BackboneJS очень прост в настройке и работе. В этой главе обсуждается загрузка и настройка библиотеки BackboneJS .
BackboneJS можно использовать двумя следующими способами:
- Загрузка библиотеки пользовательского интерфейса с официального сайта.
- Загрузка библиотеки пользовательского интерфейса из CDN.
Загрузка библиотеки пользовательского интерфейса с официального сайта
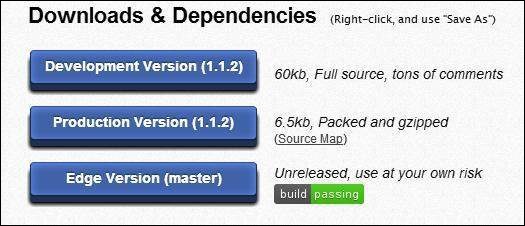
Когда вы откроете ссылку http://backbonejs.org/ , вы увидите скриншот, как показано ниже —
Как видите, есть три варианта загрузки этой библиотеки —
-
Версия для разработки — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите полную библиотеку JavaScript с исходным кодом .
-
Рабочая версия — Щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите файл библиотеки Backbone-min.js, который упакован и распакован.
-
Edge Version — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите неизданную версию , т.е. разработка продолжается; следовательно, вы должны использовать его на свой страх и риск.
Версия для разработки — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите полную библиотеку JavaScript с исходным кодом .
Рабочая версия — Щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите файл библиотеки Backbone-min.js, который упакован и распакован.
Edge Version — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите неизданную версию , т.е. разработка продолжается; следовательно, вы должны использовать его на свой страх и риск.
зависимости
BackboneJS зависит от следующих файлов JavaScript —
-
Underscore.js — это единственная жесткая зависимость, которую необходимо включить. Вы можете получить это отсюда .
-
jQuery.js — включите этот файл для сохранения RESTful, поддержки истории с помощью Backbone.Router и манипулирования DOM с помощью Backbone.View. Вы можете получить это отсюда .
-
json2.js — включите этот файл для поддержки старых версий Internet Explorer. Вы можете получить это отсюда .
Underscore.js — это единственная жесткая зависимость, которую необходимо включить. Вы можете получить это отсюда .
jQuery.js — включите этот файл для сохранения RESTful, поддержки истории с помощью Backbone.Router и манипулирования DOM с помощью Backbone.View. Вы можете получить это отсюда .
json2.js — включите этот файл для поддержки старых версий Internet Explorer. Вы можете получить это отсюда .
Скачать UI Library из CDNs
CDN или Сеть доставки контента — это сеть серверов, предназначенная для обслуживания файлов пользователям. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию BackboneJS из той же CDN, ее не нужно будет повторно загружать.
Как сказано выше, BackboneJS имеет зависимость следующего JavaScript —
- JQuery
- Нижнее подчеркивание
Следовательно, CDN для всего вышеперечисленного выглядит следующим образом:
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
Примечание. В этом руководстве мы используем версии библиотеки CDN.
пример
Давайте создадим простой пример, используя BackboneJS.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1"> <title>Hello World using Backbone.js</title> </head> <body> <!-- ========= --> <!-- Your HTML --> <!-- ========= --> <div id = "container">Loading...</div> <!-- ========= --> <!-- Libraries --> <!-- ========= --> <script src = "https://code.jquery.com/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscoremin.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script> <!-- =============== --> <!-- Javascript code --> <!-- =============== --> <script type = "text/javascript"> var AppView = Backbone.View.extend ({ // el - stands for element. Every view has an element associated with HTML content, will be rendered. el: '#container', // It's the first function called when this view is instantiated. initialize: function() { this.render(); }, // $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. //Like the Hello TutorialsPoint in this case. render: function() { this.$el.html("Hello TutorialsPoint!!!"); } }); var appView = new AppView(); </script> </body> </html>
Комментарии к коду говорят сами за себя. Еще несколько деталей приведены ниже —
В начале тега body есть HTML-код
<div id = "container">Loading...</div>
Это печатает Загрузка …
Далее мы добавили следующие CDN
<script src = "https://code.jquery.com/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script>
Далее у нас есть следующий скрипт —
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();
Комментарии говорят сами за себя. В последней строке мы инициализируем новый AppView () . Это выведет «Hello TutorialsPoint» в div с id = «container»
Сохраните эту страницу как myFirstExample.html . Откройте это в вашем браузере, и на экране появится следующий текст.