Что такое DOM в JavaScript?
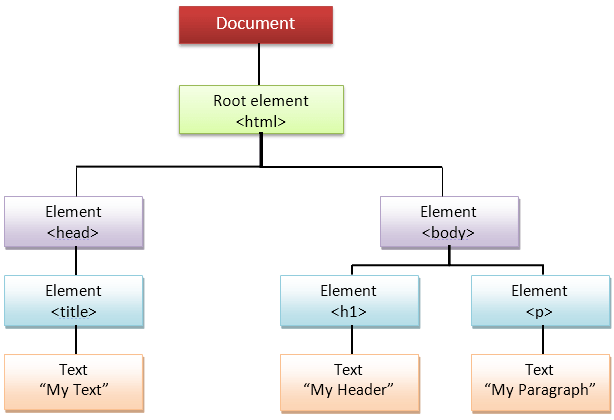
JavaScript может получить доступ ко всем элементам веб-страницы, используя объектную модель документа (DOM). Фактически, веб-браузер создает DOM веб-страницы при загрузке страницы. Модель DOM создается в виде дерева таких объектов:
Как использовать DOM и События
Используя DOM, JavaScript может выполнять несколько задач. Он может создавать новые элементы и атрибуты, изменять существующие элементы и атрибуты и даже удалять существующие элементы и атрибуты. JavaScript также может реагировать на существующие события и создавать новые события на странице.
getElementById, innerHTML Пример
- getElementById: для доступа к элементам и атрибутам, чей идентификатор установлен.
- innerHTML: для доступа к содержимому элемента.
Попробуйте этот пример самостоятельно:
1<html>2<head>3<title>DOM!!!</title>4</head>5<body>6<h1 id="one">Welcome</h1>7<p>This is the welcome message.</p>8<h2>Technology</h2>9<p>This is the technology section.</p>10<script type="text/javascript">11var text = document.getElementById("one").innerHTML;12alert("The first heading is " + text);13</script>14</body>15</html>
Пример getElementsByTagName
getElementsByTagName: для доступа к элементам и атрибутам, используя имя тега. Этот метод возвращает массив всех элементов с одинаковым именем тега.
Попробуйте этот пример самостоятельно:
1<html>2<head>3<title>DOM!!!</title>4</head>5<body>6<h1>Welcome</h1>7<p>This is the welcome message.</p>8<h2>Technology</h2>9<p id="second">This is the technology section.</p>10<script type="text/javascript">11var paragraphs = document.getElementsByTagName("p");12alert("Content in the second paragraph is " + paragraphs[1].innerHTML);13document.getElementById("second").innerHTML = "The orginal message is changed.";14</script>15</body>16</html>
Пример обработчика событий
- createElement: создать новый элемент
- removeChild: удалить элемент
- Вы можете добавить обработчик события к определенному элементу, например так:
document.getElementById(id).onclick=function()
{
lines of code to be executed
}
ИЛИ
document.getElementById(id).addEventListener("click", functionname)
Попробуйте этот пример самостоятельно:
1<html>2<head>3<title>DOM!!!</title>4</head>5<body>6<input type="button" id="btnClick" value="Click Me!!" />7<script type="text/javascript">8document.getElementById("btnClick").addEventListener("click", clicked);9function clicked()10{11alert("You clicked me!!!");12}13</script>14</body>15</html>