> </html>
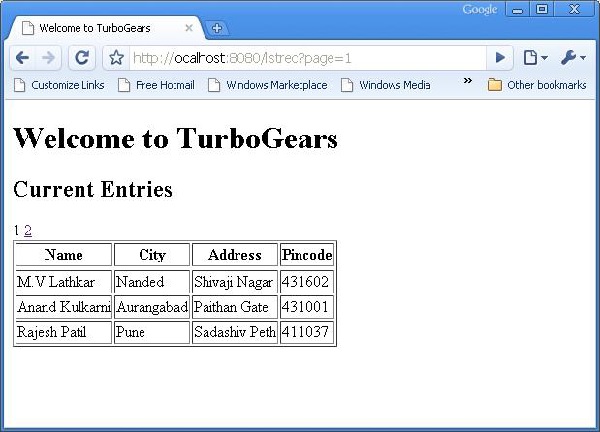
Введите http: // localhost: 8080 / listrec в браузере. Первая страница записей в таблице отображаются. Вверху этой таблицы также отображаются ссылки на номера страниц.
Как добавить поддержку пагинации в Datagrid
Также возможно добавить поддержку пагинации в datagrid. В следующем примере разбитая на страницы сетка данных предназначена для отображения кнопки действия. Для активации кнопки действия строится объект datagrid со следующим кодом —
student_grid = DataGrid(fields = [('Name', 'name'),('City', 'city'), ('Address','address'), ('PINCODE', 'pincode'), ('Action', lambda obj:genshi.Markup('<a href = "%s">Edit</a>' % url('/edit', params = dict(name = obj.name)))) ])
Здесь кнопка действия связана с параметром имени каждой строки в сетке данных.
Перепишите функцию showgrid () следующим образом:
@expose('hello.templates.grid') @paginate("data", items_per_page = 3) def showgrid(self): data = DBSession.query(student).all() return dict(page = 'grid', grid = student_grid, data = data)
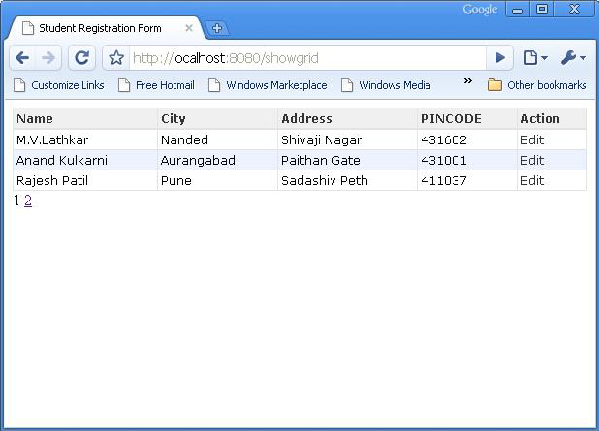
Браузер показывает разбитую на страницы сетку данных следующим образом:
Нажав кнопку «Изменить» в третьей строке, он будет перенаправлен на следующий URL-адрес http: // localhost: 8080 / edit? Name = Rajesh + Patil