В этой главе подробно обсуждается еще одна особенность Ваадина, известная как Тема. В общем, тема означает каркас, который настраивается во время выполнения. Содержимое будет динамическим в зависимости от ответа, полученного на стороне сервера.
Vaadin предоставляет отличный интерфейс для использования темы в секунду с помощью собственного Java-компилятора SAAS. Функция темы предоставлена Vaadin, чтобы обеспечить настраиваемый стиль и внешний вид приложения. Тема представляет собой готовый шаблон, и разработчики должны настроить его, чтобы создать собственное приложение, которое экономит их время.
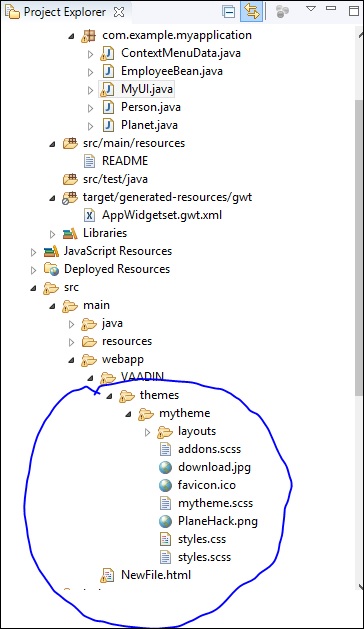
Вы можете найти все темы в Vaadin в папке темы, и каждая из подпапок может быть описана самостоятельно. Следовательно, также очень легко изменить код и настроить его. Любая тема может иметь два типа CSS-файлов — тип .saas и тип .css . Хотя Vaadin не имеет каких-либо ограничений на имя папки, всегда рекомендуется использовать имя папки, как вы можете заметить из приведенного выше изображения.
Доступны два вида тем — встроенные и пользовательские . В этом разделе они обсуждаются подробно.
Встроенная тема
Тема Vaadin встроена в аннотацию с названием темы, как показано ниже.
@Theme("mytheme")
public class MyUI extends UI {
Весь фон серого цвета при запуске приложения Vaadin взят из встроенных файлов CSS . Мы можем изменить эти файлы, чтобы сделать их пользовательской темой, которая является темой другого типа. Мы ничего не можем узнать о встроенных темах Vaadin. Все вышеперечисленные компоненты являются частью Vaadin Theme.
Пользовательская тема — создание и использование тем
Пользовательские темы размещаются в папке VAADIN / themes веб-приложения, в проекте Eclipse в папке WebContent или в src / main / webapp в проектах Maven. Эти места являются фиксированными и рекомендуется не менять для каких-либо требований. Чтобы определить тему SAAS с именем mytheme , необходимо поместить файл в папку mytheme в папке темы, а затем пересобрать проект. Vaadin автоматически создает свой собственный файл .css на лету, когда этого требует браузер.
Вы можете изменить содержимое стиля в файле CSS согласно вашему требованию. Однако, не забудьте построить проект еще раз, и он начнет отражаться в процессе.
Отзывчивая тема
Ваадин также поддерживает адаптивную тему. Адаптивная веб-страница может автоматически устанавливать размер шрифта в соответствии с размером экрана. В приложении Vaadin нам нужно добавить одну строку кода, чтобы сделать приложение полностью отзывчивым.
Давайте рассмотрим следующий пример, чтобы узнать больше о Ваадине. Внесите изменения в класс MyUI.java, как показано ниже.
package com.TutorialsMy.myApp; import java.io.File; import java.io.FileOutputStream; import java.io.OutputStream; import java.time.LocalDate; import java.util.Arrays; import java.util.List; import java.util.Locale; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.TreeData; import com.vaadin.icons.VaadinIcons; import com.vaadin.server.Responsive; import com.vaadin.server.UserError; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.AbsoluteLayout; import com.vaadin.ui.Alignment; import com.vaadin.ui.Button; import com.vaadin.ui.CustomLayout; import com.vaadin.ui.DateField; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.HorizontalSplitPanel; import com.vaadin.ui.Label; import com.vaadin.ui.Notification; import com.vaadin.ui.Panel; import com.vaadin.ui.TabSheet; import com.vaadin.ui.TextField; import com.vaadin.ui.Tree; import com.vaadin.ui.UI; import com.vaadin.ui.Upload; import com.vaadin.ui.Upload.Receiver; import com.vaadin.ui.VerticalLayout; import com.vaadin.ui.VerticalSplitPanel; import com.vaadin.ui.Window; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout hLayout = new VerticalLayout(); Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED); DateField date = new DateField(); date.setValue(LocalDate.now()); date.setLocale(new Locale("en","IND")); hLayout.addComponents(l1,date); hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER); Responsive.makeResponsive(hLayout); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Когда вы запускаете приведенный выше код, вы можете наблюдать следующий вывод в браузере.
Чтобы проверить отзывчивость макета, уменьшите браузер, и вы увидите, что панель и компонент макета будут соответственно менять свои размеры и форму.