Использование переменных для хранения значений накладывает следующие ограничения:
-
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
-
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
TypeScript вводит концепцию массивов для того же. Массив представляет собой однородную коллекцию значений. Для упрощения массив представляет собой набор значений одного и того же типа данных. Это определенный пользователем тип.
Особенности массива
Вот список возможностей массива —
-
Объявление массива выделяет последовательные блоки памяти.
-
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
-
Каждый блок памяти представляет элемент массива.
-
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
-
Подобно переменным, массивы также должны быть объявлены до их использования. Используйте ключевое слово var для объявления массива.
-
Инициализация массива относится к заполнению элементов массива.
-
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление массива выделяет последовательные блоки памяти.
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
Каждый блок памяти представляет элемент массива.
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
Подобно переменным, массивы также должны быть объявлены до их использования. Используйте ключевое слово var для объявления массива.
Инициализация массива относится к заполнению элементов массива.
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление и инициализация массивов
Чтобы объявить инициализацию массива в Typescript, используйте следующий синтаксис —
Синтаксис
var array_name[:datatype]; //declaration array_name = [val1,val2,valn..] //initialization
Объявление массива без типа данных считается любого типа. Тип такого массива определяется по типу данных первого элемента массива во время инициализации.
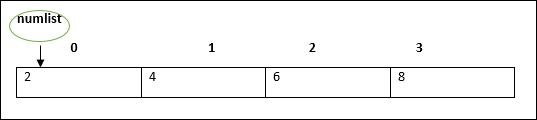
Например, объявление типа — var numlist: number [] = [2,4,6,8] создаст массив, как показано ниже —
По умолчанию указатель массива ссылается на первый элемент.
Массивы могут быть объявлены и инициализированы в одном выражении . Синтаксис для того же —
var array_name[:data type] = [val1,val2…valn]
Примечание . Пара [] называется размерностью массива.
Доступ к элементам массива
Имя массива, за которым следует индекс, используется для ссылки на элемент массива. Его синтаксис выглядит следующим образом —
array_name[subscript] = value
Пример: простой массив
var alphas:string[]; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
При компиляции он сгенерирует следующий код JavaScript —
//Generated by typescript 1.8.10 var alphas; alphas = ["1", "2", "3", "4"]; console.log(alphas[0]); console.log(alphas[1]);
Вывод вышеуказанного кода выглядит следующим образом:
1 2
Пример: объявление и инициализация одного оператора
var nums:number[] = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
При компиляции он сгенерирует следующий код JavaScript —
//Generated by typescript 1.8.10 var nums = [1, 2, 3, 3]; console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
Его вывод выглядит следующим образом —
1 2 3 3
Array Object
Массив также может быть создан с использованием объекта Array. Конструктор Array может быть передан.
-
Числовое значение, представляющее размер массива или
-
Список значений, разделенных запятыми.
Числовое значение, представляющее размер массива или
Список значений, разделенных запятыми.
В следующем примере показано, как создать массив с помощью этого метода.
пример
var arr_names:number[] = new Array(4) for(var i = 0;i<arr_names.length;i++;) { arr_names[i] = i * 2 console.log(arr_names[i]) }
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var arr_names = new Array(4); for (var i = 0; i < arr_names.length; i++) { arr_names[i] = i * 2; console.log(arr_names[i]); }
Его вывод выглядит следующим образом —
0 2 4 6
Пример: Array Constructor принимает значения через запятую
var names:string[] = new Array("Mary","Tom","Jack","Jill") for(var i = 0;i<names.length;i++) { console.log(names[i]) }
При компиляции он сгенерирует следующий код JavaScript —
//Generated by typescript 1.8.10 var names = new Array("Mary", "Tom", "Jack", "Jill"); for (var i = 0; i < names.length; i++) { console.log(names[i]); }
Его вывод выглядит следующим образом —
Mary Tom Jack Jill
Методы массива
Список методов объекта Array вместе с их описанием приведен ниже.
| S.No. | Метод и описание |
|---|---|
| 1. | CONCAT ()
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями. |
| 2. | каждый ()
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 3. | фильтр()
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true. |
| 4. | для каждого()
Вызывает функцию для каждого элемента в массиве. |
| 5. | индекс()
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 6. | присоединиться()
Объединяет все элементы массива в строку. |
| 7. | LastIndexOf ()
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 8. | карта()
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве. |
| 9. | поп ()
Удаляет последний элемент из массива и возвращает этот элемент. |
| 10. | От себя()
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
| 11. | уменьшения ()
Примените функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения. |
| 12. | reduceRight ()
Примените функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения. |
| 13. | задний ход()
Меняет порядок элементов массива — первый становится последним, а последний становится первым. |
| 14. | сдвиг()
Удаляет первый элемент из массива и возвращает этот элемент. |
| 15. | ломтик()
Извлекает раздел массива и возвращает новый массив. |
| 16. | немного()
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 17. | Сортировать()
Сортирует элементы массива. |
| 18. | сращивать ()
Добавляет и / или удаляет элементы из массива. |
| 19. | нанизывать()
Возвращает строку, представляющую массив и его элементы. |
| 20. | unshift ()
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями.
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true.
Вызывает функцию для каждого элемента в массиве.
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Объединяет все элементы массива в строку.
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве.
Удаляет последний элемент из массива и возвращает этот элемент.
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива.
Примените функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения.
Примените функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения.
Меняет порядок элементов массива — первый становится последним, а последний становится первым.
Удаляет первый элемент из массива и возвращает этот элемент.
Извлекает раздел массива и возвращает новый массив.
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Сортирует элементы массива.
Добавляет и / или удаляет элементы из массива.
Возвращает строку, представляющую массив и его элементы.
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива.
Деструктурирование массива
Относится к разрушению структуры объекта. TypeScript поддерживает деструктуризацию при использовании в контексте массива.
пример
var arr:number[] = [12,13] var[x,y] = arr console.log(x) console.log(y)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var arr = [12, 13]; var x = arr[0], y = arr[1]; console.log(x); console.log(y);
Его вывод выглядит следующим образом —
12 13
Обход массива с использованием for … in loop
Для обхода массива можно использовать цикл for… in .
var j:any; var nums:number[] = [1001,1002,1003,1004] for(j in nums) { console.log(nums[j]) }
Цикл выполняет основанный на индексе обход массива.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var j; var nums = [1001, 1002, 1003, 1004]; for (j in nums) { console.log(nums[j]); }
Вывод вышеуказанного кода приведен ниже —
1001 1002 1003 1004
Массивы в TypeScript
TypeScript поддерживает следующие понятия в массивах:
TypeScript поддерживает многомерные массивы. Простейшей формой многомерного массива является двумерный массив.
Вы можете передать функции указатель на массив, указав имя массива без индекса.
Позволяет функции возвращать массив