Компоненты компоновки работают как заполнитель для хранения и представления данных во внешнем интерфейсе. В этой главе мы узнаем о различных типах компоновки компонента VAADIN.
Вертикальное и горизонтальное расположение
Вертикальные и горизонтальные макеты — это упорядоченные макеты, которые помогают пользователям визуализировать данные по вертикали или горизонтали. Мы использовали эту концепцию во многих предыдущих примерах, которые мы видели до сих пор. Следующий пример покажет вам, как использовать то же самое в приложении Vaadin.
package com.TutorialsMy.myApp; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED); Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED); Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED); final VerticalLayout vLayout = new VerticalLayout(); final HorizontalLayout hLayout = new HorizontalLayout(); vLayout.setDescription("This is a example of vertical layout"); vLayout.addComponents(l1,l2,l3);; //hLayout.setDescription("This is example of Horizontal layout"); // hLayout.addComponents(l1,l2,l3); setContent(vLayout); //setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Этот код выдаст ниже вывода в браузере.
Когда мы используем горизонтальную разметку вместо вертикальной, то тот же кусок кода даст результат ниже, чем в браузере.
сетка
Сетка — это еще один компонент Vaadin, с помощью которого пользователи могут представлять табличные данные в браузере. В этом разделе мы узнаем о Grid и его использовании.
Сначала создайте класс с именем «Person».
package com.TutorialsMy.myApp; public class Person { private String name; private int number; public Person(){} public Person(String string, int i) { // TODO Auto-generated constructor stub this.name = string; this.number =i; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getNumber() { return number; } public void setNumber(int number) { this.number = number; } }
Теперь добавьте следующий фрагмент кода в класс MyUI.java —
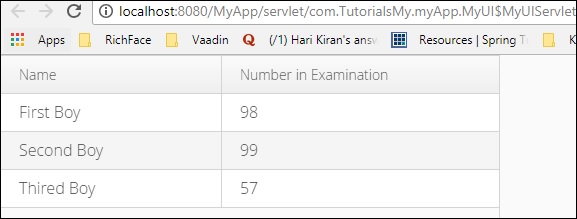
package com.TutorialsMy.myApp; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { HorizontalLayout hLayout = new HorizontalLayout(); // Have some data List<Person> people = Arrays.asList( new Person("First Boy", 98), new Person("Second Boy", 99), new Person("Thired Boy", 57)); // Create a grid bound to the list Grid<Person> grid = new Grid<>(); grid.setItems(people); grid.addColumn(Person::getName).setCaption("Name"); grid.addColumn(Person::getNumber).setCaption("Number in Examination"); hLayout.addComponent(grid); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Как только оба шага выполнены, скомпилируйте и запустите их. Вы можете наблюдать следующий вывод в браузере —
Макет формы
Макет формы — это еще один компонент Vaadin, который помогает нам представлять данные в двух разных форматах столбцов. Это будет выглядеть как форма. В этом разделе вы узнаете больше об этом макете.
Отредактируйте файл MyUI.java, как показано ниже —
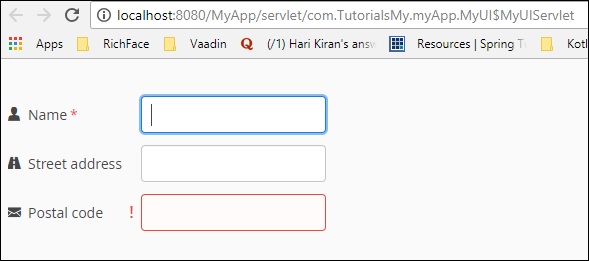
package com.TutorialsMy.myApp; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.icons.VaadinIcons; import com.vaadin.server.UserError; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { FormLayout form = new FormLayout(); TextField tf1 = new TextField("Name"); tf1.setIcon(VaadinIcons.USER); tf1.setRequiredIndicatorVisible(true); form.addComponent(tf1); TextField tf2 = new TextField("Street address"); tf2.setIcon(VaadinIcons.ROAD); form.addComponent(tf2); TextField tf3 = new TextField("Postal code"); tf3.setIcon(VaadinIcons.ENVELOPE); form.addComponent(tf3); // normally comes from validation by Binder tf3.setComponentError(new UserError("Doh!")); setContent(form); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Когда вы скомпилируете и запустите приведенный выше код, он отобразит следующий вывод в браузере:
панель
Панель представляет собой однокомпонентный контейнер с рамкой, очерчивающей его. Это дает больше возможностей для макета формы. В следующем примере мы поймем, как использовать панель в Vaadin.
package com.TutorialsMy.myApp; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.icons.VaadinIcons; import com.vaadin.server.UserError; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Panel; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { HorizontalLayout layout = new HorizontalLayout(); Panel panel = new Panel("Panel Example "); panel.addStyleName("mypanelexample"); panel.setSizeUndefined(); // Shrink to fit content layout.addComponent(panel); // Create the content FormLayout content = new FormLayout(); content.addStyleName("mypanelcontent"); content.addComponent(new TextField("Name")); content.addComponent(new TextField("Password")); content.setSizeUndefined(); // Shrink to fit content.setMargin(true); panel.setContent(content); setContent(panel); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Когда вы запустите указанный выше фрагмент кода, он выдаст следующий вывод в браузере
Подокно
Подокно — это плавающая панель внутри активного браузера. Это позволяет пользователю разделять содержимое в другое окно. Как и другие компоненты Layout, он также контролируется HTML-кодами Vaadin. В следующем примере мы увидим, как работает панель подокна.
Измените код MYUI, как показано ниже.
package com.TutorialsMy.myApp; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.icons.VaadinIcons; import com.vaadin.server.UserError; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Panel; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; import com.vaadin.ui.Window; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { setContent(new Label("Sub Window")); // Create a sub-window and set the content Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~"); VerticalLayout subContent = new VerticalLayout(); subWindow.setContent(subContent); // Put some components in it subContent.addComponent(new Label("This is a new label inside the window")); subContent.addComponent(new Button("Click Me :)")); // Center it in the browser window subWindow.center(); // Open it in the UI addWindow(subWindow); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
После того, как вы скомпилируете и запустите приведенный выше фрагмент кода, вы получите ниже вывод в браузере.
Tab-лист
Лист вкладок представляет собой многокомпонентный контейнер, который позволяет переключаться между компонентами с помощью вкладок. Все вкладки организованы в виде панели вкладок в верхней части листа вкладок. Следующий код показывает, как использовать Vaadin Tab-Sheet.
Пожалуйста, измените ваш класс MyUI.java, как показано ниже.
package com.TutorialsMy.myApp; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.icons.VaadinIcons; import com.vaadin.server.UserError; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.Button; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Panel; import com.vaadin.ui.TabSheet; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; import com.vaadin.ui.Window; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { TabSheet tabsheet = new TabSheet(); VerticalLayout layout = new VerticalLayout(); layout.addComponent(tabsheet); // Create the first tab VerticalLayout tab1 = new VerticalLayout(); tab1.addComponent(new Label("Eaxmple of Train")); tab1.setCaption("Train"); tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);; // This tab gets its caption from the component caption VerticalLayout tab2 = new VerticalLayout(); tab2.addComponent(new Label("Example of Plane")); tab2.setCaption("Plane"); tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Вы можете наблюдать следующий вывод в браузере, когда запускаете приведенный выше код. Обратите внимание, что вы можете переключаться между поездом и самолетом в зависимости от вашего выбора в заголовке вкладки.
Абсолютная планировка
Абсолютный макет позволяет размещать контент в произвольной позиции произвольным образом. Следующий код является примером использования абсолюта.
Обновите класс MyUI.java, как показано ниже.
package com.TutorialsMy.myApp; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.icons.VaadinIcons; import com.vaadin.server.UserError; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.AbsoluteLayout; import com.vaadin.ui.Button; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Panel; import com.vaadin.ui.TabSheet; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; import com.vaadin.ui.Window; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { // A 400x250 pixels size layout AbsoluteLayout layout = new AbsoluteLayout(); layout.setWidth("400px"); layout.setHeight("200px"); // A component with coordinates for its top-left corner TextField text = new TextField("Example of Absolute Layout"); layout.addComponent(text, "left: 50px; top: 50px;"); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Вы можете наблюдать следующий вывод в вашем браузере, когда вы выполняете приведенный выше код —
Пользовательский Макет
Пользовательский макет — это макет, который вы можете настроить в соответствии с вашими требованиями и, следовательно, именем. В следующем примере показано, как создать один пользовательский макет для нашего приложения.
Измените класс MyUI.java, как показано ниже —
package com.TutorialsMy.myApp; import java.util.Arrays; import java.util.List; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.icons.VaadinIcons; import com.vaadin.server.UserError; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.shared.ui.ContentMode; import com.vaadin.ui.AbsoluteLayout; import com.vaadin.ui.Button; import com.vaadin.ui.CustomLayout; import com.vaadin.ui.FormLayout; import com.vaadin.ui.Grid; import com.vaadin.ui.HorizontalLayout; import com.vaadin.ui.Label; import com.vaadin.ui.Panel; import com.vaadin.ui.TabSheet; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; import com.vaadin.ui.Window; @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { // A 400x250 pixels size layout Panel loginPanel = new Panel("Login"); CustomLayout content = new CustomLayout("layoutname"); content.setSizeUndefined(); loginPanel.setContent(content); loginPanel.setSizeUndefined(); // No captions for fields is they are provided in the template content.addComponent(new TextField(), "username"); content.addComponent(new TextField(), "password"); content.addComponent(new Button("Login"), "okbutton"); //content.addComponent(loginPanel setContent(loginPanel); setContent(content); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {} }
Вы можете наблюдать следующий вывод в вашем браузере, когда вы запускаете вышеуказанный кусок кода —