Веб-приложения отправляют и получают данные асинхронно (в фоновом режиме). AJAX позволяет веб-сайтам загружать контент на экран без обновления страницы. jQuery предоставляет несколько методов для функциональности AJAX, что упрощает использование AJAX. В этой главе мы узнаем, как мы можем интегрировать GraphQL с jQuery.
Рассмотрим приложение, использующее архитектуру клиент-сервер. Мы можем создать интерфейсную веб-страницу, которая запрашивает данные с сервера GraphQL. Веб-страница будет выполнять вызовы AJAX с использованием jQuery на сервер GraphQL.
Чтобы интегрировать GraphQL с JQuery, давайте проверим заголовки запросов GraphiQL и разберемся с параметрами запроса.
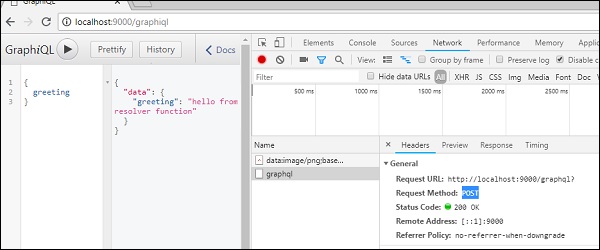
Запустите приложение hello-world (см. Главу 6 для соответствующей иллюстрации). Введите запрос graphql {приветствие} в окне GraphiQL. Щелкните правой кнопкой мыши и проверьте или нажмите (Ctrl + Shift + I) на Chrome, чтобы перейти на вкладку сети, как показано ниже —
Из простого примера hello-world мы можем понять, что используемый метод http — это POST . Теперь в браузере прокрутите вниз до раздела заголовка, чтобы просмотреть полезную нагрузку запроса .
После того, как вы нажмете на код просмотра , вы увидите следующее в разделе полезной нагрузки chrome.
{"query":"{\n greeting\n}","variables":null,"operationName":null}
Также обратите внимание на URL запроса http: // localhost: 9000 / graphql, который должен вызываться из клиентского приложения.
иллюстрация
Давайте разберемся, как интегрировать GraphQL с JQuery с помощью пошагового процесса.
Настройка сервера
Мы научимся настраивать сервер, используя следующие шаги —
Шаг 1 — Загрузите и установите необходимые зависимости для проекта
Создайте папку с именем jquery-server-app . Измените свой каталог на jquery-server-app из терминала. Выполните шаги с 3 по 5, описанные в главе «Настройка среды».
Шаг 2 — Создание схемы
Добавьте файл schema.graphql в папку проекта jquery-server-app и добавьте следующий код —
type Query { greeting: String sayHello(name:String!):String }
В файле определены два запроса приветствия и sayHello . Запрос sayHello принимает строковый параметр и возвращает другую строку. Параметр функции sayHello () не является нулевым.
Шаг 3 — Создание резольверов
Создайте файл resolvers.js в папке проекта и добавьте следующий код —
const Query = { greeting: () => 'Hello GraphQL From TutorialsPoint !!' , sayHello🙁root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!` } module.exports = {Query}
Здесь приветствие и sayHello являются двумя решающими. В преобразователе sayHello доступ к значению, передаваемому параметру name, можно получить через аргументы. Чтобы получить доступ к функциям распознавателя вне модуля, объект Query должен быть экспортирован с помощью module.exports .
Шаг 4 — Запустите приложение
Создайте файл server.js. См. Шаг 8 в главе «Настройка среды». Выполните команду npm start в терминале. Сервер будет работать на 9000 портов. Здесь мы используем GraphiQL в качестве клиента для тестирования приложения.
Откройте браузер и введите URL-адрес http: // localhost: 9000 / graphiql . Введите следующий запрос в редакторе —
{ greeting, sayHello(name:"Mohtashim") }
Ответ от сервера как указано ниже —
{ "data": { "greeting": "Hello GraphQL From TutorialsPoint !!", "sayHello": "Hi Mohtashim GraphQL server says Hello to you!!" } }
Настройка клиента
Поскольку мы уже настроили сервер, теперь мы узнаем, как настроить клиент.
Шаг 1 — Создайте новую папку jquery-client-app вне текущей папки проекта
Сначала мы создадим папку с именем jquery-client-app вне папки проекта.
Шаг 2. Создание HTML-страницы index.html для интеграции с jQuery
Мы создадим клиентское приложение в jquery и вызовем оба метода. Ниже приведен код для файла index.html . Страница index.html отправляет запросы на сервер при нажатии кнопок — Greet и SayHello . Мы сделаем асинхронный запрос, используя функцию $ .ajax ().
<!DOCTYPE html> <html> <head> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function() { $("#btnSayhello").click(function() { const name = $("#txtName").val(); console.log(name); $("#SayhelloDiv").html('loading....'); $.ajax({url: "http://localhost:9000/graphql", contentType: "application/json",type:'POST', data: JSON.stringify({ query:`{ sayHello(name:"${name}")}` }), success: function(result) { console.log(JSON.stringify(result)) $("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>"); } }); }); $("#btnGreet").click(function() { $("#greetingDiv").html('loading....'); //https://kannan-first-graphql-app.herokuapp.com/graphql $.ajax({url: "http://localhost:9000/graphql", contentType: "application/json", type:'POST', data: JSON.stringify({ query:`{greeting}` }), success: function(result) { $("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>"); } }); }); }); </script> </head> <body> <h1>Jquery Client </h1> <hr/> <section> <button id = "btnGreet">Greet</button> <br/> <br/> <div id = "greetingDiv"> </div> </section> <br/> <br/> <br/> <hr/> <section> Enter a name:<input id = "txtName" type = "text" value = "kannan"/> <button id = "btnSayhello">SayHello</button> <div id = "SayhelloDiv"> </div> </section> </body> </html>
Откройте этот файл в браузере и нажмите на кнопку, чтобы увидеть ответ. Выход будет как указано ниже —