Как правило, для веб-приложения полезно загружать файлы (изображение профиля, песни, PDF, слова …). Давайте обсудим, как загружать файлы в этой главе.
Загрузка изображения
Перед началом игры с изображением убедитесь, что у вас установлена библиотека изображений Python (PIL). Теперь, чтобы проиллюстрировать загрузку изображения, давайте создадим форму профиля в нашем myapp / forms.py —
#-*- coding: utf-8 -*- from django import forms class ProfileForm(forms.Form): name = forms.CharField(max_length = 100) picture = forms.ImageFields()
Как видите, основное отличие здесь — это только формы . ImageField . ImageField убедится, что загруженный файл является изображением. Если нет, проверка формы не удастся.
Теперь давайте создадим модель «Профиль», чтобы сохранить загруженный профиль. Это делается в myapp / models.py —
from django.db import models class Profile(models.Model): name = models.CharField(max_length = 50) picture = models.ImageField(upload_to = 'pictures') class Meta: db_table = "profile"
Как вы можете видеть для модели, ImageField принимает обязательный аргумент: upload_to . Это место на жестком диске, где будут сохранены ваши изображения. Обратите внимание, что параметр будет добавлен в параметр MEDIA_ROOT, определенный в вашем файле settings.py.
Теперь, когда у нас есть Форма и Модель, давайте создадим представление в myapp / views.py —
#-*- coding: utf-8 -*- from myapp.forms import ProfileForm from myapp.models import Profile def SaveProfile(request): saved = False if request.method == "POST": #Get the posted form MyProfileForm = ProfileForm(request.POST, request.FILES) if MyProfileForm.is_valid(): profile = Profile() profile.name = MyProfileForm.cleaned_data["name"] profile.picture = MyProfileForm.cleaned_data["picture"] profile.save() saved = True else: MyProfileForm = Profileform() return render(request, 'saved.html', locals())
Не пропустите часть, есть изменение при создании ProfileForm, мы добавили второй параметр: request.FILES . Если не пройти, проверка формы не удастся, давая сообщение, что изображение пустое.
Теперь нам просто нужен шаблон save.html и шаблон profile.html для формы и страницы перенаправления —
myapp / templates / save.html —
<html> <body> {% if saved %} <strong>Your profile was saved.</strong> {% endif %} {% if not saved %} <strong>Your profile was not saved.</strong> {% endif %} </body> </html>
myapp / templates / profile.html —
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
Далее нам нужна пара URL-адресов, чтобы начать работу: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)
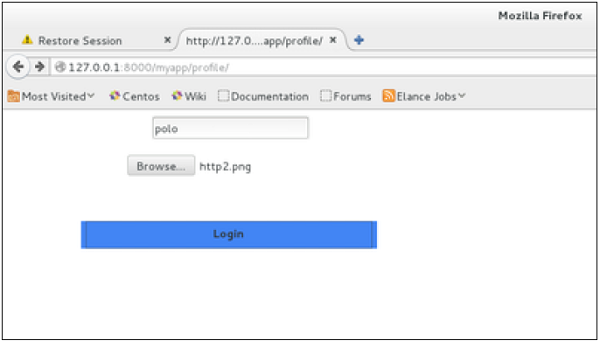
При доступе к «/ myapp / profile» мы получим следующий шаблон profile.html:
И на пост формы, сохраненный шаблон будет отображаться —
У нас есть пример для изображения, но если вы хотите загрузить другой тип файла, а не просто изображение, просто замените ImageField в Model и Form на FileField .