В этой главе мы обсудим, как работать с MomentJS, используя RequireJS, MomentJS и TypeScript .
MomentJS и RequireJS
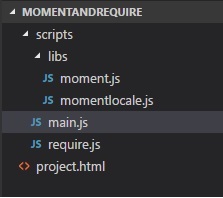
Чтобы понять работу MomentJS с использованием RequireJS, давайте проанализируем рабочий пример с MomentJS и RequireJS. Структура папок соответствующего приложения показана на следующем рисунке —
Вы можете получить файл require.js, полученный с официального сайта RequireJS — https://requirejs.org/docs/download.html. Обратите внимание на следующий код для лучшего понимания —
Пример project.html
<!DOCTYPE html> <html> <head> <title>RequireJS and MomentJS</title> <!-- data-main attribute tells require.js to load scripts/main.js after require.js loads. --> <script data-main="scripts/main" src="scripts/require.js"></script> </head> <body> <h1>RequireJS and MomentJS</h1> <div id="datedisplay" style="font-size:25px;"></div> </body> </html>
main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});
Обратите внимание, что Moment.js и momentlocale.js находятся в папке libs .
Ниже приведен вывод для project.html, который вы увидите в браузере:
MomentJS и TypeScript
Код, используемый для сборки проекта MomentJS и Typescript, приведен ниже:
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Обратите внимание, что зависимости, доступные в пакете, должны быть установлены в json с помощью npm install .
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;
Вам нужно использовать Gulp для создания файла из машинописного текста в JavaScript, то есть из main.ts в main.js. Следующий код показывает gulpfile .js, который используется для создания файла. Обратите внимание, что мы использовали пакет gulp-connect , который открывает локальный сервер для отображения вывода.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});
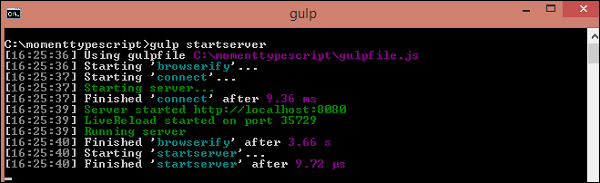
Это вывод, который вы наблюдаете при запуске приведенного выше кода —
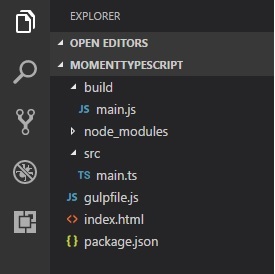
Вы можете увидеть структуру папок, как показано в следующем формате —
Код для index.html показан ниже —
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>
Теперь, если вы откроете http: // localhost: 8080 / , вы увидите вывод, как показано ниже —