В этом уроке вы узнаете
- Как использовать условные выражения
- Различные типы условных выражений
- Если заявление
- Если … остальное утверждение
- Если … еще если … еще заявление
Как использовать условные выражения
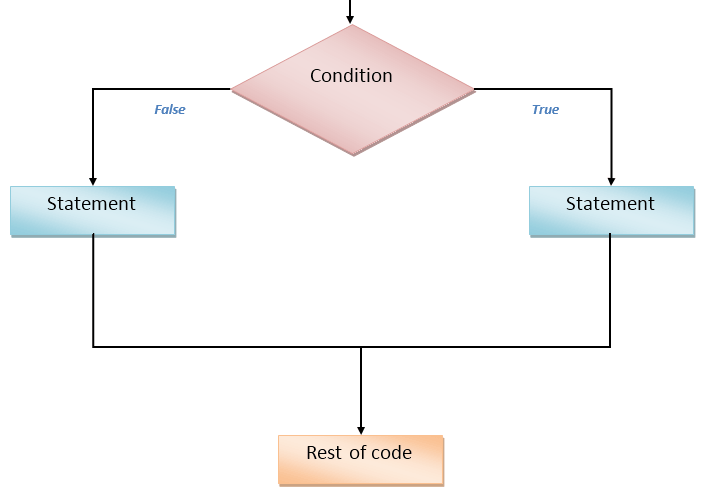
Условные операторы используются для определения потока выполнения на основе различных условий. Если условие истинно, вы можете выполнить одно действие, а если условие ложно, вы можете выполнить другое действие.
Различные типы условных выражений
В JavaScript в основном есть три типа условных операторов.
- Если заявление
- Если … остальное утверждение
- Если … еще если … еще заявление
Если заявление
Синтаксис:
if (condition)
{
lines of code to be executed if condition is true
}
Вы можете использовать оператор If, если хотите проверить только определенное условие.
Попробуйте сами:
1<html>2<head>3<title>IF Statments!!!</title>4<script type="text/javascript">5var age = prompt("Please enter your age");6if(age>=18)7document.write("You are an adult <br />");8if(age<18)9document.write("You are NOT an adult <br />");10</script>11</head>12<body>13</body>14</html>
Если … остальное утверждение
Синтаксис:
if (condition)
{
lines of code to be executed if the condition is true
}
else
{
lines of code to be executed if the condition is false
}
Вы можете использовать оператор If… .Else, если вам нужно проверить два условия и выполнить другой набор кодов.
Попробуйте сами:
1<html>2<head>3<title>If...Else Statments!!!</title>4<script type="text/javascript">5// Get the current hours6var hours = new Date().getHours();7if(hours<12)8document.write("Good Morning!!!<br />");9else10document.write("Good Afternoon!!!<br />");11</script>12</head>13<body>14</body>15</html>
Если … еще если … еще заявление
Синтаксис:
if (condition1)
{
lines of code to be executed if condition1 is true
}
else if(condition2)
{
lines of code to be executed if condition2 is true
}
else
{
lines of code to be executed if condition1 is false and condition2 is false
}
Вы можете использовать оператор If… .Else If… .Else, если хотите проверить более двух условий.
Попробуйте сами:
1<html>2<head>3<script type="text/javascript">4var one = prompt("Enter the first number");5var two = prompt("Enter the second number");6one = parseInt(one);7two = parseInt(two);8if (one == two)9document.write(one + " is equal to " + two + ".");10else if (one<two)11document.write(one + " is less than " + two + ".");12else13document.write(one + " is greater than " + two + ".");14</script>15</head>16<body>17</body>18</html>