В этом уроке мы узнаем
Как использовать Loop?
Циклы полезны, когда вам нужно выполнять одни и те же строки кода многократно, в течение определенного количества раз или до тех пор, пока определенное условие выполняется. Предположим, вы хотите 100 раз напечатать сообщение «Hello» на своей веб-странице. Конечно, вам придется скопировать и вставить одну и ту же строку 100 раз. Вместо этого, если вы используете циклы, вы можете выполнить эту задачу всего за 3 или 4 строки.
Различные типы петель
В JavaScript в основном есть четыре типа циклов.
- для цикла
- для / в цикле (объяснено позже)
- в то время как цикл
- делать … пока цикл
для цикла
Синтаксис:
for(statement1; statement2; statment3)
{
lines of code to be executed
}
- Statement1 выполняется первым даже перед выполнением кода цикла. Таким образом, этот оператор обычно используется для присвоения значений переменным, которые будут использоваться внутри цикла.
- Statement2 является условием для выполнения цикла.
- Оператор 3 выполняется каждый раз после выполнения кода цикла.
Попробуйте сами:
1<html>2<head>3<script type="text/javascript">4var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");5document.write("<b>Using for loops </b><br />");6for (i=0;i<students.length;i++)7{8document.write(students[i] + "<br />");9}10</script>11</head>12<body>13</body>14</html>
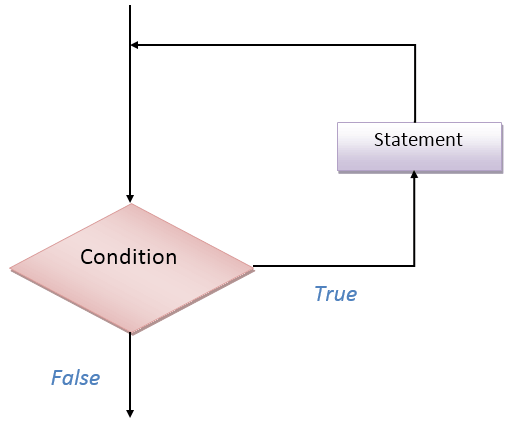
в то время как цикл
Синтаксис:
while(condition)
{
lines of code to be executed
}
«Цикл while» выполняется до тех пор, пока указанное условие выполняется. Внутри цикла while вы должны включить оператор, который завершит цикл в определенный момент времени. В противном случае ваш цикл никогда не закончится, и ваш браузер может выйти из строя.
Попробуйте сами:
1<html>2<head>3<script type="text/javascript">4document.write("<b>Using while loops </b><br />");5var i = 0, j = 1, k;6document.write("Fibonacci series less than 40<br />");7while(i<40)8{9document.write(i + "<br />");10k = i+j;11i = j;12j = k;13}14</script>15</head>16<body>17</body>18</html>
делать … пока цикл
Синтаксис:
do
{
block of code to be executed
} while (condition)
Цикл do… while очень похож на цикл while. Единственное отличие состоит в том, что в цикле do… while блок кода выполняется один раз даже до проверки условия.
Попробуйте сами:
1<html>2<head>3<script type="text/javascript">4document.write("<b>Using do...while loops </b><br />");5var i = 2;6document.write("Even numbers less than 20<br />");7do8{9document.write(i + "<br />");10i = i + 2;11}while(i<20)12</script>13</head>14<body>15</body>16</html>