Синтаксис определяет набор правил для написания программ. Каждая языковая спецификация определяет свой собственный синтаксис. Программа TypeScript состоит из —
- Модули
- функции
- переменные
- Заявления и выражения
- Комментарии
Ваш первый код TypeScript
Давайте начнем с традиционного примера «Hello World» —
var message:string = "Hello World" console.log(message)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
-
Строка 1 объявляет переменную по имени сообщения. Переменные — это механизм для хранения значений в программе.
-
Строка 2 выводит значение переменной в подсказку. Здесь консоль относится к окну терминала. Функция log () используется для отображения текста на экране.
Строка 1 объявляет переменную по имени сообщения. Переменные — это механизм для хранения значений в программе.
Строка 2 выводит значение переменной в подсказку. Здесь консоль относится к окну терминала. Функция log () используется для отображения текста на экране.
Компиляция и выполнение программы TypeScript
Давайте посмотрим, как скомпилировать и выполнить программу TypeScript с использованием кода Visual Studio. Следуйте инструкциям ниже
Шаг 1 — Сохраните файл с расширением .ts. Мы сохраним файл как Test.ts. Редактор кода помечает ошибки в коде, если они есть, пока вы его сохраняете.
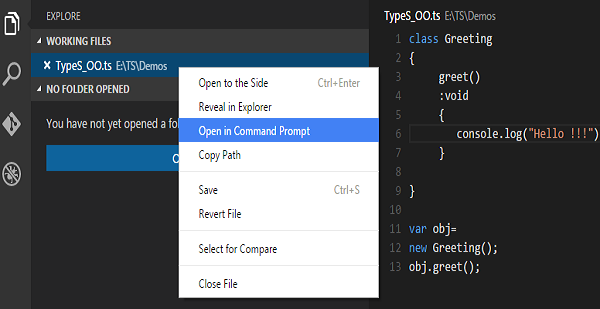
Шаг 2 — Щелкните правой кнопкой мыши файл TypeScript под параметром «Рабочие файлы» в области просмотра VS Code. Выберите «Открыть в командной строке».
Шаг 3 — Чтобы скомпилировать файл, используйте следующую команду в окне терминала.
tsc Test.ts
Шаг 4 — Файл скомпилирован в Test.js. Чтобы запустить написанную программу, введите в терминале следующее.
node Test.js
Флаги компилятора
Флаги компилятора позволяют вам изменить поведение компилятора во время компиляции. Каждый флаг компилятора предоставляет настройку, которая позволяет вам изменить поведение компилятора.
В следующей таблице перечислены некоторые общие флаги, связанные с компилятором TSC. Типичное использование командной строки использует некоторые или все параметры.
| S.No. | Флаг и описание компилятора |
|---|---|
| 1. |
—Помогите Отображает справочную инструкцию |
| 2. |
—module Загрузить внешние модули |
| 3. |
—target Установите целевую версию ECMA |
| 4. |
—declaration Создает дополнительный файл .d.ts |
| 5. |
—removeComments Удаляет все комментарии из выходного файла |
| 6. |
—из Компилировать несколько файлов в один выходной файл |
| 7. |
—sourcemap Создать исходную карту (.map) файлы |
| 8. |
—module noImplicitAny Запрещает компилятору выводить любой тип |
| 9. |
—часы Следите за изменениями файлов и перекомпилируйте их на лету |
—Помогите
Отображает справочную инструкцию
—module
Загрузить внешние модули
—target
Установите целевую версию ECMA
—declaration
Создает дополнительный файл .d.ts
—removeComments
Удаляет все комментарии из выходного файла
—из
Компилировать несколько файлов в один выходной файл
—sourcemap
Создать исходную карту (.map) файлы
—module noImplicitAny
Запрещает компилятору выводить любой тип
—часы
Следите за изменениями файлов и перекомпилируйте их на лету
Примечание. Несколько файлов могут быть скомпилированы одновременно.
tsc file1.ts, file2.ts, file3.ts
Идентификаторы в TypeScript
Идентификаторы — это имена, данные элементам в программе, таким как переменные, функции и т. Д. Правила для идентификаторов:
-
Идентификаторы могут включать как символы, так и цифры. Однако идентификатор не может начинаться с цифры.
-
Идентификаторы не могут включать специальные символы, кроме подчеркивания (_) или знака доллара ($).
-
Идентификаторы не могут быть ключевыми словами.
-
Они должны быть уникальными.
-
Идентификаторы чувствительны к регистру.
-
Идентификаторы не могут содержать пробелы.
Идентификаторы могут включать как символы, так и цифры. Однако идентификатор не может начинаться с цифры.
Идентификаторы не могут включать специальные символы, кроме подчеркивания (_) или знака доллара ($).
Идентификаторы не могут быть ключевыми словами.
Они должны быть уникальными.
Идентификаторы чувствительны к регистру.
Идентификаторы не могут содержать пробелы.
В следующих таблицах перечислены несколько примеров допустимых и недействительных идентификаторов.
| Действительные идентификаторы | Неверные идентификаторы |
|---|---|
| имя | Var |
| имя | имя |
| num1 | имя |
| $ результат | 1number |
TypeScript ─ Ключевые слова
Ключевые слова имеют особое значение в контексте языка. В следующей таблице перечислены некоторые ключевые слова в TypeScript.
| перерыв | как | любой | переключатель |
| дело | если | бросать | еще |
| вар | число | строка | получить |
| модуль | тип | экземпляр | тип |
| общественности | частный | перечисление | экспорт |
| в конце концов | за | в то время как | недействительным |
| ноль | супер | этот | новый |
| в | вернуть | правда | ложный |
| любой | продолжается | статический | позволять |
| пакет | инвентарь | интерфейс | функция |
| новый | пытаться | Уступать | Const |
| Продолжить | делать | ловить |
Пробелы и разрывы строк
TypeScript игнорирует пробелы, табуляции и новые строки, которые появляются в программах. Вы можете свободно использовать пробелы, табуляции и переводы строк в своей программе, и вы можете свободно форматировать и делать отступы в своих программах аккуратно и согласованно, что делает код легким для чтения и понимания.
TypeScript чувствителен к регистру
TypeScript чувствителен к регистру. Это означает, что TypeScript различает прописные и строчные буквы.
Точки с запятой необязательны
Каждая строка инструкции называется заявлением . Точки с запятой необязательны в TypeScript.
пример
console.log("hello world") console.log("We are learning TypeScript")
Одна строка может содержать несколько операторов. Однако эти утверждения должны быть разделены точкой с запятой.
Комментарии в TypeScript
Комментарии — это способ улучшить читаемость программы. Комментарии могут использоваться для включения дополнительной информации о программе, такой как автор кода, подсказки о функции / конструкции и т. Д. Комментарии игнорируются компилятором.
TypeScript поддерживает следующие типы комментариев —
-
Однострочные комментарии (//) — любой текст между // и концом строки рассматривается как комментарий
-
Многострочные комментарии (/ * * /) — эти комментарии могут занимать несколько строк.
Однострочные комментарии (//) — любой текст между // и концом строки рассматривается как комментарий
Многострочные комментарии (/ * * /) — эти комментарии могут занимать несколько строк.
пример
//this is single line comment /* This is a Multi-line comment */
TypeScript и объектная ориентация
TypeScript — это объектно-ориентированный JavaScript. Объектная ориентация — это парадигма разработки программного обеспечения, которая следует моделированию в реальном мире. Объектная ориентация рассматривает программу как совокупность объектов, которые взаимодействуют друг с другом через механизм, называемый методами. TypeScript также поддерживает эти объектно-ориентированные компоненты.
-
Объект — объект представляет собой представление в реальном времени любого объекта. По словам Грэди Броши, каждый объект должен иметь три особенности —
-
Состояние — описывается атрибутами объекта
-
Поведение — описывает, как будет действовать объект
-
Идентичность — это уникальное значение, которое отличает объект от множества подобных подобных объектов.
-
-
Класс — класс с точки зрения ООП является планом для создания объектов. Класс инкапсулирует данные для объекта.
-
Метод — Методы облегчают общение между объектами.
Объект — объект представляет собой представление в реальном времени любого объекта. По словам Грэди Броши, каждый объект должен иметь три особенности —
Состояние — описывается атрибутами объекта
Поведение — описывает, как будет действовать объект
Идентичность — это уникальное значение, которое отличает объект от множества подобных подобных объектов.
Класс — класс с точки зрения ООП является планом для создания объектов. Класс инкапсулирует данные для объекта.
Метод — Методы облегчают общение между объектами.
Пример: TypeScript и ориентация объекта
class Greeting { greet():void { console.log("Hello World!!!") } } var obj = new Greeting(); obj.greet();
Приведенный выше пример определяет класс Greeting . В классе есть метод greet () . Метод выводит на терминал строку «Hello World». Ключевое слово new создает объект класса (obj). Объект вызывает метод greet () .
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Greeting = (function () { function Greeting() { } Greeting.prototype.greet = function () { console.log("Hello World!!!"); }; return Greeting; }()); var obj = new Greeting(); obj.greet()
Вывод вышеуказанной программы приведен ниже —