В этом проекте PHP , мы собираемся создать приложение , опрос общественного мнения.
Опрос будет состоять из 3 основных компонентов;
Фронт-контроллер — это индексная страница, которая будет определять код HTML, который будет загружен. Это гарантирует, что наше приложение имеет единую точку входа. Это даст нам больше контроля над приложением.
Бизнес-логика — содержит код PHP для взаимодействия с базой данных. Это позволит нам отделить бизнес-логику от презентации, упрощая поддержку нашего приложения.
Представления — это будет содержать HTML-код. У нас будет две страницы, а именно;
- мнение.html.php — это будет содержать HTML-код с вопросом и параметрами
- results.html.php — содержит HTML-код, отображающий результаты опроса
Сделанные предположения
Опрос общественного мнения задаст вопрос —
Какая ваша любимая библиотека JavaScript ?
Ответы будут
- JQuery
- MooTools
- Библиотека YUI
- пылать
Вот шаги для создания приложения —
Шаг 1) Подключение к базе данных
В этом разделе предполагается, что вы знакомы с MySQL и как его администрировать. Если вы не знакомы с этими MySQL, обратитесь к нашему разделу учебников по SQL .
Наше приложение будет иметь одну таблицу только с 3 полями, а именно;
- id — автоматически генерировать номер в качестве первичного ключа
- выбор — число, представляющее кандидата в президенты
- ts — отметка времени для голосования
Сценарий ниже создает нашу таблицу js_libraries.
<?php CREATE TABLE `js_libraries` ( `id` int(11) NOT NULL AUTO_INCREMENT, `choice` tinyint(4) NOT NULL DEFAULT '0', `ts` timestamp NULL DEFAULT NULL, PRIMARY KEY (`id`) ); ?>
Шаг 2) Кодирование нашего приложения
Теперь давайте создадим наш уровень бизнес-логики, который будет обрабатывать подключение к базе данных. ‘opinion_poll_model.php’
<?php
class Opinion_poll_model {
private $db_handle; private $host = 'localhost'; private $db = 'opinion_poll';private $uid = 'root'; private $pwd = 'melody';
public function __construct() {
$this->db_handle = mysqli_connect($this->host, $this->uid, $this->pwd); //connect to MySQL server
if (!$this->db_handle) die("Unable to connect to MySQL: " . mysqli_error());
if (!mysqli_select_db($this->db_handle,$this->db)) die("Unable to select database: " . mysqli_error());
}
private function execute_query($sql_stmt) {
$result = mysqli_query($db_handle,$sql_stmt); //execute SQL statement
return !$result ? FALSE : TRUE;
}
public function select($sql_stmt) {
$result = mysqli_query($db_handle,$sql_stmt);
if (!$result) die("Database access failed: " . mysqli_error());
$rows = mysqli_num_rows($result);
$data = array();
if ($rows) {
while ($row = mysqli_fetch_array($result)) {
$data = $row;
}
}
return $data;
}
public function insert($sql_stmt) {
return $this->execute_query($sql_stmt);
}
public function __destruct(){
mysqli_close($this->db_handle);
}
}
?>
ВОТ,
- Public function __construct () — это метод конструктора класса, который используется для установления соединения с базой данных
- «Public function execute_query (…)» — это метод для выполнения запросов, таких как вставка, обновление и удаление
- «Public function select» — это метод для извлечения данных из базы данных и возврата числового массива.
- «Public function insert (…)» — это метод вставки, который вызывает метод execute_query.
- Public function __destruct () — деструктор класса, который закрывает соединение с базой данных.
Давайте теперь создадим фронт-контроллер index.php
<?php
require 'opinion_poll_model.php';
$model = new Opinion_poll_model();
if (count($_POST) == 1) {
echo "<script>alert('You did not vote!');</script>";
}
if (count($_POST) > 1) {
$ts = date("Y-m-d H:i:s");
$option = $_POST['vote'][0];
$sql_stmt = "INSERT INTO js_libraries (`choice`,`ts`) VALUES ($option,'$ts')";
$model->insert($sql_stmt);
$sql_stmt = "SELECT COUNT(choice) choices_count FROM js_libraries;";
$choices_count = $model->select($sql_stmt);
$libraries = array("", "JQuery", "MooTools", "YUI Library", "Glow");
$table_rows = '';
for ($i = 1; $i < 5; $i++) {
$sql_stmt = "SELECT COUNT(choice) choices_count FROM js_libraries WHERE choice = $i;";
$result = $model->select($sql_stmt);
$table_rows .= "<tr><td>" . $ libraries [$i] . " Got:</td><td><b>" . $result[0] . "</b> votes</td></tr>";
}
require 'results.html.php';
exit;
}
require 'opinion.html.php';
?>
ВОТ,
- «Требуется мнение_poll_model.php»; загружает класс бизнес-логики
- «$ Model = new Opinion_poll_model ();» создает экземпляр класса бизнес-логики
- «If (count ($ _ POST) == 1)…» выполняет проверку данных и использует JavaScript для отображения окна сообщения, если за кандидата не проголосовали.
- «If (count ($ _ POST)> 1)…» проверяет, был ли выбран голос путем подсчета количества элементов в массиве $ _POST. Если ни один элемент не был выбран, $ _POST будет содержать только элемент отправки. Если кандидат был выбран, массив $ _POST будет состоять из двух элементов: отправки и голосования. Этот код также используется для вставки новой записи голосования, а затем для отображения страницы результатов.
- «Выход;» используется для прекращения выполнения скрипта после отображения результатов, чтобы не отображалась форма опроса.
- «Требовать« мнение.html.php »;» отображает форму опроса, если ничего не было выбрано.
Давайте теперь создадим представления. opinion.html.php
<html> <head> <title>JavaScript Libraries - Opinion Poll</title> </head> <body> <h2>JavaScript Libraries - Opinion Poll</h2> <p><b>What is your favorite JavaScript?</b></p> <form method="POST" action="index.php"> <p> <input type="radio" name="vote" value="1" />JQuery <br /><input type="radio" name="vote" value="2" />MooToolsl <br /><input type="radio" name="vote" value="3" />YUI Library <br /><input type="radio" name="vote" value="4" />Glow </p> <p><input type="submit" name="submitbutton" value="OK" /></p> </form> </body> </html>
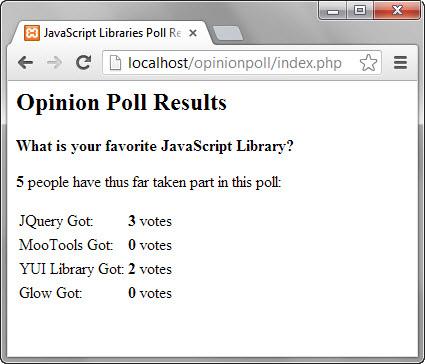
results.html.php
<html> <head> <title>JavaScript Libraries Poll Results</title> </head> <body> <h2>Opinion Poll Results</h2> <p><b>What is your favorite JavaScript Library?</b></p> <p><b><?php echo $choices_count[0]; ?></b> people have thus far taken part in this poll:</p> <p> <table> <?php echo($table_rows); ?> </table> </body> </html>
Шаг 3) Тестирование нашего приложения
Предполагая, что вы сохранили файлы в папке мнение, перейдите по URL-адресу http: // localhost / мнениеpoll /
Если вы нажмете кнопку Ok без выбора библиотеки JS, вы получите следующее окно сообщения.
Выберите библиотеку JS и нажмите кнопку ОК. Вы получите страницу результатов, аналогичную показанной ниже.
Резюме
- Разделение вашего приложения на бизнес-логику, уровни представления переднего контроллера — это хорошая практика проектирования приложений
- JavaScript полезен для выполнения проверки на стороне клиента
- Хорошей практикой программирования является использование file.html.php для файлов, содержащих как HTML, так и PHP коды.
- Приложение для опроса общественного мнения демонстрирует, как знания, полученные на предыдущих уроках, можно объединить для разработки рабочего приложения с серверной частью базы данных.