Мы уже настроили программирование на TypeScript онлайн, чтобы вы могли выполнять все доступные примеры онлайн одновременно с работой над теорией. Это дает вам уверенность в том, что вы читаете, и проверить результат с различными вариантами. Не стесняйтесь изменять любой пример и выполнять его онлайн.
Попробуйте следующий пример, используя наш онлайн вариант компилятора, доступный на CodingGround
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
Для большинства примеров, приведенных в этом руководстве, вы найдете опцию Try it в разделах кода нашего сайта в верхнем правом углу, которые приведут вас к онлайн-компилятору. Так что просто используйте его и наслаждайтесь обучением.
Для большинства примеров, приведенных в этом руководстве, вы найдете опцию Try it в разделах кода нашего сайта в верхнем правом углу, которые приведут вас к онлайн-компилятору. Так что просто используйте его и наслаждайтесь обучением.
В этой главе мы обсудим, как установить TypeScript на платформу Windows. Мы также объясним, как установить IDE Brackets.
TypeScript ─ Попробуйте вариант онлайн
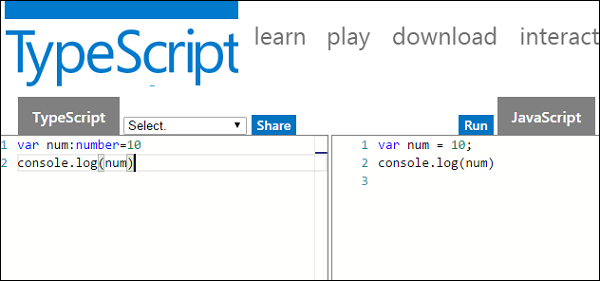
Вы можете проверить свои сценарии в Интернете, используя TypeScript на сайте www.typescriptlang.org/Playground . Онлайн-редактор показывает соответствующий JavaScript-код, испускаемый компилятором.
Вы можете попробовать следующий пример, используя Playground .
var num:number = 12 console.log(num)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var num = 12; console.log(num);
Вывод вышеуказанной программы приведен ниже —
12
Настройка локальной среды
Typescript — это технология с открытым исходным кодом. Он может работать на любом браузере, любом хосте и любой ОС. Для написания и тестирования программы Typescript вам понадобятся следующие инструменты:
Текстовый редактор
Текстовый редактор поможет вам написать свой исходный код. Примерами нескольких редакторов являются Windows Notepad, Notepad ++, Emacs, vim или vi и т. Д. Используемые редакторы могут отличаться в зависимости от операционной системы.
Исходные файлы обычно именуются с расширением .ts
Компилятор TypeScript
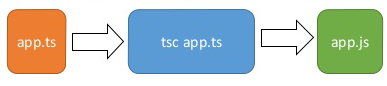
Компилятор TypeScript сам по себе является файлом .ts, скомпилированным в файл JavaScript (.js). TSC (TypeScript Compiler) — это компилятор исходного кода (транскомпилятор / транспортер).
TSC генерирует JavaScript-версию переданного ему файла .ts . Другими словами, TSC создает эквивалентный исходный код JavaScript из файла Typescript, который передается в качестве входных данных. Этот процесс называется транспиляцией.
Однако компилятор отклоняет любой необработанный файл JavaScript, переданный ему. Компилятор работает только с файлами .ts или .d.ts .
Установка Node.js
Node.js — это кроссплатформенная среда выполнения с открытым исходным кодом для серверного JavaScript. Node.js требуется для запуска JavaScript без поддержки браузера. Для выполнения кода используется движок JavaScript Google V8. Вы можете скачать исходный код Node.js или предустановленный установщик для вашей платформы. Узел доступен здесь — https://nodejs.org/en/download
Установка на Windows
Следуйте приведенным ниже инструкциям, чтобы установить Node.js в среде Windows.
Шаг 1 — Загрузите и запустите установщик MSI для Node.
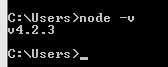
Шаг 2 — Чтобы убедиться, что установка прошла успешно, введите командный узел –v в окне терминала.
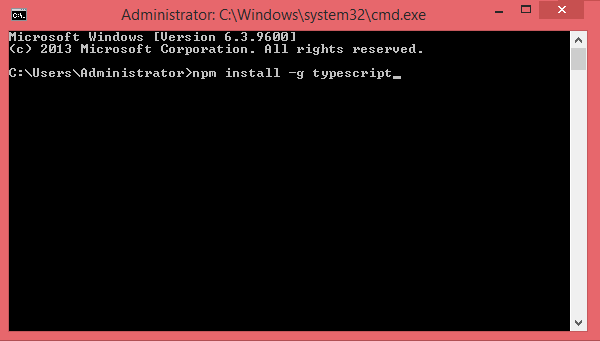
Шаг 3 — Введите следующую команду в окне терминала для установки TypeScript.
npm install -g typescript

Установка в Mac OS X
Чтобы установить node.js в Mac OS X, вы можете загрузить предварительно скомпилированный двоичный пакет, который упрощает установку. Перейдите на http://nodejs.org/ и нажмите кнопку установки, чтобы загрузить последнюю версию пакета.
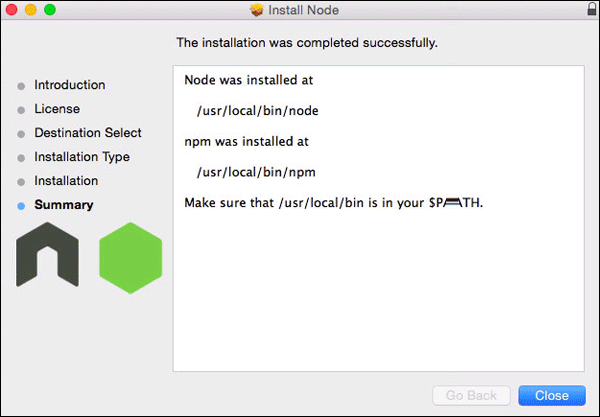
Установите пакет из .dmg , следуя указаниям мастера установки, который установит как узел, так и npm . npm — это Node Package Manager, который облегчает установку дополнительных пакетов для node.js.
Установка в Linux
Вам нужно установить ряд зависимостей, прежде чем вы сможете установить Node.js и NPM.
-
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее.
-
Доморощенный . Homebrew — менеджер пакетов, изначально разработанный для Mac, но он был перенесен на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ и Linuxbrew на http://brew.sh/linuxbrew
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее.
Доморощенный . Homebrew — менеджер пакетов, изначально разработанный для Mac, но он был перенесен на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ и Linuxbrew на http://brew.sh/linuxbrew
После того, как эти зависимости установлены, вы можете установить Node.js, используя следующую команду в терминале:
brew install node.
Поддержка IDE
Typescript может быть построен на множестве сред разработки, таких как Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets и т. Д. Здесь обсуждаются среды разработки Visual Studio Code и Brackets. Используемая здесь среда разработки — Visual Studio Code (платформа Windows).
Visual Studio Code
Это IDE с открытым исходным кодом от Visual Studio. Он доступен для платформ Mac OS X, Linux и Windows. VScode доступен по адресу — https://code.visualstudio.com/
Установка на Windows
Шаг 1 — Загрузите код Visual Studio для Windows.
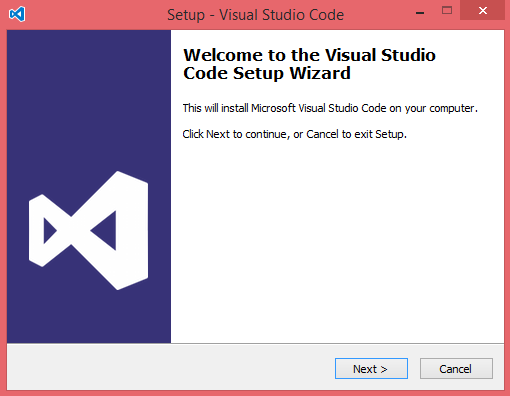
Шаг 2 — Дважды щелкните VSCodeSetup.exe 
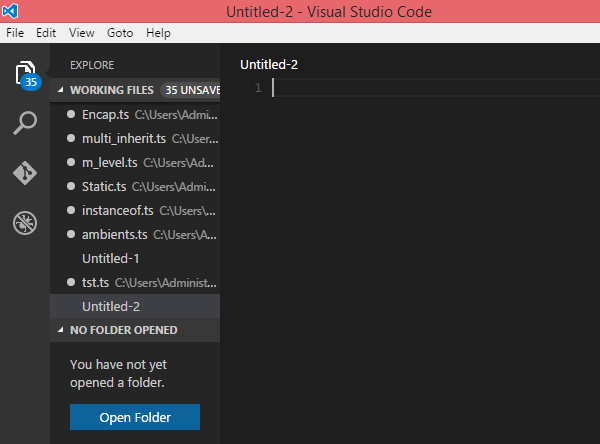
Шаг 3 — Скриншот IDE приведен ниже.
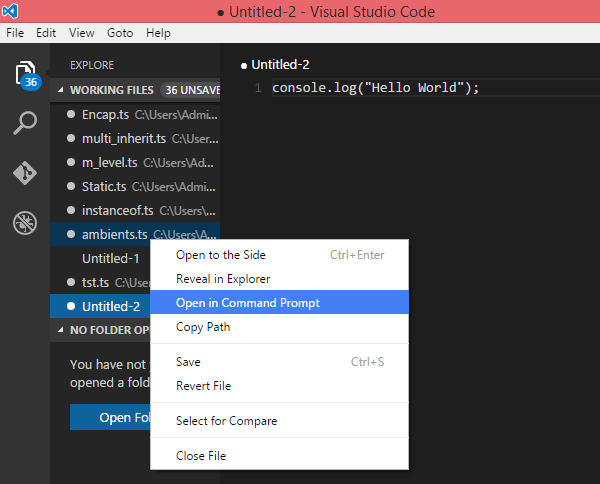
Шаг 4 — Вы можете напрямую перейти к пути к файлу, щелкнув правой кнопкой мыши по файлу → открыть в командной строке. Аналогично, опция «Показать в проводнике» показывает файл в проводнике.
Установка в Mac OS X
Руководство по установке Visual Studio Code для Mac OS X можно найти по адресу
https://code.visualstudio.com/Docs/editor/setup
Установка в Linux
Руководство по установке Linux для кода Visual Studio можно найти по адресу
https://code.visualstudio.com/Docs/editor/setup
Скобки
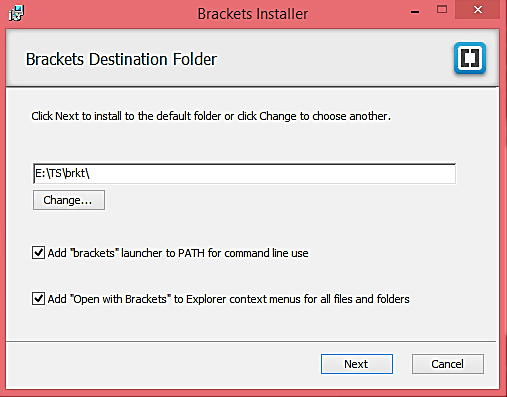
Brackets — это бесплатный редактор с открытым исходным кодом для веб-разработки, созданный Adobe Systems. Он доступен для Linux, Windows и Mac OS X. Скобки можно найти по адресу http://brackets.io/
Расширения TypeScript для скобок
Brackets поддерживает расширения для добавления дополнительных функций через Extension Manager. Следующие шаги объясняют установку расширений TypeScript с использованием того же самого.
-
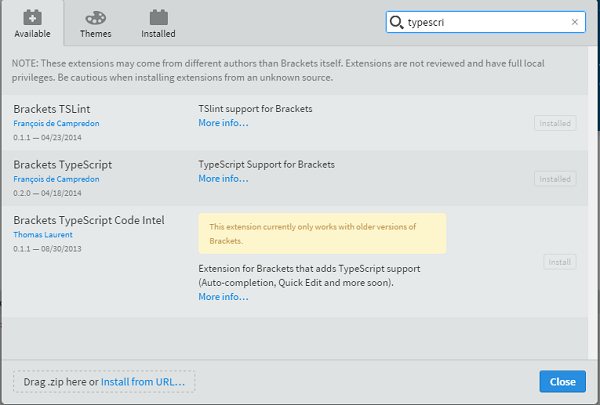
После установки нажмите на значок менеджера расширений
на правой стороне редактора. Введите машинопись в поле поиска.
-
Установите подключаемые модули Brackets TSLint и Brackets TypeScript.
После установки нажмите на значок менеджера расширений 
Установите подключаемые модули Brackets TSLint и Brackets TypeScript.
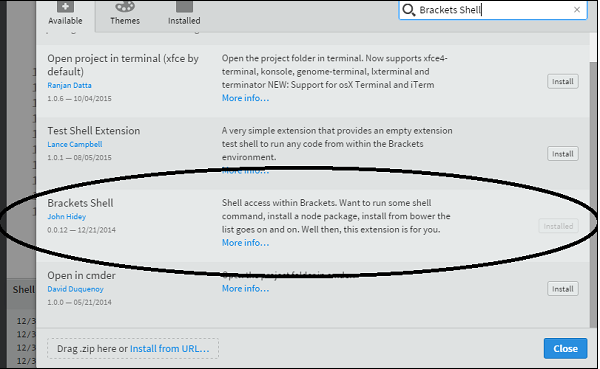
Вы можете запустить DOS prompt / shell внутри самого Brackets, добавив еще одно расширение Brackets Shell.
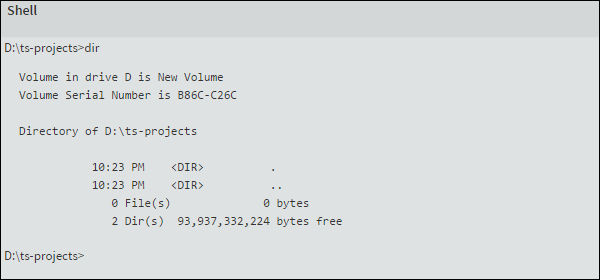
После установки вы найдете значок оболочки в правой части редактора. 
Примечание. Typescript также доступен как плагин для сред Visual Studio 2012 и 2013 (https://www.typescriptlang.org/#Download).VS 2015 и выше включает плагин Typescript по умолчанию.
Теперь все готово!