MomentJS — Обзор
MomentJS — это библиотека JavaScript, которая помогает анализировать, проверять, манипулировать и отображать дату и время в JavaScript очень простым способом. В этой главе будет представлен обзор MomentJS и подробно рассмотрены его возможности.
Moment JS позволяет отображать дату в соответствии с локализацией и в удобочитаемом формате. Вы можете использовать MomentJS внутри браузера, используя метод script. Он также доступен с Node.js и может быть установлен с помощью npm.
В MomentJS вы можете найти множество простых в использовании методов для добавления, вычитания, проверки даты, получения максимальной, минимальной даты и т. Д. Это проект с открытым исходным кодом, и вы можете легко вносить вклад в библиотеку и добавлять функции в виде плагинов и сделать его доступным на GitHub и в Node.js.
Характеристики
Позвольте нам подробно понять все важные функции, доступные с MomentJS —
анализ
Парсинг позволяет разобрать дату в требуемом формате. Разбор даты доступен в виде строки, объекта и массива. Это позволяет вам клонировать момент с помощью moment.clone. Доступны методы, которые дают вывод даты в формате UTC.
Проверка даты
Проверка даты очень проста с MomentJS. Вы можете использовать метод isValid () и проверить, является ли дата действительной или нет. MomentJS также предоставляет множество флагов разбора, которые можно использовать для проверки правильности даты.
манипуляция
Существуют различные методы манипулирования датой и временем на объекте момента. сложение, вычитание, startoftime, endoftime, local, utc, utcoffset и т. д. — это доступные методы, которые дают подробную информацию о дате / времени в MomentJS.
Приготовься
Get / Set позволяет читать и устанавливать единицы в дате. Это позволяет изменять, а также считывать часы, минуты, секунды, миллисекунды, дату месяца, день недели, день года, неделю года, месяц, год, квартал, год недели, недели в году, получить / установить, максимум , минимум и т. д. Get / Set — очень полезная функция, доступная в MomentJS.
дисплей
Дисплей предоставляет форматы для отображения даты различными способами. Доступны методы, которые сообщают время с данного момента, с текущего момента, разницу между двумя моментами и т. Д. Это позволяет отображать дату в формате JSON, Array, Object, String и т. Д.
Запросы даты
У запросов с датами есть простые в использовании методы, которые сообщают, является ли дата большей или меньшей, чем введенная, между указанными датами, високосным годом, моментом, датой и т. Д. Это очень полезно при проверке даты.
Длительности
Продолжительность является одной из важных функций в MomentJS. Это в основном обрабатывает продолжительность времени для данных единиц. Доступный метод гуманизации отображает дату в удобочитаемом формате.
интернационализация
Интернационализация — еще одна важная особенность MomentJS. Вы можете отображать дату и время в зависимости от локали. Локаль может быть применена к определенному моменту, если требуется. Вы получите минимизированный файл с домашнего сайта MomentJS, который имеет все локали. Если вы имеете дело с определенной локалью, вы также можете добавить только этот файл локали и работать с ним. Названия месяцев, недель и дней отображаются в указанной локали.
настройка
MomentJS позволяет выполнить настройку для созданной локали. Вы можете настроить названия месяцев, аббревиатуру месяца, названия дня недели, сокращение дня недели, формат длинной даты и календарь для определенной локали в соответствии с вашими требованиями.
коммунальные услуги
Утилиты идут с двумя методами: нормализовать единицы измерения и недействительные . Они используются в данный момент и помогают нам изменять или настраивать вывод по мере необходимости. Это также позволяет установить нашу собственную пользовательскую проверку для текущего объекта.
Плагины
Плагины являются дополнительными функциями MomentJS. В календари добавлено много плагинов, формат даты, анализ, диапазоны дат, точный диапазон и т. Д. Вы можете добавить свои собственные плагины и сделать их доступными с Node.js и GitHub.
MomentJS — Настройка среды
В этой главе вы узнаете подробно о настройке рабочей среды MomentJS на вашем локальном компьютере. Прежде чем вы начнете работать с MomentJS, вам нужно иметь доступ к библиотеке. Вы можете получить доступ к его файлам любым из следующих способов —
Способ 1. Использование файла MomentJS в браузере
В этом методе нам понадобится файл MomentJS с его официального сайта и мы будем использовать его прямо в браузере.
Шаг 1
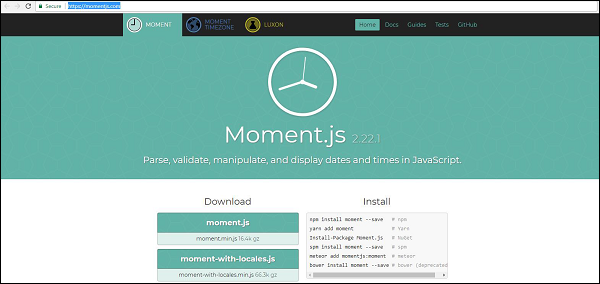
В качестве первого шага, перейдите на официальный сайт MomentJS https://momentjs.com. Вы найдете домашнюю страницу, как показано здесь —
Обратите внимание, что есть опция загрузки, которая дает вам последний доступный файл MomentJS. Обратите внимание, что файл доступен с минификацией и без нее.
Шаг 2
Теперь включите момент.js внутри тега сценария и начните работать с MomentJS. Для этого вы можете использовать код, приведенный ниже —
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>
Приведенный здесь рабочий пример и его вывод для лучшего понимания —
пример
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>
Выход
Файл локали момента для работы с разными локалями также доступен, как показано на скриншоте выше. Теперь добавьте файл в тег script, как показано ниже, и работайте с различными языками по вашему выбору. Для этого вы можете использовать код, приведенный ниже —
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>
Здесь приведен рабочий пример для локали момента и ее вывода для лучшего понимания —
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>
Выход
Способ 2: использование Node.js
Если вы выбираете этот метод, убедитесь, что в вашей системе установлены Node.js и npm . Вы можете использовать следующую команду для установки MomentJS —
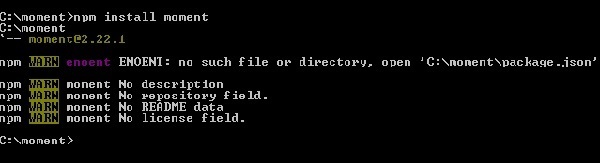
npm install moment
После успешной установки MomentJS вы можете наблюдать следующий вывод:
Теперь, чтобы проверить, хорошо ли работает MomentJS с Node.js, создайте файл test.js и добавьте в него следующий код:
var moment = require('moment');
var a = moment().toString();
console.log(a);
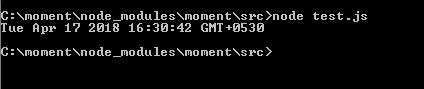
Теперь в командной строке запустите командный узел test.js, как показано на приведенном ниже снимке экрана:
Обратите внимание, что эта команда отображает выходные данные для moment (). ToString () .
Метод 3: Использование Bower
Бауэр — еще один способ получить необходимые файлы для MomentJS. Вы можете использовать следующую команду для установки MomentJS с помощью Bower —
bower install --save moment
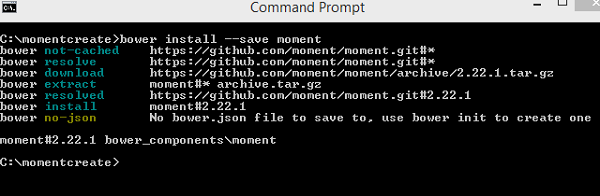
На приведенном ниже снимке экрана показана установка MomentJS с использованием Bower —
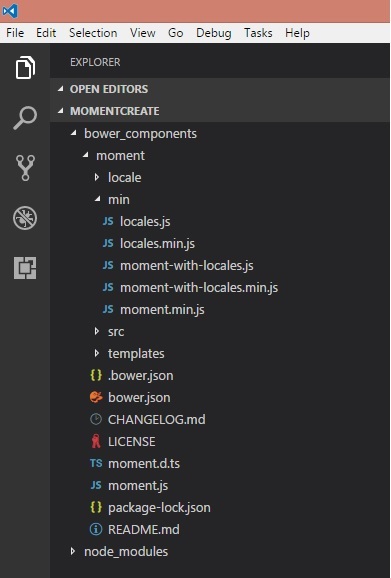
Это файлы, загруженные из Bower для MomentJS для установки. Установленные файлы момента и локали показаны на рисунке ниже —
MomentJS — Введение
В этой главе мы обсудим, как работать с MomentJS, используя RequireJS, MomentJS и TypeScript .
MomentJS и RequireJS
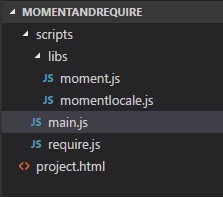
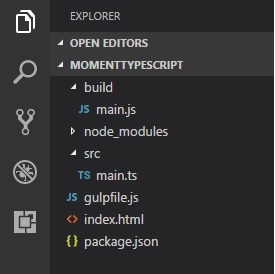
Чтобы понять работу MomentJS с использованием RequireJS, давайте проанализируем рабочий пример с MomentJS и RequireJS. Структура папок соответствующего приложения показана на следующем рисунке —
Вы можете получить файл require.js, полученный с официального сайта RequireJS — https://requirejs.org/docs/download.html. Обратите внимание на следующий код для лучшего понимания —
Пример project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>
main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});
Обратите внимание, что Moment.js и momentlocale.js находятся в папке libs .
Ниже приведен вывод для project.html, который вы увидите в браузере:
MomentJS и TypeScript
Код, используемый для сборки проекта MomentJS и Typescript, приведен ниже:
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Обратите внимание, что зависимости, доступные в пакете, должны быть установлены в json с помощью npm install .
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;
Вам нужно использовать Gulp для создания файла из машинописного текста в JavaScript, то есть из main.ts в main.js. Следующий код показывает gulpfile .js, который используется для создания файла. Обратите внимание, что мы использовали пакет gulp-connect , который открывает локальный сервер для отображения вывода.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});
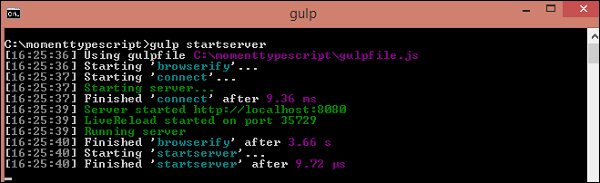
Это вывод, который вы наблюдаете при запуске приведенного выше кода —
Вы можете увидеть структуру папок, как показано в следующем формате —
Код для index.html показан ниже —
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>
Теперь, если вы откроете http: // localhost: 8080 / , вы увидите вывод, как показано ниже —
MomentJS — парсинг даты и времени
MomentJS имеет много простых в использовании методов, которые помогают в разборе даты и времени. Он может анализировать даты в виде объекта, строки, массива, собственного объекта даты в JavaScript и т. Д. В этой главе они подробно обсуждаются.
Дата разбора
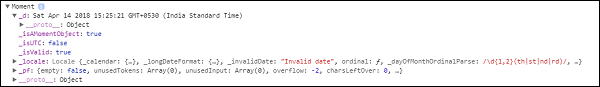
MomentJS выдает объект-оболочку в качестве вывода при вызове moment () . Когда вы утешаете вывод в браузере, вы можете наблюдать следующее.
MomentJS предоставляет различные методы для анализа даты, как указано ниже —
| Sr.No. | Метод и синтаксис |
|---|---|
| 1 | Сейчас
Момент () |
| 2 | строка
момент (строка) |
| 3 | объект
Момент (объект) |
| 4 | Дата
момент (дата) |
| 5 | массив
Момент (Array []) |
| 6 | Unix Timestamp
Момент (число) |
| 7 | Момент Клон
Момент (Момент) |
| 8 | универсальное глобальное время
moment.utc () |
| 9 | parseZone
moment.parseZone () |
| 10 | Создание данных
. Момент () creationData (); |
| 11 | Значения по умолчанию
var m = момент ({час: 3, минута: 40, секунды: 10}); |
Момент ()
момент (строка)
Момент (объект)
момент (дата)
Момент (Array [])
Момент (число)
Момент (Момент)
moment.utc ()
moment.parseZone ()
. Момент () creationData ();
var m = момент ({час: 3, минута: 40, секунды: 10});
MomentJS — Проверка даты
MomentJS выполняет проверку даты простым способом. Вам не нужно писать много кода для проверки даты. isValid () — это метод, доступный в данный момент, который сообщает, является ли дата действительной или нет. MomentJS также предоставляет множество флагов разбора, которые можно использовать для проверки правильности даты.
Разбор флагов
MomentJS предоставляет следующие флаги синтаксического анализа в случаях, когда указанная дата считается недействительной —
переполнение — это произойдет, когда указанный месяц будет 13-м, день — 367-м в году или 32-м в месяце, 29-е — в феврале для не високосного года и т. д. Переполнение содержит индекс недопустимой единицы для сопоставления с invalidAt . Обратите внимание, что -1 означает отсутствие переполнения.
invalidMonth — показывает неверное название месяца. Это даст недопустимую строку месяца или ноль.
Пусто — когда задан ввод, который не является датой. Это дает логическое значение.
nullInput — нулевой ввод, например момент (ноль); возвращает логическое значение.
invalidFormat — Когда указанный формат пуст, например момент (‘2018-04-25’, []) . Возвращает логическое значение.
userInvalidated — дата, явно созданная как недействительная, например, moment.invalid () . Возвращает логическое значение.
меридием — указывает на проанализированный меридием (AM / PM), если таковой имеется. Возвращает строку.
parsedDateParts — возвращает массив проанализированных частей даты, таких как parsedDateParts [0] как год, parsedDateParts [1] как месяц и parsedDateParts [2] как день. Если нет частей, но меридием имеет значение, дата недействительна. Возвращает массив.
Рассмотрим следующий пример, чтобы понять дату проверки —
var a = moment("2018-18-10T10:20:25");
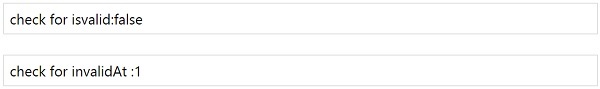
a.isValid();
a.invalidAt();
Выход
InvalidAt выдает выходное значение как 1, которое указывает на месяц, поскольку значение месяца больше 12, и оно переполняется. Если есть переполнение, invalidAt выдаст вывод, как показано в таблице, приведенной здесь —
| 0 | лет |
| 1 | месяцы |
| 2 | дней |
| 3 | часов |
| 4 | минут |
| 5 | секунд |
| 6 | миллисекунды |
Если в указанную дату есть несколько переполнений, это будет выход для первого переполненного индекса.
MomentJS — Геттер / Сеттер
У MomentJS есть много способов получить / установить ввод даты. Функция Get позволит нам прочитать требуемый блок ввода, а установка позволит изменить блок ввода. В этой главе подробно обсуждаются методы get / set, которые будут использоваться в данный момент.
В следующей таблице показаны доступные методы get / set —
| метод | Синтаксис |
|---|---|
| миллисекунды |
момент (). миллисекунды (номер) . Момент () миллисекунду (); . Момент () миллисекунд (число); Момент () миллисекунд (). |
| второй |
Момент () второй (номер). Момент () второй (). . Момент () секунд (число); Момент () секунд (). |
| минут |
. Момент () минуты (номер); . Момент () минута (); . Момент () минуты (число); Момент () минуты (). |
| Час |
. Момент () Дата (номер); . Момент () Дата (); . Моментные () даты (число); момент () даты (). |
| День недели |
. Момент () день (номер | String); . Момент () день (); . Моментные () дней (количество | String); Момент () дней (). |
| Дата месяца |
. Момент () Дата (номер); . Момент () Дата (); . Моментные () даты (число); момент () даты (). |
| День года |
. Момент () DayOfYear (номер); . Момент () DayOfYear (); |
| Неделя года |
. Момент () недели (номер); . Момент () неделю (); . Моментные () недель (Number); Момент () недели (). |
| Неделя года (ISO) |
. Момент () isoWeek (номер); Момент () isoWeek (). Момент () isoWeeks (номер). Момент () isoWeeks (). |
| Месяц |
. Момент () месяц (номер | String); . Момент () месяц (); |
| четверть |
. Момент () четверть (); . Момент () квартал (номер); Момент () четверти (). . Момент () четверти (число); |
| Год |
момент () год (номер). . Момент () год (); |
| Неделя год |
. Момент () weekYear (номер); Момент () weekYear (). |
| Недели в году |
Момент () WEEKSINYEAR (). |
| Получить |
. Момент () получить ( ‘год’); . Момент () получаем ( ‘месяц’); . Момент () получить ( ‘дата’); . Момент () получить ( ‘час’); . Момент () получить ( ‘минута’); . Момент () получим ( ‘второй’); . Момент () получить ( ‘миллисекунду’); |
| Задавать |
момент (). набор (String, Int); moment (). set (Object (String, Int)); |
| максимальная |
moment.max (Moment [, Moment …]); moment.max (Момент []); |
| минимальный |
moment.min (Moment [, Moment …]); moment.min (Момент []); |
момент (). миллисекунды (номер)
. Момент () миллисекунду ();
. Момент () миллисекунд (число);
Момент () миллисекунд ().
Момент () второй (номер).
Момент () второй ().
. Момент () секунд (число);
Момент () секунд ().
. Момент () минуты (номер);
. Момент () минута ();
. Момент () минуты (число);
Момент () минуты ().
. Момент () Дата (номер);
. Момент () Дата ();
. Моментные () даты (число);
момент () даты ().
. Момент () день (номер | String);
. Момент () день ();
. Моментные () дней (количество | String);
Момент () дней ().
. Момент () Дата (номер);
. Момент () Дата ();
. Моментные () даты (число);
момент () даты ().
. Момент () DayOfYear (номер);
. Момент () DayOfYear ();
. Момент () недели (номер);
. Момент () неделю ();
. Моментные () недель (Number);
Момент () недели ().
. Момент () isoWeek (номер);
Момент () isoWeek ().
Момент () isoWeeks (номер).
Момент () isoWeeks ().
. Момент () месяц (номер | String);
. Момент () месяц ();
. Момент () четверть ();
. Момент () квартал (номер);
Момент () четверти ().
. Момент () четверти (число);
момент () год (номер).
. Момент () год ();
. Момент () weekYear (номер);
Момент () weekYear ().
Момент () WEEKSINYEAR ().
. Момент () получить ( ‘год’);
. Момент () получаем ( ‘месяц’);
. Момент () получить ( ‘дата’);
. Момент () получить ( ‘час’);
. Момент () получить ( ‘минута’);
. Момент () получим ( ‘второй’);
. Момент () получить ( ‘миллисекунду’);
момент (). набор (String, Int);
moment (). set (Object (String, Int));
moment.max (Moment [, Moment …]);
moment.max (Момент []);
moment.min (Moment [, Moment …]);
moment.min (Момент []);
MomentJS — манипулировать датой и временем
MomentJS предоставляет различные методы для манипулирования датой и временем на объекте момента. В этой главе подробно рассматриваются все такие методы.
Методы манипуляции с датой и временем
В следующей таблице показаны методы, доступные в MomentJS, который помогает при необходимости манипулировать датой и временем.
| Sr.No. | Метод и синтаксис |
|---|---|
| 1 | добавлять
moment.add () |
| 2 | вычитать
moment.subtract () |
| 3 | Начало времени
moment.startof () |
| 4 | Конец времени
moment.endof () |
| 5 | Местный
moment.local () |
| 6 | универсальное глобальное время
moment.utc () |
| 7 | Смещение UTC
moment.utcOffset () |
moment.add ()
moment.subtract ()
moment.startof ()
moment.endof ()
moment.local ()
moment.utc ()
moment.utcOffset ()
MomentJS — форматирование даты и времени
MomentJS предоставляет форматы для отображения даты различными способами. Существуют доступные методы, которые сообщают время с данного момента, с текущего момента, разницу между двумя моментами и т. Д. Он может отображать дату в формате JSON, Array, Object, String и т. Д.
Методы форматирования даты и времени
В следующей таблице приведен список доступных методов, которые помогают отображать / форматировать дату по мере необходимости.
| метод | Синтаксис |
|---|---|
| Формат |
. Момент () формат (); Формат момент () (строка). |
| Время отныне |
Момент () fromNow (). . Момент () fromNow (Boolean); |
| Время от Х |
момент (). от (Момент | Строка | Число | Дата | Массив); |
| Время сейчас |
Момент () toNow (). . Момент () toNow (Boolean); |
| Время до Х |
момент (). к (Момент | Строка | Число | Дата | Массив); момент (). к (Момент | Строка | Число | Дата | Массив, Булево); |
| Календарное время |
. Момент () календарь (); . Момент () календарь (referenceTime); момент (). календарь (referenceTime, форматы); |
| разница |
момент (). diff (Момент | Строка | Число | Дата | Массив); момент (). diff (Момент | Строка | Число | Дата | Массив, Строка); moment (). diff (Moment | String | Number | Date | Array, String, Boolean); |
| Unix Timestamp (миллисекунды) |
. Момент () valueOf (); + Момент (); |
| Unix Timestamp (секунды) |
. Момент () Unix (); |
| Дней в месяце |
. Момент () DAYSINMONTH (); |
| Как JavaScript Дата |
. Момент () Todate (); |
| Как массив |
. Момент () ToArray (); |
| Как JSON |
. Момент () toJSON (); |
| Как строка ISO 8601 |
. Момент () toISOString (); . Момент () toISOString (keepOffset); |
| Как объект |
. Момент () ToObject (); |
| Как строка |
. Момент () ToString (); |
| Осмотреть |
. Момент () проверять (); |
. Момент () формат ();
Формат момент () (строка).
Момент () fromNow ().
. Момент () fromNow (Boolean);
момент (). от (Момент | Строка | Число | Дата | Массив);
Момент () toNow ().
. Момент () toNow (Boolean);
момент (). к (Момент | Строка | Число | Дата | Массив);
момент (). к (Момент | Строка | Число | Дата | Массив, Булево);
. Момент () календарь ();
. Момент () календарь (referenceTime);
момент (). календарь (referenceTime, форматы);
момент (). diff (Момент | Строка | Число | Дата | Массив);
момент (). diff (Момент | Строка | Число | Дата | Массив, Строка);
moment (). diff (Moment | String | Number | Date | Array, String, Boolean);
. Момент () valueOf ();
+ Момент ();
. Момент () Unix ();
. Момент () DAYSINMONTH ();
. Момент () Todate ();
. Момент () ToArray ();
. Момент () toJSON ();
. Момент () toISOString ();
. Момент () toISOString (keepOffset);
. Момент () ToObject ();
. Момент () ToString ();
. Момент () проверять ();
MomentJS — дата запросов
MomentJS предоставляет методы для запроса даты / времени для високосного года, сравнения дат, проверки даты и т. Д. В этой главе они подробно обсуждаются.
Методы запроса даты в MomentJS
В следующей таблице показаны методы, доступные в MomentJS, и их синтаксис для запроса даты:
| метод | Синтаксис |
|---|---|
| Раньше |
момент () isBefore (Moment | Строка | Номер | Дата | Array). момент (). isBefore (Момент | Строка | Число | Дата | Массив, Строка); |
| Такой же |
момент () isSame (Moment | Строка | Номер | Дата | Array). момент (). isSame (Момент | Строка | Число | Дата | Массив, Строка); |
| После |
момент () isAfter (Moment | Строка | Номер | Дата | Array). момент (). isAfter (Момент | Строка | Число | Дата | Массив, Строка); |
| То же самое или раньше |
момент () isSameOrBefore (Moment | Строка | Номер | Дата | Array). момент (). isSameOrBefore (Момент | Строка | Число | Дата | Массив, Строка); |
| То же самое или после |
момент () isSameOrAfter (Moment | Строка | Номер | Дата | Array). момент (). isSameOrAfter (Момент | Строка | Число | Дата | Массив, Строка); |
| Находится между |
момент (). isBetween (подобный моменту, подобный моменту); момент (). isBetween (подобный моменту, подобный моменту, Строка); |
| Летнее время |
Момент () isDST (). |
| Високосный год |
Момент () ISLEAPYEAR (). |
| Момент |
moment.isMoment (OBJ); |
| Это дата |
moment.isDate (OBJ); |
момент () isBefore (Moment | Строка | Номер | Дата | Array).
момент (). isBefore (Момент | Строка | Число | Дата | Массив, Строка);
момент () isSame (Moment | Строка | Номер | Дата | Array).
момент (). isSame (Момент | Строка | Число | Дата | Массив, Строка);
момент () isAfter (Moment | Строка | Номер | Дата | Array).
момент (). isAfter (Момент | Строка | Число | Дата | Массив, Строка);
момент () isSameOrBefore (Moment | Строка | Номер | Дата | Array).
момент (). isSameOrBefore (Момент | Строка | Число | Дата | Массив, Строка);
момент () isSameOrAfter (Moment | Строка | Номер | Дата | Array).
момент (). isSameOrAfter (Момент | Строка | Число | Дата | Массив, Строка);
момент (). isBetween (подобный моменту, подобный моменту);
момент (). isBetween (подобный моменту, подобный моменту, Строка);
Момент () isDST ().
Момент () ISLEAPYEAR ().
moment.isMoment (OBJ);
moment.isDate (OBJ);
MomentJS — Интернационализация
Интернационализация является одной из важных особенностей MomentJS. Вы можете отображать дату и время в зависимости от локализации, другими словами, в зависимости от страны / региона. Локаль может быть применена к определенному моменту, если требуется.
В этой главе подробно обсуждается, как заставить применять локаль глобально, локально, работать с локалью, используя Node.js, в браузере, получить единицы измерения (месяцы, дни недели и т. Д.) В нужной локали и т. Д.
| Sr.No. | Язык и описание |
|---|---|
| 1 | Глобальная локаль
Мы можем назначить языковой стандарт глобально, и все данные о дате / времени будут доступны в назначенном языковом стандарте. |
| 2 | Местная смена
Нам нужно, чтобы локаль применялась локально на случай, если нам нужно обработать много локалей в приложении. |
| 3 | Использование локали в браузере
Мы можем начать работу с локалью, включив файл локали в тег скрипта. |
| 4 | Использование Locale с использованием Node.js
Если вы используете Node.js, у вас будут файлы локалей уже в тот момент, когда вы установили npm. |
| 5 | momentjs_Listing дата / время детали текущей локали
Вы можете установить локаль и проверить детали, такие как месяцы, будни и т. Д. |
| 6 | Проверка текущей локали
Мы можем проверить текущую локаль с помощью moment.locale (). |
| 7 | Доступ к региональным функциям
Здесь вы увидите методы и свойства, доступные в текущей загруженной локали. |
Мы можем назначить языковой стандарт глобально, и все данные о дате / времени будут доступны в назначенном языковом стандарте.
Нам нужно, чтобы локаль применялась локально на случай, если нам нужно обработать много локалей в приложении.
Мы можем начать работу с локалью, включив файл локали в тег скрипта.
Если вы используете Node.js, у вас будут файлы локалей уже в тот момент, когда вы установили npm.
Вы можете установить локаль и проверить детали, такие как месяцы, будни и т. Д.
Мы можем проверить текущую локаль с помощью moment.locale ().
Здесь вы увидите методы и свойства, доступные в текущей загруженной локали.
MomentJS — Кастомизация
MomentJS позволяет добавить настройку к создаваемой локали. В этой главе они обсуждаются подробно.
В следующем списке показаны возможные настройки локализации.
| Sr.No. | Локализация и описание |
|---|---|
| 1 | Названия месяцев
Вы можете добавить названия месяцев в настройку локали. |
| 2 | Сокращение Месяца
Этот метод помогает в настройке сокращений месяца. |
| 3 | Название дня недели
Этот метод помогает настроить названия дней недели в соответствии с локалью. |
| 4 | Аббревиатура дня недели
Этот метод помогает в настройке сокращений дней недели на основе набора языковых стандартов. |
| 5 | Минимальное сокращение дня недели
Этот метод помогает настроить минимальные сокращения дня недели на основе набора языковых стандартов. |
| 6 | Форматы длинных дат
Этот метод помогает настроить longdateformat для локали. |
| 7 | Относительное время
Этот метод помогает в получении относительного времени. |
| 8 | ДО ПОЛУДНЯ ПОСЛЕ ПОЛУДНЯ
Этот метод помогает в настройке меридиема в соответствии с локалью. |
| 9 | Разбор AM / PM
Вы можете разобрать AM / PM, используя этот метод. |
| 10 | Календарь
Это помогает в настройке объекта календаря для набора локалей. |
| 11 | порядковый
Порядковый дисплей для дат может быть изменен в зависимости от локали. |
| 12 | Относительные пороги времени
Это используется с duration.humanize, где продолжительность отображается в виде нескольких секунд назад, минуты, часа назад и т. Д. |
Вы можете добавить названия месяцев в настройку локали.
Этот метод помогает в настройке сокращений месяца.
Этот метод помогает настроить названия дней недели в соответствии с локалью.
Этот метод помогает в настройке сокращений дней недели на основе набора языковых стандартов.
Этот метод помогает настроить минимальные сокращения дня недели на основе набора языковых стандартов.
Этот метод помогает настроить longdateformat для локали.
Этот метод помогает в получении относительного времени.
Этот метод помогает в настройке меридиема в соответствии с локалью.
Вы можете разобрать AM / PM, используя этот метод.
Это помогает в настройке объекта календаря для набора локалей.
Порядковый дисплей для дат может быть изменен в зависимости от локали.
Это используется с duration.humanize, где продолжительность отображается в виде нескольких секунд назад, минуты, часа назад и т. Д.
MomentJS — Продолжительность
MomentJS предоставляет важную функцию, называемую длительности, которая обрабатывает отрезок времени для заданных единиц. В этой главе вы узнаете это подробно.
Методы, доступные с продолжительностью
В следующей таблице показаны методы, доступные с длительностью для разных единиц, которые будут использоваться с длительностью момента:
| метод | Синтаксис |
|---|---|
| Создание |
moment.duration (число, строка); moment.duration (номер); moment.duration (объект); moment.duration (строка); |
| клон |
. Moment.duration () Клон (); |
| смягчать |
. Moment.duration () гуманизировать (); |
| миллисекунды |
. Moment.duration () миллисекунд (); . Moment.duration () asMilliseconds (); |
| секунд |
. Moment.duration () секунд (); . Moment.duration () asSeconds (); |
| минут |
moment.duration () минут (). . Moment.duration () asMinutes (); |
| часов |
. Moment.duration () часы (); . Moment.duration () asHours (); |
| дней |
moment.duration () дней (). . Moment.duration () asDays (); |
| Недели |
. Moment.duration () недели (); moment.duration () asWeeks (). |
| Месяцы |
moment.duration () месяцев (). . Moment.duration () asMonths (); |
| лет |
moment.duration () лет (). . Moment.duration () asYears (); |
| Добавить время |
moment.duration (). add (Number, String); . Moment.duration () добавить (номер); . Moment.duration () добавить (продолжительность); . Moment.duration () добавить (Object); |
| Время вычитания |
moment.duration (). вычитать (число, строка); . Moment.duration () вычесть (номер); . Moment.duration () вычесть (продолжительность); . Moment.duration () вычесть (объект); |
| Использование Duration с Diff |
переменная длительность = момент.дурации (x.diff (y)) |
| Как единица времени |
. Moment.duration (), как (строка); |
| Получить единицу времени |
duration.get ( ‘ч’); duration.get ( ‘минут’); duration.get ( ‘секунды’); duration.get ( ‘миллисекунд’); |
| Как JSON |
. Moment.duration () toJSON (); |
| Продолжительность |
moment.isDuration (OBJ); |
| Как строка ISO 8601 |
. Moment.duration () toISOString (); |
| место действия |
. Moment.duration () локали (); . Moment.duration () локали (String); |
moment.duration (число, строка);
moment.duration (номер);
moment.duration (объект);
moment.duration (строка);
. Moment.duration () Клон ();
. Moment.duration () гуманизировать ();
. Moment.duration () миллисекунд ();
. Moment.duration () asMilliseconds ();
. Moment.duration () секунд ();
. Moment.duration () asSeconds ();
moment.duration () минут ().
. Moment.duration () asMinutes ();
. Moment.duration () часы ();
. Moment.duration () asHours ();
moment.duration () дней ().
. Moment.duration () asDays ();
. Moment.duration () недели ();
moment.duration () asWeeks ().
moment.duration () месяцев ().
. Moment.duration () asMonths ();
moment.duration () лет ().
. Moment.duration () asYears ();
moment.duration (). add (Number, String);
. Moment.duration () добавить (номер);
. Moment.duration () добавить (продолжительность);
. Moment.duration () добавить (Object);
moment.duration (). вычитать (число, строка);
. Moment.duration () вычесть (номер);
. Moment.duration () вычесть (продолжительность);
. Moment.duration () вычесть (объект);
переменная длительность = момент.дурации (x.diff (y))
. Moment.duration (), как (строка);
duration.get ( ‘ч’);
duration.get ( ‘минут’);
duration.get ( ‘секунды’);
duration.get ( ‘миллисекунд’);
. Moment.duration () toJSON ();
moment.isDuration (OBJ);
. Moment.duration () toISOString ();
. Moment.duration () локали ();
. Moment.duration () локали (String);
MomentJS — Утилиты
В MomentJS вы можете изменить или настроить вывод в соответствии с требованием, используя нормализованные единицы и недопустимые методы. Вы также можете установить свою собственную валидацию для текущего объекта.
Обратите внимание на следующую таблицу для получения дополнительной информации —
| Sr.No. | Метод и синтаксис |
|---|---|
| 1 | Нормализовать единицы
moment.normalizeUnits (String); |
| 2 | Недействительным
moment.invalid (объект); |
moment.normalizeUnits (String);
moment.invalid (объект);
MomentJS — Плагины
Плагины — это расширенные функции, добавленные в MomentJS. MomentJS — это проект с открытым исходным кодом, и в MomentJS можно найти множество плагинов, предоставленных его пользователями и доступных с использованием Node.js и GitHub.
В этой главе обсуждаются некоторые плагины календарей и плагины форматов даты, доступные в MomentJS.
Плагины календаря
В этом разделе рассматриваются два типа плагинов Календаря: календарь ISO и тайваньский календарь .
Календарь ИСО
Вы можете использовать следующую команду, чтобы установить его с Node.js —
npm install moment-isocalendar
Вы можете получить moment-isocalendar.js из GitHub — https://github.com/fusionbox/moment-isocalendar. Обратите внимание на следующий рабочий пример с isocalendar и MomentJS —
пример
var m = moment().isocalendar();
Выход
пример
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');
Выход
Тайваньский календарь
Вы можете использовать следующую команду, чтобы установить его с Node.js —
npm install moment-jalaali
Вы можете получить moment-taiwan.js из GitHub — https://github.com/bradwoo8621/moment-taiwan. Посмотрите на следующий рабочий пример с isocalendar и MomentJS —
пример
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();
Выход
Форматы даты Плагины
В этом разделе рассматриваются следующие типы плагинов формата даты —
- Синтаксический анализатор даты в Java
- Форматирование коротких дат
- Разобрать формат даты
- Формат продолжительности
- Диапазон дат
- Точный диапазон
Java DateFormat Parser
Вы можете использовать следующую команду, чтобы установить его с Node.js —
Вы можете получить moment-jdateformatparser.js из GitHub — https://github.com/MadMG/moment-jdateformatparser. Посмотрите на следующий рабочий пример для moment-jdateformatparser и MomentJS —
пример
var m = moment().formatWithJDF("dd.MM.yyyy");
Выход
Форматирование коротких дат
Файл JavaScript для формата shortdate можно получить с GitHub —
https://github.com/researchgate/moment-shortformat
Синтаксис
moment().short();
Дисплей выглядит так, как показано в таблице здесь —
| С момента | С момента (). Короткий () |
|---|---|
| От 0 до 59 секунд | От 0 до 59 с |
| От 1 до 59 минут | От 1 до 59 м |
| От 1 до 23 часов | От 1 до 23 часов |
| От 1 до 6 дней | От 1 до 6 дней |
| > = 7 дней и тот же год | Дисплей будет такой как 3 февраля, 6 марта |
| > = 7 дней и разный год | Дисплей будет таким, как 3 февраля 2018 года, 6 марта 2018 года |
Вы можете взять скрипт для кратчайшего времени по ссылке GitHub, приведенной выше.
пример
var a = moment().subtract(8, 'hours').short(); var b = moment().add(1, 'hour').short(true);
Выход
Если вы хотите удалить суффикс назад или in , вы можете передать true в short (tru.
Разобрать формат даты
Вы можете использовать следующую команду, чтобы установить его с Node.js —
npm install moment-parseformat
пример
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');
Выход
Обратите внимание, что выходные данные показывают, что любые параметры (дата / время) передаются в parseFormat, он дает формат даты, как показано выше.
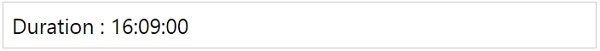
Формат продолжительности
Вы можете использовать следующую команду для установки формата продолжительности на Node.js —
Репозиторий для формата продолжительности доступен здесь — https://github.com/jsmreese/moment-duration-format Давайте посмотрим рабочий пример с форматом продолжительности —
пример
var a = moment.duration(969, "minutes").format("h:mm:ss");
Выход
Это добавляет больше деталей к продолжительности на момент создания.
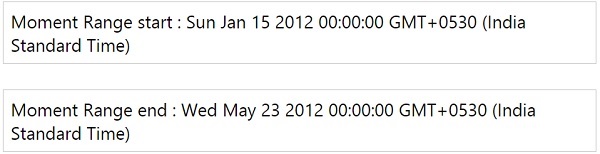
Диапазон дат
Вы можете использовать следующую команду для установки диапазона дат на Node.js —
npm install moment-range
пример
window['moment-range'].extendMoment(moment); var start = new Date(2012, 0, 15); var end = new Date(2012, 4, 23); var range = moment.range(start, end); console.log(range.start._d); console.log(range.end._d);
Выход
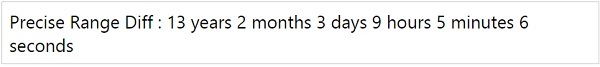
Точный диапазон
Точный диапазон будет отображать точную разницу в дате, времени и в удобочитаемом формате. Вы можете использовать следующую команду для установки точного диапазона на Node.js —
npm install moment-precise-range-plugin
пример
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");
Выход
MomentJS — Примеры
До сих пор мы узнали много концепций в MomentJS. Эта глава дает вам дополнительные примеры для лучшего понимания.
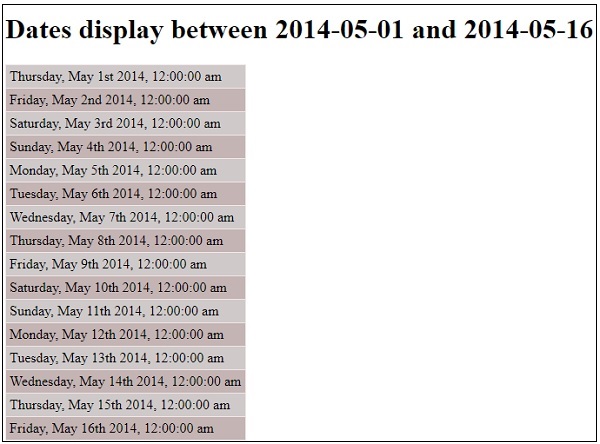
Отображение диапазона дат между двумя датами
Это пример, который отображает даты между двумя указанными датами.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>
Мы хотим отобразить все даты с 2014-05-01 по 2014-05-16 . Мы использовали запрос даты isSameOrAfter, добавление даты и формат даты, чтобы достичь того, чего мы хотим.
Выход
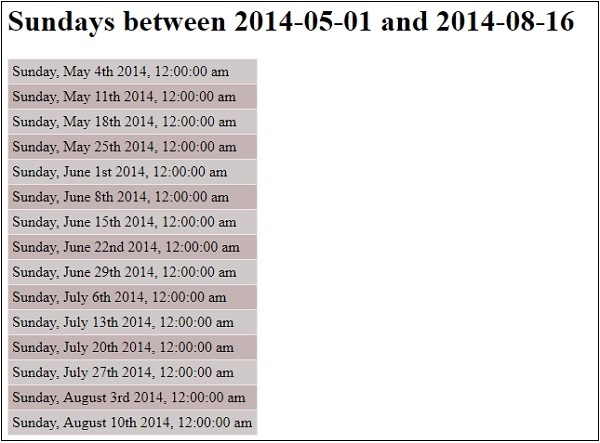
Показать воскресенье с 2014-05-01 по 2014-08-16
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>
Выход
Отображать детали даты в соответствии с локалью
Здесь мы используем скрипт moment.locale, который имеет все локали.