Ваадин — Обзор
В этой главе будет представлен обзор Ваадина. Вы также сможете перечислить достоинства и недостатки работы с Ваадином, как только закончите с этой главой.
Что такое Ваадин?
Vaadin — это фреймворк для веб-разработки с открытым исходным кодом. Он поставляется со встроенной поддержкой сценариев Java и AJAX. Вы также можете включить в него внешние функции, используя Google Web toolkit. Vaadin экономит время разработчиков, так как он отображает богатый контент в браузере без помощи каких-либо файлов разметки. Все разметки и вспомогательные файлы будут создаваться во время выполнения с помощью фреймворка Vaadin. Vaadin использует Java в качестве языка программирования и поддерживает разработку как на стороне сервера, так и на стороне клиента.
Преимущества и недостатки
В этом разделе объясняются преимущества и недостатки использования Vaadin в вашем веб-приложении.
преимущества
Vaadin предлагает следующие преимущества для своих разработчиков —
Программирование на стороне сервера
Vaadin построен с использованием Java. Кроме того, разработчику не нужно использовать языки разметки для разработки веб-страницы. Vaadin также предоставляет всевозможную поддержку с помощью веб-инструментария Google.
Предлагает несколько вариантов
Vaadin предоставляет множество компонентов, макетов и разных слушателей по сравнению с любыми обычными веб-технологиями; следовательно, гораздо предпочтительнее использовать Ваадин.
Полностью объектно-ориентированный
Поскольку Vaadin основан на Java, он полностью объектно-ориентирован. Разработчик Java может легко разработать веб-сайт, просто имея представление о классах Vaadin и их использовании.
Легко учиться и интегрировать
Vaadin предоставляет поддержку плагинов, и его очень легко изучить и интегрировать с другими веб-фреймворками.
Недостатки
Ваадин предлагает своим разработчикам следующие недостатки:
Сложно найти квалифицированный персонал
Vaadin — это новейшая технология, поэтому должным образом квалифицированный персонал всегда востребован и может быть дорогостоящим. Следовательно, поиск ресурсов, которые могут решить сложную проблему с Ваадином, может быть трудным.
Размер файла Java Script
В зависимости от контекста размер динамических файлов сценариев Java может увеличиваться, что требует большего сервера для обеспечения его доступности через Интернет.
Не модный пользовательский интерфейс
Ваадин ориентирован на бизнес. Вы не можете создать какой-либо модный сайт, используя Vaadin.
Масштабируемость
Некоторые эксперты считают, что Vaadin не может конкурировать с другими технологиями на основе тонких клиентов, такими как Angular.js. Следовательно, Vaadin менее масштабируем, чем другие доступные технологии.
Ваадин — Настройка среды
В этой главе мы узнаем, как настроить локальную среду для разработки приложения Vaadin.
Шаги в установке Vaadin
Вам нужно будет выполнить шаги, указанные ниже, чтобы установить и использовать Vaadin в приложении.
Шаг 1 — установка Java 8
Ваадин использует JVM. Следовательно, необходимо использовать JDK 8 для вашей локальной среды разработки. Пожалуйста, обратитесь к официальному сайту Oracle, чтобы загрузить и установить версию JDK 8 или выше. Возможно, вам придется установить переменную окружения для JAVA так, чтобы она могла работать правильно. Чтобы проверить вашу установку в операционной системе Windows, нажмите java –version в командной строке, и в качестве вывода она покажет вам версию java, установленную в вашей системе.
Шаг 2 — установка IDE
Вы можете использовать любую среду, доступную онлайн. В следующей таблице приведены ссылки для загрузки различных IDE.
| Имя IDE | Ссылка для установки |
|---|---|
| Netbean | https://netbeans.org/downloads/ |
| Затмение | https://www.eclipse.org/downloads/ |
| Intellij | https://www.jetbrains.com/idea/download/#section=windows |
Какой бы IDE вы не использовали, убедитесь, что вы используете последнюю версию. Обратите внимание, что в этом руководстве мы используем Eclipse IDE.
Шаг 3 — Требования к серверу
В этом руководстве мы будем использовать Tomcat в качестве сервера приложений. В этой главе мы настроим наш сервер Tomcat в нашей системе. Если вы устанавливаете последнюю версию Netbean, вы можете напрямую установить Apache Tomcat вместе с Netbean IDE. Иначе, пожалуйста, загрузите последнюю версию TOMCAT с ее официального сайта . Сохраните извлеченные файлы Tomcat на диске C или в программных файлах, так как мы будем использовать эти файлы на следующих шагах.
Шаг 4 — Требования к клиенту
RichFaces является компонентом пользовательского интерфейса. Интернет-браузер будет выступать в качестве клиента для нашего приложения. Вы можете использовать любой современный интернет-браузер, такой как IE, Safari, Chrome и т. Д.
Шаг 5 — Настройка Eclipse
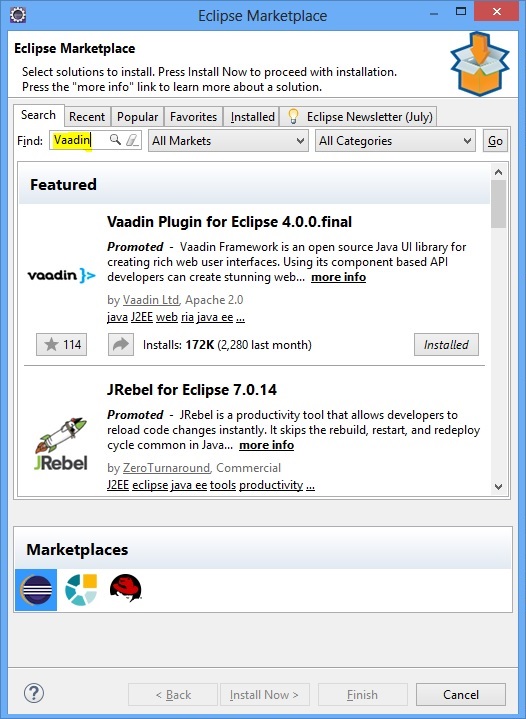
Перейдите на Eclipse Market Place и введите Vaadin в строке поиска. Вы найдете экран, как показано ниже. Нажмите кнопку Установить и установите ее.
Этот шаг может занять некоторое время, так как Eclipse должен загрузить все связанные файлы и установить их, а также сконфигурировать их с помощью последней IDE. После успешной установки Eclipse предложит вам выполнить быстрый перезапуск, поскольку новое изменение отразится только после того, как вы перезапустите его. После перезагрузки ваша локальная система готова к использованию приложения Vaadin.
Ваадин — Создание первого приложения
В предыдущей главе вы видели установку Vaadin в вашей локальной системе. В этой главе мы начнем с создания нашего первого приложения с использованием Vaadin. Напомним, что в этом руководстве мы используем Eclipse IDE.
Чтобы начать создавать свое первое приложение в Vaadin, откройте Eclipse IDE в своей локальной системе и выполните шаги, указанные ниже:
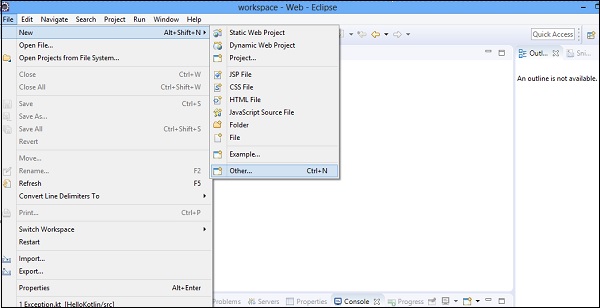
Шаг 1. В меню « Файл» нажмите « Создать», а затем — « Другой» . Обратитесь к следующему снимку экрана для лучшего понимания.
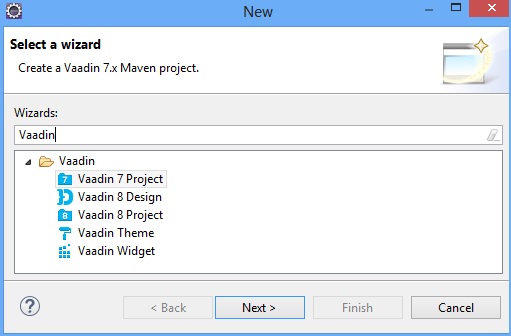
Шаг 2 — Теперь введите Vaadin в поле поиска, и вы увидите параметры, как показано на следующем снимке экрана. Теперь выберите Vaadin 8 из вариантов и нажмите Next .
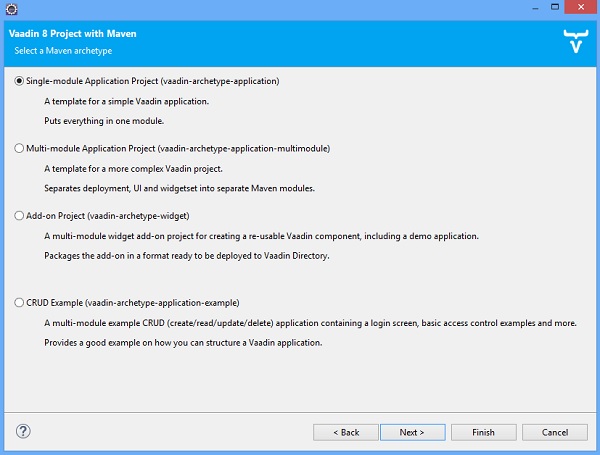
Шаг 3 — Вы можете увидеть окно с четырьмя параметрами, как показано ниже. Выберите первый вариант и перейдите к следующему шагу.
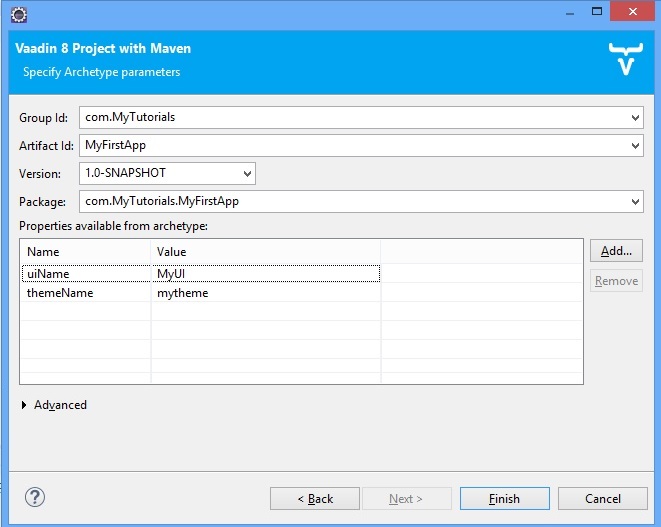
Шаг 4 — Далее вы можете увидеть экран, как показано на скриншоте ниже. Укажите идентификатор группы и идентификатор артефакта и выберите «Готово». Это завершает проект, и Eclipse создаст для вас Vaadin.
Обратите внимание, что этот шаг может занять некоторое время, так как требует настроек конфигурации. Идентификатор артефакта — это название текущего проекта. Мы назвали его MyFirstApp .
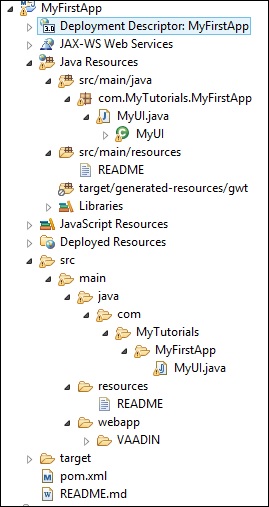
Шаг 5 — Теперь вы можете найти структуру каталогов автоматизированного проекта Vaadin, как показано ниже —
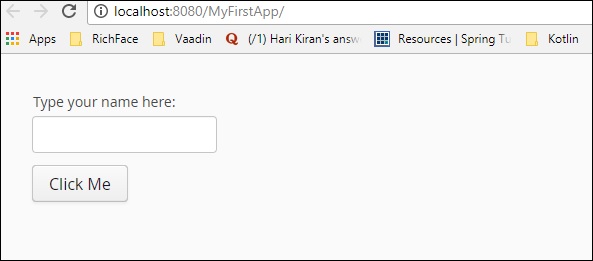
Шаг 6 — Ваше первое приложение Vaadin готово. Запустите проект на любом сервере приложений. Когда он будет готов, вы можете найти свой экран, как показано ниже —
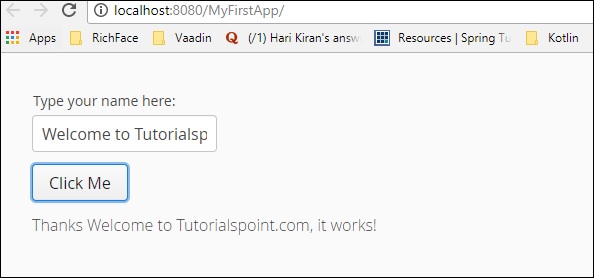
Шаг 7 — Введите любой текст в текстовое поле и нажмите кнопку Click Me . Вы можете наблюдать результат, как показано на рисунке —
Поздравляем! Вы успешно создали свое первое приложение Vaadin.
Ваадин — Архитектура
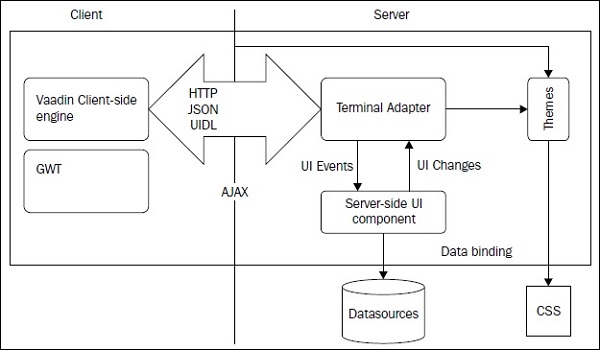
В этой главе вы узнаете подробно об архитектуре Vaadin. Vaadin предоставляет два модуля для разработки веб-сайтов — один для стороны сервера, а другой для стороны клиента. Изображение, приведенное ниже, иллюстрирует всю среду выполнения платформы Vaadin.
При работе с конфигурацией Vaadin вы должны понимать следующие моменты:
-
Клиентский движок Vaadin используется для визуализации вывода или действий пользователя с помощью основного метода HTTP и браузера. Это поколение представительского блока полностью автоматизировано. Вам придется кодировать только бэкэнд, все разметки будут генерироваться автоматически.
-
Серверная часть обрабатывает бизнес-часть, которая получает запрос на основе событий и подготавливает ответ для клиента. Связь между двумя уровнями происходит по протоколам HTTP.
-
Терминальный адаптер принимает запрос и обрабатывает его, используя компонент пользовательского интерфейса на стороне сервера, который является классом JAVA на основе сервера, для генерации ответа, который будет отображаться с использованием другого компонента GWT. Это также называется Vaadin Servlet API, который расширяет свойства сервлета, получает запросы от разных клиентов и определяет ответ пользователя.
-
Vaadin использует GWT (Google Web Tool Kit) и, следовательно, обеспечивает более быстрый вывод и улучшенную масштабируемость, чем обычное приложение на основе Java Script.
-
Vaadin использует JSON, поскольку он быстрее, чем обычное приложение на основе XML.
-
Отдельные компоненты, а именно CSS и Theme, могут использоваться для обеспечения прекрасного ответа на стороне клиента. Этот компонент в основном отделяет внешний вид от представления.
-
Модуль Data Binding предоставляет API-интерфейсы для подключения и манипуляции с БД, если это необходимо.
Клиентский движок Vaadin используется для визуализации вывода или действий пользователя с помощью основного метода HTTP и браузера. Это поколение представительского блока полностью автоматизировано. Вам придется кодировать только бэкэнд, все разметки будут генерироваться автоматически.
Серверная часть обрабатывает бизнес-часть, которая получает запрос на основе событий и подготавливает ответ для клиента. Связь между двумя уровнями происходит по протоколам HTTP.
Терминальный адаптер принимает запрос и обрабатывает его, используя компонент пользовательского интерфейса на стороне сервера, который является классом JAVA на основе сервера, для генерации ответа, который будет отображаться с использованием другого компонента GWT. Это также называется Vaadin Servlet API, который расширяет свойства сервлета, получает запросы от разных клиентов и определяет ответ пользователя.
Vaadin использует GWT (Google Web Tool Kit) и, следовательно, обеспечивает более быстрый вывод и улучшенную масштабируемость, чем обычное приложение на основе Java Script.
Vaadin использует JSON, поскольку он быстрее, чем обычное приложение на основе XML.
Отдельные компоненты, а именно CSS и Theme, могут использоваться для обеспечения прекрасного ответа на стороне клиента. Этот компонент в основном отделяет внешний вид от представления.
Модуль Data Binding предоставляет API-интерфейсы для подключения и манипуляции с БД, если это необходимо.
Vaadin — компоненты пользовательского интерфейса
Vaadin используется для создания многофункциональных компонентов пользовательского интерфейса на веб-странице. В этой главе вы узнаете о различных компонентах пользовательского интерфейса, которые были представлены Vaadin для поддержания хорошего качества веб-страницы. В первой части главы рассматриваются основные веб-компоненты и их использование, а во второй части говорится о связывании компонентов в бэкэнде.
Полевой компонент
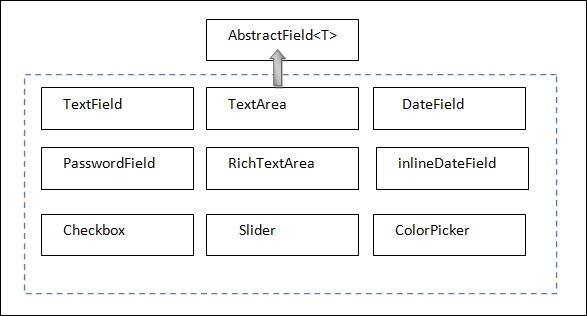
Поля — это веб-компоненты, которыми пользователь может манипулировать с помощью операций ввода-вывода. Vaadin основан на JAVA, следовательно, в Vaadin все веб-компоненты имеют реализованный класс вместе с библиотечными функциями Vaadin. Изображение, показанное ниже, показывает, как различные компоненты поля наследуются от базового класса с именем AbstractField <T> .
Обратите внимание, что все эти модули аналогичны модулям, разработанным для пользовательского интерфейса. В Vaadin у нас есть отдельный класс для реализации каждого из них. Подробно об этом вы узнаете в следующих главах.
этикетка
Метка используется для упоминания любого нередактируемого текста на веб-странице. В приведенном ниже примере показано, как использовать метку в нашем приложении. Обратите внимание, что в данном примере мы создали класс JAVA и назвали его LabelExam.java nterface, и мы будем переопределять его метод init () для его запуска.
package com.MyTutorials.MyFirstApp; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.UI; //extending UI public class LabelExam extends UI { @Override protected void init(VaadinRequest request) { final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout Label l1 = new Label(" Welcome to the World of Vaadin Tutorials."); Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”. hLayout.addComponents(l1,l2); // adding labels to layout setContent(hLayout); // setting the layout as a content of the web page. } // Code to control URL @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = LabelExam.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
В приведенном выше примере мы создали две метки и в конце добавили эту метку к нашему макету. Вы узнаете больше о макетах в следующих главах. VaadinServlet был реализован для управления URL. Однако в реальных проектах вам не нужно определять сервлет в каждом Java-приложении, так как он будет взаимосвязан. Выберите файл и нажмите « Запустить на сервере», и приведенный выше код приведет к выводу, как показано ниже.
Ссылка на сайт
Ссылка полезна для реализации внешних ссылок на другой сайт. Этот класс работает точно так же, как и тег гиперссылки в HTML. В приведенном ниже примере мы будем использовать ссылку для перенаправления нашего пользователя на другой веб-сайт в зависимости от события, которое называется « Нажмите здесь» . Теперь измените класс MyUI.java, как показано ниже.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.ExternalResource; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Link; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final HorizontalLayout hLayout = new HorizontalLayout(); Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/")); hLayout.addComponent(link); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
В приведенном выше примере мы создали внешнюю гиперссылку на другой сайт. Это даст нам следующий вывод в браузере.
Когда пользователи нажимают на ссылку, они будут перенаправлены на www.tutorialspoint.com.
Текстовое поле
В этом разделе рассказывается о том, как сгенерировать текстовое поле, используя Vaadin build в классе. Для этого обновите ваш класс MyUI.java, как показано ниже.
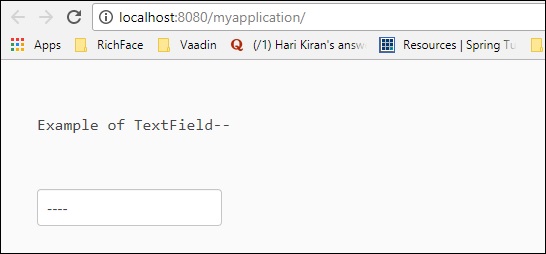
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED); TextField text = new TextField(); text.setValue("----"); layout.addComponents(l1,text); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Теперь обновите ваш проект и постройте его. Вы можете наблюдать вывод, показанный ниже в вашем браузере. Не забудьте перезапустить браузер, чтобы получить последние изменения.
Текстовая область
В этом разделе объясняется, как создать текстовую область в браузере, используя предопределенный класс Vaadin. Соблюдайте приведенный ниже код, например.
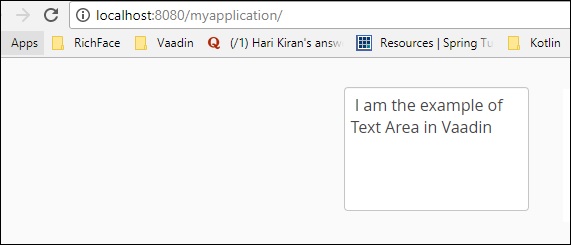
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.Alignment; import com.vaadin.ui.TextArea; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); TextArea text = new TextArea(); text.setValue(" I am the example of Text Area in Vaadin"); hLayout.addComponent(text); hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Приведенный выше фрагмент кода даст результат ниже в браузере —
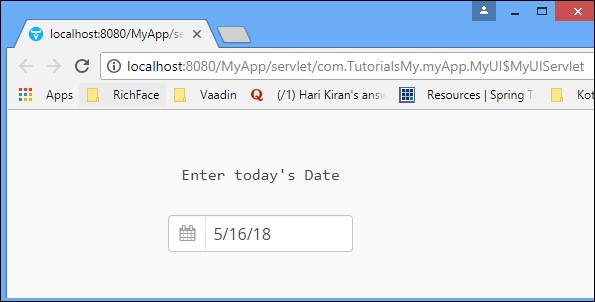
Дата и время
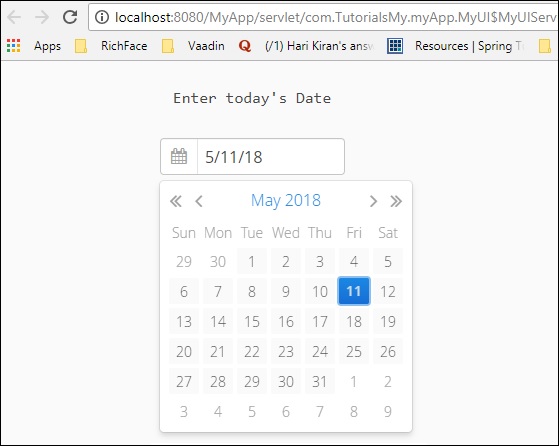
Вы можете использовать средство выбора даты, чтобы заполнить дату и время в браузере. Соблюдайте пример кода, приведенный ниже. Здесь мы использовали предопределенный класс Date Vaadin для заполнения даты и времени в браузере.
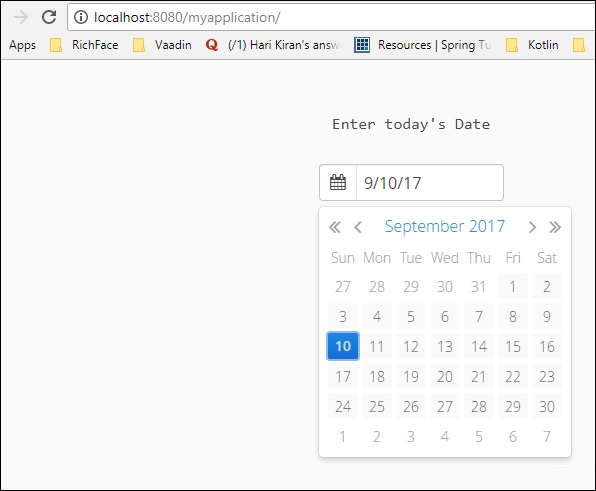
package com.example.myapplication; import java.time.LocalDate; import java.util.Locale; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.DateField; import com.vaadin.ui.Label; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED); DateField date = new DateField(); date.setValue(LocalDate.now()); date.setLocale(new Locale("en","IND")); hLayout.addComponents(l1,date); hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet { }
В приведенном выше примере мы использовали предопределенную функцию даты Vaadin для заполнения компонента даты на веб-странице. Этот код даст вам вывод, как показано на скриншоте ниже —
кнопка
Приведенный ниже код объяснит вам, как применить кнопку на веб-странице. Здесь мы использовали кнопку с названием Click Me .
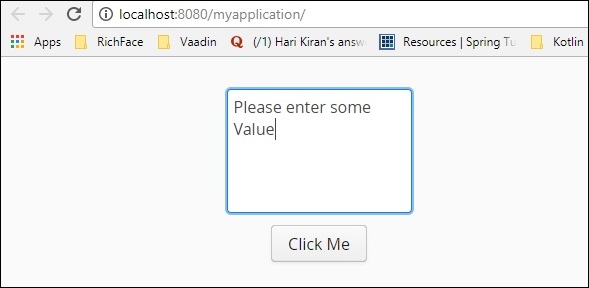
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.ExternalResource; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.Button; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Link; import com.vaadin.ui.TextArea; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); TextArea text = new TextArea(); text.setValue("Please enter some Value"); Button b = new Button("Click Me"); hLayout.addComponent(text); hLayout.addComponent(b); hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Приведенный выше фрагмент кода выдаст результат, как показано ниже.
Флажок
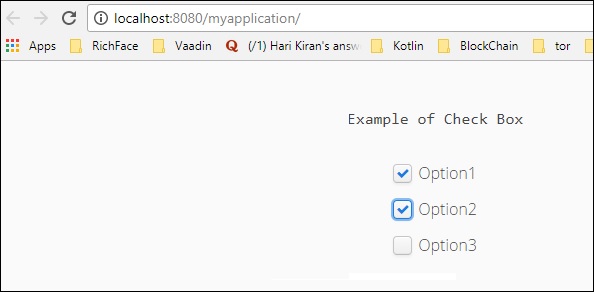
Vaadin также предоставляет встроенный класс для создания флажка на веб-странице. В приведенном ниже примере мы создадим флажок, используя богатый веб-компонент Vaadin.
package com.example.myapplication; import java.time.LocalDate; import java.util.Locale; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.CheckBox; import com.vaadin.ui.DateField; import com.vaadin.ui.Label; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED); CheckBox chk1 = new CheckBox("Option1"); CheckBox chk2 = new CheckBox("Option2"); CheckBox chk3 = new CheckBox("Option3"); hLayout.addComponents(l1,chk1,chk2,chk3); hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Код, приведенный выше, выдаст вывод в браузере, как показано ниже. Вы также можете создать любое количество флажков для пользователя. В последующих главах вы узнаете о различных способах заполнения флажка на веб-странице.
Привязка данных
В этом разделе объясняется, как связать данные от внешнего интерфейса до внутреннего, используя Vaadin в качестве основы. Обратите внимание, что приведенный ниже код принимает входные данные от внешнего интерфейса с полем данных. Давайте создадим класс бина, чтобы связать поле данных. Создайте класс Java и назовите его как Employee.java .
package com.example.myapplication; public class EmployeeBean { private String name = ""; private String Email = " "; public EmployeeBean() { super(); // TODO Auto-generated constructor stub } public EmployeeBean(String name, String email) { super(); this.name = name; Email = email; } public String getName() { return name; } public void setName(String name) { System.out.println("asdassd"); this.name = name; } public String getEmail() { return Email; } public void setEmail(String email) { Email = email; } }
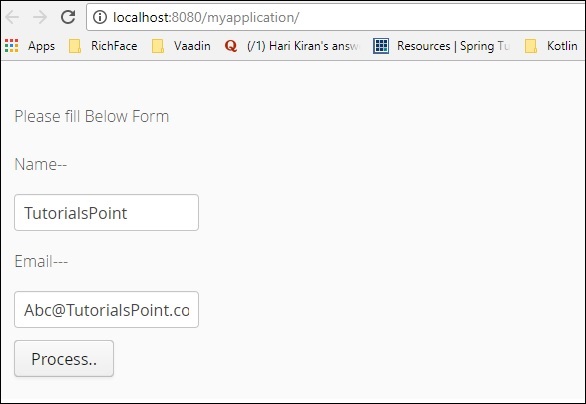
Мы должны изменить класс MyUI.java , чтобы связать поле данных класса сотрудников. Соблюдайте следующий код для измененного класса.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.PropertyId; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.Binder; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.Button; import com.vaadin.ui.Button.ClickEvent; import com.vaadin.ui.CheckBox; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { EmployeeBean bean = new EmployeeBean("TutorialsPoint","Abc@TutorialsPoint.com"); Binder<EmployeeBean> binder = new Binder <EmployeeBean>(); final FormLayout form = new FormLayout(); Label l1 = new Label("Please fill Below Form"); Label labelName = new Label("Name--"); TextField name = new TextField(); binder.bind(name,EmployeeBean::getName,EmployeeBean::setName); Label labelEmail = new Label("Email---"); TextField email = new TextField(); binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail); Button button = new Button("Process.."); form.addComponents(l1,labelName,name,labelEmail,email,button); setContent(form); binder.setBean(bean); //auto binding using in built method } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet { } }
Приведенный выше код выдаст следующий вывод в браузере.
Таблица
Таблица является одной из самых полезных функций Vaadin. Ячейки таблицы могут содержать данные любого типа. Компонент таблицы разработан для отображения всех данных в табличном формате, организованных в структуру строк и столбцов. Однако, поскольку функция таблицы релизов Vaadin 8 была абсолютной, и эта же функция была изменена с помощью компонента Grid. Если вы все еще используете более старую версию Vaadin, тогда вы можете использовать таблицу, как показано в формате, указанном ниже.
/* Create the table with a caption. */ Table table = new Table("This is my Table"); /* Define the names and data types of columns. * The "default value" parameter is meaningless here. */ table.addContainerProperty("First Name", String.class, null); table.addContainerProperty("Last Name", String.class, null); table.addContainerProperty("Year", Integer.class, null); /* Add a few items in the table. */ table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1)); table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2)); table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3)); table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4)); table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5)); table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));
В следующей главе, посвященной GRID , вы узнаете больше о создании Grid и заполнении его данными.
дерево
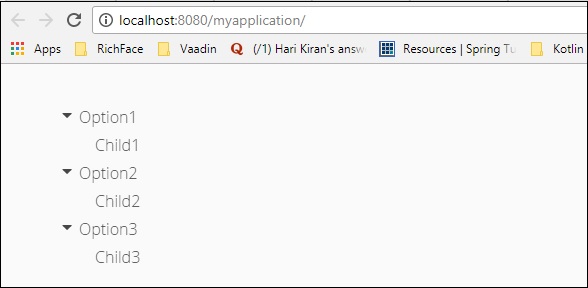
Компонент дерева используется для заполнения структуры каталогов на веб-сайте. В этом разделе вы узнаете, как заполнять дерево на веб-странице с помощью фреймворка Vaadin. Обновите необходимый класс MyUI, как показано ниже.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.TreeData; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.Component; import com.vaadin.ui.Tree; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { VerticalLayout layout = new VerticalLayout(); Tree<String> tree = new Tree<>(); TreeData<String> treeData =tree.getTreeData(); // Couple of childless root items treeData.addItem(null, "Option1"); treeData.addItem("Option1", "Child1"); treeData.addItem(null, "Option2"); treeData.addItem("Option2", "Child2"); // Items with hierarchy treeData.addItem(null, "Option3"); treeData.addItem("Option3", "Child3"); layout.addComponent(tree); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Приведенный выше фрагмент кода произведет следующий вывод в браузере.
Строка меню
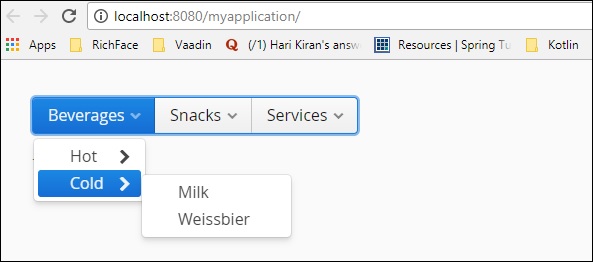
Компонент Menu Bar помогает нам создать меню на сайте. Он может быть как динамическим, так и вложенным. Ниже приведен пример, где мы создали вложенную строку меню с использованием компонента Vaadin Menu Bar. Идите вперед и измените наш класс, как показано ниже.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.TreeData; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.Component; import com.vaadin.ui.Label; import com.vaadin.ui.MenuBar; import com.vaadin.ui.MenuBar.MenuItem; import com.vaadin.ui.Tree; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { VerticalLayout layout = new VerticalLayout(); MenuBar barmenu = new MenuBar(); layout.addComponent(barmenu); // A feedback component final Label selection = new Label("-"); layout.addComponent(selection); // Define a common menu command for all the menu items. MenuBar.Command mycommand = new MenuBar.Command() { public void menuSelected(MenuItem selectedItem) { selection.setValue("Ordered a " + selectedItem.getText() + " from menu."); } }; // Put some items in the menu hierarchically MenuBar.MenuItem beverages = barmenu.addItem("Beverages", null, null); MenuBar.MenuItem hot_beverages = beverages.addItem("Hot", null, null); hot_beverages.addItem("Tea", null, mycommand); hot_beverages.addItem("Coffee", null, mycommand); MenuBar.MenuItem cold_beverages = beverages.addItem("Cold", null, null); cold_beverages.addItem("Milk", null, mycommand); cold_beverages.addItem("Weissbier", null, mycommand); // Another top-level item MenuBar.MenuItem snacks = barmenu.addItem("Snacks", null, null); snacks.addItem("Weisswurst", null, mycommand); snacks.addItem("Bratwurst", null, mycommand); snacks.addItem("Currywurst", null, mycommand); // Yet another top-level item MenuBar.MenuItem services = barmenu.addItem("Services", null, null); services.addItem("Car Service", null, mycommand); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
В примере, рассмотренном выше, мы создали вложенную строку меню. Запустите приведенный выше фрагмент кода, и вы увидите результат в вашем браузере, как показано ниже —
Ваадин — Основные элементы
До сих пор вы узнали о различных компонентах Vaadin. В этой главе вы узнаете о различных основных компонентах, которые Vaadin предоставляет в составе своей библиотеки. Основные компоненты Vaadin просты в использовании, понятны и совместимы с любыми современными браузерами.
Поле со списком
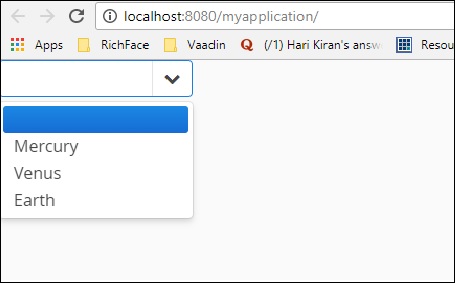
Поле со списком — это компонент выбора, который помогает пользователю выбрать из выпадающего меню, а также помогает разработчику создать раскрывающийся список для определенного поля. Пример, показанный ниже, объясняет, как создать поле со списком. Здесь мы будем заполнять историю Планеты, используя поле со списком Vaadin.
package com.example.myapplication; public class Planet { private int id; private String name; public Planet(){} public Planet(int i, String name){ this.id = i; this.name = name; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; 6. Vaadin – Core Elements } }
Обратите внимание на фрагмент кода, показанный ниже, и обновите класс MyUI.java соответствующим образом.
package com.example.myapplication; import java.util.ArrayList; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.TreeData; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.ComboBox; import com.vaadin.ui.Component; import com.vaadin.ui.Label; import com.vaadin.ui.MenuBar; import com.vaadin.ui.MenuBar.MenuItem; import com.vaadin.ui.Tree; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { //VerticalLayout layout = new VerticalLayout(); // List of planets List<Planet> planets = new ArrayList(); planets.add(new Planet(1, "Mercury")); planets.add(new Planet(2, "Venus")); planets.add(new Planet(3, "Earth")); ComboBox<Planet> select = new ComboBox<>("Select or Add a Planet"); select.setItems(planets); // Use the name property for item captions select.setItemCaptionGenerator(Planet::getName); //layout.addComponent(select); setContent(select); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Приведенный выше код выдаст следующий вывод в браузере.
Контекстное меню
Контекстное меню — это функция, которая помогает разработчику представить зависимый список в браузере. Однако эта функция устарела в последней версии Vaadin 8. Обратите внимание, что вы можете сделать то же самое, используя опцию панели меню . Если вы хотите использовать то же самое в своем приложении, вы можете использовать код, как показано ниже. Обратите внимание, что вам нужно установить полимер с помощью каталога npm и использовать его в своем HTML-коде.
<vaadin-context-menu> <template> <vaadin-list-box> <vaadin-item>First menu item</vaadin-item> <vaadin-item>Second menu item</vaadin-item> </vaadin-list-box> </template> <p>This paragraph has the context menu provided in the above template.</p> <p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p> </vaadin-context-menu>
Поскольку это учебник на основе Java, мы рекомендуем вам использовать опцию строки меню для изучения контекстного меню Vaadin.
Выбор даты
Выбор даты — это еще один компонент, поддерживаемый Vaadin, который помогает разработчику легко создать веб-сайт. Следующий код показывает, как создать средство выбора даты в пользовательском интерфейсе Vaadin. Обратите внимание, что это устарело в последней версии Vaadin 8, и, следовательно, нам нужно использовать объект даты Java для заполнения поля даты. Но если вы используете веб-проект Vaadin, вы все равно можете его использовать.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Когда вы запустите приведенный выше код, вы можете найти следующий вывод, как показано ниже:
Вы также можете использовать класс выбора Vaadin непосредственно из Java, как показано ниже, что также даст тот же результат в браузере.
DatePicker datePicker = new DatePicker();
Обратите внимание, что для использования класса DatePicker вам необходимо использовать Vaadin V 3.0, но мы используем Vaadin 8.
Сетка данных
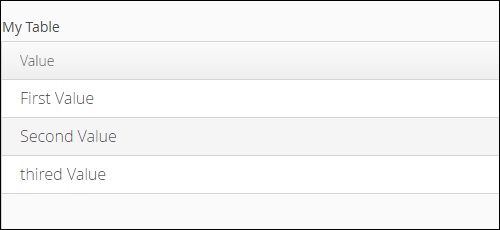
Сетка данных означает передачу списка данных. Он действует аналогично дереву в браузере. В следующем примере показано, как работает сетка.
Создайте класс, как показано ниже, и назовите его MyCharArray.java.
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){} public MyCharArray(String ch){
this.c = ch;
}
}
Затем измените класс MyUI.java, как показано ниже —
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Теперь запустите приведенный выше фрагмент кода, и вы увидите следующий вывод в браузере.
Разделить макет
Vaadin предоставляет множество инструментов для разработки веб-страницы в соответствии с выбором разработчика. Используя раскладку, мы можем настроить весь экран в соответствии с нашим выбором. В следующем примере показаны различные варианты разделения макета с помощью основного компонента Vaadin.
Измените MyUI.java, как показано ниже —
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Таким же образом вы можете разбить окно по вертикали. Когда вы запустите указанный выше фрагмент кода, он выдаст следующий вывод в браузере.
Загрузить
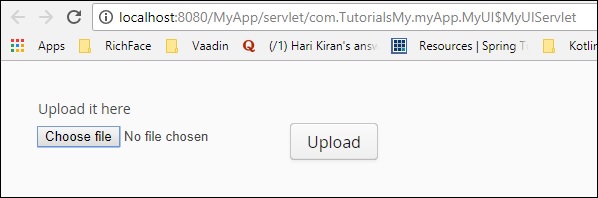
Загружаемый контент поможет пользователю загрузить файлы на сервер. Он имеет два разных режима: немедленный и не немедленный режим, управляемый ядром Vaadin. В непосредственном режиме при загрузке отображается поле ввода имени файла и кнопка для выбора файла. В не немедленном режиме пользователю необходимо запустить загрузку с помощью кнопки загрузки.
В следующем примере показаны эти два режима загрузки:
ЗНАЧОК
Ваадин имеет встроенные иконки, которые можно использовать в качестве общего назначения. Эти значки имеют много преимуществ по сравнению с изображениями. Они уменьшают размер кода и ускоряют компиляцию. В следующем примере показано, как использовать это в Vaadin.
Обновите ваш класс MyUI.java, как показано ниже.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Этот кусок кода будет запущен в браузере, и он будет выдавать результат ниже, чем в браузере —
Ваадин — Компоновка Компоновки
Компоненты компоновки работают как заполнитель для хранения и представления данных во внешнем интерфейсе. В этой главе мы узнаем о различных типах компоновки компонента VAADIN.
Вертикальное и горизонтальное расположение
Вертикальные и горизонтальные макеты — это упорядоченные макеты, которые помогают пользователям визуализировать данные по вертикали или горизонтали. Мы использовали эту концепцию во многих предыдущих примерах, которые мы видели до сих пор. Следующий пример покажет вам, как использовать то же самое в приложении Vaadin.
package com.TutorialsMy.myApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
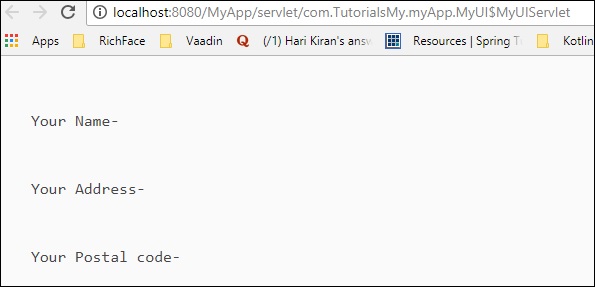
Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED);
Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED);
Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED);
final VerticalLayout vLayout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
vLayout.setDescription("This is a example of vertical layout");
vLayout.addComponents(l1,l2,l3);;
//hLayout.setDescription("This is example of Horizontal layout");
// hLayout.addComponents(l1,l2,l3);
setContent(vLayout);
//setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Этот код выдаст ниже вывода в браузере.
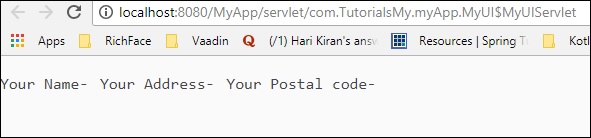
Когда мы используем горизонтальную разметку вместо вертикальной, то тот же кусок кода даст результат ниже, чем в браузере.
сетка
Сетка — это еще один компонент Vaadin, с помощью которого пользователи могут представлять табличные данные в браузере. В этом разделе мы узнаем о Grid и его использовании.
Сначала создайте класс с именем «Person».
package com.TutorialsMy.myApp;
public class Person {
private String name;
private int number;
public Person(){}
public Person(String string, int i) {
// TODO Auto-generated constructor stub
this.name = string;
this.number =i;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}
Теперь добавьте следующий фрагмент кода в класс MyUI.java —
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout hLayout = new HorizontalLayout();
// Have some data
List<Person> people = Arrays.asList(
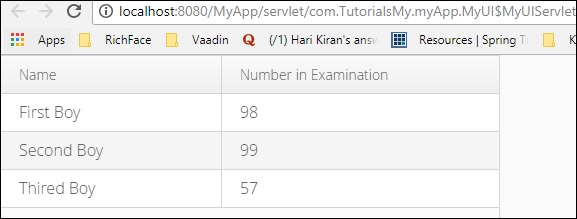
new Person("First Boy", 98),
new Person("Second Boy", 99),
new Person("Thired Boy", 57));
// Create a grid bound to the list
Grid<Person> grid = new Grid<>();
grid.setItems(people);
grid.addColumn(Person::getName).setCaption("Name");
grid.addColumn(Person::getNumber).setCaption("Number in Examination");
hLayout.addComponent(grid);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Как только оба шага выполнены, скомпилируйте и запустите их. Вы можете наблюдать следующий вывод в браузере —
Макет формы
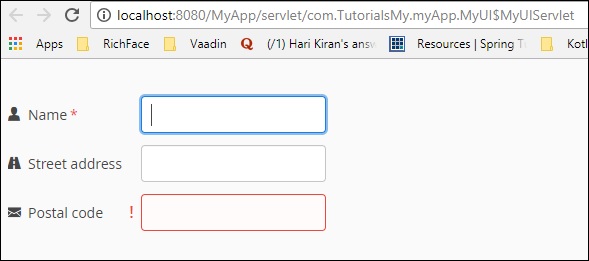
Макет формы — это еще один компонент Vaadin, который помогает нам представлять данные в двух разных форматах столбцов. Это будет выглядеть как форма. В этом разделе вы узнаете больше об этом макете.
Отредактируйте файл MyUI.java, как показано ниже —
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
FormLayout form = new FormLayout();
TextField tf1 = new TextField("Name");
tf1.setIcon(VaadinIcons.USER);
tf1.setRequiredIndicatorVisible(true);
form.addComponent(tf1);
TextField tf2 = new TextField("Street address");
tf2.setIcon(VaadinIcons.ROAD);
form.addComponent(tf2);
TextField tf3 = new TextField("Postal code");
tf3.setIcon(VaadinIcons.ENVELOPE);
form.addComponent(tf3);
// normally comes from validation by Binder
tf3.setComponentError(new UserError("Doh!"));
setContent(form);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Когда вы скомпилируете и запустите приведенный выше код, он отобразит следующий вывод в браузере:
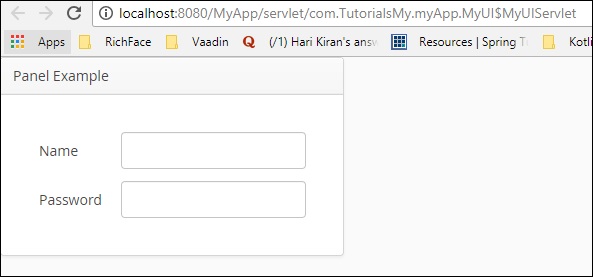
панель
Панель представляет собой однокомпонентный контейнер с рамкой, очерчивающей его. Это дает больше возможностей для макета формы. В следующем примере мы поймем, как использовать панель в Vaadin.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout layout = new HorizontalLayout();
Panel panel = new Panel("Panel Example ");
panel.addStyleName("mypanelexample");
panel.setSizeUndefined(); // Shrink to fit content
layout.addComponent(panel);
// Create the content
FormLayout content = new FormLayout();
content.addStyleName("mypanelcontent");
content.addComponent(new TextField("Name"));
content.addComponent(new TextField("Password"));
content.setSizeUndefined(); // Shrink to fit
content.setMargin(true);
panel.setContent(content);
setContent(panel);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Когда вы запустите указанный выше фрагмент кода, он выдаст следующий вывод в браузере
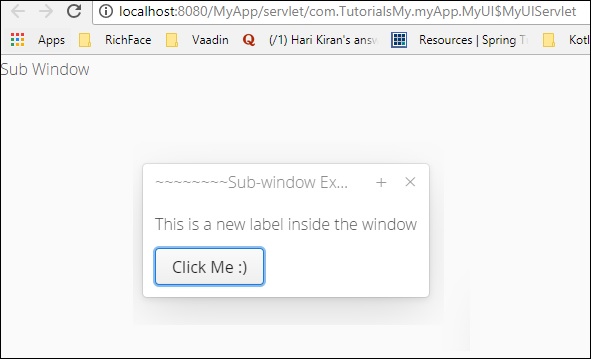
Подокно
Подокно — это плавающая панель внутри активного браузера. Это позволяет пользователю разделять содержимое в другое окно. Как и другие компоненты Layout, он также контролируется HTML-кодами Vaadin. В следующем примере мы увидим, как работает панель подокна.
Измените код MYUI, как показано ниже.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
setContent(new Label("Sub Window"));
// Create a sub-window and set the content
Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// Put some components in it
subContent.addComponent(new Label("This is a new label inside the window"));
subContent.addComponent(new Button("Click Me :)"));
// Center it in the browser window
subWindow.center();
// Open it in the UI
addWindow(subWindow);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
После того, как вы скомпилируете и запустите приведенный выше фрагмент кода, вы получите ниже вывод в браузере.
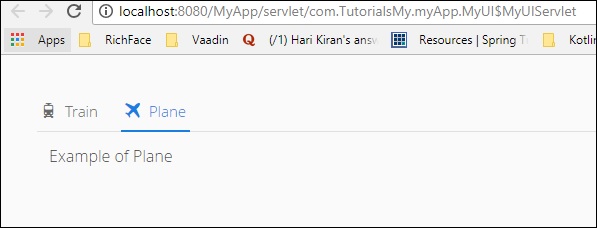
Tab-лист
Лист вкладок представляет собой многокомпонентный контейнер, который позволяет переключаться между компонентами с помощью вкладок. Все вкладки организованы в виде панели вкладок в верхней части листа вкладок. Следующий код показывает, как использовать Vaadin Tab-Sheet.
Пожалуйста, измените ваш класс MyUI.java, как показано ниже.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
TabSheet tabsheet = new TabSheet();
VerticalLayout layout = new VerticalLayout();
layout.addComponent(tabsheet);
// Create the first tab
VerticalLayout tab1 = new VerticalLayout();
tab1.addComponent(new Label("Eaxmple of Train"));
tab1.setCaption("Train");
tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);;
// This tab gets its caption from the component caption
VerticalLayout tab2 = new VerticalLayout();
tab2.addComponent(new Label("Example of Plane"));
tab2.setCaption("Plane");
tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Вы можете наблюдать следующий вывод в браузере, когда запускаете приведенный выше код. Обратите внимание, что вы можете переключаться между поездом и самолетом в зависимости от вашего выбора в заголовке вкладки.
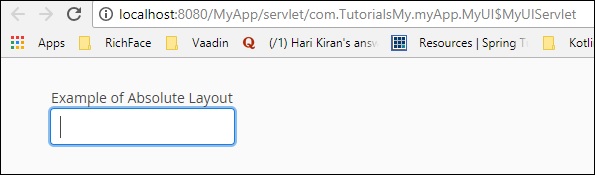
Абсолютная планировка
Абсолютный макет позволяет размещать контент в произвольной позиции произвольным образом. Следующий код является примером использования абсолюта.
Обновите класс MyUI.java, как показано ниже.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
AbsoluteLayout layout = new AbsoluteLayout();
layout.setWidth("400px");
layout.setHeight("200px");
// A component with coordinates for its top-left corner
TextField text = new TextField("Example of Absolute Layout");
layout.addComponent(text, "left: 50px; top: 50px;");
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Вы можете наблюдать следующий вывод в вашем браузере, когда вы выполняете приведенный выше код —
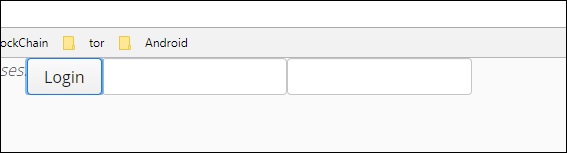
Пользовательский Макет
Пользовательский макет — это макет, который вы можете настроить в соответствии с вашими требованиями и, следовательно, именем. В следующем примере показано, как создать один пользовательский макет для нашего приложения.
Измените класс MyUI.java, как показано ниже —
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel loginPanel = new Panel("Login");
CustomLayout content = new CustomLayout("layoutname");
content.setSizeUndefined();
loginPanel.setContent(content);
loginPanel.setSizeUndefined();
// No captions for fields is they are provided in the template
content.addComponent(new TextField(), "username");
content.addComponent(new TextField(), "password");
content.addComponent(new Button("Login"), "okbutton");
//content.addComponent(loginPanel
setContent(loginPanel);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Вы можете наблюдать следующий вывод в вашем браузере, когда вы запускаете вышеуказанный кусок кода —
Ваадин — Темы
В этой главе подробно обсуждается еще одна особенность Ваадина, известная как Тема. В общем, тема означает каркас, который настраивается во время выполнения. Содержимое будет динамическим в зависимости от ответа, полученного на стороне сервера.
Vaadin предоставляет отличный интерфейс для использования темы в секунду с помощью собственного Java-компилятора SAAS. Функция темы предоставлена Vaadin, чтобы обеспечить настраиваемый стиль и внешний вид приложения. Тема представляет собой готовый шаблон, и разработчики должны настроить его, чтобы создать собственное приложение, которое экономит их время.
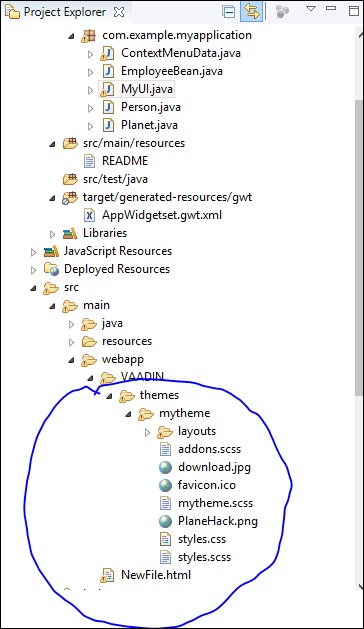
Вы можете найти все темы в Vaadin в папке темы, и каждая из подпапок может быть описана самостоятельно. Следовательно, также очень легко изменить код и настроить его. Любая тема может иметь два типа CSS-файлов — тип .saas и тип .css . Хотя Vaadin не имеет каких-либо ограничений на имя папки, всегда рекомендуется использовать имя папки, как вы можете заметить из приведенного выше изображения.
Доступны два вида тем — встроенные и пользовательские . В этом разделе они обсуждаются подробно.
Встроенная тема
Тема Vaadin встроена в аннотацию с названием темы, как показано ниже.
@Theme("mytheme")
public class MyUI extends UI {
Весь фон серого цвета при запуске приложения Vaadin взят из встроенных файлов CSS . Мы можем изменить эти файлы, чтобы сделать их пользовательской темой, которая является темой другого типа. Мы ничего не можем узнать о встроенных темах Vaadin. Все вышеперечисленные компоненты являются частью Vaadin Theme.
Пользовательская тема — создание и использование тем
Пользовательские темы размещаются в папке VAADIN / themes веб-приложения, в проекте Eclipse в папке WebContent или в src / main / webapp в проектах Maven. Эти места являются фиксированными и рекомендуется не менять для каких-либо требований. Чтобы определить тему SAAS с именем mytheme , необходимо поместить файл в папку mytheme в папке темы, а затем пересобрать проект. Vaadin автоматически создает свой собственный файл .css на лету, когда этого требует браузер.
Вы можете изменить содержимое стиля в файле CSS согласно вашему требованию. Однако, не забудьте построить проект еще раз, и он начнет отражаться в процессе.
Отзывчивая тема
Ваадин также поддерживает адаптивную тему. Адаптивная веб-страница может автоматически устанавливать размер шрифта в соответствии с размером экрана. В приложении Vaadin нам нужно добавить одну строку кода, чтобы сделать приложение полностью отзывчивым.
Давайте рассмотрим следующий пример, чтобы узнать больше о Ваадине. Внесите изменения в класс MyUI.java, как показано ниже.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Когда вы запускаете приведенный выше код, вы можете наблюдать следующий вывод в браузере.
Чтобы проверить отзывчивость макета, уменьшите браузер, и вы увидите, что панель и компонент макета будут соответственно менять свои размеры и форму.