До сих пор мы узнали много концепций в MomentJS. Эта глава дает вам дополнительные примеры для лучшего понимания.
Отображение диапазона дат между двумя датами
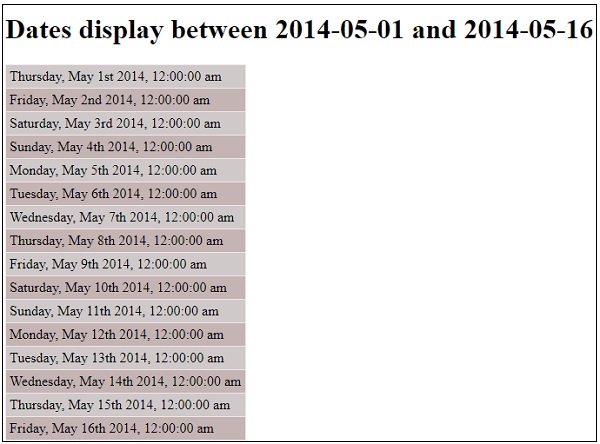
Это пример, который отображает даты между двумя указанными датами.
<!DOCTYPE html> <html> <head> <script type="text/JavaScript" src="MomentJS.js"></script> <style> table, td { border: 1px solid #F1E8E8; border-collapse: collapse; padding: 4px; } table tr:nth-child(odd) { background-color: #CFCACA; } table tr:nth-child(even) { background-color: #C4B4B4; } </style> </head> <body> <h1>Dates display between 2014-05-01 and 2014-05-16</h1> <div id="container"> <table id="datedetails" ></table> </div> <script type="text/JavaScript"> function getDaterange(start, end, arr) { if (!moment(start).isSameOrAfter(end)) { if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a")); var next = moment(start).add(1, 'd'); arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a")); getDaterange(next, end, arr); } else { return arr; } return arr; } var a = getDaterange("2014-05-01", "2014-05-16", []); var tr = ""; for (var i = 0; i<a.length;i++ ) { tr += "<tr><td>"+a[i]+"</td></tr>"; } document.getElementById("datedetails").innerHTML = tr; </script> </body> </html>
Мы хотим отобразить все даты с 2014-05-01 по 2014-05-16 . Мы использовали запрос даты isSameOrAfter, добавление даты и формат даты, чтобы достичь того, чего мы хотим.
Выход
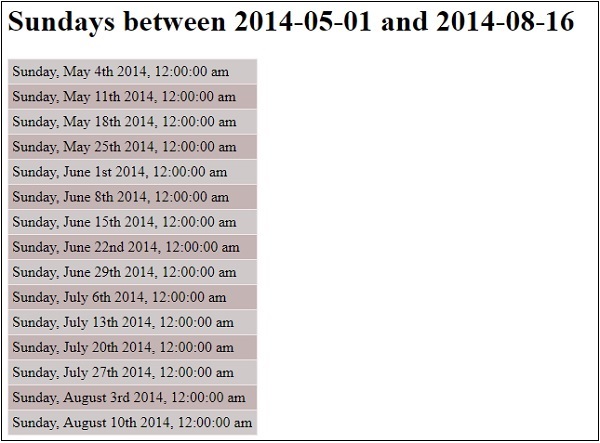
Показать воскресенье с 2014-05-01 по 2014-08-16
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>
Выход
Отображать детали даты в соответствии с локалью
Здесь мы используем скрипт moment.locale, который имеет все локали.