Создание форм в Django действительно похоже на создание модели. Здесь снова нам просто нужно наследовать от класса Django, и атрибуты класса будут полями формы. Давайте добавим файл forms.py в папку myapp для хранения форм наших приложений. Мы создадим форму входа.
MyApp / forms.py
#-*- coding: utf-8 -*- from django import forms class LoginForm(forms.Form): user = forms.CharField(max_length = 100) password = forms.CharField(widget = forms.PasswordInput())
Как видно выше, тип поля может принимать аргумент «виджет» для рендеринга html; в нашем случае мы хотим, чтобы пароль был скрыт, а не отображен. Многие другие виджеты присутствуют в Django: DateInput для дат, CheckboxInput для флажков и т. Д.
Использование формы в представлении
Существует два вида HTTP-запросов: GET и POST. В Django объект запроса, передаваемый в качестве параметра вашему представлению, имеет атрибут «method», в котором задается тип запроса, и ко всем данным, передаваемым через POST, можно получить доступ через словарь request.POST.
Давайте создадим вид входа в систему в нашем myapp / views.py —
#-*- coding: utf-8 -*- from myapp.forms import LoginForm def login(request): username = "not logged in" if request.method == "POST": #Get the posted form MyLoginForm = LoginForm(request.POST) if MyLoginForm.is_valid(): username = MyLoginForm.cleaned_data['username'] else: MyLoginForm = Loginform() return render(request, 'loggedin.html', {"username" : username})
Представление будет отображать результат формы входа в систему, размещенной через loggedin.html . Чтобы проверить это, нам сначала понадобится шаблон формы входа. Давайте назовем это login.html.
<html> <body> <form name = "form" action = "{% url "myapp.views.login" %}" method = "POST" >{% csrf_token %} <div style = "max-width:470px;"> <center> <input type = "text" style = "margin-left:20%;" placeholder = "Identifiant" name = "username" /> </center> </div> <br> <div style = "max-width:470px;"> <center> <input type = "password" style = "margin-left:20%;" placeholder = "password" name = "password" /> </center> </div> <br> <div style = "max-width:470px;"> <center> <button style = "border:0px; background-color:#4285F4; margin-top:8%; height:35px; width:80%;margin-left:19%;" type = "submit" value = "Login" > <strong>Login</strong> </button> </center> </div> </form> </body> </html>
Шаблон отобразит форму входа и опубликует результат в нашем представлении входа выше. Вы, вероятно, заметили тег в шаблоне, который просто предотвращает атаку межсайтовых запросов (CSRF) на ваш сайт.
{% csrf_token %}
После того, как у нас есть шаблон входа в систему, нам нужен шаблон loggedin.html, который будет отображаться после обработки формы.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>
Теперь нам просто нужна наша пара URL, чтобы начать: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))
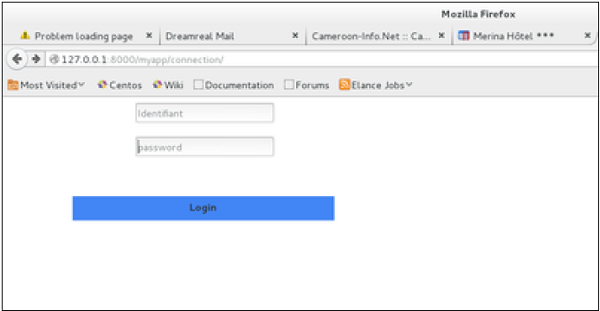
При доступе к «/ myapp / connection» мы получим следующий шаблон login.html:
На бланке сообщения форма действительна. В нашем случае обязательно заполните два поля, и вы получите —
В случае, если ваше имя пользователя поло, и вы забыли пароль. Вы получите следующее сообщение —
Используя нашу собственную проверку формы
В приведенном выше примере при проверке формы —
MyLoginForm.is_valid()
Мы использовали только самопроверочный движок Django, в нашем случае просто убедившись, что поля обязательны для заполнения. Теперь давайте попробуем убедиться, что пользователь, пытающийся войти, присутствует в нашей БД как запись Dreamreal. Для этого измените myapp / forms.py на —
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return username
Теперь, после вызова метода is_valid, мы получим правильный вывод, только если пользователь находится в нашей базе данных. Если вы хотите проверить поле вашей формы, просто добавьте метод, начинающийся с «clean_», а затем имя вашего поля в классе формы. Повышение формы. ValidationError важен.