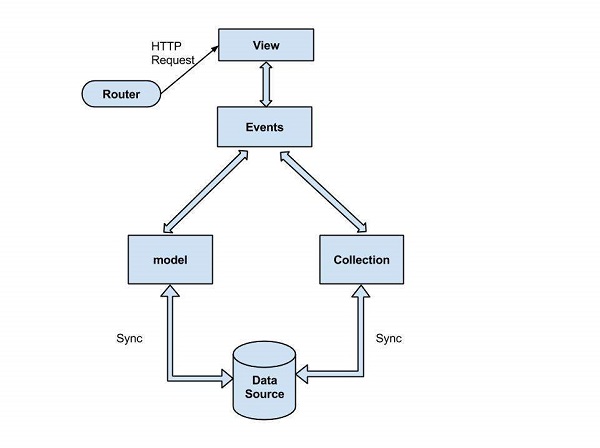
BackboneJS дает структуру веб-приложениям, которая позволяет разделить бизнес-логику и логику пользовательского интерфейса. В этой главе мы собираемся обсудить архитектурный стиль приложения BackboneJS для реализации пользовательских интерфейсов. Следующая диаграмма показывает архитектуру BackboneJS —
Архитектура BackboneJS содержит следующие модули —
- HTTP-запрос
- маршрутизатор
- Посмотреть
- События
- модель
- Коллекция
- Источник данных
Давайте теперь обсудим все модули в деталях.
HTTP-запрос
HTTP-клиент отправляет HTTP-запрос на сервер в форме сообщения с запросом, в котором веб-браузеры, поисковые системы и т. Д. Действуют как HTTP-клиенты. Пользователь запрашивает файл, такой как документы, изображения и т. Д., Используя протокол HTTP-запроса. На приведенной выше диаграмме видно, что HTTP-клиент использует маршрутизатор для отправки клиентского запроса.
маршрутизатор
Он используется для маршрутизации приложений на стороне клиента и связывает их с действиями и событиями, используя URL-адреса. Это URL-представление объектов приложения. Этот URL-адрес изменяется вручную пользователем. URL используется магистралью, чтобы он мог понять, какое состояние приложения должно быть отправлено или представлено пользователю.
Маршрутизатор представляет собой механизм, который может копировать URL-адреса для достижения представления. Маршрутизатор требуется, когда веб-приложения предоставляют ссылки, закладки и общие URL-адреса для важных местоположений в приложении.
В приведенной выше архитектуре маршрутизатор отправляет HTTP-запрос в View. Это полезная функция, когда приложению требуется возможность маршрутизации.
Посмотреть
Представления BackboneJS отвечают за то, как и что отображать в нашем приложении, и они не содержат разметки HTML для приложения. Он определяет идею представления данных модели пользователю. Представления используются для отражения того, «как выглядит ваша модель данных».
Классы представлений ничего не знают о HTML и CSS, и каждое представление может обновляться независимо при изменении модели без перезагрузки всей страницы. Он представляет логический блок пользовательского интерфейса в DOM.
Как показано в приведенной выше архитектуре, представление представляет пользовательский интерфейс, который отвечает за отображение ответа на пользовательский запрос, выполненный с использованием маршрутизатора.
События
События являются основными частями любого приложения. Он связывает пользовательские события пользователя с приложением. Они могут быть смешаны в любом объекте и способны связывать и запускать пользовательские события. Вы можете связать пользовательские события, используя желаемое имя по вашему выбору.
Как правило, события обрабатываются синхронно с потоком их программ. В вышеприведенной архитектуре вы можете видеть, когда происходит событие, оно представляет данные модели с помощью представления.
модель
Это сердце приложения JavaScript, которое извлекает и заполняет данные. Модели содержат данные приложения, логику данных и представляют базовый объект данных в рамках.
Модели представляют бизнес-объекты с некоторой бизнес-логикой и бизнес-проверками. Они в основном используются для хранения данных и бизнес-логики. Модели могут быть получены и сохранены в хранилище данных. Модель берет HTTP-запрос от событий, передаваемых представлением с использованием маршрутизатора, синхронизирует данные из базы данных и отправляет ответ клиенту.
Коллекция
Коллекция — это набор моделей, который связывает события, когда модель была изменена в коллекции. Коллекция содержит список моделей, которые могут быть обработаны в цикле, и поддерживает сортировку и фильтрацию. При создании коллекции мы можем определить, какой тип модели будет иметь эта коллекция вместе с экземпляром свойств. Любое событие, вызванное на модели, также сработает на коллекции в модели.
Он также принимает запрос из представления, связывает события и синхронизирует данные с запрошенными данными и отправляет ответ обратно клиенту HTTP.
Источник данных
Это соединение, устанавливаемое к базе данных с сервера, которое содержит информацию, запрашиваемую у клиента. Процесс архитектуры BackboneJS можно описать, как показано на следующих шагах:
-
Пользователь запрашивает данные с помощью маршрутизатора, который направляет приложения к событиям, используя URL-адреса.
-
Представление представляет данные модели для пользователя.
-
Модель и коллекция извлекают и заполняют данные из базы данных, связывая пользовательские события.
Пользователь запрашивает данные с помощью маршрутизатора, который направляет приложения к событиям, используя URL-адреса.
Представление представляет данные модели для пользователя.
Модель и коллекция извлекают и заполняют данные из базы данных, связывая пользовательские события.
В следующей главе мы поймем значение событий в BackboneJS.