Vaadin используется для создания многофункциональных компонентов пользовательского интерфейса на веб-странице. В этой главе вы узнаете о различных компонентах пользовательского интерфейса, которые были представлены Vaadin для поддержания хорошего качества веб-страницы. В первой части главы рассматриваются основные веб-компоненты и их использование, а во второй части говорится о связывании компонентов в бэкэнде.
Полевой компонент
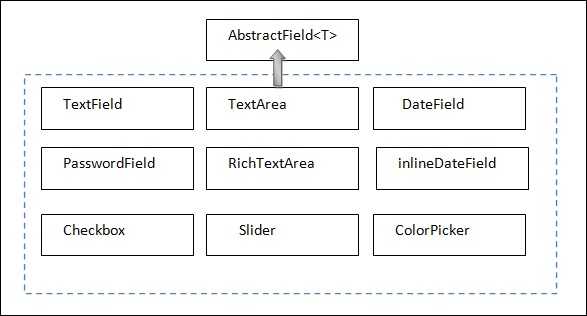
Поля — это веб-компоненты, которыми пользователь может манипулировать с помощью операций ввода-вывода. Vaadin основан на JAVA, следовательно, в Vaadin все веб-компоненты имеют реализованный класс вместе с библиотечными функциями Vaadin. Изображение, показанное ниже, показывает, как различные компоненты поля наследуются от базового класса с именем AbstractField <T> .
Обратите внимание, что все эти модули аналогичны модулям, разработанным для пользовательского интерфейса. В Vaadin у нас есть отдельный класс для реализации каждого из них. Подробно об этом вы узнаете в следующих главах.
этикетка
Метка используется для упоминания любого нередактируемого текста на веб-странице. В приведенном ниже примере показано, как использовать метку в нашем приложении. Обратите внимание, что в данном примере мы создали класс JAVA и назвали его LabelExam.java nterface, и мы будем переопределять его метод init () для его запуска.
package com.MyTutorials.MyFirstApp; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.UI; //extending UI public class LabelExam extends UI { @Override protected void init(VaadinRequest request) { final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout Label l1 = new Label(" Welcome to the World of Vaadin Tutorials."); Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”. hLayout.addComponents(l1,l2); // adding labels to layout setContent(hLayout); // setting the layout as a content of the web page. } // Code to control URL @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = LabelExam.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
В приведенном выше примере мы создали две метки и в конце добавили эту метку к нашему макету. Вы узнаете больше о макетах в следующих главах. VaadinServlet был реализован для управления URL. Однако в реальных проектах вам не нужно определять сервлет в каждом Java-приложении, так как он будет взаимосвязан. Выберите файл и нажмите « Запустить на сервере», и приведенный выше код приведет к выводу, как показано ниже.
Ссылка на сайт
Ссылка полезна для реализации внешних ссылок на другой сайт. Этот класс работает точно так же, как и тег гиперссылки в HTML. В приведенном ниже примере мы будем использовать ссылку для перенаправления нашего пользователя на другой веб-сайт в зависимости от события, которое называется « Нажмите здесь» . Теперь измените класс MyUI.java, как показано ниже.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.ExternalResource; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Link; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final HorizontalLayout hLayout = new HorizontalLayout(); Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/")); hLayout.addComponent(link); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
В приведенном выше примере мы создали внешнюю гиперссылку на другой сайт. Это даст нам следующий вывод в браузере.
Когда пользователи нажимают на ссылку, они будут перенаправлены на www.tutorialspoint.com.
Текстовое поле
В этом разделе рассказывается о том, как сгенерировать текстовое поле, используя Vaadin build в классе. Для этого обновите ваш класс MyUI.java, как показано ниже.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED); TextField text = new TextField(); text.setValue("----"); layout.addComponents(l1,text); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Теперь обновите ваш проект и постройте его. Вы можете наблюдать вывод, показанный ниже в вашем браузере. Не забудьте перезапустить браузер, чтобы получить последние изменения.
Текстовая область
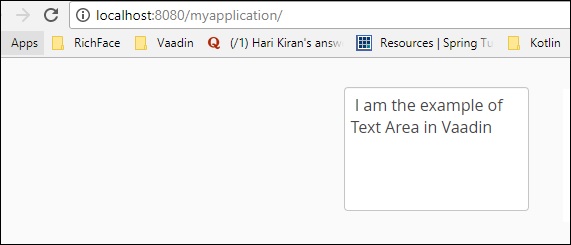
В этом разделе объясняется, как создать текстовую область в браузере, используя предопределенный класс Vaadin. Соблюдайте приведенный ниже код, например.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.Alignment; import com.vaadin.ui.TextArea; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); TextArea text = new TextArea(); text.setValue(" I am the example of Text Area in Vaadin"); hLayout.addComponent(text); hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Приведенный выше фрагмент кода даст результат ниже в браузере —
Дата и время
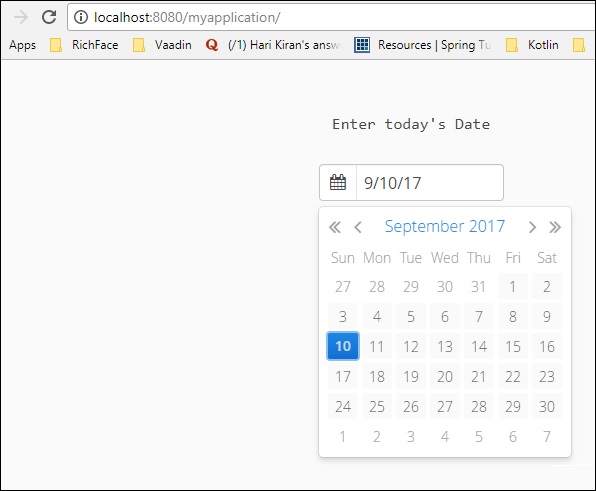
Вы можете использовать средство выбора даты, чтобы заполнить дату и время в браузере. Соблюдайте пример кода, приведенный ниже. Здесь мы использовали предопределенный класс Date Vaadin для заполнения даты и времени в браузере.
package com.example.myapplication; import java.time.LocalDate; import java.util.Locale; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.DateField; import com.vaadin.ui.Label; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED); DateField date = new DateField(); date.setValue(LocalDate.now()); date.setLocale(new Locale("en","IND")); hLayout.addComponents(l1,date); hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet { }
В приведенном выше примере мы использовали предопределенную функцию даты Vaadin для заполнения компонента даты на веб-странице. Этот код даст вам вывод, как показано на скриншоте ниже —
кнопка
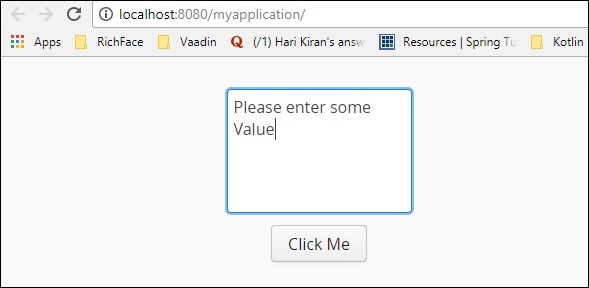
Приведенный ниже код объяснит вам, как применить кнопку на веб-странице. Здесь мы использовали кнопку с названием Click Me .
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.ExternalResource; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.Button; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Link; import com.vaadin.ui.TextArea; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); TextArea text = new TextArea(); text.setValue("Please enter some Value"); Button b = new Button("Click Me"); hLayout.addComponent(text); hLayout.addComponent(b); hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Приведенный выше фрагмент кода выдаст результат, как показано ниже.
Флажок
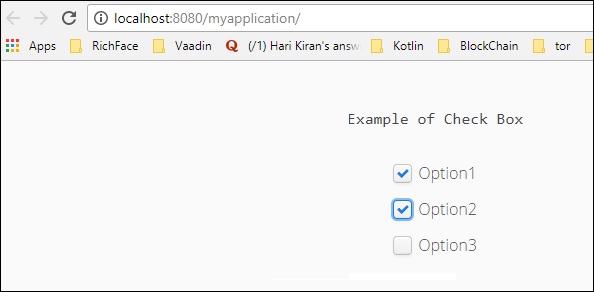
Vaadin также предоставляет встроенный класс для создания флажка на веб-странице. В приведенном ниже примере мы создадим флажок, используя богатый веб-компонент Vaadin.
package com.example.myapplication; import java.time.LocalDate; import java.util.Locale; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.CheckBox; import com.vaadin.ui.DateField; import com.vaadin.ui.Label; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final VerticalLayout hLayout = new VerticalLayout(); Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED); CheckBox chk1 = new CheckBox("Option1"); CheckBox chk2 = new CheckBox("Option2"); CheckBox chk3 = new CheckBox("Option3"); hLayout.addComponents(l1,chk1,chk2,chk3); hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Код, приведенный выше, выдаст вывод в браузере, как показано ниже. Вы также можете создать любое количество флажков для пользователя. В последующих главах вы узнаете о различных способах заполнения флажка на веб-странице.
Привязка данных
В этом разделе объясняется, как связать данные от внешнего интерфейса до внутреннего, используя Vaadin в качестве основы. Обратите внимание, что приведенный ниже код принимает входные данные от внешнего интерфейса с полем данных. Давайте создадим класс бина, чтобы связать поле данных. Создайте класс Java и назовите его как Employee.java .
package com.example.myapplication; public class EmployeeBean { private String name = ""; private String Email = " "; public EmployeeBean() { super(); // TODO Auto-generated constructor stub } public EmployeeBean(String name, String email) { super(); this.name = name; Email = email; } public String getName() { return name; } public void setName(String name) { System.out.println("asdassd"); this.name = name; } public String getEmail() { return Email; } public void setEmail(String email) { Email = email; } }
Мы должны изменить класс MyUI.java , чтобы связать поле данных класса сотрудников. Соблюдайте следующий код для измененного класса.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.PropertyId; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.Binder; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Alignment; import com.vaadin.ui.Button; import com.vaadin.ui.Button.ClickEvent; import com.vaadin.ui.CheckBox; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { EmployeeBean bean = new EmployeeBean("TutorialsPoint","Abc@TutorialsPoint.com"); Binder<EmployeeBean> binder = new Binder <EmployeeBean>(); final FormLayout form = new FormLayout(); Label l1 = new Label("Please fill Below Form"); Label labelName = new Label("Name--"); TextField name = new TextField(); binder.bind(name,EmployeeBean::getName,EmployeeBean::setName); Label labelEmail = new Label("Email---"); TextField email = new TextField(); binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail); Button button = new Button("Process.."); form.addComponents(l1,labelName,name,labelEmail,email,button); setContent(form); binder.setBean(bean); //auto binding using in built method } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet { } }
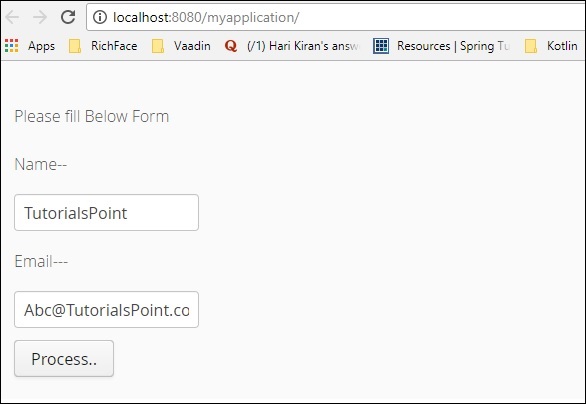
Приведенный выше код выдаст следующий вывод в браузере.
Таблица
Таблица является одной из самых полезных функций Vaadin. Ячейки таблицы могут содержать данные любого типа. Компонент таблицы разработан для отображения всех данных в табличном формате, организованных в структуру строк и столбцов. Однако, поскольку функция таблицы релизов Vaadin 8 была абсолютной, и эта же функция была изменена с помощью компонента Grid. Если вы все еще используете более старую версию Vaadin, тогда вы можете использовать таблицу, как показано в формате, указанном ниже.
/* Create the table with a caption. */ Table table = new Table("This is my Table"); /* Define the names and data types of columns. * The "default value" parameter is meaningless here. */ table.addContainerProperty("First Name", String.class, null); table.addContainerProperty("Last Name", String.class, null); table.addContainerProperty("Year", Integer.class, null); /* Add a few items in the table. */ table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1)); table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2)); table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3)); table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4)); table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5)); table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));
В следующей главе, посвященной GRID , вы узнаете больше о создании Grid и заполнении его данными.
дерево
Компонент дерева используется для заполнения структуры каталогов на веб-сайте. В этом разделе вы узнаете, как заполнять дерево на веб-странице с помощью фреймворка Vaadin. Обновите необходимый класс MyUI, как показано ниже.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.TreeData; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.Component; import com.vaadin.ui.Tree; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { VerticalLayout layout = new VerticalLayout(); Tree<String> tree = new Tree<>(); TreeData<String> treeData =tree.getTreeData(); // Couple of childless root items treeData.addItem(null, "Option1"); treeData.addItem("Option1", "Child1"); treeData.addItem(null, "Option2"); treeData.addItem("Option2", "Child2"); // Items with hierarchy treeData.addItem(null, "Option3"); treeData.addItem("Option3", "Child3"); layout.addComponent(tree); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
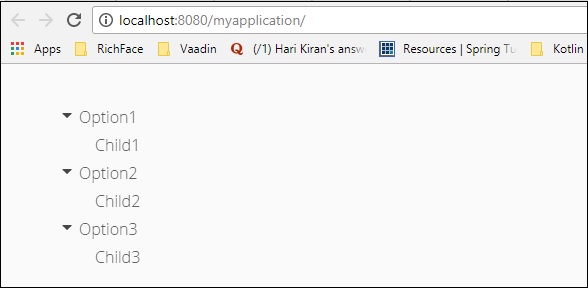
Приведенный выше фрагмент кода произведет следующий вывод в браузере.
Строка меню
Компонент Menu Bar помогает нам создать меню на сайте. Он может быть как динамическим, так и вложенным. Ниже приведен пример, где мы создали вложенную строку меню с использованием компонента Vaadin Menu Bar. Идите вперед и измените наш класс, как показано ниже.
package com.example.myapplication; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.data.TreeData; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.Component; import com.vaadin.ui.Label; import com.vaadin.ui.MenuBar; import com.vaadin.ui.MenuBar.MenuItem; import com.vaadin.ui.Tree; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { VerticalLayout layout = new VerticalLayout(); MenuBar barmenu = new MenuBar(); layout.addComponent(barmenu); // A feedback component final Label selection = new Label("-"); layout.addComponent(selection); // Define a common menu command for all the menu items. MenuBar.Command mycommand = new MenuBar.Command() { public void menuSelected(MenuItem selectedItem) { selection.setValue("Ordered a " + selectedItem.getText() + " from menu."); } }; // Put some items in the menu hierarchically MenuBar.MenuItem beverages = barmenu.addItem("Beverages", null, null); MenuBar.MenuItem hot_beverages = beverages.addItem("Hot", null, null); hot_beverages.addItem("Tea", null, mycommand); hot_beverages.addItem("Coffee", null, mycommand); MenuBar.MenuItem cold_beverages = beverages.addItem("Cold", null, null); cold_beverages.addItem("Milk", null, mycommand); cold_beverages.addItem("Weissbier", null, mycommand); // Another top-level item MenuBar.MenuItem snacks = barmenu.addItem("Snacks", null, null); snacks.addItem("Weisswurst", null, mycommand); snacks.addItem("Bratwurst", null, mycommand); snacks.addItem("Currywurst", null, mycommand); // Yet another top-level item MenuBar.MenuItem services = barmenu.addItem("Services", null, null); services.addItem("Car Service", null, mycommand); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
В примере, рассмотренном выше, мы создали вложенную строку меню. Запустите приведенный выше фрагмент кода, и вы увидите результат в вашем браузере, как показано ниже —