BackboneJS — Обзор
BackboneJS — это легкая библиотека JavaScript, которая позволяет разрабатывать и структурировать клиентские приложения, работающие в веб-браузере. Он предлагает MVC-фреймворк, который абстрагирует данные в модели, DOM — в представления и связывает эти два события.
История — BackboneJS был разработан Джереми Ашкенасом и первоначально был выпущен 13 октября 2010 года.
Когда использовать Backbone
-
Представьте, что вы создаете приложение с множеством строк кода, используя JavaScript или jQuery. В этом приложении, если вы —
-
добавить или заменить элементы DOM в приложении или
-
сделать несколько запросов или
-
показать анимацию в приложении или
-
добавить больше строк в ваш код,
тогда ваше приложение может стать сложным.
-
-
Если вам нужен лучший дизайн с меньшим количеством кода, то лучше использовать библиотеку BackboneJS, которая обеспечивает хорошую функциональность, хорошо организована и структурирована для разработки вашего приложения.
-
BackboneJS общается через события; это гарантирует, что вы не испортите приложение. Ваш код будет чище, приятнее и проще в обслуживании.
Представьте, что вы создаете приложение с множеством строк кода, используя JavaScript или jQuery. В этом приложении, если вы —
добавить или заменить элементы DOM в приложении или
сделать несколько запросов или
показать анимацию в приложении или
добавить больше строк в ваш код,
тогда ваше приложение может стать сложным.
Если вам нужен лучший дизайн с меньшим количеством кода, то лучше использовать библиотеку BackboneJS, которая обеспечивает хорошую функциональность, хорошо организована и структурирована для разработки вашего приложения.
BackboneJS общается через события; это гарантирует, что вы не испортите приложение. Ваш код будет чище, приятнее и проще в обслуживании.
Характеристики
Ниже приведен список функций BackboneJS —
-
BackboneJS позволяет разрабатывать приложения и интерфейс намного проще с помощью функций JavaScript.
-
BackboneJS предоставляет различные строительные блоки, такие как модели, представления, события, маршрутизаторы и коллекции для сборки клиентских веб-приложений.
-
Когда модель изменяется, она автоматически обновляет HTML вашего приложения.
-
BackboneJS — это простая библиотека, которая помогает разделить логику бизнес-интерфейса и пользовательского интерфейса.
-
Это бесплатная библиотека с открытым исходным кодом и содержит более 100 доступных расширений.
-
Он действует как основа для вашего проекта и помогает организовать ваш код.
-
Он управляет моделью данных, которая включает в себя пользовательские данные, и отображает эти данные на стороне сервера в том же формате, который записан на стороне клиента.
-
BackboneJS имеет мягкую зависимость с jQuery и жесткую зависимость с Underscore.js .
-
Это позволяет создавать клиентские веб-приложения или мобильные приложения в хорошо структурированном и организованном формате.
BackboneJS позволяет разрабатывать приложения и интерфейс намного проще с помощью функций JavaScript.
BackboneJS предоставляет различные строительные блоки, такие как модели, представления, события, маршрутизаторы и коллекции для сборки клиентских веб-приложений.
Когда модель изменяется, она автоматически обновляет HTML вашего приложения.
BackboneJS — это простая библиотека, которая помогает разделить логику бизнес-интерфейса и пользовательского интерфейса.
Это бесплатная библиотека с открытым исходным кодом и содержит более 100 доступных расширений.
Он действует как основа для вашего проекта и помогает организовать ваш код.
Он управляет моделью данных, которая включает в себя пользовательские данные, и отображает эти данные на стороне сервера в том же формате, который записан на стороне клиента.
BackboneJS имеет мягкую зависимость с jQuery и жесткую зависимость с Underscore.js .
Это позволяет создавать клиентские веб-приложения или мобильные приложения в хорошо структурированном и организованном формате.
BackboneJS — Настройка среды
BackboneJS очень прост в настройке и работе. В этой главе обсуждается загрузка и настройка библиотеки BackboneJS .
BackboneJS можно использовать двумя следующими способами:
- Загрузка библиотеки пользовательского интерфейса с официального сайта.
- Загрузка библиотеки пользовательского интерфейса из CDN.
Загрузка библиотеки пользовательского интерфейса с официального сайта
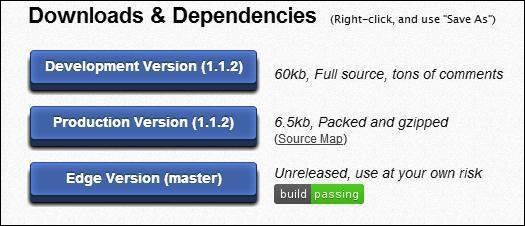
Когда вы откроете ссылку http://backbonejs.org/ , вы увидите скриншот, как показано ниже —
Как видите, есть три варианта загрузки этой библиотеки —
-
Версия для разработки — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите полную библиотеку JavaScript с исходным кодом .
-
Рабочая версия — Щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите файл библиотеки Backbone-min.js, который упакован и распакован.
-
Edge Version — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите неизданную версию , т.е. разработка продолжается; следовательно, вы должны использовать его на свой страх и риск.
Версия для разработки — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите полную библиотеку JavaScript с исходным кодом .
Рабочая версия — Щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите файл библиотеки Backbone-min.js, который упакован и распакован.
Edge Version — щелкните правой кнопкой мыши по этой кнопке и сохраните как, и вы получите неизданную версию , т.е. разработка продолжается; следовательно, вы должны использовать его на свой страх и риск.
зависимости
BackboneJS зависит от следующих файлов JavaScript —
-
Underscore.js — это единственная жесткая зависимость, которую необходимо включить. Вы можете получить это отсюда .
-
jQuery.js — включите этот файл для сохранения RESTful, поддержки истории с помощью Backbone.Router и манипулирования DOM с помощью Backbone.View. Вы можете получить это отсюда .
-
json2.js — включите этот файл для поддержки старых версий Internet Explorer. Вы можете получить это отсюда .
Underscore.js — это единственная жесткая зависимость, которую необходимо включить. Вы можете получить это отсюда .
jQuery.js — включите этот файл для сохранения RESTful, поддержки истории с помощью Backbone.Router и манипулирования DOM с помощью Backbone.View. Вы можете получить это отсюда .
json2.js — включите этот файл для поддержки старых версий Internet Explorer. Вы можете получить это отсюда .
Скачать UI Library из CDNs
CDN или Сеть доставки контента — это сеть серверов, предназначенная для обслуживания файлов пользователям. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию BackboneJS из той же CDN, ее не нужно будет повторно загружать.
Как сказано выше, BackboneJS имеет зависимость следующего JavaScript —
- JQuery
- Нижнее подчеркивание
Следовательно, CDN для всего вышеперечисленного выглядит следующим образом:
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
Примечание. В этом руководстве мы используем версии библиотеки CDN.
пример
Давайте создадим простой пример, используя BackboneJS.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1"> <title>Hello World using Backbone.js</title> </head> <body> <!-- ========= --> <!-- Your HTML --> <!-- ========= --> <div id = "container">Loading...</div> <!-- ========= --> <!-- Libraries --> <!-- ========= --> <script src = "https://code.jquery.com/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscoremin.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script> <!-- =============== --> <!-- Javascript code --> <!-- =============== --> <script type = "text/javascript"> var AppView = Backbone.View.extend ({ // el - stands for element. Every view has an element associated with HTML content, will be rendered. el: '#container', // It's the first function called when this view is instantiated. initialize: function() { this.render(); }, // $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. //Like the Hello TutorialsPoint in this case. render: function() { this.$el.html("Hello TutorialsPoint!!!"); } }); var appView = new AppView(); </script> </body> </html>
Комментарии к коду говорят сами за себя. Еще несколько деталей приведены ниже —
В начале тега body есть HTML-код
<div id = "container">Loading...</div>
Это печатает Загрузка …
Далее мы добавили следующие CDN
<script src = "https://code.jquery.com/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script>
Далее у нас есть следующий скрипт —
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();
Комментарии говорят сами за себя. В последней строке мы инициализируем новый AppView () . Это выведет «Hello TutorialsPoint» в div с id = «container»
Сохраните эту страницу как myFirstExample.html . Откройте это в вашем браузере, и на экране появится следующий текст.
BackboneJS — Приложения
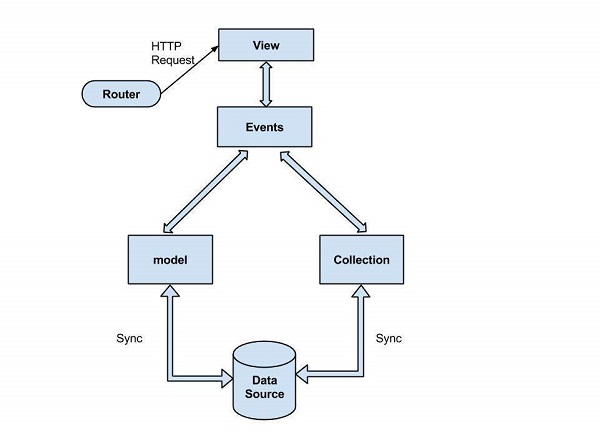
BackboneJS дает структуру веб-приложениям, которая позволяет разделить бизнес-логику и логику пользовательского интерфейса. В этой главе мы собираемся обсудить архитектурный стиль приложения BackboneJS для реализации пользовательских интерфейсов. Следующая диаграмма показывает архитектуру BackboneJS —
Архитектура BackboneJS содержит следующие модули —
- HTTP-запрос
- маршрутизатор
- Посмотреть
- События
- модель
- Коллекция
- Источник данных
Давайте теперь обсудим все модули в деталях.
HTTP-запрос
HTTP-клиент отправляет HTTP-запрос на сервер в форме сообщения с запросом, в котором веб-браузеры, поисковые системы и т. Д. Действуют как HTTP-клиенты. Пользователь запрашивает файл, такой как документы, изображения и т. Д., Используя протокол HTTP-запроса. На приведенной выше диаграмме видно, что HTTP-клиент использует маршрутизатор для отправки клиентского запроса.
маршрутизатор
Он используется для маршрутизации приложений на стороне клиента и связывает их с действиями и событиями, используя URL-адреса. Это URL-представление объектов приложения. Этот URL-адрес изменяется вручную пользователем. URL используется магистралью, чтобы он мог понять, какое состояние приложения должно быть отправлено или представлено пользователю.
Маршрутизатор представляет собой механизм, который может копировать URL-адреса для достижения представления. Маршрутизатор требуется, когда веб-приложения предоставляют ссылки, закладки и общие URL-адреса для важных местоположений в приложении.
В приведенной выше архитектуре маршрутизатор отправляет HTTP-запрос в View. Это полезная функция, когда приложению требуется возможность маршрутизации.
Посмотреть
Представления BackboneJS отвечают за то, как и что отображать в нашем приложении, и они не содержат разметки HTML для приложения. Он определяет идею представления данных модели пользователю. Представления используются для отражения того, «как выглядит ваша модель данных».
Классы представлений ничего не знают о HTML и CSS, и каждое представление может обновляться независимо при изменении модели без перезагрузки всей страницы. Он представляет логический блок пользовательского интерфейса в DOM.
Как показано в приведенной выше архитектуре, представление представляет пользовательский интерфейс, который отвечает за отображение ответа на пользовательский запрос, выполненный с использованием маршрутизатора.
События
События являются основными частями любого приложения. Он связывает пользовательские события пользователя с приложением. Они могут быть смешаны в любом объекте и способны связывать и запускать пользовательские события. Вы можете связать пользовательские события, используя желаемое имя по вашему выбору.
Как правило, события обрабатываются синхронно с потоком их программ. В вышеприведенной архитектуре вы можете видеть, когда происходит событие, оно представляет данные модели с помощью представления.
модель
Это сердце приложения JavaScript, которое извлекает и заполняет данные. Модели содержат данные приложения, логику данных и представляют базовый объект данных в рамках.
Модели представляют бизнес-объекты с некоторой бизнес-логикой и бизнес-проверками. Они в основном используются для хранения данных и бизнес-логики. Модели могут быть получены и сохранены в хранилище данных. Модель берет HTTP-запрос от событий, передаваемых представлением с использованием маршрутизатора, синхронизирует данные из базы данных и отправляет ответ клиенту.
Коллекция
Коллекция — это набор моделей, который связывает события, когда модель была изменена в коллекции. Коллекция содержит список моделей, которые могут быть обработаны в цикле, и поддерживает сортировку и фильтрацию. При создании коллекции мы можем определить, какой тип модели будет иметь эта коллекция вместе с экземпляром свойств. Любое событие, вызванное на модели, также сработает на коллекции в модели.
Он также принимает запрос из представления, связывает события и синхронизирует данные с запрошенными данными и отправляет ответ обратно клиенту HTTP.
Источник данных
Это соединение, устанавливаемое к базе данных с сервера, которое содержит информацию, запрашиваемую у клиента. Процесс архитектуры BackboneJS можно описать, как показано на следующих шагах:
-
Пользователь запрашивает данные с помощью маршрутизатора, который направляет приложения к событиям, используя URL-адреса.
-
Представление представляет данные модели для пользователя.
-
Модель и коллекция извлекают и заполняют данные из базы данных, связывая пользовательские события.
Пользователь запрашивает данные с помощью маршрутизатора, который направляет приложения к событиям, используя URL-адреса.
Представление представляет данные модели для пользователя.
Модель и коллекция извлекают и заполняют данные из базы данных, связывая пользовательские события.
В следующей главе мы поймем значение событий в BackboneJS.
BackboneJS — События
События способны связывать объекты и запускать пользовательские события, т.е. вы можете связывать пользовательские события, используя желаемое имя по нашему выбору.
В следующей таблице перечислены все методы, которые вы можете использовать для управления событиями BackboneJS —
| S.No. | Методы и описание |
|---|---|
| 1 | на
Он связывает событие с объектом и выполняет обратный вызов всякий раз, когда происходит событие. |
| 2 | от
Он удаляет функции обратного вызова или все события из объекта. |
| 3 | спусковой крючок
Он вызывает функции обратного вызова для данных событий. |
| 4 | один раз
Он расширяет класс backbone.Model при создании собственной модели магистрали. |
| 5 | слушать
Он сообщает одному объекту, чтобы прослушать событие другого объекта. |
| 6 | stopListening
Его можно использовать для остановки прослушивания событий на других объектах. |
| 7 | listenToOnce
Это вызывает listenTo только один раз перед удалением функции обратного вызова. |
Он связывает событие с объектом и выполняет обратный вызов всякий раз, когда происходит событие.
Он удаляет функции обратного вызова или все события из объекта.
Он вызывает функции обратного вызова для данных событий.
Он расширяет класс backbone.Model при создании собственной модели магистрали.
Он сообщает одному объекту, чтобы прослушать событие другого объекта.
Его можно использовать для остановки прослушивания событий на других объектах.
Это вызывает listenTo только один раз перед удалением функции обратного вызова.
Каталог встроенных событий
BackboneJS позволяет использовать глобальные события, где это необходимо в вашем приложении. Он содержит некоторые встроенные события с аргументами, как показано в следующей таблице:
| S.No. | События и описание |
|---|---|
| 1 |
«добавить» (модель, коллекция, варианты) Используется при добавлении модели в коллекцию. |
| 2 |
«удалить» (модель, коллекция, варианты) Удаляет модель из коллекции. |
| 3 |
«сброс» (коллекция, опции) Используется для сброса содержимого коллекции. |
| 4 |
«сортировать» (коллекция, варианты) Он используется, когда коллекция нуждается в восстановлении. |
| 5 |
«изменить» (модель, варианты) Он используется, когда необходимо внести изменения в атрибуты модели. |
| 6 |
«изменить: [атрибут]» (модель, значение, опции) Используется при обновлении атрибута. |
| 7 |
«уничтожить» (модель, коллекция, варианты) Он срабатывает, когда модель уничтожена. |
| 8 |
«запрос» (model_or_collection, xhr, параметры) Он используется, когда модель или коллекция начинает запрашивать сервер. |
| 9 |
«синхронизация» (model_or_collection, соответственно, параметры) Он используется, когда модель или коллекция успешно синхронизируются с сервером. |
| 10 |
«ошибка» (model_or_collection, соответственно, параметры) Активируется при возникновении ошибки при запросе к серверу. |
| 11 |
«неверно» (модель, ошибка, параметры) При сбое проверки модели возвращается неверное значение. |
| 12 |
«Маршрут: [имя]» (PARAMS) Когда есть конкретное совпадение маршрута, это событие может быть использовано. |
| 13 |
«Маршрут» (маршрут, PARAMS) Используется, когда есть совпадение с любым маршрутом. |
| 14 |
«маршрут» (роутер, маршрут, параметры) Используется историей, когда есть совпадение с любым маршрутом. |
| 15 |
«все» Он срабатывает для всех вызванных событий по имени передаваемого события в качестве первого аргумента. |
«добавить» (модель, коллекция, варианты)
Используется при добавлении модели в коллекцию.
«удалить» (модель, коллекция, варианты)
Удаляет модель из коллекции.
«сброс» (коллекция, опции)
Используется для сброса содержимого коллекции.
«сортировать» (коллекция, варианты)
Он используется, когда коллекция нуждается в восстановлении.
«изменить» (модель, варианты)
Он используется, когда необходимо внести изменения в атрибуты модели.
«изменить: [атрибут]» (модель, значение, опции)
Используется при обновлении атрибута.
«уничтожить» (модель, коллекция, варианты)
Он срабатывает, когда модель уничтожена.
«запрос» (model_or_collection, xhr, параметры)
Он используется, когда модель или коллекция начинает запрашивать сервер.
«синхронизация» (model_or_collection, соответственно, параметры)
Он используется, когда модель или коллекция успешно синхронизируются с сервером.
«ошибка» (model_or_collection, соответственно, параметры)
Активируется при возникновении ошибки при запросе к серверу.
«неверно» (модель, ошибка, параметры)
При сбое проверки модели возвращается неверное значение.
«Маршрут: [имя]» (PARAMS)
Когда есть конкретное совпадение маршрута, это событие может быть использовано.
«Маршрут» (маршрут, PARAMS)
Используется, когда есть совпадение с любым маршрутом.
«маршрут» (роутер, маршрут, параметры)
Используется историей, когда есть совпадение с любым маршрутом.
«все»
Он срабатывает для всех вызванных событий по имени передаваемого события в качестве первого аргумента.
BackboneJS — модель
Модели содержат динамические данные и их логику. Логика, такая как преобразования, проверки, вычисленные свойства и контроль доступа, подпадают под категорию Модели. Поскольку он содержит все данные приложения, модель также называется сердцем приложения JavaScript .
В следующей таблице перечислены все методы, которые вы можете использовать для манипулирования BackboneJS-моделью.
| S.No. | Методы и описание |
|---|---|
| 1 | простираться
Он расширяет класс backbone.Model при создании собственной модели магистрали. |
| 2 | инициализировать
Когда создается экземпляр модели, вызывается конструктор класса, и он вызывается путем определения функции инициализации при создании модели. |
| 3 | получить
Он получает значение атрибута в модели. |
| 4 | задавать
Он устанавливает значение атрибута в модели. |
| 5 | побег
Это похоже на функцию get , но возвращает экранированную HTML-версию атрибута модели. |
| 6 | имеет
Возвращает true, если значение атрибута определено с ненулевым значением или с неопределенным значением. |
| 7 | снята с охраны
Удаляет атрибут из базовой модели. |
| 8 | Чисто
Удаляет все атрибуты, в том числе атрибут id из базовой модели. |
| 9 | Я бы
Он однозначно определяет сущность модели, которая может быть установлена вручную при создании или заполнении модели или при сохранении модели на сервере. |
| 10 | idAttribute
Определяет уникальный идентификатор модели, который содержит имя члена класса, который будет использоваться как идентификатор. |
| 11 | чид
Это автоматически сгенерированный идентификатор клиента от Backbone, который однозначно идентифицирует модель на клиенте. |
| 12 | атрибуты
Атрибуты определяют свойство модели. |
| 13 | изменено
Изменяет все атрибуты, которые изменились после установки атрибутов с помощью метода set () . |
| 14 | по умолчанию
Устанавливает для модели значение по умолчанию, что означает, что если пользователь не указывает никаких данных, модель не будет иметь пустое свойство. |
| 15 | toJSON
Возвращает копию атрибутов в качестве объекта для строковой классификации JSON. |
| 16 | синхронизировать
Он используется для связи с сервером и для представления состояния модели. |
| 17 | получать
Примите данные с сервера, делегировав метод sync () в модели. |
| 18 | спасти
Сохраняет данные модели путем делегирования метода sync (), который читает и сохраняет модель каждый раз, когда Backbone вызывает ее. |
| 19 | уничтожить
Уничтожает или удаляет модель с сервера с помощью метода Backbone.sync, который делегирует HTTP-запрос «удалить». |
| 20 | утверждать
Если ввод недействителен, он возвращает указанное сообщение об ошибке или, если ввод верен, он ничего не указывает и просто отображает результат. |
| 21 | Ошибка проверки
Он отображает ошибку проверки, если проверка не пройдена или после запуска недействительного события. |
| 22 | является действительным
Он проверяет состояние модели с помощью метода validate (), а также проверяет валидации для каждого атрибута. |
| 23 | URL
Он используется для экземпляра модели и возвращает URL-адрес, где находится ресурс модели. |
| 24 | UrlRoot
Включает функцию URL-адреса, используя идентификатор модели для создания URL-адреса. |
| 25 | разбор
Возвращает данные модели путем прохождения через объект ответа и представляет данные в формате JSON. |
| 26 | клон
Он используется для создания глубокой копии модели или для копирования одного объекта модели в другой объект. |
| 27 | hasChanged
Возвращает true, если атрибут изменяется с момента последнего набора . |
| 28 | новый
Определяет, является ли модель новой или существующей. |
| 29 | changedAttributes
Он возвращает атрибуты модели, которые изменились с момента последнего набора, либо становятся ложными, если атрибутов нет. |
| 30 | предыдущий
Он определяет предыдущее значение измененного атрибута. |
| 31 | previousAttributes
Возвращает состояние всех атрибутов до последнего события изменения. |
Он расширяет класс backbone.Model при создании собственной модели магистрали.
Когда создается экземпляр модели, вызывается конструктор класса, и он вызывается путем определения функции инициализации при создании модели.
Он получает значение атрибута в модели.
Он устанавливает значение атрибута в модели.
Это похоже на функцию get , но возвращает экранированную HTML-версию атрибута модели.
Возвращает true, если значение атрибута определено с ненулевым значением или с неопределенным значением.
Удаляет атрибут из базовой модели.
Удаляет все атрибуты, в том числе атрибут id из базовой модели.
Он однозначно определяет сущность модели, которая может быть установлена вручную при создании или заполнении модели или при сохранении модели на сервере.
Определяет уникальный идентификатор модели, который содержит имя члена класса, который будет использоваться как идентификатор.
Это автоматически сгенерированный идентификатор клиента от Backbone, который однозначно идентифицирует модель на клиенте.
Атрибуты определяют свойство модели.
Изменяет все атрибуты, которые изменились после установки атрибутов с помощью метода set () .
Устанавливает для модели значение по умолчанию, что означает, что если пользователь не указывает никаких данных, модель не будет иметь пустое свойство.
Возвращает копию атрибутов в качестве объекта для строковой классификации JSON.
Он используется для связи с сервером и для представления состояния модели.
Примите данные с сервера, делегировав метод sync () в модели.
Сохраняет данные модели путем делегирования метода sync (), который читает и сохраняет модель каждый раз, когда Backbone вызывает ее.
Уничтожает или удаляет модель с сервера с помощью метода Backbone.sync, который делегирует HTTP-запрос «удалить».
Если ввод недействителен, он возвращает указанное сообщение об ошибке или, если ввод верен, он ничего не указывает и просто отображает результат.
Он отображает ошибку проверки, если проверка не пройдена или после запуска недействительного события.
Он проверяет состояние модели с помощью метода validate (), а также проверяет валидации для каждого атрибута.
Он используется для экземпляра модели и возвращает URL-адрес, где находится ресурс модели.
Включает функцию URL-адреса, используя идентификатор модели для создания URL-адреса.
Возвращает данные модели путем прохождения через объект ответа и представляет данные в формате JSON.
Он используется для создания глубокой копии модели или для копирования одного объекта модели в другой объект.
Возвращает true, если атрибут изменяется с момента последнего набора .
Определяет, является ли модель новой или существующей.
Он возвращает атрибуты модели, которые изменились с момента последнего набора, либо становятся ложными, если атрибутов нет.
Он определяет предыдущее значение измененного атрибута.
Возвращает состояние всех атрибутов до последнего события изменения.
Методы подчеркивания
Существует шесть методов Underscore.js, которые обеспечивают их функциональность для использования в Backbone.Model.
| S.No. | Методы и описание |
|---|---|
| 1 |
_.keys (объект) Он используется для доступа к перечисляемым свойствам объекта. |
| 2 |
_.values (объект) Используется для получения значений свойств объекта. |
| 3 |
_.pairs (объект) Он описывает свойства объекта в терминах пар ключ-значение. |
| 4 |
_.invert (объект) Возвращает копию объекта, в котором ключи стали значениями и наоборот. |
| 5 |
_.pick (объект, * ключи) Возвращает копию объекта и указывает, какие ключи подобрать. |
| 6 |
_.omit (объект, * ключи) Возвращает копию объекта и указывает, какие ключи пропустить. |
_.keys (объект)
Он используется для доступа к перечисляемым свойствам объекта.
_.values (объект)
Используется для получения значений свойств объекта.
_.pairs (объект)
Он описывает свойства объекта в терминах пар ключ-значение.
_.invert (объект)
Возвращает копию объекта, в котором ключи стали значениями и наоборот.
_.pick (объект, * ключи)
Возвращает копию объекта и указывает, какие ключи подобрать.
_.omit (объект, * ключи)
Возвращает копию объекта и указывает, какие ключи пропустить.
BackboneJS — Коллекция
Коллекции — это упорядоченные наборы Моделей. Нам просто нужно расширить класс коллекции магистрали, чтобы создать нашу собственную коллекцию. Любое событие, которое запускается на модели в коллекции, также будет запускаться непосредственно в коллекции. Это позволяет вам прослушивать изменения определенных атрибутов в любой модели в коллекции.
В следующей таблице перечислены все методы, которые вы можете использовать для манипулирования BackboneJS-Collection —
| S.No. | Методы и описание |
|---|---|
| 1 | простираться
Расширяет класс коллекции магистрали для создания коллекции. |
| 2 | модель
Чтобы указать класс модели, нам нужно переопределить свойство модели класса коллекции. |
| 3 | инициализировать
Когда создается экземпляр модели, он вызывается путем определения функции инициализации при создании коллекции. |
| 4 | модели
Массив моделей, которые создаются внутри коллекции. |
| 5 | toJSON
Возвращает копию атрибутов модели, используя формат JSON в коллекции. |
| 6 | синхронизировать
Он представляет состояние модели и использует Backbone.sync для отображения состояния коллекции. |
| 7 | добавлять
Добавить модель или массив моделей в коллекцию. |
| 8 | Удалить
Удаляет модель или массив моделей из коллекции. |
| 9 | сброс
Он сбрасывает коллекцию и заполняет ее новым массивом моделей или очищает всю коллекцию. |
| 10 | задавать
Он используется для обновления коллекции набором элементов в модели. Если какая-либо новая модель найдена, элементы будут добавлены в эту модель. |
| 11 | получить
Он используется для извлечения модели из коллекции с помощью idor cid . |
| 12 | в
Получить модель из коллекции, используя указанный индекс. |
| 13 | От себя
Он похож на метод add (), который принимает массив моделей и помещает модели в коллекцию. |
| 14 | поп
Он похож на метод remove (), который принимает массив моделей и удаляет модели из коллекции. |
| 15 | unshift
Добавить указанную модель в начале коллекции. |
| 16 | сдвиг
Удаляет первый элемент из коллекции. |
| 17 | ломтик
Отображает мелкую копию элементов из модели коллекции. |
| 18 | длина
Подсчитывает количество моделей в коллекции. |
| 19 | компаратор
Используется для сортировки предметов в коллекции. |
| 20 | Сортировать
Сортирует элементы в коллекции и использует свойство компаратора для сортировки элементов. |
| 21 | срывать
Извлекает атрибуты из модели в коллекции. |
| 22 | где
Он используется для отображения модели с помощью соответствующего атрибута в коллекции. |
| 23 | findWhere
Возвращает модель, которая соответствует указанному атрибуту в коллекции. |
| 24 | URL
Он создает экземпляр коллекции и возвращает, где расположены ресурсы. |
| 25 | разбор
Возвращает данные коллекции, проходя через объект ответа, и представляет данные в формате JSON. |
| 26 | клон
Возвращает мелкую копию указанного объекта. |
| 27 | получать
Он извлекает данные из модели в коллекции с использованием метода синхронизации. |
| 28 | Создайте
Создает новый экземпляр модели в коллекции. |
Расширяет класс коллекции магистрали для создания коллекции.
Чтобы указать класс модели, нам нужно переопределить свойство модели класса коллекции.
Когда создается экземпляр модели, он вызывается путем определения функции инициализации при создании коллекции.
Массив моделей, которые создаются внутри коллекции.
Возвращает копию атрибутов модели, используя формат JSON в коллекции.
Он представляет состояние модели и использует Backbone.sync для отображения состояния коллекции.
Добавить модель или массив моделей в коллекцию.
Удаляет модель или массив моделей из коллекции.
Он сбрасывает коллекцию и заполняет ее новым массивом моделей или очищает всю коллекцию.
Он используется для обновления коллекции набором элементов в модели. Если какая-либо новая модель найдена, элементы будут добавлены в эту модель.
Он используется для извлечения модели из коллекции с помощью idor cid .
Получить модель из коллекции, используя указанный индекс.
Он похож на метод add (), который принимает массив моделей и помещает модели в коллекцию.
Он похож на метод remove (), который принимает массив моделей и удаляет модели из коллекции.
Добавить указанную модель в начале коллекции.
Удаляет первый элемент из коллекции.
Отображает мелкую копию элементов из модели коллекции.
Подсчитывает количество моделей в коллекции.
Используется для сортировки предметов в коллекции.
Сортирует элементы в коллекции и использует свойство компаратора для сортировки элементов.
Извлекает атрибуты из модели в коллекции.
Он используется для отображения модели с помощью соответствующего атрибута в коллекции.
Возвращает модель, которая соответствует указанному атрибуту в коллекции.
Он создает экземпляр коллекции и возвращает, где расположены ресурсы.
Возвращает данные коллекции, проходя через объект ответа, и представляет данные в формате JSON.
Возвращает мелкую копию указанного объекта.
Он извлекает данные из модели в коллекции с использованием метода синхронизации.
Создает новый экземпляр модели в коллекции.
Методы подчеркивания
В следующей таблице перечислены методы Underscore.js, которые предоставляют их функциональные возможности для использования в коллекции Backbone.Collection .
| S.No. | Методы и описание |
|---|---|
| 1 |
_.each (список, повторяемый, [контекст]) Итерирует каждый из элементов в коллекции, используя функцию iteratee. |
| 2 |
_.map (список, повторяемый, [контекст]) Он отображает каждое значение и отображает их в новом массиве значений с помощью функции iteratee . |
| 3 |
_.reduce (список, повторяемый, памятка, [контекст]) Он сводит список значений в единое значение и также известен как inject и foldl . |
| 4 |
_.reduceRight (список, повтор, памятка, [контекст]) Это правильная ассоциативная версия Reduce . |
| 5 |
_.find (список, предикат, [контекст]) Он находит каждое значение и возвращает первое, которое проходит предикат или тест. |
| 6 |
_.filter (список, предикат, [контекст]) Он фильтрует каждое значение и возвращает массив значений, который проходит предикат или тест. |
| 7 |
_.reject (список, предикат, [контекст]) Это возвращает отклоненные элементы в списке, которые не передают предсказанные значения. |
| 8 |
_.every (список, предикат, [контекст]) Возвращает true, если элементы в списке проходят предсказанные значения. |
| 9 |
_.some (список, предикат, [контекст]) Возвращает true, если элементы в списке проходят предсказанные значения. |
| 10 |
_.contains (список, значение, [fromIndex]) Возвращает true, если значение присутствует в списке. |
| 11 |
_.invoke (список, methodName, * аргументы) Он вызывает имя метода с использованием methodName () для каждого значения в списке. |
| 12 |
_.max (список, [iteratee], [context]) Указывает максимальное значение в списке. |
| 13 |
_.min (список, [iteratee], [context]) Указывает минимальное значение в списке. |
| 14 |
_.sortBy (список, [iteratee], [context]) Возвращает отсортированные элементы в порядке возрастания, используя iteratee в списке. |
| 15 |
_.groupBy (список, [iteratee], [context]) Он делит значения коллекции на наборы, сгруппированные с использованием итератора в списке. |
| 16 |
_.shuffle (список) Возвращает перемешанную копию списка. |
| 17 |
_.toArray (список) Он определяет массив списка. |
| 18 |
_.size (список) Он определяет количество значений в списке. |
| 19 |
_.first (массив, [n]) Он определяет первый элемент массива в списке. |
| 20 |
_.initial (массив, [n]) Он возвращает все, но указывает последнюю запись массива в списке. |
| 21 |
_.last (массив, [n]) Указывает последний элемент массива в списке. |
| 22 |
_.rest (массив, [индекс]) Он определяет остальные элементы в массиве. |
| 23 |
_.without (массив, * значения) Возвращает значения всех экземпляров, которые удалены в списке. |
| 24 |
_.indexOf (массив, значение, [isSorted]) Возвращает значение, если оно найдено по указанному индексу, или возвращает -1, если оно не найдено. |
| 25 |
_.indexOf (массив, значение, [fromIndex]) Возвращает последнее вхождение значения в массив или возвращает -1, если оно не найдено. |
| 26 |
_.isEmpty (объект) Возвращает true, если в списке нет значений. |
| 27 |
_.chain (OBJ) Возвращает завернутый объект. |
_.each (список, повторяемый, [контекст])
Итерирует каждый из элементов в коллекции, используя функцию iteratee.
_.map (список, повторяемый, [контекст])
Он отображает каждое значение и отображает их в новом массиве значений с помощью функции iteratee .
_.reduce (список, повторяемый, памятка, [контекст])
Он сводит список значений в единое значение и также известен как inject и foldl .
_.reduceRight (список, повтор, памятка, [контекст])
Это правильная ассоциативная версия Reduce .
_.find (список, предикат, [контекст])
Он находит каждое значение и возвращает первое, которое проходит предикат или тест.
_.filter (список, предикат, [контекст])
Он фильтрует каждое значение и возвращает массив значений, который проходит предикат или тест.
_.reject (список, предикат, [контекст])
Это возвращает отклоненные элементы в списке, которые не передают предсказанные значения.
_.every (список, предикат, [контекст])
Возвращает true, если элементы в списке проходят предсказанные значения.
_.some (список, предикат, [контекст])
Возвращает true, если элементы в списке проходят предсказанные значения.
_.contains (список, значение, [fromIndex])
Возвращает true, если значение присутствует в списке.
_.invoke (список, methodName, * аргументы)
Он вызывает имя метода с использованием methodName () для каждого значения в списке.
_.max (список, [iteratee], [context])
Указывает максимальное значение в списке.
_.min (список, [iteratee], [context])
Указывает минимальное значение в списке.
_.sortBy (список, [iteratee], [context])
Возвращает отсортированные элементы в порядке возрастания, используя iteratee в списке.
_.groupBy (список, [iteratee], [context])
Он делит значения коллекции на наборы, сгруппированные с использованием итератора в списке.
_.shuffle (список)
Возвращает перемешанную копию списка.
_.toArray (список)
Он определяет массив списка.
_.size (список)
Он определяет количество значений в списке.
_.first (массив, [n])
Он определяет первый элемент массива в списке.
_.initial (массив, [n])
Он возвращает все, но указывает последнюю запись массива в списке.
_.last (массив, [n])
Указывает последний элемент массива в списке.
_.rest (массив, [индекс])
Он определяет остальные элементы в массиве.
_.without (массив, * значения)
Возвращает значения всех экземпляров, которые удалены в списке.
_.indexOf (массив, значение, [isSorted])
Возвращает значение, если оно найдено по указанному индексу, или возвращает -1, если оно не найдено.
_.indexOf (массив, значение, [fromIndex])
Возвращает последнее вхождение значения в массив или возвращает -1, если оно не найдено.
_.isEmpty (объект)
Возвращает true, если в списке нет значений.
_.chain (OBJ)
Возвращает завернутый объект.
BackboneJS — Маршрутизатор
Маршрутизатор используется для маршрутизации приложений на стороне клиента и определяет URL-представление объекта приложения. Маршрутизатор требуется, когда веб-приложения предоставляют ссылки, закладки и общие URL-адреса для важных мест в приложении.
В следующей таблице перечислены методы, которые можно использовать для управления BackboneJS — Router —
| S.No. | Методы и описание |
|---|---|
| 1 | простираться
Это расширяет класс маршрутизатора магистрали. |
| 2 | маршруты
Он определяет URL-представление объектов приложений. |
| 3 | инициализировать
Он создает новый конструктор для создания экземпляра маршрутизатора. |
| 4 | маршрут
Это создает маршрут для маршрутизатора. |
| 5 | проводить
Используется для обновления URL в приложениях. |
| 6 | выполнять
Он используется, когда маршрут соответствует соответствующему обратному вызову. |
Это расширяет класс маршрутизатора магистрали.
Он определяет URL-представление объектов приложений.
Он создает новый конструктор для создания экземпляра маршрутизатора.
Это создает маршрут для маршрутизатора.
Используется для обновления URL в приложениях.
Он используется, когда маршрут соответствует соответствующему обратному вызову.
BackboneJS — История
Он отслеживает историю, сопоставляет соответствующий маршрут, запускает обратные вызовы для обработки событий и включает маршрутизацию в приложении.
Начните
Это единственный метод, который можно использовать для манипулирования BackboneJS-History . Он начинает прослушивать маршруты и управляет историей для закладок URL.
Синтаксис
Backbone.history.start(options)
параметры
options — опции включают параметры, такие как pushState и hashChange, используемые с историей.
пример
<!DOCTYPE html>
<html>
<head>
<title>History Example</title>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type = "text/javascript"></script>
</head>
<script type = "text/javascript">
//'Router' is a name of the router class
var Router = Backbone.Router.extend ({
//The 'routes' maps URLs with parameters to functions on your router
routes: {
"myroute" : "myFunc"
},
//'The function 'myFunc' defines the links for the route on the browser
myFunc: function (myroute) {
document.write(myroute);
}
});
//'router' is an instance of the Router
var router = new Router();
//Start listening to the routes and manages the history for bookmarkable URL's
Backbone.history.start();
</script>
<body>
<a href = "#route1">Route1 </a>
<a href = "#route2">Route2 </a>
<a href = "#route3">Route3 </a>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код:
-
Сохраните приведенный выше код в файле start.htm .
-
Откройте этот файл HTML в браузере.
Сохраните приведенный выше код в файле start.htm .
Откройте этот файл HTML в браузере.
ПРИМЕЧАНИЕ. — Вышеуказанные функции связаны с адресной строкой. Итак, когда вы откроете вышеуказанный код в браузере, он покажет результат следующим образом.
Нажмите здесь для демонстрации
BackboneJS — Синхронизация
Он используется для сохранения состояния модели на сервере.
В следующей таблице перечислены методы, которые можно использовать для управления BackboneJS-Sync —
| S.No. | Методы и описание |
|---|---|
| 1 | Backbone.sync
Сохраняет состояние модели на сервере. |
| 2 |
Backbone.ajax Он определяет пользовательскую функцию AJAX. |
| 3 | Backbone.emulateHTTP
Если ваш веб-сервер не поддерживает подход REST или HTTP, включите Backbone.emulateHTTP. |
| 4 | Backbone.emulateJSON
Он используется для обработки запросов, закодированных с помощью application / json , установив для метода значение true . |
Сохраняет состояние модели на сервере.
Backbone.ajax
Он определяет пользовательскую функцию AJAX.
Если ваш веб-сервер не поддерживает подход REST или HTTP, включите Backbone.emulateHTTP.
Он используется для обработки запросов, закодированных с помощью application / json , установив для метода значение true .
BackboneJS — Просмотр
Представления используются для отражения того, «как выглядит ваша модель данных». Они представляют данные модели для пользователя. Они обеспечивают идею представления данных модели пользователю. Он обрабатывает события пользовательского ввода, связывает события и методы, отображает модель или коллекцию и взаимодействует с пользователем.
В следующей таблице перечислены методы, которые можно использовать для манипулирования BackboneJS-Views .
| S.No. | Методы и описание |
|---|---|
| 1 | простираться
Он расширяет класс Backbone.View для создания пользовательского класса представления. |
| 2 | инициализировать
Он создает представление с использованием нового ключевого слова. |
| 3 | эль
Он определяет, какой элемент будет использоваться в качестве ссылки на представление. |
| 4 | $ эш
Он представляет объект jQuery для элемента представления. |
| 5 | SetElement
Он определяет существующий элемент DOM для другого элемента DOM. |
| 6 | атрибуты
Их можно использовать как атрибуты элемента DOM в классе представления. |
| 7 | $ (JQuery)
Он используется как селектор, который содержит функцию $ и выполняет запросы внутри элемента представления. |
| 8 | шаблон
При визуализации представления шаблон создает повторно используемые копии разметки и обеспечивает доступ к данным экземпляра. |
| 9 | оказывать
Содержит логику для рендеринга шаблона. |
| 10 | Удалить
Удаляет вид из DOM. |
| 11 | delegateEvents
Связывает элементы с указанными элементами DOM с помощью методов обратного вызова для обработки событий. |
| 12 | undelegateEvents
Он удаляет события делегата из представления. |
Он расширяет класс Backbone.View для создания пользовательского класса представления.
Он создает представление с использованием нового ключевого слова.
Он определяет, какой элемент будет использоваться в качестве ссылки на представление.
Он представляет объект jQuery для элемента представления.
Он определяет существующий элемент DOM для другого элемента DOM.
Их можно использовать как атрибуты элемента DOM в классе представления.
Он используется как селектор, который содержит функцию $ и выполняет запросы внутри элемента представления.
При визуализации представления шаблон создает повторно используемые копии разметки и обеспечивает доступ к данным экземпляра.
Содержит логику для рендеринга шаблона.
Удаляет вид из DOM.
Связывает элементы с указанными элементами DOM с помощью методов обратного вызова для обработки событий.
Он удаляет события делегата из представления.
BackboneJS — Утилита
Класс утилит определяет набор методов, используемых для реализации магистральной утилиты.
В следующей таблице перечислены методы, которые вы можете использовать для управления BackboneJS-Utility.
Он отображает исходное значение объекта Backbone и позволяет хранить ссылку на магистраль.
Это позволяет Backbone использовать определенный объект в качестве библиотеки DOM.