Что такое Ларавел?
Laravel — это надежный MVC-фреймворк для PHP, созданный Тейлором Отвеллом. С момента своего первоначального выпуска в июне 2011 года (версия 1) он неуклонно набирает популярность в секторе разработки PHP-фреймворков. Большая часть этой популярности может быть приписана многим разработчикам, ориентированным на разработчиков, которые поставляются со складами:
Почему Ларавел?
Приблизительно в 2000 году большинство PHP-кодов было процедурным и их можно было найти в форме «сценариев», в которых был бы беспорядочный спагетти-код. Даже на самых простых страницах не было разделения проблем , и, таким образом, приложению было довольно легко быстро превратиться в кошмар обслуживания. Миру нужно что-то лучшее … Введите PHP версии 5 и множество PHP-фреймворков, пытающихся привнести столь необходимое разрешение и лучшие решения для различных задач веб-приложений.
С тех пор мы видели много выпущенных фреймворков, которые проложили бы путь для популярных фреймворков, существующих и используемых сегодня. Сегодня в тройку лидеров (по нашему мнению) войдут Zend Framework, Symfony и, конечно, Laravel. Хотя каждая из этих платформ была основана на сходных принципах и ориентирована на решение (в основном) одних и тех же общих проблем, их ключевые отличия заключаются в их реализации. У каждого из них есть свои причуды о том, как решать проблемы. Когда вы посмотрите на код, созданный каждым из них, вы увидите, что есть довольно сплошная линия, отделяющая их друг от друга. По нашему скромному мнению, Laravel — лучший
В этом уроке для начинающих вы узнаете.
- Что такое Ларавел?
- Почему Ларавел?
- Как скачать и установить Laravel с помощью Composer
- Дизайн приложения: быстрое сокращение наших требований
- Что такое маршрут?
- Что такое контроллер?
- Генерация запроса
- Создание логики валидации
- Модификация контроллера
- Шаблон Лезвия
- Большая картина
Как скачать и установить Laravel с помощью Composer
ПРИМЕЧАНИЕ. Предполагается, что в вашей локальной системе уже установлена копия PHP. Если нет, вы можете прочитать, как установить его здесь
Composer — это менеджер пакетов и зависимостей. Чтобы установить его, откройте терминал и перейдите в новый каталог. Запустите эту команду:
curl -Ss getcomposer.org/installer | php
Результаты этой команды будут выглядеть так:
Примечание. Более подробные инструкции по настройке Laravel см. В документации по Laravel здесь .
Вы увидите, как он загружает и компилирует скрипт composer.phar, который мы используем для установки Laravel. Хотя существует множество способов настроить новое приложение Laravel, мы сделаем это с помощью сценария Laravel Composer. Чтобы установить этот скрипт, запустите:
composer global require laravel/installer
Который будет выглядеть примерно так:
Это загрузит и установит все файлы фреймворка, а также все зависимости, которые ему требуются. Пакеты будут сохранены в каталоге поставщика. После того, как он загружен и установлен, вы можете выполнить следующую команду:
laravel new uploadApp
Вы увидите что-то вроде следующего вывода:
Composer устанавливает все пакеты, которые нужны Laravel для запуска. Это может занять несколько минут, так что наберитесь терпения. После завершения выполните команду ls -al, чтобы посмотреть, что было установлено.
Вот краткая разбивка каталогов в обычном приложении Laravel:
- app /: это исходная папка, где живет код нашего приложения. Все контроллеры, политики и модели находятся в этой папке
- bootstrap /: содержит скрипт запуска приложения и несколько файлов карт классов
- config /: содержит файлы конфигурации приложения. Обычно они не изменяются напрямую, а вместо этого полагаются на значения, заданные в файле .env (среда) в корне приложения.
- база данных /: содержит файлы базы данных, включая миграции, семена и тестовые фабрики
- public /: общедоступная папка, содержащая скомпилированные ресурсы и, конечно, файл index.php
- resources /: содержит внешние ресурсы, такие как файлы JavaScript, языковые файлы, файлы CSS / SASS и все шаблоны, используемые в приложении (так называемые шаблоны блейдов)
- маршруты /: все маршруты в приложении находятся внутри здесь. Существует несколько различных «областей» маршрутов, но мы сосредоточимся на файле web.php.
- storage /: все файлы временного кэша, используемые приложением, файлы сеансов, сценарии скомпилированного представления и файлы журналов.
- tests /: Содержит тестовые файлы для приложения, такие как модульные тесты и функциональные тесты.
- vendor /: все пакеты зависимостей, установленные с помощью composer
Теперь давайте создадим оставшееся приложение и запустим его с помощью специальной команды ремесленника (чтобы избавить себя от необходимости устанавливать и настраивать веб-сервер, такой как Apache или nginx). Файл .env содержит все значения конфигурации, которые файлы в каталоге / config используют для настройки приложения. Внутри вы заметите, что значение конфигурации для различных параметров используется внутренними компонентами приложения.
Дизайн приложения: быстрое сокращение наших требований
В этом онлайн-руководстве мы создадим очень простое приложение, которое будет выполнять только две вещи:
- обрабатывать загрузки файлов из веб-формы
- отображение ранее загруженных файлов на другой странице.
Для этого проекта наше приложение будет доступно только для записи. Это означает, что пользователь может только записывать файлы и просматривать список загруженных файлов. Это приложение является очень простым, но оно должно послужить хорошей практикой для начала развития навыков и знаний Laravel. Обратите внимание, что для краткости я исключил любое моделирование, миграцию и аутентификацию базы данных, но в реальном приложении это дополнительные вещи, которые вы захотите рассмотреть.
Вот список компонентов, которые нам понадобятся для того, чтобы приложение работало должным образом:
- Маршрут , который позволит внешнему миру (Интернет) для использования приложения, а также указать конечную точку , которая будет указывать, где логика для сохранения загруженного файла находится
- Контроллер , который обрабатывает запрос потока ответа
- Шаблон , который будет использоваться для отображения списка ранее загруженных файлов и фактической формой загрузки самого
- Запрос о том , что контроллер будет использовать для проверки данных , переданных из веб — формы
Что такое маршрут?
Маршрут в Laravel — это, по сути, конечная точка, указанная URI, который действует как «указатель» на некоторую часть функциональности, предлагаемой приложением. Чаще всего маршрут просто указывает на метод на контроллере, а также указывает, какие методы HTTP могут использовать этот URI. Маршрут также не всегда означает метод контроллера; он может просто передать выполнение приложения определенной функции Closure или анонимной функции.
Зачем использовать маршрут?
Маршруты хранятся в файлах в папке / маршруты внутри корневого каталога проекта. По умолчанию существует несколько разных файлов, соответствующих различным «сторонам» приложения («стороны» происходят из методологии гексагональной архитектуры). Они включают:
- web.php Маршруты, основанные на общедоступных браузерах. Это наиболее распространенные и это то, что попадает в веб-браузер. Они проходят через группу веб-промежуточного программного обеспечения, а также содержат средства для защиты csrf (которые помогают защищаться от вредоносных атак и хаков на основе форм) и обычно содержат определенную степень «состояния» (под этим я подразумеваю, что они используют сеансы)
- api.php Маршруты, которые соответствуют группе API и, следовательно, имеют промежуточное ПО API, включенное по умолчанию. Эти маршруты не имеют состояния и не имеют сессий или памяти перекрестных запросов (один запрос не разделяет данные или память с каким-либо другим запросом — каждый сам инкапсулируется).
- console.php Эти маршруты соответствуют пользовательским командам ремесленников, которые вы создали для своего приложения.
- channel.php Регистрирует маршруты для трансляции событий
Ключевым файлом, который следует учитывать в данный момент, является браузер, web.php. По умолчанию уже определен один маршрут, который вы выбираете при переходе к веб-корню вашего приложения (веб-каталог находится в общедоступном каталоге). Для работы приложения загрузки нам понадобятся три различных маршрута:
- / upload Это будет URI главной страницы, отображающей нашу веб-форму для загрузки файлов.
- / process Это будет место, где форма, расположенная в URI / upload, отправляет свои данные, отправленные формой («действие» формы)
- / list Это будет список всех файлов, загруженных на сайт
Примечание . Конечная точка / list может не понадобиться, если мы хотим разместить всю логику для отображения формы загрузки и списка файлов на одной странице, однако я пока держу их отдельно, чтобы добавить еще немного материала к теме в рука.
//inside routes/web.php
Route::get('/upload', 'UploadController@upload')->name('upload');
Route::get('/download, 'UploadController@download)->name(‘download');
Route::post('/process', 'UploadController@process')->name('process');
Route::get('/list', 'UploadController@list')->name('list');
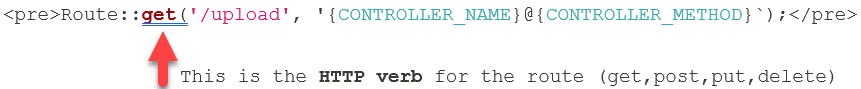
Для каждого желаемого маршрута мы явно перечисляем его в файле маршрутов web.php, используя один из доступных специфичных для HTTP методов запроса (get (), post (), put (), delete (), patch () или options () ). Для разбивки каждого из них, проверьте это . Эти методы определяют, каким HTTP-глаголам разрешен доступ к данному маршруту. Если вам нужен маршрут, чтобы иметь возможность принимать более одного HTTP-глагола (что может быть в случае, если вы используете одну страницу для отображения как исходных данных, так и публикации отправленных данных формы), вы можете использовать Route :: any ( ) метод.
Второй аргумент метода Route :: get () и Route :: post () (и любого другого метода, связанного с HTTP-глаголом на фасаде Route) — это имя определенного контроллера и метода, размещенного внутри него. контроллер, который запускается при достижении конечной точки маршрута разрешенным HTTP-запросом (GET, POST, PATCH и т. д.). Мы используем UploadController для всех трех маршрутов и задаем их следующим образом:
Последним методом, который мы вызываем на каждом маршруте, является его функция name (), которая принимает одну строку в качестве аргумента и используется для более или менее «пометки» определенного маршрута с помощью простого запоминания имени (в наших случаях загрузить, обработать и список). Я понимаю, что это не такая уж хорошая особенность — давать каждому маршруту собственное имя, когда URL-адрес точно такой же, но это действительно удобно, когда у вас есть определенный маршрут, такой как / users / profile / dashboard / config, что было бы легче запомнить как profile-admin или user-config.
Примечание на фасадах:
- Фасады предоставляют «статический» интерфейс для классов, которые доступны в контейнере службы приложения ».
- Они предоставляют краткий, запоминающийся синтаксис, который позволяет вам использовать функции Laravel без запоминания длинных имен классов, которые необходимо вводить или настраивать вручную.
В приведенных выше определениях маршрута мы используем фасад Route вместо того, чтобы вручную создавать экземпляр нового объекта Illuminate / Routing / Router и вызывать соответствующие методы для этого объекта. Это просто ярлык, который экономит набор текста. Фасады интенсивно используются по всему каркасу Laravel — вы можете и должны лучше с ними ознакомиться. Документы для фасадов можно найти здесь .
Что такое контроллер?
Контроллер — это «C» в архитектуре «MVC» (Model-View-Controller), на которой основан Laravel. Работа контроллера может быть сведена к этому простому определению: он получает запрос от клиента и возвращает ответ клиенту. Это простое определение, а также минимальные требования для любого данного контроллера. То, что он делает между этими двумя вещами, обычно рассматривается как «действие» контроллера (или «реализация маршрута»). Он действует как вторая точка входа в приложение (первым является запрос) для клиента, который отправляет полезную нагрузку запроса (которую мы получим далее) приложению, ожидая некоторый тип ответа (в форме страница успеха, перенаправление, страница ошибки,или любой другой вид ответа HTTP).
Контроллер делает (в основном) то же самое, что и определение маршрута с анонимной функцией, установленной как «действие» при достижении этого маршрута. Разница в том, что контроллер хорошо справляется с разделением задач, в то время как маршрут определяется в соответствии с фактическим определением URL, что в основном означает, что мы связываем назначенный URI маршрута с реализацией маршрута, или код, который выполняется, когда этот маршрут ударил.
Например, следующие два фрагмента кода позволят получить то же самое:
Пример # 1: определение и реализация маршрута внутри одного вызова метода (в файле маршрутов web.php)
//inside routes/web.php
<?php
Route::get('/hello-world', function(Request $request) {
$name = $request->name;
return response()->make("<h1>Hello World! This is ".$name, 200);
});
Пример №2. Определение маршрута находится в маршруте / web.php, но его реализация находится в классе / app / Http / Controllers / HelloWorldController
//inside routes/web.php
<?php
Route::get('/hello-world', 'HelloWorldController@index')->name('hello-world');
------------------------------------------------------------------------------------
//inside app/Http/Controllers/HelloWorldController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HelloWorldController extends Controller
{
public function index(Request $request)
{
$name = $request->name;
return response()->make("<h1>Hello World! This is ".$name, 200);
}
}
Хотя пример № 2 выглядит гораздо более трудоемким (а это не так — просто немного больше кода — все), посмотрим на преимущества, которые мы получаем, поместив вместо этого нашу логику действий для заданного маршрута «hello-world» внутри контроллера из определения маршрута в качестве функции обратного вызова:
- Наша логика четко разделена на собственный класс (разделение интересов)
- Наш контроллер будет настроен для расширения позже, если нам понадобится добавить в него дополнительные возможности … Скажем, может быть, мы хотим добавить функцию «до свидания» … В этом случае мы переименуем контроллер в более общий «HelloController» затем определите два отдельных метода, hello () и goodbye () . Нам также нужно было бы определить два отдельных маршрута, которые отобразили бы / hello и / goodbye URI на их соответствующий метод на контроллере. Это желательно по сравнению с заполнением файла маршрутов с реализацией каждого маршрута, определенной как функции обратного вызова.
- Laravel имеет встроенную возможность кэшировать все определения маршрутов в приложении, чтобы ускорить время, необходимое для поиска заданного маршрута (увеличивает производительность приложения); однако вы сможете воспользоваться этим только в том случае, если все определенные вами маршруты внутри приложения настроены с использованием привязок для конкретного контроллера (см. пример № 2 выше)
Давайте запустим эту команду, которая сгенерирует новый контроллер для нас.
// ...inside the project's root directory: php artisan make:controller UploadController
По сути, эта команда генерирует заглушку для контроллера с именем «UploadController» внутри каталога основного контроллера по адресу /app/Http/Controllers/UploadController.php. Не стесняйтесь, чтобы открыть этот файл и посмотреть. Это очень просто, потому что это только заглушенная версия контроллера с правильным путем к пространству имен и требуемыми классами, из которых он расширяется.
Генерация запроса
Прежде чем мы продолжим и внесем несколько изменений в сгенерированную заглушку UploadController, я думаю, что сначала будет разумнее создать класс запроса. Это связано с тем, что метод контроллера, который обрабатывает запрос, должен ввести подсказку для объекта запроса в своей подписи, что позволит ему автоматически проверять входящие данные формы (как указано в методе rules (). Подробнее об этом позже …) давайте снова используем команду artisan для создания заглушки нашего запроса:
php artisan make:request UploadFileRequest
Эта команда создаст файл с именем UploadFileRequest внутри приложения / Http / Requests / UploadFileRequest. Откройте заглушку и взгляните … Вы найдете ее очень простой, содержащей только два метода, authorize () и rules.
Создание логики валидации
Давайте изменим заглушку запроса в соответствии с потребностями нашего приложения. Измените файл так, чтобы он выглядел так:
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class UploadFileRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'fileName' => 'required|string',
'userFile' => 'required|file'
];
}
}
Не много изменений, но обратите внимание, что метод authorize () теперь возвращает true вместо false. Этот метод решает, разрешить или нет запрос войти в приложение. Если для этого параметра установлено значение false, запрос не будет входить в систему (что обычно является методом на контроллере). Это было бы очень удобным местом для проведения любых проверок авторизации пользователя или любой другой логики, которая может решить, может ли запрос переместиться к контроллеру. Сейчас мы просто возвращаем true, чтобы все и вся могли использовать запрос.
Другой метод, rules (), — это то, где все волшебство вступает в игру в отношении проверки. Идея проста: вернуть массив, содержащий набор правил, в виде:
'formFieldName' => 'constraints this field has separated by pipe characters (|)'
Существует множество различных проверочных ограничений, которые поддерживаются Laravel прямо из коробки. Для полного списка из них, проверьте онлайн документацию здесь . Для нашего приложения для загрузки будет два поля, которые передаются через POST-запрос из формы во внешнем интерфейсе. Параметр fileName должен быть включен в тело формы (то есть обязательно) и используется как имя файла, под которым мы будем хранить файл в хранилище (это делается в контроллере — мы вернемся к нему чуть позже). Мы также указываем, что имя файла должно быть строкой, добавляя символ канала (|) и слово «строка». Ограничения всегда ограничиваются трубами, что позволяет вам указать любые дополнительные критерии для данного поля в одной строке! Какая сила!
Второй параметр, userFile, представляет собой фактический файл, который пользователь загружает из формы на веб-странице. UserFile также требуется и должен быть файлом. Примечание. Если бы мы ожидали, что загруженный файл будет изображением, мы бы вместо этого использовали ограничение изображения, что ограничило бы типы файлов, принимаемые в качестве одного из популярных типов изображений (jpeg, png, bmp, gif или svg). Поскольку мы хотим разрешить пользователю загружать файлы любого типа, мы просто будем придерживаться ограничения проверки файлов.
Это все, что есть к объекту запроса. Его основная задача — просто поддерживать приемлемый набор критериев (ограничений), которым должны удовлетворять параметры тела формы, чтобы углубиться в приложение. Следует также отметить, что эти два поля (userFile и filename) также должны быть указаны внутри HTML-кода в виде полей ввода (с именем поля, соответствующим имени внутри объекта запроса).
Вы можете спросить: конечно, это определяет характеристики того, что должен содержать запрос формы, но где же выполняется фактическая проверка этих ограничений? Мы займемся этим дальше.
Модификация контроллера
Откройте приложение / Http / Controllers / UploadController и внесите в него следующие изменения:
<?php
namespace App\Http\Controllers;
use Illuminate\Contracts\Container\BindingResolutionException;
use Illuminate\Http\Request;
use App\Http\Requests\UploadFileRequest; //our new request class
use Illuminate\Support\Facades\Storage;
class UploadController extends Controller
{
/**
* This is the method that will simply list all the files uploaded by name and provide a
* link to each one so they may be downloaded
*
* @param $request : A standard form request object
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
* @throws BindingResolutionException
*/
public function list(Request $request)
{
$uploads = Storage::allFiles('uploads');
return view('list', ['files' => $uploads]);
}
/**
* @param $file
* @return \Symfony\Component\HttpFoundation\BinaryFileResponse
* @throws BindingResolutionException
*/
public function download($file)
{
return response()->download(storage_path('app/'.$file));
}
/**
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
* @throws BindingResolutionException
*/
public function upload()
{
return view('upload');
}
/**
* This method will handle the file uploads. Notice that the parameter's typehint
* is the exact request class we generated in the last step. There is a reason for this!
*
* @param $request : The special form request for our upload application
* @return array|\Illuminate\Http\UploadedFile|\Illuminate\Http\UploadedFile[]|null
* @throws BindingResolutionException
*/
public function store(UploadFileRequest $request)
{
//At this point, the parameters passed into the $request (from form) are
//valid--they satisfy each of the conditions inside the rules() method
$filename = $request->fileName; //parameters have already been validated
$file = $request->file('userFile'); //that we don't need any additional isset()
$extension = $file->getClientOriginalExtension(); //grab the file extension
$saveAs = $filename . "." . $extension; //filename to save file under
$file->storeAs('uploads', $saveAs, 'local'); //save the file to local folder
return response()->json(['success' => true]); //return a success message
}
}
Так что это довольно простой подход к сохранению загруженных файлов на диск. Вот разбивка метода upload () выше:
- Подсказка класса запроса в методе контроллера, который выполняет функцию «мяса и картофеля», чтобы мы могли автоматически проверять поступающие данные
- Извлеките файл из (теперь проверенного) объекта запроса внутри метода контроллера (в данном случае мы назвали его upload (), но его также можно было бы назвать более стандартизированным именем, например store ()).
- Захватите имя файла из запроса
- Сгенерируйте окончательное имя файла, которое будет использоваться для сохранения файла. Метод getClientOriginalExtension () просто получает исходное расширение загруженного файла.
- Сохраните файл в локальной файловой системе, используя метод storeAs (), передавая именованный путь в каталоге / storage в качестве 1-го аргумента и имя файла для сохранения его в качестве второго.
- Вернуть JSON-ответ, указывающий, что запрос был успешным
Шаблон Лезвия
Последняя важная часть этой головоломки — шаблон лезвия, который будет содержать весь HTML, CSS и javascript для нашего простого приложения. Вот код — я объясню позже.
<body>
<h1>Upload a file</h1>
<form id="uploadForm" name="uploadForm" action="{{route('upload')}}" enctype="multipart/form-data">
@csrf
<label for="fileName">File Name:</label>
<input type="text" name="fileName" id="fileName" required /><br />
<label for="userFile">Select a File</label>
<input type="file" name="userFile" id="userFile" required />
<button type="submit" name="submit">Submit</button>
</form>
<h2 id="success" style="color:green;display:none">Successfully uploaded file</h2>
<h2 id="error" style="color:red;display:none">Error Submitting File</h2>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$('#uploadForm').on('submit', function(e) {
e.preventDefault();
var form = $(this);
var url = form.attr('action');
$.ajax({
url: url,
type: "POST",
data: new FormData(this),
processData: false,
contentType: false,
dataType: "JSON",
success: function(data) {
$("#fileName").val("");
$("#userFile").val("");
}
}).done(function() {
$('#success').css('display', 'block');
window.setTimeout(()=>($("#success").css('display', 'none')), 5000);
}).fail(function() {
$('#error').css('display', 'block');
window.setTimeout(()=>($("#error").css('display', 'none')), 5000);
});
});
</script>
</body>
</html>
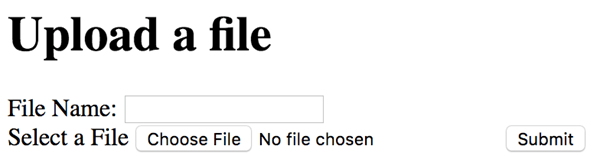
Вот как выглядит наша страница загрузки :
Это очень типичный пример блейд-файла, содержащего форму HTML и javascript / jQuery для добавления асинхронных функций (поэтому страница не обновляется). Существует базовый тег <form> без атрибута метода (который я объясню через секунду) и с любопытным атрибутом действия со значением {{route (‘file.upload’)}}. В клинке это то, что известно как директива. Директива — это просто причудливое название для функции — это функции, характерные для шаблонов блейдов, которые выполняют различные операции, которые являются общими для создания веб-страниц и веб-приложений. Чтобы лучше понять все классное дерьмо, которое может сделать клинок, посмотрите документы здесь . В приведенном выше случае мы используем директиву route для генерации URL для отправки формы.
Помните, что мы определили наши маршруты ранее в приложении внутри файла web.php, указав легко запоминающееся имя для каждого из них. Директива {{route ()}} принимает имя маршрута, ищет его в списке внутренних кэшированных маршрутов и генерирует полный URL-адрес на основе определения этого маршрута в файле web.php. В этом первом случае мы указываем, что мы хотим, чтобы форма отправляла свои отправленные данные на URL-адрес / process нашего приложения, который определяется как POST- маршрут.
Следующей странной вещью, которую вы, возможно, заметили, является тег @csrf прямо под открывающим тегом формы. В блейде этот тег генерирует в форме параметр _token, который проверяется внутри приложения до того, как данные формы разрешено обрабатывать. Это гарантирует, что данные внутри формы имеют действительное происхождение и предотвращает атаки между сайтами-запросами-подделками. Для получения дополнительной информации об этом см. Документы .
После этого мы определяем нашу форму как нормальную, однако, обратите внимание, что имена параметров нашей формы, userFile и fileName в точности совпадают с определенными внутри нашего объекта запроса. Если бы мы забыли включить входные данные для данного параметра, который был определен в объекте запроса (или неправильно написал его), запрос завершится ошибкой и будет возвращена ошибка, предотвращающая попадание исходного запроса формы в метод контроллера, расположенный по адресу UploadController @ обработать .
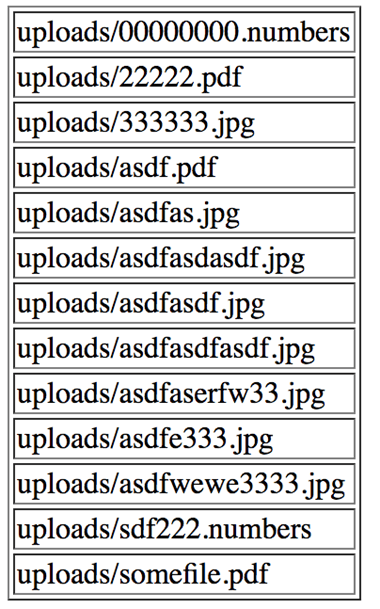
Попробуйте и отправьте несколько файлов в приложение, используя эту форму. После этого перейдите на страницу / list, чтобы увидеть содержимое папки загрузки, и файлы, которые вы загрузили, перечислены в таблице:
Большая картина
Давайте сделаем шаг назад и посмотрим, что мы сделали.
Эта диаграмма изображает приложение в том виде, в каком оно находится сейчас (детали высокого уровня исключены):
Вы должны помнить, что объект запроса, который мы создали в начале этого урока, должен иметь те же параметры, определенные в его методе правил, что и в форме в шаблоне блейда (если не перечитать раздел «Создание логики проверки»). Пользователь вводит форму на веб-странице, которая отображается с помощью механизма шаблонов блейдов (этот процесс, конечно, выполняется с автопилотом, поэтому нам даже не нужно об этом думать), и отправляет форму. Код jQuery шаблона внизу останавливает отправку по умолчанию (которая автоматически перенаправляет на отдельную страницу), создает запрос ajax, загружает запрос с данными формы и загружает файл и отправляет все это в первый слой нашего Приложение: запрос.
Объект запроса заполняется путем связывания параметров внутри метода rules () с переданными параметрами формы, а затем проверяет данные в соответствии с каждым указанным правилом. Если все правила удовлетворены, запрос передается любому методу контроллера, который соответствует значениям, определенным в файле маршрута web.php. В этом случае, это метод process () из UploadController, который выполняет работу. После того, как мы попали в контроллер, мы уже знаем, что запрос прошел проверку, поэтому нам не нужно повторно проверять, является ли данное имя файла фактически строкой или параметром userFile, на самом деле содержит какой-то тип файла … Мы можем продолжай как обычно.
Затем метод контроллера извлекает проверенные параметры из объекта запроса, генерирует полное имя файла путем конкатенации переданного параметра fileName с исходным расширением userFile, сохраняет файл в каталоге в нашем приложении, затем возвращает простое закодированное в JSON ответ, подтверждающий, что запрос был успешным. Ответ получен логикой jQuery, которая выполняет еще несколько задач, связанных с пользовательским интерфейсом, таких как отображение сообщения об успехе (или ошибке) в течение 5 секунд, затем его скрытие, а также очистка предыдущих записей формы … это так Пользователь точно знает, что запрос был успешным, и может при желании загрузить другой файл.
Также обратите внимание на диаграмму выше, где проходит линия между клиентом и сервером. Эта концепция абсолютно необходима для понимания и поможет вам решить проблемы и проблемы, которые могут возникнуть в будущем при жонглировании, например, множественных асинхронных запросов, которые могут возникнуть в любой момент времени. Разделение происходит прямо на границе объекта запроса. Сам объект запроса может рассматриваться как «шлюз» для остальной части приложения … Он выполняет первоначальную проверку и регистрацию значений формы, переданных из веб-браузера. Если они считаются действительными, то это продолжается контролеру. Все до этого находится на переднем крае («клиент» буквально означает «на компьютере пользователя»). Ответ возвращается из приложения обратно на клиентскую сторону,где наш код jQuery терпеливо прислушивается к его прибытию и выполняет несколько простых задач пользовательского интерфейса после его получения.
Этот учебник предоставлен Джесси Гриффин