В этой главе мы создадим простой API, который возвращает приветственное сообщение HelloWorld, и получим к нему доступ с помощью GraphiQL.
пример
Этот пример основан на NodeJS, Express и сервере Apollo. Мы научимся объединять все концепции с помощью следующих шагов:
Шаг 1 — Настройка Экспресс
ExpressJS — это структура веб-приложений, которая помогает создавать веб-сайты и веб-приложения. В этом примере мы построим API-интерфейс GraphQL поверх платформы Express.
Следующим шагом является создание папки hello-world-server и переход к той же папке из терминала. Добавьте package.json и присвойте имя пакету. Поскольку этот пакет используется только для внутреннего использования, мы можем объявить его закрытым.
{
"name":"hello-world-server",
"private":true
}
Установите зависимости для Express сервера, как показано ниже —
C:\Users\Admin\hello-world-server>npm install express body-parser cors
body-parser — это пакет промежуточного программного обеспечения, который помогает Express эффективно обрабатывать запросы HTTP Post. Cors — это еще один промежуточный пакет, который обеспечивает совместное использование ресурсов из разных источников.
Создайте файл server.js в папке проекта и введите в него следующее:
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)
Чтобы проверить, работает ли сервер Express, выполните следующий код в окне терминала:
C:\Users\Admin\hello-world-server>node server.js
Следующий вывод отображается в консоли сервера. Это показывает, что экспресс-сервер работает на порту 9000.
server is up and running at 9000
Если вы откроете браузер и введете http: // localhost: 9000 , вы увидите следующий экран —
Чтобы остановить сервер, нажмите Ctrl + C.
Шаг 2 — Установите GraphQL и Apollo Server
Теперь, когда Express настроен, следующим шагом является загрузка следующих зависимостей GraphQL —
- graphql
- graphql-инструменты
- аполлон-сервер-экспресс @ 1
Мы будем использовать сервер Apollo v1.0, поскольку это стабильный выпуск. Введите следующие команды для установки этих зависимостей —
C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1
Мы можем проверить, успешно ли установлены эти зависимости, проверив файл package.json, который мы создали ранее.
{ "name": "hello-world-server", "private": true, "dependencies": { "apollo-server-express": "^1.4.0", "body-parser": "^1.18.3", "cors": "^2.8.4", "express": "^4.16.3", "graphql": "^0.13.2", "graphql-tools": "^3.1.1" } }
Шаг 3 — Определите схему
Схема GraphQL определяет, какой тип объекта можно извлечь из службы и какие поля он имеет. Схема может быть определена с использованием языка определения схемы GraphQL . Теперь добавьте следующий фрагмент кода в файл server.js —
// Adding Type Definitions const typeDefinition = ` type Query { greeting: String }
Здесь запрос содержит атрибут приветствия, который возвращает строковое значение.
Шаг 4 — Создание резольвера
Первым шагом в создании распознавателя является добавление некоторого кода для обработки запроса поля приветствия. Это указано в резольвере . Структура функции распознавателя должна соответствовать схеме. Добавьте следующий фрагмент кода в файл server.js .
// Adding resolver const resolverObject = { Query : { greeting: () => 'Hello GraphQL From TutorialsPoint !!' } }
Второй шаг — связать схему и распознаватель с помощью makeExecutableSchema . Эта функция предварительно определена в модуле graphql-tools. Добавьте следующий фрагмент кода в файл server.js .
const {makeExecutableSchema} = require('graphql-tools') const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
Шаг 5 — Определите маршруты для выборки данных из приложения ReactJS / GraphiQL
Добавьте следующий фрагмент кода в файл server.js —
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express') //create routes for graphql and graphiql app.use('/graphql',graphqlExpress({schema})) app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
Функция graphqlExpress помогает регистрировать маршрут http: // localhost: 9000 / graphql . Приложение ReactJS может использовать эту конечную точку для запроса данных. Аналогично, функция graphqliExpress помогает регистрировать маршрут http: // localhost: 9000 / graphiql . Это будет использоваться клиентом браузера GraphiQL для тестирования API.
Полный код server.js приведен ниже.
const bodyParser = require('body-parser') const cors = require('cors') const express = require('express') const port = process.env.PORT||9000 const app = express() app.use(bodyParser.json() , cors()) const typeDefinition = ` type Query { greeting: String }` const resolverObject = { Query : { greeting: () => 'Hello GraphQL From TutorialsPoint !!' } } const {makeExecutableSchema} = require('graphql-tools') const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject}) const {graphqlExpress,graphiqlExpress} = require('apollo-server-express') app.use('/graphql',graphqlExpress({schema})) app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'})) app.listen(port, () => console.log(`server is up and running ${port}`))
Шаг 6 — Запустите приложение
Выполните server.js, используя Node.js, следующим образом:
C:\Users\Admin\hello-world-server>node server.js
Шаг 7 — Тестирование API GraphQL
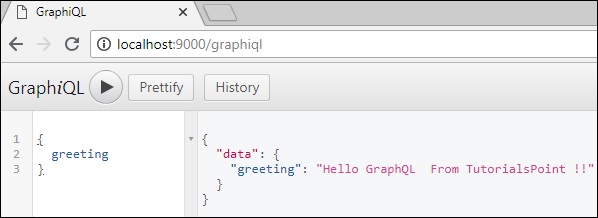
Откройте браузер и введите http: // localhost: 9000 / graphiql . На вкладке запроса GraphiQL введите следующее —
{
greeting
}
Ответ от сервера приведен ниже —
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}
Следующее изображение иллюстрирует ответ —
Примечание. Убедитесь, что используется сервер Apollo версии 1.0.