Операция GraphQL может быть операцией чтения или записи. Запрос GraphQL используется для чтения или извлечения значений, в то время как мутация используется для записи или публикации значений. В любом случае операция представляет собой простую строку, которую сервер GraphQL может анализировать и отвечать данными в определенном формате. Популярный формат ответов, который обычно используется для мобильных и веб-приложений, — это JSON.
Синтаксис для определения запроса следующий:
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }
Ниже приведен пример запроса:
//query with name myQuery query myQuery{ greeting } // query without any name { greeting }
Из приведенного выше примера ясно, что ключевое слово запроса является необязательным.
Запросы GraphQL помогают уменьшить перегрузку данных. В отличие от Restful API, GraphQL позволяет пользователю ограничивать поля, которые должны быть получены с сервера. Это означает меньшие запросы и меньший трафик по сети; что в свою очередь уменьшает время отклика.
Иллюстрация 1 — Запрос модели студента с настраиваемым полем
В этом примере у нас есть набор студентов, хранящихся в файле JSON. У каждой модели учащегося есть такие поля, как firstName, lastName и id, но нет fullName. Здесь мы обсудим, как сделать запрос для получения полного имени всех студентов. Для этого нам нужно создать поле fullName в обоих средствах разрешения схем.
Давайте посмотрим, как сделать эту иллюстрацию, используя следующие шаги —
Шаг 1 — Загрузите и установите необходимые зависимости для проекта
Создайте папку с именем query-app . Измените свой каталог на запрос-приложение из терминала. Далее выполните шаги 3–5, описанные в главе «Настройка среды».
Шаг 2 — Создание схемы
Добавьте файл schema.graphql в папку query-app проекта и добавьте следующий код —
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}
Обратите внимание, что в файле Students.json отсутствует поле fullName . Однако нам нужно получить полное имя студента с помощью запроса. В данном случае fullName будет настраиваемым полем, которое недоступно для источника данных.
Шаг 3 — Создание резольвера
Создайте файл resolvers.js в папке проекта и добавьте следующий код —
const db = require('./db') const Query = { //resolver function for greeting greeting:() => { return "hello from TutorialsPoint !!!" }, //resolver function for students returns list students:() => db.students.list(), //resolver function for studentbyId studentById🙁root,args,context,info) => { //args will contain parameter passed in query return db.students.get(args.id); } } //for each single student object returned,resolver is invoked const Student = { fullName🙁root,args,context,info) => { return root.firstName+":"+root.lastName } } module.exports = {Query,Student}
Шаг 4 — Запустите приложение
Создайте файл server.js . См. Шаг 8 в главе «Настройка среды». Выполните команду npm start в терминале. Сервер будет работать на 9000 портов. Здесь мы используем GraphiQL в качестве клиента для тестирования приложения.
Откройте браузер и введите URL-адрес http: // localhost: 9000 / graphiql . Введите следующий запрос в редакторе —
{
students{
id
fullName
}
}
Ответ на запрос приведен ниже —
{ "data": { "students": [ { "id": "S1001", "fullName": "Mohtashim:Mohammad" }, { "id": "S1002", "fullName": "Kannan:Sudhakaran" }, { "id": "S1003", "fullName": "Kiran:Panigrahi" } ] } }
Создайте server.js и добавьте следующий код —
const bodyParser = require('body-parser'); const cors = require('cors'); const express = require('express'); const db = require('./db'); const port = 9000; const app = express(); //loading type definitions from schema file const fs = require('fs') const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'}) //loading resolvers const resolvers = require('./resolvers') //binding schema and resolver const {makeExecutableSchema} = require('graphql-tools') const schema = makeExecutableSchema({typeDefs, resolvers}) //enabling cross domain calls and form post app.use(cors(), bodyParser.json()); //enabling routes const {graphiqlExpress,graphqlExpress} = require('apollo-server-express') app.use('/graphql',graphqlExpress({schema})) app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'})) //registering port app.listen(port, () => console.info(`Server started on port ${port}`));
Выполните команду npm start в терминале. Сервер будет работать на 9000 портов. Здесь мы используем GraphiQL в качестве клиента для тестирования приложения.
Откройте браузер и введите URL-адрес http: // localhost: 9000 / graphiql . Введите следующий запрос в редакторе —
{ students{ id fullName } }
Ответ на запрос приведен ниже —
{ "data": { "students": [ { "id": "S1001", "fullName": "Mohtashim:Mohammad" }, { "id": "S1002", "fullName": "Kannan:Sudhakaran" }, { "id": "S1003", "fullName": "Kiran:Panigrahi" } ] } }
Иллюстрация 2 — Вложенный запрос
Давайте создадим вложенный запрос для получения сведений об учащемся и сведениях об их колледже. Мы будем работать с той же папкой проекта.
Шаг 1 — Редактировать схему
В файле схемы уже есть поле студента . Давайте добавим полевой колледж и определим его тип.
type College { id:ID! name:String location:String rating:Float } type Student { id:ID! firstName:String lastName:String fullName:String college:College }
Шаг 2 — измените resolver.js
Нам нужно добавить функцию распознавания колледжа, как показано ниже. Функция распознавания колледжа будет выполняться для каждого возвращаемого объекта учащегося. Корневой параметр resolver в этом случае будет содержать student .
const Student = { fullName🙁root,args,context,info) => { return root.firstName+":"+root.lastName }, college🙁root) => { return db.colleges.get(root.collegeId); } } module.exports = {Query,Student}
Средство распознавания возвращает колледж каждого студента, вызывая метод get коллекционирования колледжа и передавая CollegeId . У нас есть отношения ассоциации между Студентом и Колледжем через колледж .
Шаг 3 — протестировать приложение
Откройте окно терминала и перейдите к папке проекта. Введите команду -npm start. Запустите браузер и введите URL-адрес http: // localhost: 9000 / graphiql .
Введите следующий запрос в окне GraphiQL —
{ students{ id firstName college { id name location rating } } }
Ответ на запрос приведен ниже.
{ "data": { "students": [ { "id": "S1001", "firstName": "Mohtashim", "college": { "id": "col-102", "name": "CUSAT", "location": "Kerala", "rating": 4.5 } }, { "id": "S1002", "firstName": "Kannan", "college": { "id": "col-101", "name": "AMU", "location": "Uttar Pradesh", "rating": 5 } }, { "id": "S1003", "firstName": "Kiran", "college": { "id": "col-101", "name": "AMU", "location": "Uttar Pradesh", "rating": 5 } } ] } }
Что такое переменная запроса?
Если в запросе есть динамические значения, которые необходимо передать, представьте эти динамические значения с помощью переменных. Следовательно, запрос может быть повторно использован клиентскими приложениями.
иллюстрация
Давайте создадим простое приложение для понимания переменной запроса.
Шаг 1 — Редактирование файла схемы
Добавьте поле sayHello, которое принимает строковый параметр и возвращает строку. Значения имени будут динамическими в клиентском приложении.
type Query { sayHello(name:String!):String }
Шаг 2 — Редактируйте файл resolver.js
Добавьте преобразователь sayHello, который принимает параметр, как показано ниже:
sayHello🙁root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
Шаг 3 — Объявление переменной запроса в GraphiQL
Переменная объявляется с $, сопровождаемым именем переменной. Например: $ myname_Variable.
Как только $ myname_Variable объявлен, он должен использоваться с именованным синтаксисом запроса. Запрос myQuery принимает строковое значение и передает его в sayHello, как показано ниже:
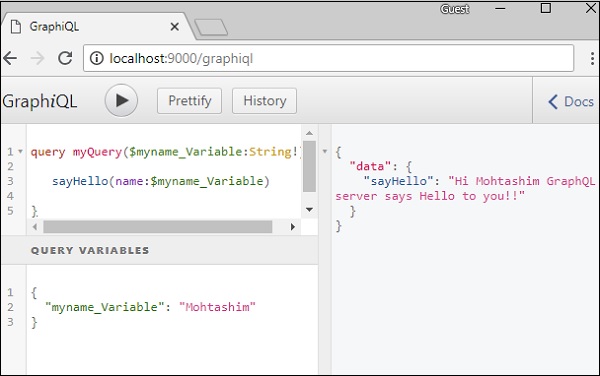
query myQuery($myname_Variable:String!) {
sayHello(name:$myname_Variable)
}
Установите значение для $ myname_Variable в качестве объекта JSON в разделе «Переменные запроса» клиента GraphiQL.
{ "myname_Variable": "Mohtashim" }
Вывод вышеуказанного кода выглядит следующим образом:
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Как использовать Query Variable с Enum
Давайте посмотрим, как использовать переменную запроса, когда параметр поля имеет тип enum .
Шаг 1 — Редактирование файла schema.graphql
enum ColorType { RED BLUE GREEN } type Query { setFavouriteColor(color:ColorType):String }
Функция setFavouriteColor принимает в качестве входных данных перечисление и возвращает строковое значение.
Шаг 2 — Редактируйте файл resolvers.js
Функция резолвера setFavouriteColor получает корни и аргументы . Значение enum, переданное функции во время выполнения, доступно через параметр args.
setFavouriteColor🙁root,args) => { return "Your Fav Color is :"+args.color; }
Шаг 3 — Объявление переменной запроса в GraphiQL
Запрос называется query_to_setColor, который принимает переменную с именем color_variable из ColorType. Эта переменная передается методу setFavouriteColor.
query query_to_setColor($color_variable:ColorType) { setFavouriteColor(color:$color_variable) }
В разделе переменных запроса в GraphiQL введите следующий код —
{ "color_variable":"RED" }
Ответ показан ниже —