Схема GraphQL лежит в основе любой реализации сервера GraphQL. Он описывает функциональные возможности, доступные клиентским приложениям, которые к нему подключаются. Мы можем использовать любой язык программирования для создания схемы GraphQL и создания интерфейса вокруг нее.
Среда выполнения GraphQL определяет общую схему на основе графов для публикации возможностей службы данных, которую она представляет. Клиентские приложения могут запрашивать схему в пределах своих возможностей. Этот подход отделяет клиентов от серверов и позволяет как развиваться, так и масштабироваться независимо.
В этой главе мы используем сервер Apollo для выполнения запросов GraphQL. Функция makeExecutableSchema в graphql-tools помогает вам связывать схему и преобразователи.
Синтаксис функции makeExecutableSchema
Функция makeExecutableSchema принимает один аргумент {} типа Object. Синтаксис использования этой функции приведен ниже —
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
Определения типов Это обязательный аргумент. Он представляет запрос GraphQL в виде строки UTF-8. |
| 2 |
Resolvers Это необязательный аргумент (пустой объект по умолчанию). У этого есть функции, которые обрабатывают запрос. |
| 3 |
лесоруб Это необязательный аргумент и может использоваться для вывода ошибок на консоль сервера. |
| 4 |
parseOptions Это необязательный аргумент и позволяет настраивать синтаксический анализ при указании typeDefs в виде строки. |
| 5 |
allowUndefinedInResolve Это верно по умолчанию. Если установлено значение false, ваши функции разрешения выдают ошибки, если они возвращают неопределенное значение. |
| 6 |
resolverValidationOptions Это необязательный аргумент и принимает объект с логическими свойствами. |
| 7 |
inheritResolversFromInterfaces Это необязательный аргумент, и он принимает логический аргумент для проверки наследования объекта распознавателей. |
Определения типов
Это обязательный аргумент. Он представляет запрос GraphQL в виде строки UTF-8.
Resolvers
Это необязательный аргумент (пустой объект по умолчанию). У этого есть функции, которые обрабатывают запрос.
лесоруб
Это необязательный аргумент и может использоваться для вывода ошибок на консоль сервера.
parseOptions
Это необязательный аргумент и позволяет настраивать синтаксический анализ при указании typeDefs в виде строки.
allowUndefinedInResolve
Это верно по умолчанию. Если установлено значение false, ваши функции разрешения выдают ошибки, если они возвращают неопределенное значение.
resolverValidationOptions
Это необязательный аргумент и принимает объект с логическими свойствами.
inheritResolversFromInterfaces
Это необязательный аргумент, и он принимает логический аргумент для проверки наследования объекта распознавателей.
иллюстрация
Давайте создадим простое приложение, чтобы понять эту схему. Это создаст схему для запроса списка студентов с сервера. Данные студента будут храниться в плоском файле, и мы будем использовать модуль узла notarealdb для фальсификации базы данных и чтения из плоского файла.
Шаг 1 — Загрузите и установите необходимые зависимости для проекта
Создайте папку с именем schema-app . Измените свой каталог на schema-app из терминала. Затем выполните шаги 3–5, описанные в главе «Настройка среды», чтобы завершить загрузку и процесс установки.
Шаг 2 — Создание схемы
Добавьте файл schema.graphql в папку проекта, schema-app и добавьте следующий код —
type Query { greeting:String students:[Student] } type Student { id:ID! firstName:String lastName:String password:String collegeId:String }
Корнем схемы будет тип запроса. Запрос имеет два поля — приветствие и ученики, которые возвращают строку и список учеников соответственно. Студент объявлен как тип объекта, так как он содержит несколько полей. Поле идентификатора объявлено как необнуляемое.
Шаг 3 — Создание резольвера
Создайте файл resolvers.js в папке проекта и добавьте следующий код —
const db = require('./db') const Query = { greeting:() => { return "hello from TutorialsPoint !!!" }, students:() => db.students.list() } module.exports = {Query}
Здесь приветствие и учащиеся являются решателями, которые обрабатывают запрос. Функция распознавания студентов возвращает список студентов из слоя доступа к данным. Чтобы получить доступ к функциям распознавателя вне модуля, объект Query должен быть экспортирован с помощью module.exports .
Шаг 4 — Запустите приложение
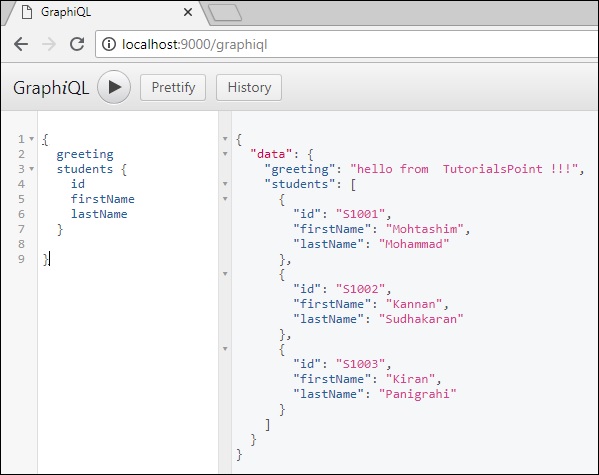
Создайте файл server.js и обратитесь к шагу 8 в главе «Настройка среды». Следующим шагом является выполнение команды npm start в терминале. Сервер будет работать на 9000 портов. Здесь мы используем GraphiQL в качестве клиента для тестирования приложения. Откройте браузер и введите URL-адрес, http: // localhost: 9000 / graphiql .
Введите следующий запрос в редакторе —
{ greeting students { id firstName lastName } }
Запрос отобразит вывод, как показано ниже —
Примечание. Мы можем заменить student.json вызовом API RESTful для извлечения данных о студентах или даже реальной базы данных, такой как MySQL или MongoDB. GraphQL становится тонкой оберткой вокруг исходного уровня приложения для повышения производительности.