В этом уроке вы узнаете
- Что такое JavaScript?
- История Javascript
- Как запустить JavaScript?
- Инструменты, которые вам нужны
- Простая программа на JavaScript
- Привет мир! пример
Что такое JavaScript?
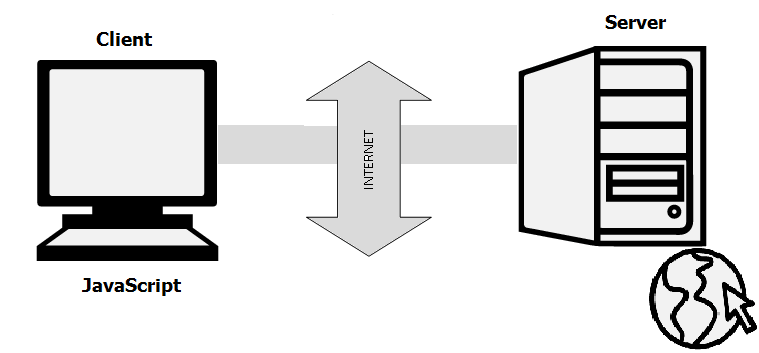
JavaScript является очень мощным скриптовым языком на стороне клиента . JavaScript используется главным образом для улучшения взаимодействия пользователя с веб-страницей. Другими словами, вы можете сделать свою веб-страницу более живой и интерактивной с помощью JavaScript. JavaScript также широко используется в разработке игр и мобильных приложений.
История Javascript
JavaScript был разработан Бренданом Айхом в 1995 году, который появился в популярном браузере того времени Netscape.
Язык первоначально назывался LiveScript, а затем был переименован в JavaScript. Многие программисты считают, что JavaScript и Java — это одно и то же. На самом деле JavaScript и Java очень сильно не связаны между собой. Java — очень сложный язык программирования, тогда как JavaScript — только язык сценариев . Синтаксис JavaScript в основном зависит от языка программирования C.
Как запустить JavaScript?
Будучи языком сценариев, JavaScript не может работать сам по себе. На самом деле, браузер отвечает за выполнение кода JavaScript . Когда пользователь запрашивает HTML-страницу с JavaScript, скрипт отправляется в браузер, и браузер должен его выполнить. Основным преимуществом JavaScript является то, что все современные веб-браузеры поддерживают JavaScript. Таким образом, вам не нужно беспокоиться о том, использует ли посетитель вашего сайта Internet Explorer, Google Chrome, Firefox или любой другой браузер. JavaScript будет поддерживаться. Кроме того, JavaScript работает в любой операционной системе, включая Windows, Linux или Mac. Таким образом, JavaScript преодолевает основные недостатки VBScript (сейчас не рекомендуется), который ограничивается только IE и Windows.
Инструменты, которые вам нужны
Для начала вам понадобится текстовый редактор для написания вашего кода и браузер для отображения веб-страниц, которые вы разрабатываете. Вы можете использовать любой текстовый редактор, включая Notepad ++, Visual Studio Code, Sublime Text, Atom или любой другой текстовый редактор, который вам удобен. Вы можете использовать любой веб-браузер, включая Google Chrome, Firefox, Microsoft Edge, Internet Explorer и т. Д.
Простая программа на JavaScript
Вы должны поместить весь свой код JavaScript в теги <script> (<script> и </ script>), если вы храните свой код JavaScript в самом HTML-документе. Это помогает вашему браузеру отличать ваш код JavaScript от остального кода. Поскольку существуют и другие скриптовые языки на стороне клиента (например, VBScript), настоятельно рекомендуется указать используемый вами скриптовый язык. Вы должны использовать атрибут type внутри тега <script> и установить его значение text / javascript следующим образом:
<script type="text/javascript">
Пример Hello World:
1<html>2<head>3<title>My First JavaScript code!!!</title>4<script type="text/javascript">5alert("Hello World!");6</script>7</head>8<body>9</body>10</html>
Примечание: type = «text / javascript» не является обязательным в HTML5. Следующий код будет работать.
1<html>2<head>3<title>My First JavaScript code!!!</title>4<script>5alert("Hello World!");6</script>7</head>8<body>9</body>10</html>
Резюме
- JavaScript — это скриптовый язык на стороне клиента, разработанный Бренданом Эйхом.
- JavaScript можно запускать в любых операционных системах и практически во всех веб-браузерах.
- Вам нужен текстовый редактор для написания кода JavaScript и браузер для отображения вашей веб-страницы.