TurboGears предоставляет очень удобную систему обмена сообщениями для уведомления пользователя в ненавязчивой форме. Класс TGFlash в модуле tg обеспечивает поддержку перепрошивки сообщений, которые хранятся в обычном cookie. Этот класс поддерживает выбор флэш-сообщений на стороне сервера, а также на стороне клиента через JavaScript.
Метод render () класса TGFlash, когда используется из самого Python, может быть вызван из шаблона для визуализации флеш-сообщения. Если используется на JavaScript, он предоставляет объект WebFlash. Он предоставляет методы payload () и render () для извлечения текущего флеш-сообщения и его рендеринга из JavaScript.
Когда проект TurboGears создается с помощью «быстрого старта», он имеет шаблон Master.html. Он содержит определение переменной этого flash-объекта. Содержимое этого флеш-сообщения, полученного от контроллера, заменяет отмеченный заполнитель в этом шаблоне.
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)"> <div py:if = "flash" py:replace = "Markup(flash)" /> </py:with>
Tg.flash_obj — это объект WebFlash, который доступен внутри любого отрендеренного шаблона, включая шаблон master.html . Этот объект позволяет получить текущее флэш-сообщение и отобразить его.
Flash-сообщения хранятся в файле cookie (имя которого по умолчанию — webflash) с помощью метода tg.flash () . Сообщение и параметры состояния затем передаются ему.
tg.flash('Message', 'status')
Если метод, называемый flash, выполняет перенаправление, тогда flash будет виден внутри перенаправленной страницы. Если метод непосредственно предоставляет шаблон, то флэш-память будет видна внутри самого шаблона.
Внешний вид флеш-сообщения можно настроить, применив стиль CSS к коду состояния. «Быстрый старт» проекта содержит коды ошибок, предупреждений, информации и статуса ok, настроенные таблицей стилей public / css / style.css. Также можно добавить больше кодов состояния со стилями.
#flash > .warning {
color: #c09853;
background-color: #fcf8e3;
border-color: #fbeed5;
}
#flash > .ok {
color: #468847;
background-color: #dff0d8;
border-color: #d6e9c6;
}
#flash > .error {
color: #b94a48;
background-color: #f2dede;
border-color: #eed3d7;
}
#flash > .info {
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}
Эта внешняя таблица стилей должна быть включена в шаблон —
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
Конфигурирование любой поддержки сообщений Flash может быть достигнуто путем установки параметров для метода configure () объекта TGFlash или в файле app_cfg.py (в папке config). Настраиваемые параметры:
| Sr.No. | Параметры и описание |
|---|---|
| 1 |
flash.cookie_name Имя файла cookie, используемого для хранения флеш-сообщений. По умолчанию используется webflash . |
| 2 |
flash.default_status Статус сообщения по умолчанию, если не указан (по умолчанию нормально) |
| 3 |
flash.template Используется как флэш-шаблон при визуализации. |
| 4 |
flash.allow_html Включает / выключает экранирование во флеш-сообщениях , по умолчанию HTML не разрешен. |
| 5 |
flash.js_call Код JavaScript, который будет запускаться при отображении flash из JavaScript. По умолчанию используется webflash.render () |
| 6 |
flash.js_template Экземпляр string.Template используется для замены полной поддержки JavaScript для флеш-сообщений. |
flash.cookie_name
Имя файла cookie, используемого для хранения флеш-сообщений. По умолчанию используется webflash .
flash.default_status
Статус сообщения по умолчанию, если не указан (по умолчанию нормально)
flash.template
Используется как флэш-шаблон при визуализации.
flash.allow_html
Включает / выключает экранирование во флеш-сообщениях , по умолчанию HTML не разрешен.
flash.js_call
Код JavaScript, который будет запускаться при отображении flash из JavaScript. По умолчанию используется webflash.render ()
flash.js_template
Экземпляр string.Template используется для замены полной поддержки JavaScript для флеш-сообщений.
-
pop_payload () — функция выбирает текущее флэш-сообщение, статус и связанную информацию. Получение флеш-сообщения приведет к удалению куки.
-
render (container_id, use_js = True) — визуализировать флеш-сообщение внутри шаблона или обеспечить поддержку Javascript для них.
-
container_id — это DIV, в котором будут отображаться сообщения, а use_js переключается между рендерингом флэш-памяти в формате HTML или для использования JavaScript.
-
status — Получить только текущее состояние Flash, получение статуса Flash удалит cookie.
-
сообщение — Получить только текущее флеш-сообщение, получение флеш-сообщения приведет к удалению куки.
pop_payload () — функция выбирает текущее флэш-сообщение, статус и связанную информацию. Получение флеш-сообщения приведет к удалению куки.
render (container_id, use_js = True) — визуализировать флеш-сообщение внутри шаблона или обеспечить поддержку Javascript для них.
container_id — это DIV, в котором будут отображаться сообщения, а use_js переключается между рендерингом флэш-памяти в формате HTML или для использования JavaScript.
status — Получить только текущее состояние Flash, получение статуса Flash удалит cookie.
сообщение — Получить только текущее флеш-сообщение, получение флеш-сообщения приведет к удалению куки.
Как сделать простое флеш сообщение?
В следующем примере метод flash () предоставляется в классе корневого контроллера. Вызывает сообщение flash (), которое отображается в предоставленном шаблоне flash.html.
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request
class RootController(BaseController):
@expose('hello.templates.flash')
def flash(self, user = None):
if user:
flash(message = "Welcome "+user,status = "ok")
else:
flash(message = "Welcome Guest",status = "info")
return {}
Код для создания flash.html в папке с шаблонами выглядит следующим образом
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
xmlns:xi = "http://www.w3.org/2001/XInclude">
<head>
<title>TurboGears 2.3: Flash messages>/title>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
</head>
<body>
<h2>Hello TurboGears</h2>
</body>
</html>
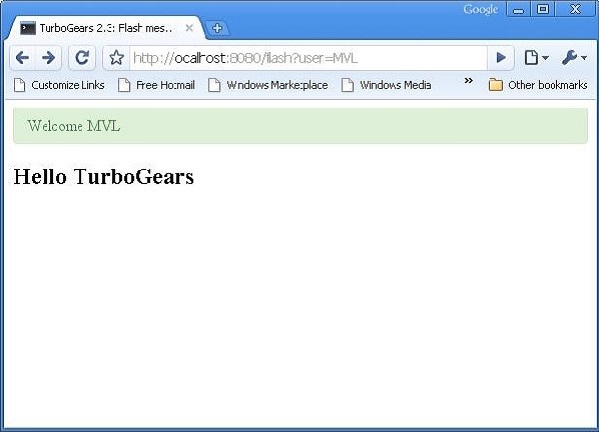
Запустите сервер и введите в браузере http: // localhost: 8080 / flash? User = MVL
Измените URL-адрес на http: // localhost: 8080 / flash и просмотрите флэш-сообщение, отформатированное в соответствии с определением в style.css