Джанго — Основы
Django — это веб-фреймворк Python высокого уровня, который способствует быстрой разработке и чистому, прагматичному дизайну. Django облегчает создание лучших веб-приложений быстро и с меньшим количеством кода.
Примечание. Django является зарегистрированным товарным знаком Django Software Foundation и лицензируется по лицензии BSD.
История Джанго
-
2003 — Автор проекта: Адриан Головатый и Саймон Уиллисон, внутренний проект газеты Lawrence Journal-World.
-
2005 — Выпущен в июле 2005 года и назван Django в честь джазового гитариста Django Reinhardt.
-
2005 — достаточно зрелый, чтобы обрабатывать несколько сайтов с большим трафиком.
-
Текущая версия — Django — это проект с открытым исходным кодом, в котором участвуют участники со всего мира.
2003 — Автор проекта: Адриан Головатый и Саймон Уиллисон, внутренний проект газеты Lawrence Journal-World.
2005 — Выпущен в июле 2005 года и назван Django в честь джазового гитариста Django Reinhardt.
2005 — достаточно зрелый, чтобы обрабатывать несколько сайтов с большим трафиком.
Текущая версия — Django — это проект с открытым исходным кодом, в котором участвуют участники со всего мира.
Джанго — Философия дизайна
Джанго приходит со следующими философиями дизайна —
-
Слабосвязанная — Django стремится сделать каждый элемент своего стека независимым от других.
-
Меньше кодирования — меньше кода, поэтому, в свою очередь, быстрое развитие.
-
Не повторяйте себя (СУХОЙ) — все должно развиваться только в одном месте, а не повторяться снова и снова.
-
Быстрое развитие . Философия Django состоит в том, чтобы делать все возможное, чтобы способствовать сверхбыстрому развитию.
-
Чистый дизайн — Django строго поддерживает чистый дизайн в своем собственном коде и позволяет легко следовать лучшим практикам веб-разработки.
Слабосвязанная — Django стремится сделать каждый элемент своего стека независимым от других.
Меньше кодирования — меньше кода, поэтому, в свою очередь, быстрое развитие.
Не повторяйте себя (СУХОЙ) — все должно развиваться только в одном месте, а не повторяться снова и снова.
Быстрое развитие . Философия Django состоит в том, чтобы делать все возможное, чтобы способствовать сверхбыстрому развитию.
Чистый дизайн — Django строго поддерживает чистый дизайн в своем собственном коде и позволяет легко следовать лучшим практикам веб-разработки.
Преимущества Джанго
Вот несколько преимуществ использования Django, которые можно перечислить здесь —
-
Поддержка объектно-реляционного отображения (ORM) — Django обеспечивает мост между моделью данных и механизмом базы данных и поддерживает большой набор систем баз данных, включая MySQL, Oracle, Postgres и т. Д. Django также поддерживает базу данных NoSQL через форк Django-nonrel. Пока единственными поддерживаемыми базами данных NoSQL являются MongoDB и google app engine.
-
Многоязычная поддержка — Django поддерживает многоязычные веб-сайты через встроенную систему интернационализации. Таким образом, вы можете разработать свой сайт, который будет поддерживать несколько языков.
-
Поддержка фреймворка — Django имеет встроенную поддержку Ajax, RSS, Caching и различных других фреймворков.
-
GUI администрирования — Django предоставляет удобный готовый пользовательский интерфейс для административной деятельности.
-
Среда разработки — Django поставляется с облегченным веб-сервером, который упрощает разработку и тестирование комплексных приложений.
Поддержка объектно-реляционного отображения (ORM) — Django обеспечивает мост между моделью данных и механизмом базы данных и поддерживает большой набор систем баз данных, включая MySQL, Oracle, Postgres и т. Д. Django также поддерживает базу данных NoSQL через форк Django-nonrel. Пока единственными поддерживаемыми базами данных NoSQL являются MongoDB и google app engine.
Многоязычная поддержка — Django поддерживает многоязычные веб-сайты через встроенную систему интернационализации. Таким образом, вы можете разработать свой сайт, который будет поддерживать несколько языков.
Поддержка фреймворка — Django имеет встроенную поддержку Ajax, RSS, Caching и различных других фреймворков.
GUI администрирования — Django предоставляет удобный готовый пользовательский интерфейс для административной деятельности.
Среда разработки — Django поставляется с облегченным веб-сервером, который упрощает разработку и тестирование комплексных приложений.
Джанго — Обзор
Как вы уже знаете, Django — это веб-фреймворк Python. И, как и большинство современных фреймворков, Django поддерживает шаблон MVC. Сначала давайте посмотрим, что такое шаблон Model-View-Controller (MVC), а затем мы рассмотрим специфику Django для шаблона Model-View-Template (MVT).
MVC Pattern
Говоря о приложениях, которые предоставляют пользовательский интерфейс (веб или настольный компьютер), мы обычно говорим об архитектуре MVC. И как следует из названия, шаблон MVC основан на трех компонентах: Модель, Представление и Контроллер. Посмотрите наш учебник MVC здесь, чтобы узнать больше.
DJANGO MVC — MVT Pattern
Модель-представление-шаблон (MVT) немного отличается от MVC. На самом деле основное различие между этими двумя шаблонами заключается в том, что Django сам заботится о части контроллера (программный код, который контролирует взаимодействие между моделью и представлением), оставляя нас с шаблоном. Шаблон представляет собой файл HTML, смешанный с языком шаблонов Django (DTL).
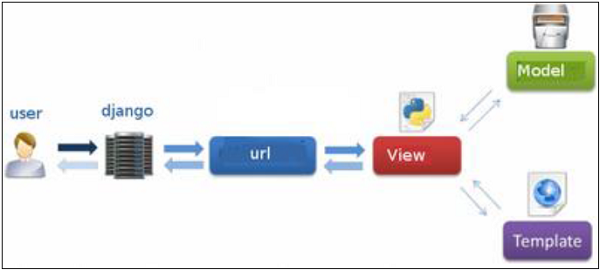
Следующая диаграмма иллюстрирует, как каждый из компонентов шаблона MVT взаимодействует друг с другом для обслуживания пользовательского запроса.
Разработчик предоставляет Модель, представление и шаблон, а затем просто сопоставляет его с URL-адресом, а Django делает все возможное, чтобы предоставить его пользователю.
Джанго — Окружающая среда
Среда разработки Django состоит из установки и настройки Python, Django и Системы баз данных. Поскольку Django имеет дело с веб-приложением, стоит упомянуть, что вам также потребуется настройка веб-сервера.
Шаг 1 — Установка Python
Django написан на 100% чистом коде Python, поэтому вам нужно установить Python в вашей системе. Последняя версия Django требует Python 2.6.5 или выше для ветки 2.6.x или выше 2.7.3 для ветки 2.7.x.
Если вы используете один из последних дистрибутивов Linux или Mac OS X, возможно, у вас уже установлен Python. Вы можете проверить это, набрав команду python в командной строке. Если вы видите что-то подобное, то Python установлен.
$ python Python 2.7.5 (default, Jun 17 2014, 18:11:42) [GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2
В противном случае вы можете скачать и установить последнюю версию Python по ссылке http://www.python.org/download .
Шаг 2 — Установка Django
Установка Django очень проста, но шаги, необходимые для ее установки, зависят от вашей операционной системы. Поскольку Python является независимым от платформы языком, Django имеет один пакет, который работает везде, независимо от вашей операционной системы.
Вы можете скачать последнюю версию Django по ссылке http://www.djangoproject.com/download .
Установка UNIX / Linux и Mac OS X
У вас есть два способа установки Django, если вы используете систему Linux или Mac OS —
-
Вы можете использовать менеджер пакетов вашей ОС или использовать easy_install или pip, если он установлен.
-
Установите его вручную, используя официальный архив, который вы скачали ранее.
Вы можете использовать менеджер пакетов вашей ОС или использовать easy_install или pip, если он установлен.
Установите его вручную, используя официальный архив, который вы скачали ранее.
Мы рассмотрим второй вариант, так как первый зависит от дистрибутива вашей ОС. Если вы решили следовать первому варианту, просто будьте осторожны с версией Django, которую вы устанавливаете.
Допустим, вы получили свой архив по ссылке выше, это должно быть что-то вроде Django-x.xx.tar.gz:
Распакуйте и установите.
$ tar xzvf Django-x.xx.tar.gz $ cd Django-x.xx $ sudo python setup.py install
Вы можете проверить свою установку, выполнив эту команду —
$ django-admin.py --version
Если вы видите текущую версию Django, напечатанную на экране, то все настроено.
Примечание. В некоторых версиях Django это будет django-admin, а «.py» удаляется.
Установка Windows
Мы предполагаем, что на вашем компьютере установлены архив Django и python.
Во-первых, проверка PATH.
В некоторых версиях Windows (Windows 7) вам может понадобиться, конечно, убедиться, что системная переменная Path содержит путь C:\Python27\;C:\Python27\Lib\site-packages\django\bin\ в зависимости от вашей версии Python.
Затем распакуйте и установите Django.
c:\>cd c:\Django-x.xx
Затем установите Django, выполнив следующую команду, для которой вам потребуются административные привилегии в командной оболочке Windows «cmd» —
c:\Django-x.xx>python setup.py install
Чтобы проверить установку, откройте командную строку и введите следующую команду —
c:\>django-admin.py --version
Если вы видите текущую версию Django, напечатанную на экране, то все установлено.
ИЛИ ЖЕ
Запустите приглашение «cmd» и введите python —
c:\> python >>> import django >>> print django.get_version()
Шаг 3 — Настройка базы данных
Django поддерживает несколько основных механизмов баз данных, и вы можете настроить любой из них в зависимости от вашего удобства.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
Вы можете обратиться к соответствующей документации для установки и настройки базы данных по вашему выбору.
Примечание. Номер 5 и 6 — базы данных NoSQL.
Шаг 4 — Веб-сервер
Django поставляется с легким веб-сервером для разработки и тестирования приложений. Этот сервер предварительно настроен для работы с Django, и, что более важно, он перезапускается всякий раз, когда вы изменяете код.
Тем не менее, Django поддерживает Apache и другие популярные веб-серверы, такие как Lighttpd. Мы обсудим оба подхода в следующих главах, работая с разными примерами.
Джанго — Создание проекта
Теперь, когда мы установили Django, давайте начнем его использовать. В Django каждое веб-приложение, которое вы хотите создать, называется проектом; и проект представляет собой сумму заявок. Приложение представляет собой набор файлов кода, основанных на шаблоне MVT. В качестве примера, скажем, мы хотим создать веб-сайт, веб-сайт — это наш проект, а форум, новости, механизм контактов — приложения. Эта структура облегчает перемещение приложения между проектами, поскольку каждое приложение является независимым.
Создать проект
Если вы работаете в Windows или Linux, просто получите терминал или командную строку и перейдите в место, где вы хотите создать свой проект, а затем используйте этот код —
$ django-admin startproject myproject
Это создаст папку «myproject» со следующей структурой —
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.py
Структура проекта
Папка «myproject» — это просто контейнер вашего проекта, на самом деле она содержит два элемента:
-
manage.py — Этот файл является своего рода локальным django-admin вашего проекта для взаимодействия с вашим проектом через командную строку (запустите сервер разработки, sync db …). Чтобы получить полный список команд, доступных через manage.py, вы можете использовать код —
manage.py — Этот файл является своего рода локальным django-admin вашего проекта для взаимодействия с вашим проектом через командную строку (запустите сервер разработки, sync db …). Чтобы получить полный список команд, доступных через manage.py, вы можете использовать код —
$ python manage.py help
-
Подпапка «myproject» — эта папка является актуальным пакетом python вашего проекта. Он содержит четыре файла —
-
__init__.py — Просто для python рассматривайте эту папку как пакет.
-
settings.py — Как видно из названия, настройки вашего проекта.
-
urls.py — Все ссылки вашего проекта и функции для вызова. Это своего рода ToC вашего проекта.
-
wsgi.py — если вам нужно развернуть проект через WSGI.
-
Подпапка «myproject» — эта папка является актуальным пакетом python вашего проекта. Он содержит четыре файла —
__init__.py — Просто для python рассматривайте эту папку как пакет.
settings.py — Как видно из названия, настройки вашего проекта.
urls.py — Все ссылки вашего проекта и функции для вызова. Это своего рода ToC вашего проекта.
wsgi.py — если вам нужно развернуть проект через WSGI.
Настройка вашего проекта
Ваш проект настроен в подпапке myproject / settings.py. Ниже приведены некоторые важные параметры, которые вам может потребоваться установить:
DEBUG = True
Эта опция позволяет вам установить, находится ли ваш проект в режиме отладки или нет. Режим отладки позволяет получить больше информации об ошибке вашего проекта. Никогда не устанавливайте «True» для живого проекта. Однако для этого нужно установить значение «True», если вы хотите, чтобы сервер освещения Django обслуживал статические файлы. Делайте это только в режиме разработки.
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': 'database.sql', 'USER': '', 'PASSWORD': '', 'HOST': '', 'PORT': '', } }
База данных устанавливается в словаре «База данных». Пример выше для движка SQLite. Как говорилось ранее, Django также поддерживает —
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) и NoSQL DB
- MongoDB (django_mongodb_engine)
Перед настройкой любого нового движка убедитесь, что у вас установлен правильный драйвер БД.
Вы также можете установить другие параметры, такие как: TIME_ZONE, LANGUAGE_CODE, TEMPLATE …
Теперь, когда ваш проект создан и настроен, убедитесь, что он работает —
$ python manage.py runserver
При запуске приведенного выше кода вы получите что-то вроде следующего:
Validating models... 0 errors found September 03, 2015 - 11:41:50 Django version 1.6.11, using settings 'myproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Django — жизненный цикл приложений
Проект представляет собой сумму многих приложений. Каждое приложение имеет цель и может быть повторно использовано в другом проекте, например, контактная форма на веб-сайте может быть приложением и может использоваться повторно для других. Рассматривайте это как модуль вашего проекта.
Создать приложение
Мы предполагаем, что вы находитесь в папке вашего проекта. В нашей основной папке «myproject» эта же папка затем manage.py —
$ python manage.py startapp myapp
Вы только что создали приложение myapp и, как и проект, Django создали папку «myapp» со структурой приложения —
myapp/ __init__.py admin.py models.py tests.py views.py
-
__init__.py — просто чтобы убедиться, что python обрабатывает эту папку как пакет.
-
admin.py — Этот файл поможет вам изменить приложение в интерфейсе администратора.
-
models.py — здесь хранятся все модели приложений.
-
tests.py — это где ваши юнит-тесты.
-
views.py — это то, где ваши представления приложения.
__init__.py — просто чтобы убедиться, что python обрабатывает эту папку как пакет.
admin.py — Этот файл поможет вам изменить приложение в интерфейсе администратора.
models.py — здесь хранятся все модели приложений.
tests.py — это где ваши юнит-тесты.
views.py — это то, где ваши представления приложения.
Получить проект, чтобы знать о вашем приложении
На этом этапе у нас есть приложение «myapp», теперь нам нужно зарегистрировать его в нашем проекте Django «myproject». Для этого обновите кортеж INSTALLED_APPS в файле settings.py вашего проекта (добавьте имя вашего приложения) —
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myapp', )
Джанго — интерфейс администратора
Django предоставляет готовый пользовательский интерфейс для административной деятельности. Мы все знаем, насколько важен интерфейс администратора для веб-проекта. Django автоматически генерирует интерфейс администратора на основе моделей вашего проекта.
Запуск интерфейса администратора
Интерфейс администратора зависит от модуля django.countrib. Чтобы это работало, вам нужно убедиться, что некоторые модули импортированы в кортежи INSTALLED_APPS и MIDDLEWARE_CLASSES файла myproject / settings.py.
Для INSTALLED_APPS убедитесь, что у вас есть —
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myapp', )
Для MIDDLEWARE_CLASSES —
MIDDLEWARE_CLASSES = ( 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', )
Перед запуском вашего сервера, чтобы получить доступ к интерфейсу администратора, вам нужно запустить базу данных —
$ python manage.py migrate
syncdb создаст необходимые таблицы или коллекции в зависимости от типа вашей базы данных, необходимые для запуска интерфейса администратора. Даже если у вас нет суперпользователя, вам будет предложено его создать.
Если у вас уже есть суперпользователь или вы забыли его, вы всегда можете создать его с помощью следующего кода:
$ python manage.py createsuperuser
Теперь, чтобы запустить интерфейс администратора, нам нужно убедиться, что мы настроили URL для нашего интерфейса администратора. Откройте myproject / url.py, и у вас должно получиться что-то вроде —
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', # Examples: # url(r'^$', 'myproject.views.home', name = 'home'), # url(r'^blog/', include('blog.urls')), url(r'^admin/', include(admin.site.urls)), )
Теперь просто запустите сервер.
$ python manage.py runserver
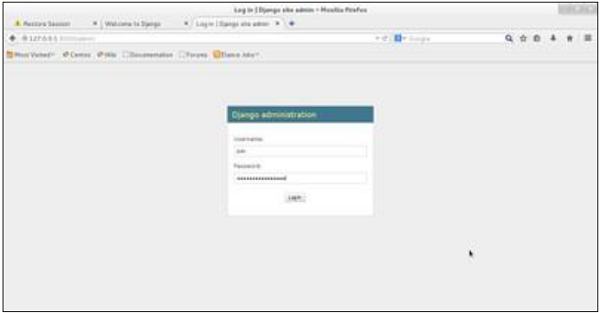
И ваш интерфейс администратора доступен по адресу: http://127.0.0.1:8000/admin/
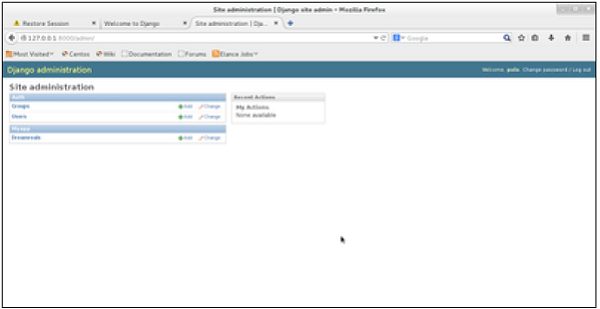
После подключения к вашей учетной записи суперпользователя вы увидите следующий экран —
Этот интерфейс позволит вам администрировать группы и пользователей Django, а также все зарегистрированные модели в вашем приложении. Интерфейс дает вам возможность выполнять как минимум операции «CRUD» (создание, чтение, обновление, удаление) на ваших моделях.
Джанго — Создание видов
Функция просмотра, или для краткости «просмотр», это просто функция Python, которая принимает веб-запрос и возвращает веб-ответ. Этим ответом может быть HTML-содержимое веб-страницы, или перенаправление, или ошибка 404, или XML-документ, или изображение и т. Д. Пример. Вы используете представление для создания веб-страниц, обратите внимание, что вам нужно связать представление на URL, чтобы увидеть его как веб-страницу.
В Django представления должны создаваться в файле приложения views.py.
Простой вид
Мы создадим простой вид в myapp, чтобы сказать «добро пожаловать в мое приложение!»
Смотрите следующий вид —
from django.http import HttpResponse def hello(request): text = """<h1>welcome to my app !</h1>""" return HttpResponse(text)
В этом представлении мы используем HttpResponse для визуализации HTML (как вы, вероятно, заметили, мы жестко закодировали HTML в представлении). Чтобы увидеть это представление как страницу, нам просто нужно сопоставить его с URL-адресом (это будет обсуждаться в следующей главе).
Мы использовали HttpResponse для визуализации HTML в представлении ранее. Это не лучший способ визуализации страниц. Django поддерживает шаблон MVT, поэтому для создания прецедентного представления, Django — MVT, нам понадобится —
Шаблон: myapp / templates / hello.html
И теперь наш взгляд будет выглядеть так:
from django.shortcuts import render def hello(request): return render(request, "myapp/template/hello.html", {})
Представления также могут принимать параметры —
from django.http import HttpResponse def hello(request, number): text = "<h1>welcome to my app number %s!</h1>"% number return HttpResponse(text)
При ссылке на URL на странице будет отображаться число, переданное в качестве параметра. Обратите внимание, что параметры будут передаваться через URL (обсуждается в следующей главе).
Django — URL Mapping
Теперь, когда у нас есть рабочее представление, как объяснено в предыдущих главах. Мы хотим получить доступ к этому представлению через URL. У Django есть свой собственный способ сопоставления URL-адресов, и это делается путем редактирования файла проекта url.py (myproject / url.py) . Файл url.py выглядит так:
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', #Examples #url(r'^$', 'myproject.view.home', name = 'home'), #url(r'^blog/', include('blog.urls')), url(r'^admin', include(admin.site.urls)), )
Когда пользователь делает запрос на страницу в вашем веб-приложении, контроллер Django начинает поиск соответствующего представления в файле url.py, а затем возвращает HTML-ответ или ошибку 404 not found, если она не найдена. В url.py самым важным является кортеж urlpatterns . Здесь вы определяете соответствие между URL-адресами и представлениями. Сопоставление — это кортеж в шаблонах URL, таких как —
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', #Examples #url(r'^$', 'myproject.view.home', name = 'home'), #url(r'^blog/', include('blog.urls')), url(r'^admin', include(admin.site.urls)), url(r'^hello/', 'myapp.views.hello', name = 'hello'), )
Отмеченная строка отображает URL «/ home» на вид приветствия, созданный в файле myapp / view.py. Как вы можете видеть выше, отображение состоит из трех элементов:
-
Шаблон — регулярное выражение, соответствующее URL, который вы хотите разрешить и сопоставить. Все, что может работать с модулем Python ‘re’, подходит для шаблона (полезно, когда вы хотите передать параметры через URL).
-
Путь Python к представлению — такой же, как при импорте модуля.
-
Имя. Чтобы выполнить реверсирование URL-адреса, необходимо использовать именованные шаблоны URL-адресов, как это сделано в приведенных выше примерах. После этого просто запустите сервер, чтобы получить доступ к вашему представлению через: http: //127.0.0.1/hello
Шаблон — регулярное выражение, соответствующее URL, который вы хотите разрешить и сопоставить. Все, что может работать с модулем Python ‘re’, подходит для шаблона (полезно, когда вы хотите передать параметры через URL).
Путь Python к представлению — такой же, как при импорте модуля.
Имя. Чтобы выполнить реверсирование URL-адреса, необходимо использовать именованные шаблоны URL-адресов, как это сделано в приведенных выше примерах. После этого просто запустите сервер, чтобы получить доступ к вашему представлению через: http: //127.0.0.1/hello
Организация ваших URL
До сих пор мы создавали URL-адреса в файле «myprojects / url.py», однако, как уже говорилось ранее о Django и создании приложения, лучше всего было иметь возможность повторно использовать приложения в различных проектах. Вы можете легко увидеть, в чем проблема, если вы сохраняете все свои URL в файле «projecturl.py». Поэтому рекомендуется создавать для каждого приложения «url.py» и включать его в файл url.py наших основных проектов (ранее мы включали URL-адреса администрирования для интерфейса администратора).
Как это сделано?
Нам нужно создать файл url.py в myapp, используя следующий код —
from django.conf.urls import patterns, include, url urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)
Тогда myproject / url.py изменится на следующее —
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', #Examples #url(r'^$', 'myproject.view.home', name = 'home'), #url(r'^blog/', include('blog.urls')), url(r'^admin', include(admin.site.urls)), url(r'^myapp/', include('myapp.urls')), )
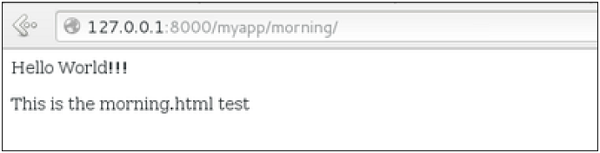
Мы включили все URL из приложения myapp. Файл home.html, к которому обращались через «/ hello», теперь называется «/ myapp / hello», что является лучшей и более понятной структурой для веб-приложения.
Теперь давайте представим, что у нас есть другое представление в myapp «morning», и мы хотим отобразить его в myapp / url.py, затем мы изменим наш myapp / url.py на —
from django.conf.urls import patterns, include, url urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'), url(r'^morning/', 'myapp.views.morning', name = 'morning'), )
Это может быть переоценено на —
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'),)
Как видите, теперь мы используем первый элемент нашего кортежа urlpatterns . Это может быть полезно, когда вы хотите изменить имя вашего приложения.
Отправка параметров в представления
Теперь мы знаем, как сопоставить URL, как их организовать, теперь давайте посмотрим, как отправлять параметры в представления. Классическим примером является пример статьи (вы хотите получить доступ к статье через «/ article / article_id»).
Передача параметров осуществляется путем захвата их с помощью регулярного выражения в шаблоне URL. Если у нас есть вид, подобный следующему в «myapp / view.py»
from django.shortcuts import render from django.http import HttpResponse def hello(request): return render(request, "hello.html", {}) def viewArticle(request, articleId): text = "Displaying article Number : %s"%articleId return HttpResponse(text)
Мы хотим отобразить его в myapp / url.py, чтобы мы могли получить к нему доступ через «/ myapp / article / articleId», нам нужно следующее в «myapp / url.py» —
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'), url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)
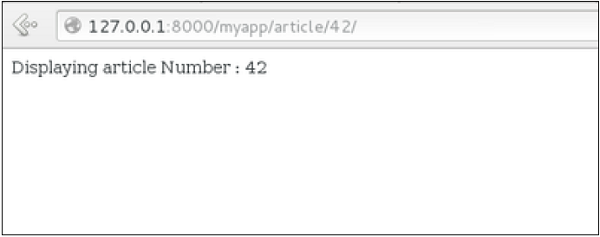
Когда Django увидит URL: «/ myapp / article / 42», он передаст параметры «42» представлению viewArticle, и в вашем браузере вы должны получить следующий результат —
Обратите внимание, что порядок параметров здесь важен. Предположим, нам нужен список статей за месяц, давайте добавим представление viewArticles. Наш view.py становится —
from django.shortcuts import render from django.http import HttpResponse def hello(request): return render(request, "hello.html", {}) def viewArticle(request, articleId): text = "Displaying article Number : %s"%articleId return HttpResponse(text) def viewArticles(request, month, year): text = "Displaying articles of : %s/%s"%(year, month) return HttpResponse(text)
Соответствующий файл url.py будет выглядеть так:
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'), url(r'^article/(\d+)/', 'viewArticle', name = 'article'), url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)
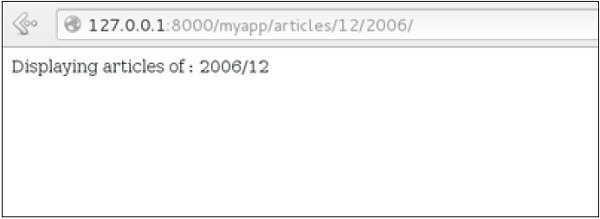
Теперь, когда вы перейдете в «/ myapp / Articles / 12/2006 /», вы получите «Отображение статей: 2006/12», но если вы измените параметры, вы не получите тот же результат.
Чтобы избежать этого, можно связать параметр URL с параметром просмотра. Для этого наш url.py станет —
from django.conf.urls import patterns, include, url urlpatterns = patterns('myapp.views', url(r'^hello/', 'hello', name = 'hello'), url(r'^morning/', 'morning', name = 'morning'), url(r'^article/(\d+)/', 'viewArticle', name = 'article'), url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)
Джанго — система шаблонов
Django позволяет разделить питон и HTML, питон идет в представлениях, а HTML — в шаблонах. Чтобы связать их, Django использует функцию рендеринга и язык шаблонов Django.
Функция рендеринга
Эта функция принимает три параметра —
-
Запрос — Первоначальный запрос.
-
Путь к шаблону — это путь относительно параметра TEMPLATE_DIRS в переменных проекта settings.py.
-
Словарь параметров — словарь, который содержит все переменные, необходимые в шаблоне. Эта переменная может быть создана или вы можете использовать locals () для передачи всех локальных переменных, объявленных в представлении.
Запрос — Первоначальный запрос.
Путь к шаблону — это путь относительно параметра TEMPLATE_DIRS в переменных проекта settings.py.
Словарь параметров — словарь, который содержит все переменные, необходимые в шаблоне. Эта переменная может быть создана или вы можете использовать locals () для передачи всех локальных переменных, объявленных в представлении.
Язык шаблонов Django (DTL)
Движок шаблонов Django предлагает мини-язык для определения пользовательского уровня приложения.
Отображение переменных
Переменная выглядит следующим образом: {{variable}}. Шаблон заменяет переменную на переменную, отправленную представлением в третьем параметре функции рендеринга. Давайте изменим наш hello.html для отображения сегодняшней даты —
hello.html
<html> <body> Hello World!!!<p>Today is {{today}}</p> </body> </html>
Тогда наше мнение изменится на —
def hello(request):
today = datetime.datetime.now().date()
return render(request, "hello.html", {"today" : today})
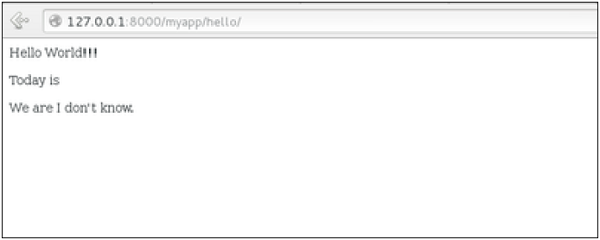
Теперь мы получим следующий вывод после обращения к URL / myapp / hello —
Hello World!!! Today is Sept. 11, 2015
Как вы, вероятно, заметили, если переменная не является строкой, Django будет использовать метод __str__ для ее отображения; и с тем же принципом вы можете получить доступ к атрибуту объекта так же, как вы делаете это в Python. Например: если мы хотим отобразить дату года, моя переменная будет: {{today.year}}.
фильтры
Они помогают вам изменять переменные во время отображения. Структура фильтров выглядит следующим образом: {{var | filters}}.
Некоторые примеры —
-
{{string | truncatewords: 80}} — этот фильтр будет обрезать строку, поэтому вы увидите только первые 80 слов.
-
{{string | lower}} — Преобразует строку в нижний регистр.
-
{{string | escape | linebreaks}} — удаляет содержимое строки, а затем преобразует разрывы строк в теги.
{{string | truncatewords: 80}} — этот фильтр будет обрезать строку, поэтому вы увидите только первые 80 слов.
{{string | lower}} — Преобразует строку в нижний регистр.
{{string | escape | linebreaks}} — удаляет содержимое строки, а затем преобразует разрывы строк в теги.
Вы также можете установить значение по умолчанию для переменной.
Теги
Теги позволяют выполнять следующие операции: условие, цикл, наследование шаблонов и многое другое.
Отметить, если
Как и в Python, вы можете использовать if, else и elif в своем шаблоне —
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>
В этом новом шаблоне, в зависимости от даты дня, шаблон будет отображать определенное значение.
Тег для
Как и в случае с if, у нас есть тег for, который работает точно так же, как в Python. Давайте изменим наш вид приветствия, чтобы передать список в наш шаблон —
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
Шаблон для отображения этого списка с помощью {{for}} —
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>
И мы должны получить что-то вроде —
Hello World!!! Today is Sept. 11, 2015 We are I don't know. Mon Tue Wed Thu Fri Sat Sun
Блокировать и расширять теги
Система шаблонов не может быть полной без наследования шаблонов. Это означает, что при разработке ваших шаблонов у вас должен быть основной шаблон с отверстиями, которые дочерний шаблон будет заполнять в соответствии со своими потребностями, например, странице может потребоваться специальный CSS для выбранной вкладки.
Давайте изменим шаблон hello.html для наследования от main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>
hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
В приведенном выше примере при вызове / myapp / hello мы все равно получим тот же результат, что и раньше, но теперь мы полагаемся на extends и block для рефакторинга нашего кода —
В main_template.html мы определяем блоки с помощью блока тегов. Блок заголовка будет содержать заголовок страницы, а блок контента будет иметь основное содержимое страницы. В home.html мы используем extends для наследования от main_template.html, затем заполняем определенный выше блок (content и title).
Тег комментария
Тег комментария помогает определять комментарии в шаблонах, а не в комментариях HTML, они не будут отображаться на странице HTML. Это может быть полезно для документации или просто комментирования строки кода.
Джанго — Модели
Модель — это класс, который представляет таблицу или коллекцию в нашей БД, и где каждый атрибут класса является полем таблицы или коллекции. Модели определены в app / models.py (в нашем примере: myapp / models.py)
Создание модели
Ниже приводится модель Dreamreal, созданная в качестве примера —
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"
Каждая модель наследуется от django.db.models.Model.
Наш класс имеет 4 атрибута (3 CharField и 1 Integer), это будут поля таблицы.
Мета-класс с атрибутом db_table позволяет нам определить фактическое имя таблицы или коллекции. Django называет таблицу или коллекцию автоматически: myapp_modelName. Этот класс позволит вам присвоить имя таблицы тому, что вам нравится.
В django.db.models есть больше типов полей, о которых вы можете узнать больше на https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
После создания вашей модели вам потребуется Django для создания фактической базы данных —
$python manage.py syncdb
Манипулирование данными (CRUD)
Давайте создадим представление «crudops», чтобы увидеть, как мы можем выполнять операции CRUD на моделях. Наш myapp / views.py будет выглядеть как —
MyApp / views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "sorex@polo.com",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "sorex@polo.com",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)
Другое манипулирование данными
Давайте рассмотрим другие манипуляции, которые мы можем сделать на моделях. Обратите внимание, что операции CRUD выполнялись на экземплярах нашей модели, теперь мы будем работать непосредственно с классом, представляющим нашу модель.
Давайте создадим представление «datamanipulation» в myapp / views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)
Связывание моделей
Django ORM предлагает 3 способа связать модели —
Одним из первых случаев, которые мы увидим здесь, являются отношения «один ко многим». Как видно из приведенного выше примера, компания Dreamreal может иметь несколько онлайн-сайтов. Определение этого отношения осуществляется с помощью django.db.models.ForeignKey —
MyApp / models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"
Как вы можете видеть в нашем обновленном myapp / models.py, мы добавили онлайн-модель и связали ее с нашей моделью Dreamreal.
Давайте проверим, как все это работает через оболочку manage.py —
Сначала давайте создадим несколько компаний (записи Dreamreal) для тестирования в нашей оболочке Django —
$python manage.py shell >>> from myapp.models import Dreamreal, Online >>> dr1 = Dreamreal() >>> dr1.website = 'company1.com' >>> dr1.name = 'company1' >>> dr1.mail = 'contact@company1' >>> dr1.phonenumber = '12345' >>> dr1.save() >>> dr2 = Dreamreal() >>> dr1.website = 'company2.com' >>> dr2.website = 'company2.com' >>> dr2.name = 'company2' >>> dr2.mail = 'contact@company2' >>> dr2.phonenumber = '56789' >>> dr2.save()
Теперь некоторые хостинговые домены —
>>> on1 = Online() >>> on1.company = dr1 >>> on1.domain = "site1.com" >>> on2 = Online() >>> on2.company = dr1 >>> on2.domain = "site2.com" >>> on3 = Online() >>> on3.domain = "site3.com" >>> dr2 = Dreamreal.objects.all()[2] >>> on3.company = dr2 >>> on1.save() >>> on2.save() >>> on3.save()
Получить доступ к атрибуту хостинговой компании (Dreamreal entry) из онлайн-домена просто —
>>> on1.company.name
И если мы хотим знать весь онлайн-домен, размещенный компанией в Dreamreal, мы будем использовать код —
>>> dr1.online_set.all()
Чтобы получить QuerySet, обратите внимание, что все методы манипуляции, которые мы видели ранее (filter, all, exclude, order_by ….)
Вы также можете получить доступ к атрибутам связанной модели для операций фильтрации, например, вы хотите получить все онлайн-домены, в которых имя Dreamreal содержит «company» —
>>> Online.objects.filter(company__name__contains = 'company'
Примечание. Этот тип запроса только поддерживается для базы данных SQL. Это не будет работать для нереляционной БД, где нет объединений и есть два «_».
Но это не единственный способ связать модели, у вас также есть OneToOneField, ссылка, которая гарантирует, что связь между двумя объектами уникальна. Если бы мы использовали OneToOneField в нашем примере выше, это означало бы, что для каждой записи Dreamreal возможна только одна запись Online, а другим способом -.
И последнее, ManyToManyField для (nn) отношения между таблицами. Обратите внимание, что они актуальны для баз данных на основе SQL.
Джанго — перенаправление страниц
Перенаправление страницы необходимо по многим причинам в веб-приложении. Возможно, вы захотите перенаправить пользователя на другую страницу, когда происходит определенное действие, или в основном в случае ошибки. Например, когда пользователь входит на ваш сайт, его часто перенаправляют либо на главную домашнюю страницу, либо на его личную панель инструментов. В Django перенаправление выполняется методом ‘redirect’.
Метод ‘redirect’ принимает в качестве аргумента: URL-адрес, на который вы хотите быть перенаправлены как строка A представления имени.
Myapp / views пока выглядит следующим образом —
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)
Давайте изменим представление hello для перенаправления на djangoproject.com и нашей viewArticle для перенаправления на наш внутренний «/ myapp / article». Для этого myapp / view.py изменится на —
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)
В приведенном выше примере сначала мы импортировали перенаправление из django.shortcuts, а для перенаправления на официальный сайт Django мы просто передали полный URL-адрес методу redirect в виде строки, а для второго примера (представление viewArticle) — перенаправление Метод принимает имя представления и его параметры в качестве аргументов.
Получив доступ к / myapp / hello, вы увидите следующий экран —
И доступ к / myapp / article / 42, даст вам следующий экран —
Также можно указать, является ли перенаправление временным или постоянным, добавив параметр constant = True. Пользователь не увидит никакой разницы, но это детали, которые поисковые системы учитывают при ранжировании вашего сайта.
Также помните, что параметр ‘name’ мы определили в нашем url.py при отображении URL-адресов —
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),
Это имя (здесь статья) может использоваться в качестве аргумента для метода ‘redirect’, тогда наше перенаправление viewArticle может быть изменено с —
def viewArticle(request, articleId): """ A view that display an article based on his ID""" text = "Displaying article Number : %s" %articleId return redirect(viewArticles, year = "2045", month = "02")
К —
def viewArticle(request, articleId): """ A view that display an article based on his ID""" text = "Displaying article Number : %s" %articleId return redirect(articles, year = "2045", month = "02")
Примечание. Существует также функция для генерации URL; он используется так же, как перенаправление; обратный метод (django.core.urlresolvers.reverse). Эта функция не возвращает объект HttpResponseRedirect, а просто строку, содержащую URL-адрес представления, скомпилированный с любым переданным аргументом.
Джанго — Отправка электронной почты
Django поставляется с готовым и простым в использовании световым движком для отправки электронной почты. Как и в Python, вам нужно импортировать smtplib. В Django вам просто нужно импортировать django.core.mail. Чтобы начать отправку электронной почты, отредактируйте файл проекта settings.py и установите следующие параметры:
-
EMAIL_HOST — сервер smtp.
-
EMAIL_HOST_USER — учетные данные для входа на сервер SMTP.
-
EMAIL_HOST_PASSWORD — Учетные данные для пароля для сервера SMTP.
-
EMAIL_PORT — порт сервера smtp.
-
EMAIL_USE_TLS или _SSL — True, если безопасное соединение.
EMAIL_HOST — сервер smtp.
EMAIL_HOST_USER — учетные данные для входа на сервер SMTP.
EMAIL_HOST_PASSWORD — Учетные данные для пароля для сервера SMTP.
EMAIL_PORT — порт сервера smtp.
EMAIL_USE_TLS или _SSL — True, если безопасное соединение.
Отправка простого электронного письма
Давайте создадим представление «sendSimpleEmail» для отправки простого электронного письма.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "paul@polo.com", [emailto])
return HttpResponse('%s'%res)
Вот детали параметров send_mail —
-
тема — тема электронной почты.
-
сообщение — E-mail body.
-
from_email — электронная почта от.
-
receient_list — Список адресов электронной почты получателей.
-
fail_silently — Bool, если false send_mail вызовет исключение в случае ошибки.
-
auth_user — Логин пользователя, если он не установлен в settings.py.
-
auth_password — пароль пользователя, если он не установлен в settings.py.
-
соединение — E-mail backend.
-
html_message — (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
тема — тема электронной почты.
сообщение — E-mail body.
from_email — электронная почта от.
receient_list — Список адресов электронной почты получателей.
fail_silently — Bool, если false send_mail вызовет исключение в случае ошибки.
auth_user — Логин пользователя, если он не установлен в settings.py.
auth_password — пароль пользователя, если он не установлен в settings.py.
соединение — E-mail backend.
html_message — (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
Давайте создадим URL для доступа к нашему представлению —
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)
Так что при доступе к /myapp/simpleemail/polo@gmail.com вы получите следующую страницу —
Отправка нескольких писем с помощью send_mass_mail
Метод возвращает количество успешно доставленных сообщений. Это то же самое, что send_mail, но принимает дополнительный параметр; datatuple, тогда наше представление sendMassEmail будет —
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', 'polo@polo.com', [emailto1])
msg2 = ('subject 2', 'message 2', 'polo@polo.com', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('% s '%res)
Давайте создадим URL для доступа к нашему представлению —
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)
При доступе к /myapp/massemail/polo@gmail.com/sorex@gmail.com/ мы получаем —
Подробности параметров send_mass_mail —
-
datatuples — кортеж, в котором каждый элемент похож (тема, сообщение, от_почты, список получателей).
-
fail_silently — Bool, если false send_mail вызовет исключение в случае ошибки.
-
auth_user — Логин пользователя, если он не установлен в settings.py.
-
auth_password — пароль пользователя, если он не установлен в settings.py.
-
соединение — E-mail backend.
datatuples — кортеж, в котором каждый элемент похож (тема, сообщение, от_почты, список получателей).
fail_silently — Bool, если false send_mail вызовет исключение в случае ошибки.
auth_user — Логин пользователя, если он не установлен в settings.py.
auth_password — пароль пользователя, если он не установлен в settings.py.
соединение — E-mail backend.
Как вы можете видеть на изображении выше, два сообщения были успешно отправлены.
Примечание. В этом примере мы используем Python smtp debuggingserver, который вы можете запустить с помощью —
$python -m smtpd -n -c DebuggingServer localhost:1025
Это означает, что все отправленные вами электронные письма будут напечатаны на stdout, а фиктивный сервер работает на localhost: 1025.
Отправка электронной почты администраторам и менеджерам с помощью методов mail_admins и mail_manager
Эти методы отправляют электронные письма администраторам сайта, как определено в параметре ADMINS файла settings.py, и менеджерам сайта, как определено в параметре MANAGERS файла settings.py. Давайте предположим, что наши параметры ADMINS и MANAGERS выглядят так:
ADMINS = ((‘polo’, ‘polo@polo.com’),)
МЕНЕДЖЕРЫ = ((«popoli», «popoli@polo.com»),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse(' %s '%res)
Приведенный выше код отправит электронное письмо каждому администратору, указанному в разделе ADMINS.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse(' %s '%res)
Приведенный выше код отправит электронное письмо каждому менеджеру, указанному в разделе МЕНЕДЖЕРЫ.
Параметры детали —
-
Тема — тема электронной почты.
-
сообщение — E-mail body.
-
fail_silently — Bool, если false send_mail вызовет исключение в случае ошибки.
-
соединение — E-mail backend.
-
html_message — (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
Тема — тема электронной почты.
сообщение — E-mail body.
fail_silently — Bool, если false send_mail вызовет исключение в случае ошибки.
соединение — E-mail backend.
html_message — (новое в Django 1.7), если оно присутствует, электронное письмо будет составным / альтернативным.
Отправка HTML электронной почты
Отправка HTML-сообщения в Django> = 1.7 так же просто, как —
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "paul@polo.com",
["polo@gmail.com"], html_message=")
Это создаст многочастную / альтернативную электронную почту.
Но для Django <1.7 отправка HTML-сообщений осуществляется через класс django.core.mail.EmailMessage, затем вызывается «send» для объекта —
Давайте создадим представление «sendHTMLEmail» для отправки электронного письма в формате HTML.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "paul@polo.com", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse(' %s '%res)
Детали параметров для создания класса EmailMessage —
-
Тема — тема электронной почты.
-
сообщение — тело письма в HTML.
-
from_email — электронная почта от.
-
to — Список адресов электронной почты получателей.
-
bcc — Список адресов электронной почты получателей «Bcc».
-
соединение — E-mail backend.
Тема — тема электронной почты.
сообщение — тело письма в HTML.
from_email — электронная почта от.
to — Список адресов электронной почты получателей.
bcc — Список адресов электронной почты получателей «Bcc».
соединение — E-mail backend.
Давайте создадим URL для доступа к нашему представлению —
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)
При доступе к /myapp/htmlemail/polo@gmail.com мы получаем —
Отправка электронной почты с вложением
Это делается с помощью метода attach в объекте EmailMessage.
Вид для отправки электронной почты с вложением будет —
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = " Comment tu vas? "
email = EmailMessage("my subject", html_content, "paul@polo.com", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse(' %s '%res)
Подробности о вложенных аргументах —
-
filename — имя файла для вложения.
-
content — содержимое файла для вложения.
-
mimetype — тип mime содержимого вложения.
filename — имя файла для вложения.
content — содержимое файла для вложения.
mimetype — тип mime содержимого вложения.
Джанго — общие взгляды
В некоторых случаях написание представлений, как мы видели ранее, действительно тяжело. Представьте, что вам нужна статическая страница или страница листинга. Django предлагает простой способ установить те простые представления, которые называются общими представлениями.
В отличие от классических представлений, общие представления являются классами, а не функциями. Django предлагает набор классов для универсальных представлений в django.views.generic, и каждое универсальное представление является одним из тех классов или классов, которые наследуются от одного из них.
Есть 10+ общих классов —
>>> import django.views.generic >>> dir(django.views.generic) ['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView', 'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView', 'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView', 'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__', '__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates', 'detail', 'edit', 'list']
Это вы можете использовать для общего вида. Давайте посмотрим на некоторый пример, чтобы увидеть, как это работает.
Статические страницы
Давайте опубликуем статическую страницу из шаблона «static.html».
Наш static.html —
<html>
<body>
This is a static page!!!
</body>
</html>
Если бы мы сделали это так, как мы узнали раньше, нам пришлось бы изменить myapp / views.py на —
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})
и myapp / urls.py, чтобы быть —
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)
Лучший способ — использовать общие представления. Для этого наш myapp / views.py станет —
from django.views.generic import TemplateView class StaticView(TemplateView): template_name = "static.html"
И наш myapp / urls.py мы будем —
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)
При доступе к / myapp / static вы получаете —
Для того же результата мы также можем сделать следующее —
- Без изменений в views.py
- Измените файл url.py на —
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)
Как видите, вам просто нужно изменить файл url.py во втором методе.
Список и отображение данных из БД
Мы собираемся перечислить все записи в нашей модели Dreamreal. Это легко сделать с помощью универсального класса представления ListView. Отредактируйте файл url.py и обновите его как —
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)
На данный момент важно отметить, что переменная, передаваемая шаблонному представлению, является object_list. Если вы хотите назвать его самостоятельно, вам нужно добавить аргумент context_object_name в метод as_view. Тогда url.py станет —
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)
Связанный шаблон будет тогда —
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}
При доступе к / myapp / dreamreals / появится следующая страница —
Джанго — Обработка форм
Создание форм в Django действительно похоже на создание модели. Здесь снова нам просто нужно наследовать от класса Django, и атрибуты класса будут полями формы. Давайте добавим файл forms.py в папку myapp для хранения форм наших приложений. Мы создадим форму входа.
MyApp / forms.py
#-*- coding: utf-8 -*- from django import forms class LoginForm(forms.Form): user = forms.CharField(max_length = 100) password = forms.CharField(widget = forms.PasswordInput())
Как видно выше, тип поля может принимать аргумент «виджет» для рендеринга html; в нашем случае мы хотим, чтобы пароль был скрыт, а не отображен. Многие другие виджеты присутствуют в Django: DateInput для дат, CheckboxInput для флажков и т. Д.
Использование формы в представлении
Существует два вида HTTP-запросов: GET и POST. В Django объект запроса, передаваемый в качестве параметра вашему представлению, имеет атрибут «method», в котором задается тип запроса, и ко всем данным, передаваемым через POST, можно получить доступ через словарь request.POST.
Давайте создадим вид входа в систему в нашем myapp / views.py —
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})
Представление будет отображать результат формы входа в систему, размещенной через loggedin.html . Чтобы проверить это, нам сначала понадобится шаблон формы входа. Давайте назовем это login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
Шаблон отобразит форму входа и опубликует результат в нашем представлении входа выше. Вы, вероятно, заметили тег в шаблоне, который просто предотвращает атаку межсайтовых запросов (CSRF) на ваш сайт.
{% csrf_token %}
После того, как у нас есть шаблон входа в систему, нам нужен шаблон loggedin.html, который будет отображаться после обработки формы.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>
Теперь нам просто нужна наша пара URL, чтобы начать: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))
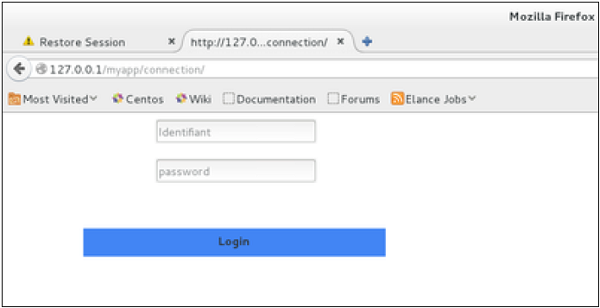
При доступе к «/ myapp / connection» мы получим следующий шаблон login.html:
На бланке сообщения форма действительна. В нашем случае обязательно заполните два поля, и вы получите —
В случае, если ваше имя пользователя поло, и вы забыли пароль. Вы получите следующее сообщение —
Используя нашу собственную проверку формы
В приведенном выше примере при проверке формы —
MyLoginForm.is_valid()
Мы использовали только самопроверочный движок Django, в нашем случае просто убедившись, что поля обязательны для заполнения. Теперь давайте попробуем убедиться, что пользователь, пытающийся войти, присутствует в нашей БД как запись Dreamreal. Для этого измените myapp / forms.py на —
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return username
Теперь, после вызова метода is_valid, мы получим правильный вывод, только если пользователь находится в нашей базе данных. Если вы хотите проверить поле вашей формы, просто добавьте метод, начинающийся с «clean_», а затем имя вашего поля в классе формы. Повышение формы. ValidationError важен.
Django — загрузка файлов
Как правило, для веб-приложения полезно загружать файлы (изображение профиля, песни, PDF, слова …). Давайте обсудим, как загружать файлы в этой главе.
Загрузка изображения
Перед началом игры с изображением убедитесь, что у вас установлена библиотека изображений Python (PIL). Теперь, чтобы проиллюстрировать загрузку изображения, давайте создадим форму профиля в нашем myapp / forms.py —
#-*- coding: utf-8 -*- from django import forms class ProfileForm(forms.Form): name = forms.CharField(max_length = 100) picture = forms.ImageFields()
Как видите, основное отличие здесь — это только формы . ImageField . ImageField убедится, что загруженный файл является изображением. Если нет, проверка формы не удастся.
Теперь давайте создадим модель «Профиль», чтобы сохранить загруженный профиль. Это делается в myapp / models.py —
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"
Как вы можете видеть для модели, ImageField принимает обязательный аргумент: upload_to . Это место на жестком диске, где будут сохранены ваши изображения. Обратите внимание, что параметр будет добавлен в параметр MEDIA_ROOT, определенный в вашем файле settings.py.
Теперь, когда у нас есть Форма и Модель, давайте создадим представление в myapp / views.py —
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())
Не пропустите часть, есть изменение при создании ProfileForm, мы добавили второй параметр: request.FILES . Если не пройти, проверка формы не удастся, давая сообщение, что изображение пустое.
Теперь нам просто нужен шаблон save.html и шаблон profile.html для формы и страницы перенаправления —
myapp / templates / save.html —
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>
myapp / templates / profile.html —
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
Далее нам нужна пара URL-адресов, чтобы начать работу: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)
При доступе к «/ myapp / profile» мы получим следующий шаблон profile.html:
И на пост формы, сохраненный шаблон будет отображаться —
У нас есть пример для изображения, но если вы хотите загрузить другой тип файла, а не просто изображение, просто замените ImageField в Model и Form на FileField .
Django — Настройка Apache
До сих пор в наших примерах мы использовали веб-сервер Django dev. Но этот сервер только для тестирования и не подходит для производственной среды. После запуска вам понадобится настоящий сервер, такой как Apache, Nginx и т. Д. Давайте обсудим Apache в этой главе.
Обслуживание приложений Django через Apache осуществляется с помощью mod_wsgi. Поэтому прежде всего убедитесь, что у вас установлены Apache и mod_wsgi. Помните, когда мы создавали наш проект и смотрели на структуру проекта, это выглядело как —
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.py
Файл wsgi.py обеспечивает связь между Django и Apache.
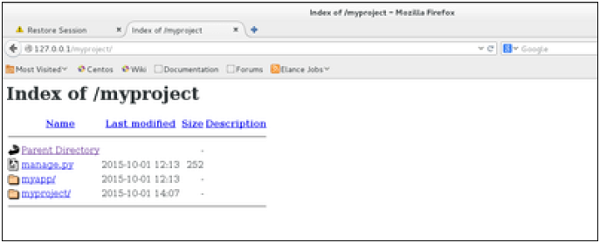
Допустим, мы хотим поделиться нашим проектом (myproject) с Apache. Нам просто нужно настроить Apache для доступа к нашей папке. Предположим, мы поместили нашу папку myproject в папку по умолчанию «/ var / www / html». На этом этапе доступ к проекту будет осуществляться через 127.0.0.1/myproject. В результате Apache просто перечислит папку, как показано на следующем снимке.
Как видно, Apache не работает с Django. Для этого нужно настроить Apache в httpd.conf. Итак, откройте httpd.conf и добавьте следующую строку —
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>
Если вы можете получить доступ к странице входа в систему как 127.0.0.1/myapp/connection, вы увидите следующую страницу —
Django — Обработка печенья
Иногда вам может потребоваться сохранить некоторые данные для каждого посетителя сайта в соответствии с требованиями вашего веб-приложения. Всегда имейте в виду, что файлы cookie сохраняются на стороне клиента, и в зависимости от уровня безопасности браузера клиента настройка файлов cookie может иногда работать, а иногда — нет.
Чтобы проиллюстрировать обработку файлов cookie в Django, давайте создадим систему, используя систему входа, которую мы создали ранее. Система будет держать вас в системе в течение X минут, и по истечении этого времени вы выйдете из приложения.
Для этого вам нужно настроить два куки, last_connection и username.
Во-первых, давайте изменим наш вид входа в систему, чтобы сохранить наши имена пользователя и файлы cookie last_connection —
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return response
Как видно из вышеприведенного представления, настройка cookie выполняется методом set_cookie, который вызывается в ответе, а не в запросе, и также обратите внимание, что все значения cookie возвращаются в виде строки.
Давайте теперь создадим formView для формы входа в систему, где мы не будем отображать форму, если cookie установлен и не старше 10 секунд —
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})
Как видно из приведенного выше описания формы, доступ к установленному вами файлу cookie осуществляется через атрибут COOKIES (dict) запроса.
Теперь давайте изменим файл url.py, чтобы изменить URL, чтобы он соответствовал нашему новому представлению —
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))
При доступе к / myapp / connection вы получите следующую страницу —
И вы будете перенаправлены на следующий экран при отправке —
Теперь, если вы попытаетесь снова получить доступ к / myapp / connection в диапазоне 10 секунд, вы будете перенаправлены на второй экран напрямую. И если вы снова получите доступ к / myapp / connection из этого диапазона, вы получите форму входа (экран 1).
Джанго — Сессии
Как обсуждалось ранее, мы можем использовать файлы cookie на стороне клиента для хранения большого количества полезных данных для веб-приложения. Ранее мы видели, что мы можем использовать файлы cookie на стороне клиента для хранения различных данных, полезных для нашего веб-приложения. Это приводит к множеству дыр в безопасности в зависимости от важности данных, которые вы хотите сохранить.
По соображениям безопасности в Django есть структура сеанса для обработки файлов cookie. Сеансы используются для абстрагирования приема и отправки файлов cookie, данные сохраняются на стороне сервера (как в базе данных), а файл cookie на стороне клиента просто имеет идентификатор сеанса для идентификации. Сессии также полезны, чтобы избежать случаев, когда браузер пользователя настроен на «не принимать» куки.
Настройка сессий
В Django включение сеанса выполняется в вашем проекте settings.py путем добавления нескольких строк в опции MIDDLEWARE_CLASSES и INSTALLED_APPS . Это должно быть сделано при создании проекта, но это всегда полезно знать, поэтому MIDDLEWARE_CLASSES должно иметь:
'django.contrib.sessions.middleware.SessionMiddleware'
И INSTALLED_APPS должен иметь —
'django.contrib.sessions'
По умолчанию Django сохраняет информацию о сеансе в базе данных (таблица или коллекция django_session), но вы можете настроить механизм для хранения информации, используя другие способы, такие как: в файле или в кэше .
Когда сеанс включен, каждый запрос (первый аргумент любого представления в Django) имеет атрибут сеанса (dict).
Давайте создадим простой пример, чтобы увидеть, как создавать и сохранять сеансы. Ранее мы создали простую систему входа в систему (см. Главу «Обработка форм в Django» и главу «Обработка cookie-файлов Django»). Давайте сохраним имя пользователя в файле cookie, чтобы при выходе из нашей страницы входа в систему вы не увидели форму входа. По сути, давайте сделаем нашу систему входа в систему, используемую в Django Cookies, более безопасной за счет сохранения куки-файлов на стороне сервера.
Для этого сначала давайте изменим наше представление входа в систему, чтобы сохранить нашу серверную часть имени пользователя cookie —
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}
Затем давайте создадим представление formView для формы входа в систему, где мы не будем отображать форму, если установлен cookie —
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
Теперь давайте изменим файл url.py, чтобы изменить URL, чтобы он соответствовал нашему новому представлению —
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))
При доступе к / myapp / connection вы увидите следующую страницу —
И вы будете перенаправлены на следующую страницу —
Теперь, если вы попытаетесь снова получить доступ к / myapp / connection, вы будете перенаправлены на второй экран напрямую.
Давайте создадим простое представление выхода из системы, которое стирает наши куки.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")
И соедините его с URL для выхода из системы в myapp / url.py
url(r'^logout/', 'logout', name = 'logout'),
Теперь, если вы получите доступ к / myapp / logout, вы получите следующую страницу —
Если вы снова войдете в / myapp / connection, вы получите форму входа (экран 1).
Еще несколько возможных действий с использованием сессий
Мы видели, как хранить и получать доступ к сеансу, но хорошо знать, что атрибут сеанса запроса имеет некоторые другие полезные действия, такие как —
-
set_expiry ( значение ) — устанавливает время истечения сеанса.
-
get_expiry_age () — возвращает количество секунд до истечения этого сеанса.
-
get_expiry_date () — Возвращает дату окончания этой сессии.
-
clear_expired () — удаляет просроченные сеансы из хранилища сеансов.
-
get_expire_at_browser_close () — Возвращает либо True, либо False, в зависимости от того, истек ли срок действия файлов cookie сеанса пользователя при закрытии веб-браузера пользователя.
set_expiry ( значение ) — устанавливает время истечения сеанса.
get_expiry_age () — возвращает количество секунд до истечения этого сеанса.
get_expiry_date () — Возвращает дату окончания этой сессии.
clear_expired () — удаляет просроченные сеансы из хранилища сеансов.
get_expire_at_browser_close () — Возвращает либо True, либо False, в зависимости от того, истек ли срок действия файлов cookie сеанса пользователя при закрытии веб-браузера пользователя.
Джанго — Кэширование
Кэширование чего-либо — это сохранение результата дорогостоящего вычисления, чтобы вы не выполняли его в следующий раз, когда оно вам понадобится. Ниже приведен псевдокод, объясняющий, как работает кэширование.
given a URL, try finding that page in the cache if the page is in the cache: return the cached page else: generate the page save the generated page in the cache (for next time) return the generated page
Django поставляется с собственной системой кеширования, которая позволяет вам сохранять динамические страницы, чтобы избежать их повторного расчета при необходимости. Хорошим моментом в Django Cache Framework является то, что вы можете кэшировать —
- Вывод конкретного вида.
- Часть шаблона.
- Весь ваш сайт.
Чтобы использовать кеш в Django, первое, что нужно сделать, — это установить, где будет находиться кеш. Каркас кеша предлагает различные возможности — кеш можно сохранить в базе данных, в файловой системе или непосредственно в памяти. Настройка производится в файле settings.py вашего проекта.
Настройка кэша в базе данных
Просто добавьте следующее в файл settings.py проекта —
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}
Чтобы это работало и чтобы завершить настройку, нам нужно создать кеш-таблицу «my_table_name». Для этого вам нужно сделать следующее —
python manage.py createcachetable
Настройка кэша в файловой системе
Просто добавьте следующее в файл settings.py проекта —
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}
Настройка кэша в памяти
Это наиболее эффективный способ кэширования, чтобы использовать его, вы можете использовать один из следующих вариантов в зависимости от библиотеки привязки Python, которую вы выбрали для кэша памяти:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}
Или же
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}
Кеширование всего сайта
Самый простой способ использования кеша в Django — это кеширование всего сайта. Это делается путем редактирования опции MIDDLEWARE_CLASSES в проекте settings.py. Следующее необходимо добавить к опции —
MIDDLEWARE_CLASSES += ( 'django.middleware.cache.UpdateCacheMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.cache.FetchFromCacheMiddleware', )
Обратите внимание, что здесь важен порядок, обновление должно предшествовать промежуточному ПО Fetch.
Затем в том же файле, вам нужно установить —
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage. CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.
Кэширование представления
Если вы не хотите кэшировать весь сайт, вы можете кэшировать определенный вид. Это делается с помощью декоратора cache_page , поставляемого с Django. Допустим, мы хотим кэшировать результат представления viewArticles —
from django.views.decorators.cache import cache_page @cache_page(60 * 15) def viewArticles(request, year, month): text = "Displaying articles of : %s/%s"%(year, month) return HttpResponse(text)
Как вы можете видеть cache_page занимает несколько секунд вы хотите просмотреть результат в кэше в качестве параметра. В нашем примере выше, результат будет кэшироваться в течение 15 минут.
Примечание. Как мы уже видели, вышеупомянутый вид был отображен на
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)
Поскольку URL принимает параметры, каждый отдельный вызов будет кэшироваться отдельно. Например, запрос к / myapp / article / 02/2007 будет кэшироваться отдельно в / myapp / article / 03/2008.
Кэширование представления также может быть выполнено напрямую в файле url.py. Тогда следующее имеет тот же результат, что и выше. Просто отредактируйте файл myapp / url.py и измените связанный сопоставленный URL-адрес (см. Выше) на —
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)
И, конечно же, он больше не нужен в myapp / views.py.
Кэширование фрагмента шаблона
Вы также можете кэшировать части шаблона, это делается с помощью тега кеша . Давайте возьмем наш шаблон hello.html —
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
А для кеширования блока контента наш шаблон станет —
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}
Как вы можете видеть выше, тег кэша будет принимать 2 параметра — время, в которое вы хотите, чтобы блок был кэширован (в секундах), и имя, которое будет присвоено фрагменту кэша.
Джанго — Комментарии
Прежде чем начать, обратите внимание, что среда комментариев Django устарела, начиная с версии 1.5. Теперь вы можете использовать внешнюю функцию для этого, но если вы все еще хотите использовать ее, она все еще включена в версии 1.6 и 1.7. Начиная с версии 1.8 его нет, но вы все равно можете получить код в другой учетной записи GitHub.
Каркас комментариев позволяет легко прикреплять комментарии к любой модели в вашем приложении.
Чтобы начать использовать структуру комментариев Django —
Отредактируйте файл settings.py проекта и добавьте «django.contrib.sites» и «django.contrib.comments» в параметр INSTALLED_APPS —
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)
Получить идентификатор сайта —
>>> from django.contrib.sites.models import Site >>> Site().save() >>> Site.objects.all()[0].id u'56194498e13823167dd43c64'
Установите идентификатор, который вы получите в файле settings.py —
SITE_ID = u'56194498e13823167dd43c64'
Синхронизировать БД, чтобы создать все комментарии таблицы или коллекции —
python manage.py syncdb
Добавьте URL-адреса приложения комментариев в urls.py вашего проекта —
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),
Теперь, когда у нас есть установленный фреймворк, давайте изменим наши привет-шаблоны, чтобы отслеживать комментарии к нашей модели Dreamreal. Мы будем перечислять, сохранять комментарии для конкретной записи Dreamreal, имя которой будет передано в качестве параметра в URL-адрес / myapp / hello.
Dreamreal Model
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"
привет вид
def hello(request, Name): today = datetime.datetime.now().date() daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] dreamreal = Dreamreal.objects.get(name = Name) return render(request, 'hello.html', locals())
шаблон hello.html
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}
Наконец, URL-адрес сопоставления с нашим привет-представлением —
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),
Сейчас,
-
В нашем шаблоне (hello.html) загрузите структуру комментариев с помощью — {% load comments%}
-
Мы получаем количество комментариев для объекта Dreamreal, передаваемых представлением — {% get_comment_count для dreamreal as comment_count%}
-
Мы получаем список комментариев для объектов — {% render_comment_list для dreamreal%}
-
Мы отображаем форму комментариев по умолчанию — {% render_comment_form для dreamreal%}
В нашем шаблоне (hello.html) загрузите структуру комментариев с помощью — {% load comments%}
Мы получаем количество комментариев для объекта Dreamreal, передаваемых представлением — {% get_comment_count для dreamreal as comment_count%}
Мы получаем список комментариев для объектов — {% render_comment_list для dreamreal%}
Мы отображаем форму комментариев по умолчанию — {% render_comment_form для dreamreal%}
При доступе к / myapp / hello / steve вы получите информацию о комментариях для записи Dreamreal, которую зовут Steve. Доступ к этому URL даст вам —
После публикации комментария вы будете перенаправлены на следующую страницу —
Если вы снова перейдете в / myapp / hello / steve, вы увидите следующую страницу —
Как видите, количество комментариев теперь равно 1, и у вас есть комментарий под строкой списка комментариев.
Джанго — RSS
Django поставляется с фреймворком для создания каналов синдикации. С его помощью вы можете создавать каналы RSS или Atom, просто создав подкласс django.contrib.syndication.views.Feed .
Давайте создадим канал для последних комментариев, сделанных в приложении (см. Также главу Django — Comments Framework). Для этого давайте создадим myapp / feeds.py и определим наш фид (вы можете размещать ваши фиды в любом месте в своей структуре кода).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})
-
В нашем ленте класса атрибуты title , link и description соответствуют стандартным элементам RSS <title> , <link> и <description> .
-
Метод items возвращает элементы, которые должны идти в ленте, как элемент item. В нашем случае последние пять комментариев.
-
Метод item_title , получит то, что будет заголовком для нашего элемента фида. В нашем случае заголовком будет имя пользователя.
-
Метод item_description , получит то, что будет в качестве описания для нашего элемента фида. В нашем случае сам комментарий.
-
Метод item_link создаст ссылку на полный элемент. В нашем случае это приведет вас к комментарию.
В нашем ленте класса атрибуты title , link и description соответствуют стандартным элементам RSS <title> , <link> и <description> .
Метод items возвращает элементы, которые должны идти в ленте, как элемент item. В нашем случае последние пять комментариев.
Метод item_title , получит то, что будет заголовком для нашего элемента фида. В нашем случае заголовком будет имя пользователя.
Метод item_description , получит то, что будет в качестве описания для нашего элемента фида. В нашем случае сам комментарий.
Метод item_link создаст ссылку на полный элемент. В нашем случае это приведет вас к комментарию.
Теперь, когда у нас есть наш канал, давайте добавим представление комментариев в views.py для отображения нашего комментария —
from django.contrib.comments import Comment def comment(request, object_pk): mycomment = Comment.objects.get(object_pk = object_pk) text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p> text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p> return HttpResponse(text)
Нам также нужны некоторые URL в нашем myapp urls.py для отображения —
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)
При доступе к / myapp / latest / comments / вы получите наш канал —
Затем, нажав на одно из имен пользователей, вы получите: / myapp / comment / comment_id, как определено в нашем представлении комментариев ранее, и вы получите —
Таким образом, определение RSS-канала — это всего лишь вопрос подкласса класса Feed и обеспечения определения URL-адресов (один для доступа к каналу и один для доступа к элементам канала). Так же, как комментарий, это может быть прикреплено к любой модели в вашем приложении.
Джанго — Аякс
Ajax по сути представляет собой комбинацию технологий, которые объединены вместе, чтобы уменьшить количество загрузок страниц. Обычно мы используем Ajax для облегчения работы конечного пользователя. Использование Ajax в Django может быть сделано напрямую с помощью библиотеки Ajax, такой как JQuery или других. Допустим, вы хотите использовать JQuery, тогда вам нужно скачать и обслуживать библиотеку на вашем сервере через Apache или другие. Затем используйте его в своем шаблоне, точно так же, как при разработке любого Ajax-приложения.
Другой способ использования Ajax в Django — это использование инфраструктуры Django Ajax. Наиболее часто используемым является django-dajax, который является мощным инструментом для простой и сверхбыстрой разработки логики асинхронного представления в веб-приложениях с использованием Python и почти без исходного кода JavaScript. Он поддерживает четыре самых популярных фреймворка Ajax: Prototype, jQuery, Dojo и MooTools.
Использование Django-dajax
Первое, что нужно сделать, это установить django-dajax. Это можно сделать с помощью easy_install или pip —
$ pip install django_dajax $ easy_install django_dajax
Это автоматически установит django-dajaxice, требуемый django-dajax. Затем нам нужно настроить как dajax, так и dajaxice.
Добавьте dajax и dajaxice в ваш проект settings.py в опции INSTALLED_APPS —
INSTALLED_APPS += ( 'dajaxice', 'dajax' )
Убедитесь, что в том же файле settings.py у вас есть следующее —
TEMPLATE_LOADERS = ( 'django.template.loaders.filesystem.Loader', 'django.template.loaders.app_directories.Loader', 'django.template.loaders.eggs.Loader', ) TEMPLATE_CONTEXT_PROCESSORS = ( 'django.contrib.auth.context_processors.auth', 'django.core.context_processors.debug', 'django.core.context_processors.i18n', 'django.core.context_processors.media', 'django.core.context_processors.static', 'django.core.context_processors.request', 'django.contrib.messages.context_processors.messages' ) STATICFILES_FINDERS = ( 'django.contrib.staticfiles.finders.FileSystemFinder', 'django.contrib.staticfiles.finders.AppDirectoriesFinder', 'dajaxice.finders.DajaxiceFinder', ) DAJAXICE_MEDIA_PREFIX = 'dajaxice'
Теперь перейдите в файл myapp / url.py и убедитесь, что у вас есть следующее, чтобы установить URL-адреса dajax и загрузить js-файлы статистики dajax —
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()
Давайте создадим простую форму, основанную на нашей модели Dreamreal, для ее хранения, используя Ajax (значит, не обновлять).
Сначала нам нужна форма Dreamreal в myapp / form.py.
class DreamrealForm(forms.Form): website = forms.CharField(max_length = 100) name = forms.CharField(max_length = 100) phonenumber = forms.CharField(max_length = 50) email = forms.CharField(max_length = 100)
Затем нам нужен файл ajax.py в нашем приложении: myapp / ajax.py. Вот где наша логика, где мы помещаем функцию, которая будет сохранять нашу форму, а затем возвращать всплывающее окно —
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()
Теперь давайте создадим шаблон dreamreal.html, который имеет нашу форму —
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>
Добавьте представление, которое идет с шаблоном в myapp / views.py —
def dreamreal(request): form = DreamrealForm() return render(request, 'dreamreal.html', locals())
Добавьте соответствующий URL в myapp / urls.py —
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),
Теперь давайте добавим необходимое в наш шаблон, чтобы заставить работать Ajax —
Вверху файла добавьте —
{% load static %}
{% load dajaxice_templatetags %}
А в разделе <head> нашего шаблона dreamreal.html добавьте —
Мы используем библиотеку JQuery для этого примера, поэтому добавим —
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>
Функция Ajax, которая будет вызываться по клику —
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>
Обратите внимание, что вам нужен «jquery-1.11.3.min.js» в вашем каталоге статических файлов, а также jquery.dajax.core.js. Чтобы убедиться, что все статические файлы dajax обслуживаются в вашем статическом каталоге, запустите —
$python manage.py collectstatic
Примечание. Иногда jquery.dajax.core.js может отсутствовать, если это произойдет, просто загрузите исходный код, возьмите этот файл и поместите его в вашу статическую папку.
Вы увидите следующий экран при доступе к / myapp / dreamreal / —
После отправки вы получите следующий экран —