В этой главе вы узнаете подробно о настройке рабочей среды MomentJS на вашем локальном компьютере. Прежде чем вы начнете работать с MomentJS, вам нужно иметь доступ к библиотеке. Вы можете получить доступ к его файлам любым из следующих способов —
Способ 1. Использование файла MomentJS в браузере
В этом методе нам понадобится файл MomentJS с его официального сайта и мы будем использовать его прямо в браузере.
Шаг 1
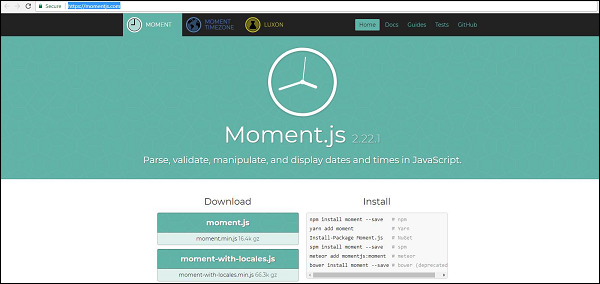
В качестве первого шага, перейдите на официальный сайт MomentJS https://momentjs.com. Вы найдете домашнюю страницу, как показано здесь —
Обратите внимание, что есть опция загрузки, которая дает вам последний доступный файл MomentJS. Обратите внимание, что файл доступен с минификацией и без нее.
Шаг 2
Теперь включите момент.js внутри тега сценария и начните работать с MomentJS. Для этого вы можете использовать код, приведенный ниже —
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>
Приведенный здесь рабочий пример и его вывод для лучшего понимания —
пример
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>
Выход
Файл локали момента для работы с разными локалями также доступен, как показано на скриншоте выше. Теперь добавьте файл в тег script, как показано ниже, и работайте с различными языками по вашему выбору. Для этого вы можете использовать код, приведенный ниже —
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>
Здесь приведен рабочий пример для локали момента и ее вывода для лучшего понимания —
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>
Выход
Способ 2: использование Node.js
Если вы выбираете этот метод, убедитесь, что в вашей системе установлены Node.js и npm . Вы можете использовать следующую команду для установки MomentJS —
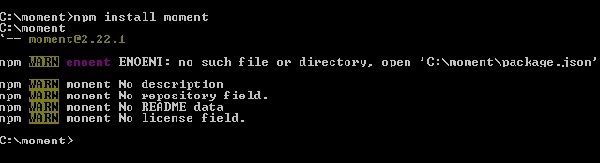
npm install moment
После успешной установки MomentJS вы можете наблюдать следующий вывод:
Теперь, чтобы проверить, хорошо ли работает MomentJS с Node.js, создайте файл test.js и добавьте в него следующий код:
var moment = require('moment');
var a = moment().toString();
console.log(a);
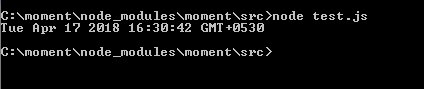
Теперь в командной строке запустите командный узел test.js, как показано на приведенном ниже снимке экрана:
Обратите внимание, что эта команда отображает выходные данные для moment (). ToString () .
Метод 3: Использование Bower
Бауэр — еще один способ получить необходимые файлы для MomentJS. Вы можете использовать следующую команду для установки MomentJS с помощью Bower —
bower install --save moment
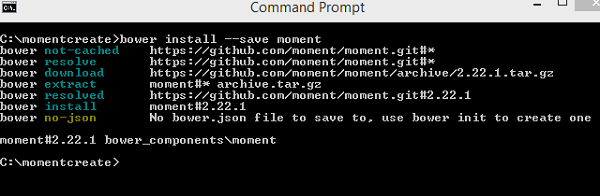
На приведенном ниже снимке экрана показана установка MomentJS с использованием Bower —
Это файлы, загруженные из Bower для MomentJS для установки. Установленные файлы момента и локали показаны на рисунке ниже —