Интерфейс — это синтаксический контракт, которому должна соответствовать организация. Другими словами, интерфейс определяет синтаксис, которого должен придерживаться любой объект.
Интерфейсы определяют свойства, методы и события, которые являются членами интерфейса. Интерфейсы содержат только декларации членов. Ответственность за определение членов лежит на производном классе. Это часто помогает в обеспечении стандартной структуры, которой будут следовать производные классы.
Давайте рассмотрим объект —
var person = { FirstName:"Tom", LastName:"Hanks", sayHi: ()=>{ return "Hi"} };
Если мы рассмотрим подпись объекта, это может быть —
{ FirstName:string, LastName:string, sayHi()=>string }
Чтобы повторно использовать подпись между объектами, мы можем определить ее как интерфейс.
Объявление интерфейсов
Ключевое слово interface используется для объявления интерфейса. Вот синтаксис для объявления интерфейса —
Синтаксис
interface interface_name {
}
Пример: интерфейс и объекты
interface IPerson { firstName:string, lastName:string, sayHi: ()=>string } var customer:IPerson = { firstName:"Tom", lastName:"Hanks", sayHi: ():string =>{return "Hi there"} } console.log("Customer Object ") console.log(customer.firstName) console.log(customer.lastName) console.log(customer.sayHi()) var employee:IPerson = { firstName:"Jim", lastName:"Blakes", sayHi: ():string =>{return "Hello!!!"} } console.log("Employee Object ") console.log(employee.firstName); console.log(employee.lastName);
В примере определяется интерфейс. Объект customer имеет тип IPerson. Следовательно, теперь он будет привязан к объекту для определения всех свойств, указанных интерфейсом.
Другой объект, имеющий следующую подпись, по-прежнему считается IPerson, поскольку этот объект обрабатывается по размеру или по подписи.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var customer = { firstName: "Tom", lastName: "Hanks", sayHi: function () { return "Hi there"; } }; console.log("Customer Object "); console.log(customer.firstName); console.log(customer.lastName); console.log(customer.sayHi()); var employee = { firstName: "Jim", lastName: "Blakes", sayHi: function () { return "Hello!!!"; } }; console.log("Employee Object "); console.log(employee.firstName); console.log(employee.lastName);
Вывод приведенного выше примера кода выглядит следующим образом:
Customer object Tom Hanks Hi there Employee object Jim Blakes Hello!!!
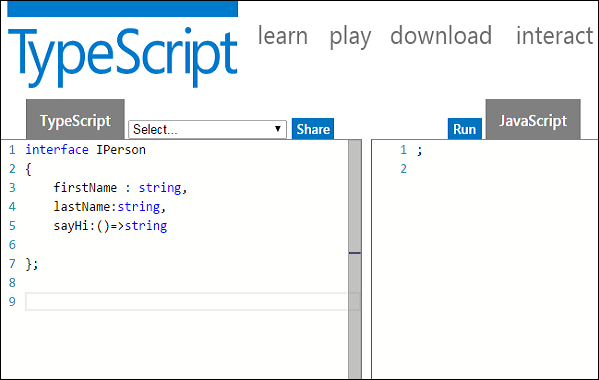
Интерфейсы не должны быть преобразованы в JavaScript. Это просто часть TypeScript. Если вы видите снимок экрана инструмента TS Playground, то при объявлении интерфейса в отличие от класса сценарий java не создается. Таким образом, интерфейсы оказывают нулевое влияние на время выполнения JavaScript
Тип соединения и интерфейс
В следующем примере показано использование Union Type и Interface —
interface RunOptions { program:string; commandline:string[]|string|(()=>string); } //commandline as string var options:RunOptions = {program:"test1",commandline:"Hello"}; console.log(options.commandline) //commandline as a string array options = {program:"test1",commandline:["Hello","World"]}; console.log(options.commandline[0]); console.log(options.commandline[1]); //commandline as a function expression options = {program:"test1",commandline:()=>{return "**Hello World**";}}; var fn:any = options.commandline; console.log(fn());
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 //commandline as string var options = { program: "test1", commandline: "Hello" }; console.log(options.commandline); //commandline as a string array options = { program: "test1", commandline: ["Hello", "World"] }; console.log(options.commandline[0]); console.log(options.commandline[1]); //commandline as a function expression options = { program: "test1", commandline: function () { return "**Hello World**"; } }; var fn = options.commandline; console.log(fn());
Его вывод выглядит следующим образом —
Hello Hello World **Hello World**
Интерфейсы и массивы
Интерфейс может определять как тип ключа, который использует массив, так и тип записи, который он содержит. Индекс может быть типа строка или номер типа.
пример
interface namelist { [index:number]:string } var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string interface ages { [index:string]:number } var agelist:ages; agelist["John"] = 15 // Ok agelist[2] = "nine" // Error
Интерфейсы и наследование
Интерфейс может быть расширен другими интерфейсами. Другими словами, интерфейс может наследоваться от другого интерфейса. Typescript позволяет интерфейсу наследоваться от нескольких интерфейсов.
Используйте ключевое слово extends для реализации наследования между интерфейсами.
Синтаксис: наследование одного интерфейса
Child_interface_name extends super_interface_name
Синтаксис: множественное наследование интерфейса
Child_interface_name extends super_interface1_name, super_interface2_name,…,super_interfaceN_name
Пример: простое наследование интерфейса
interface Person { age:number } interface Musician extends Person { instrument:string } var drummer = <Musician>{}; drummer.age = 27 drummer.instrument = "Drums" console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var drummer = {}; drummer.age = 27; drummer.instrument = "Drums"; console.log("Age: " + drummer.age); console.log("Instrument: " + drummer.instrument);
Его вывод выглядит следующим образом —
Age: 27 Instrument: Drums
Пример: множественное наследование интерфейса
interface IParent1 { v1:number } interface IParent2 { v2:number } interface Child extends IParent1, IParent2 { } var Iobj:Child = { v1:12, v2:23} console.log("value 1: "+this.v1+" value 2: "+this.v2)
Объект Iobj имеет интерфейс типа листа. Лист интерфейса в силу наследования теперь имеет два атрибута — v1 и v2 соответственно. Следовательно, объект Iobj должен теперь содержать эти атрибуты.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Iobj = { v1: 12, v2: 23 }; console.log("value 1: " + this.v1 + " value 2: " + this.v2);
Вывод вышеуказанного кода выглядит следующим образом: