Что такое Аякс?
Полная форма AJAX — это асинхронный JavaScript и XML. Это технология, которая уменьшает взаимодействие между сервером и клиентом. Он делает это путем обновления только части веб-страницы, а не всей страницы. Асинхронные взаимодействия инициируются JavaScript. Цель AJAX — обмениваться небольшими объемами данных с сервером без обновления страницы.
JavaScript — это клиентский язык сценариев. Он выполняется на стороне клиента веб-браузерами, которые поддерживают JavaScript. Код JavaScript работает только в браузерах, в которых включен JavaScript.
XML является аббревиатурой от Extensible Markup Language. Он используется для кодирования сообщений как в человеческом, так и в машиночитаемом формате. Это похоже на HTML, но позволяет вам создавать свои собственные теги. Для получения более подробной информации о XML см. Статью о XML
Зачем использовать AJAX?
- Это позволяет разрабатывать многофункциональные интерактивные веб-приложения, как настольные приложения.
- Проверка может быть выполнена, когда пользователь заполняет форму, не отправляя ее. Это может быть достигнуто с помощью автозаполнения. Слова, которые вводит пользователь, передаются на сервер для обработки. Сервер отвечает ключевыми словами, которые совпадают с введенными пользователем.
- Его можно использовать для заполнения раскрывающегося списка в зависимости от значения другого раскрывающегося списка.
- Данные могут быть получены с сервера и обновлена только определенная часть страницы без загрузки всей страницы. Это очень полезно для частей веб-страницы, которые загружают такие вещи, как
- твиты
- Commens
- Пользователи, посещающие сайт и т. Д.
Как создать приложение PHP Ajax
Мы создадим простое приложение, которое позволит пользователям искать популярные фреймворки PHP MVC.
Наше приложение будет иметь текстовое поле, которое пользователи будут вводить в названиях фреймворка.
Затем мы будем использовать mvc AJAX для поиска совпадения, а затем отобразим полное имя фреймворка чуть ниже формы поиска.
Шаг 1) Создание страницы индекса
Index.php
<html> <head> <title>PHP MVC Frameworks - Search Engine</title> <script type="text/javascript" src="/auto_complete.js"></script> </head> <body> <h2>PHP MVC Frameworks - Search Engine</h2> <p><b>Type the first letter of the PHP MVC Framework</b></p> <form method="POST" action="index.php"> <p><input type="text" size="40" id="txtHint" onkeyup="showName(this.value)"></p> </form> <p>Matches: <span id="txtName"></span></p> </body> </html>
ВОТ,
-
«Onkeyup =« showName (this.value) »» выполняет функцию JavaScript showName каждый раз, когда в текстовое поле вводится ключ.
Эта функция называется автоматическим завершением
Шаг 2) Создание страницы фреймворков
frameworks.php
<?php
$frameworks = array("CodeIgniter","Zend Framework","Cake PHP","Kohana") ;
$name = $_GET["name"];
if (strlen($name) > 0) {
$match = "";
for ($i = 0; $i < count($frameworks); $i++) {
if (strtolower($name) == strtolower(substr($frameworks[$i], 0, strlen($name)))) {
if ($match == "") {
$match = $frameworks[$i];
} else {
$match = $match . " , " . $frameworks[$i];
}
}
}
}
echo ($match == "") ? 'no match found' : $match;
?>
Шаг 3) Создание сценария JS
auto_complete.js
function showName(str){
if (str.length == 0){ //exit function if nothing has been typed in the textbox
document.getElementById("txtName").innerHTML=""; //clear previous results
return;
}
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("txtName").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","frameworks.php?name="+str,true);
xmlhttp.send();
}
ВОТ,
- «If (str.length == 0)» проверяет длину строки. Если это 0, то остальная часть сценария не выполняется.
- «If (window.XMLHttpRequest)…» Internet Explorer версий 5 и 6 использует ActiveXObject для реализации AJAX. Другие версии и браузеры, такие как Chrome, FireFox, используют XMLHttpRequest. Этот код гарантирует, что наше приложение работает как в IE 5 & 6, так и в других версиях IE и браузерах.
- «Xmlhttp.onreadystatechange = function…» проверяет, завершено ли взаимодействие AJAX и имеет ли оно статус 200, затем обновляет диапазон txtName с возвращенными результатами.
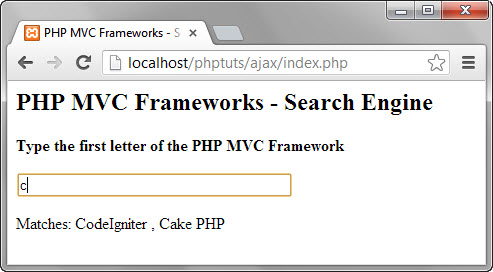
Шаг 4) Тестирование нашего приложения PHP Ajax
Предполагая, что вы сохранили файл index.php В phututs / ajax перейдите по URL-адресу http: //localhost/phptuts/ajax/index.php
Введите букву C в текстовом поле. Вы получите следующие результаты.
Приведенный выше пример демонстрирует концепцию AJAX и то, как он может помочь нам создать многофункциональные приложения взаимодействия.
Резюме
- AJAX — это аббревиатура для асинхронного JavaScript и XML
- AJAX — это технология, используемая для создания многофункциональных приложений взаимодействия, которые уменьшают взаимодействие между клиентом и сервером за счет обновления только частей веб-страницы.
- Internet Explorer версий 5 и 6 использует ActiveXObject для реализации операций AJAX.
- Internet Explorer версии 7 и выше и браузеры Chrome, Firefox, Opera и Safari используют XMLHttpRequest.