Формы предоставляют пользователям возможность взаимодействовать с приложением и отправлять данные. Его можно использовать для формы обратной связи, которую посетитель веб-сайта может заполнить и отправить нам информацию. Полученная информация обычно сохраняется в базе данных или отправляется по электронной почте.
В этом уроке вы узнаете:
- Структура формы HTML
- CodeIgniter Form Helper
- Пример создания формы
- Проверка формы CodeIgniter
- Добавление правил проверки формы
- Отображение сообщений об ошибках проверки формы
- Заполнение отправленных данных формы: липкие формы
- Пример проверки формы
Структура формы HTML
Следующий код показывает структуру типичной формы HTML.
<form id="frmUsers" name="frmUsers" method="POST" action="create_user.php"> <input type="text" id="user_id" name="user_id"> <input type="password" id="password" name="password"> <input type="submit" value="Submit"> </form>
ВОТ,
- <form>… </ form> — это открывающие и закрывающие теги формы. Атрибут id и name указывает имя и идентификатор формы. Атрибут method указывает используемый HTTP-глагол. Это обычно определяется глаголом POST
- <input…> Определяет элементы формы. Атрибут name — это имя переменной, которая отправляется на внутренний сервер для обработки.
CodeIgniter Form Helper
HTML великолепен, его легко понять и написать, но CodeIgniter делает вещи еще проще. CodeIgniter имеет встроенные функции для создания HTML-форм.
Давайте рассмотрим следующий код, специфичный для CodeIgniter, который использует помощник для создания формы
<?php
echo form_open('create_user.php', ['id' => 'frmUsers']);
echo form_label('User Id', 'user_id');
echo form_input(['name' => 'user_id']);
echo form_label('Password', 'password');
echo form_input(['type' => 'password', 'name' => 'password']);
echo form_submit('btnSubmit', 'Create User');
echo form_close();
?>
ВОТ,
- echo form_open (‘create_user.php’, [‘id’ => ‘frmUsers’]); создает открывающий тег формы, устанавливает действие в POST Verb и устанавливает URL действия в create_user.php
- echo form_label (‘User Id’, ‘user_id’); создает метку, которая читает User Id для поля ввода с именем user_id.
- echo form_input ([‘name’ => ‘user_id’]); создает поле ввода текстового типа с именем user_id
- echo form_submit (‘btnSubmit’, ‘Создать пользователя’); создает кнопку отправки с меткой Создать пользователя
- echo form_close (); закрывает форму
Как видно из приведенного выше кода CodeIgniter, помощники по формам облегчают нам создание форм с использованием чистого PHP. Передавая атрибуты в методы помощника формы, мы можем настроить HTML, который генерируется для формы.
Приведенный выше код генерирует следующий код формы HTML
<form action="http://localhost:3000/index.php/create_user.php" id="frmUsers" method="post" accept-charset="utf-8">
<label for="user_id">User Id</label>
<input type="text" name="user_id" value=""/>
<label for="password">Password</label>
<input type="password" name="password" value=""/>
<input type="submit" name="btnSubmit" value="Create User"/>
</form>
Основным преимуществом использования помощника по форме является то, что он генерирует семантически правильный код, который соответствует установленным стандартам HTML.
Вы можете обратиться к официальной документации CodeIgniter для получения более подробной информации.
https://codeigniter.com/user_guide/helpers/form_helper.html
Пример создания формы
После ознакомления с основами CodeIgniter давайте вернемся к нашему учебному проекту, над которым мы работали на протяжении всей учебной серии. Таким образом, учебный проект создает приложение для управления контактами, которое будет хранить данные в базе данных.
Создать контакт
В предыдущем уроке мы создали маршруты для наших приложений и простых представлений. Откройте приложение / views / contacts / create.php
Измените код для create.php следующим образом
<div class="column">
<h2 class="title">Create Contact</h2>
<form action="<?= base_url('contacts/store') ?>" method="POST">
<div class="field">
<label class="label">Contact Name</label>
<div class="control">
<input id="name" name="name" class="input" type="text" placeholder="Type the contact name">
</div>
</div>
<div class="field">
<label class="label">Contact Number</label>
<div class="control">
<input id="name" name="name" class="input" type="text" placeholder="Type the contact number">
</div>
</div>
<div class="field">
<label class="label">Email Address</label>
<div class="control">
<input id="email" name="email" class="input" type="email" placeholder="Type the email address">
</div>
</div>
<div class="field is-grouped">
<div class="control">
<button class="button is-link">Save Contact</button>
</div>
</div>
</form>
</div>
Примечание: приведенный выше код использует простой HTML для создания форм.
Давайте теперь посмотрим, как наши формы выглядят в веб-браузере
Загрузите следующий URL в наш веб-браузер.
Http: // Localhost: 3000 / контакты / создать
Если вы создавали учебный проект, вы должны увидеть следующее
Проверка формы CodeIgniter
Валидация играет очень важную роль при обработке данных из форм. Допустим, пользователь регистрируется на сайте; Мы хотим убедиться, что они заполняют свои необходимые данные и адрес электронной почты. Мы должны убедиться, что введенный адрес электронной почты действителен. Если мы работаем со значениями даты, то мы хотим убедиться, что диапазоны дат действительны. Нам не нужно принимать дату, которая имеет 32 дня в месяце и т. Д.
Валидация решает вышеуказанные проблемы. Проверка выполняется по двум (2) направлениям при работе с веб-приложениями.
Проверка на стороне клиента выполняется со стороны веб-браузера. Обычно это связано с использованием HTML и JavaScript. Проверка на стороне клиента повышает производительность, так как все делается на стороне клиента. Таким образом, нет необходимости отправлять данные на сервер. Недостатком проверки на стороне клиента является то, что пользователь контролирует ее. Если для проверки вы используете JavaScript, а пользователь отключает JavaScript в браузере, проверка не будет выполнена.
Проверка на стороне сервера выполняется на стороне сервера. Недостатком этой проверки является то, что пользователь должен отправить данные на сервер для обработки и дождаться ответа. Это израсходует сетевые ресурсы и может снизить производительность. Основное преимущество проверки на стороне сервера заключается в том, что вы имеете больший контроль и уверены, что ваши правила проверки работают, даже если пользователь отключил JavaScript в браузере.
Лучшая стратегия состоит в том, чтобы использовать сторону клиента в качестве основной стратегии проверки, а сторону сервера — в качестве резервного механизма.
Добавление правил проверки формы
CodeIgniter имеет встроенную библиотеку проверки. Библиотека загружается с использованием следующей строки
$this->load->library('form_validation');
Валидационная библиотека может быть использована для выполнения некоторых из следующих действий
- Проверьте наличие обязательных полей. Это проверяет отправленные значения и возвращает ошибку, если поле, помеченное как обязательное, не имеет значения
- Проверка типа данных — некоторые поля могут требовать только числовые значения. Если обнаружено нечисловое значение, библиотека возвращает ошибку. Выполнение отправки формы также прекращается.
- Проверка длины — некоторые типы данных требуют, чтобы поля имели определенное минимальное или максимальное количество символов. Библиотека проверки пригодится в таких случаях.
- Очистка данных — библиотека проверки также имеет возможности, которые удаляют вредоносный код из представленных данных по соображениям безопасности. Например, если переданные значения содержат активный код JavaScript или SQL-инъекции, библиотека проверки удаляет вредоносный код и делает его бесполезным.
- Проверьте уникальные поля базы данных — предположим, у вас есть форма, где пользователи регистрируются с помощью адреса электронной почты. Вы хотели бы убедиться, что адрес электронной почты является уникальным. Библиотека позволяет легко проверить представленные данные по таблице и полю базы данных. Это позволяет вам знать, что значение уже используется.
Правила валидации устанавливаются в следующем формате
$this->form_validation->set_rules('field','human readable field','rule',['custom message']);
ВОТ,
- ‘field’ указывает имя поля формы для проверки библиотекой
- «удобочитаемое поле» определяет читабельный формат проверяемого поля. Это отображается обратно пользователю при возникновении ошибки.
- ‘rule’ определяет применяемое правило валидации, такое как обязательное, числовое, проверка минимальной длины… и т. д.
- [‘custom message’] является необязательным и может использоваться для установки настраиваемого сообщения проверки, которое должно отображаться при сбое правила проверки.
Ниже приведен пример для проверки имени контакта.
$this->form_validation->set_rules('contact_number', 'Contact Number', 'required');
ВОТ,
- Приведенный выше код проверяет, было ли введено поле contact_number. Если он не установлен, то возвращает ошибку, которая говорит, что поле Contact Number является обязательным.
Чтобы запустить проверку на соответствие установленным правилам, мы используем следующую функцию библиотеки проверки
$this->form_validation->run()
Если приведенный выше код возвращает false, то одно или несколько установленных правил не выполнены. Если он возвращает true, то все правила валидации пройдены, и вы можете приступить к дальнейшим действиям.
Давайте посмотрим на другие примеры правил проверки. Предположим, что вы хотите проверить некоторые поля, такие как имя контакта, номер и адрес электронной почты, вы можете использовать следующий код для этого.
$rules = array(
array(
'field' => 'contact_name',
'label' => 'Contact Name',
'rules' => 'required'
),
array(
'field' => 'contact_number',
'label' => 'Contact Number',
'rules' => 'required',
'errors' => array(
'required' => 'You must provide a %s.',
),
),
array(
'field' => 'email_address',
'label' => 'Email Address',
'rules' => 'required'
)
);
$this->form_validation->set_rules($rules);
ВОТ,
- В приведенном выше примере мы предоставляем массив полей с правилами для функции set_rules библиотеки. Это облегчает проверку некоторых полей.
Уникальная проверка
Если мы хотим проверить контактный номер, чтобы убедиться, что мы не сохраним один и тот же номер дважды, мы можем использовать следующее правило.
$this->form_validation->set_rules('contact_number', 'Contact Number','required|is_unique[contacts.contact_number]');
ВОТ,
- | используется для передачи нескольких правил вместе
- is_unique [contacts.contact_number] проверяет, является ли значение для contact_number уникальным для значений поля contact_number в контактах таблицы базы данных.
Отображение сообщений об ошибках проверки формы
Если во время обработки формы произошла ошибка, вы можете использовать следующий код для отображения ошибок проверки
<?php echo validation_errors(); ?>
ВОТ,
- Вышеуказанная функция возвращает все возникшие ошибки.
Заполнение отправленных данных формы: липкие формы
В некоторых формах много полей, и если произошла ошибка, вы должны убедиться, что данные, которые были добавлены правильно, сохраняются. В валидационной библиотеке есть механизмы для этого. Мы делаем это с помощью следующего кода.
<?php echo set_value('field_name'); ?>
ВОТ,
- Приведенный выше код отображает ввод, введенный пользователем.
Полное справочное руководство по методам, доступным в библиотеке валидации, вы можете найти в документации API из официального руководства пользователя CodeIgniter.
https://codeigniter.com/userguide3/libraries/form_validation.html
Пример проверки формы
На протяжении всего этого учебного цикла мы добавляли больше кода в наш учебный проект, который представляет собой приложение для управления контактами. В этом разделе мы загрузим библиотеку проверки и посмотрим, как ее можно использовать на практике с использованием примера приложения из реального мира.
Измените код маршрутов следующим образом, чтобы включить метод хранения
$route['default_controller'] = 'welcome'; $route['contacts'] = 'contacts'; $route['create'] = 'contacts/create'; $route['store'] = 'contacts/store'; $route['edit/:id'] = 'contacts/edit'; $route['update/:id'] = 'contacts/update'; $route['delete/:id'] = 'contacts/delete'; $routes['users'] = 'welcome/users';
Теперь давайте загрузим библиотеку проверки формы в контроллер Contacts и установим некоторые правила проверки.
Изменить код следующим образом
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Contacts extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper('url', 'form');
$this->load->library('form_validation');
}
public function index() {
$this->load->view('header');
$this->load->view('contacts/index');
$this->load->view('footer');
}
public function create() {
$this->load->view('header');
$this->load->view('contacts/create');
$this->load->view('footer');
}
public function store() {
$rules = array(
array(
'field' => 'contact_name',
'label' => 'Contact Name',
'rules' => 'required'
),
array(
'field' => 'contact_number',
'label' => 'Contact Number',
'rules' => 'required',
'errors' => array(
'required' => 'You must provide a %s.',
),
),
array(
'field' => 'email_address',
'label' => 'Email Address',
'rules' => 'required'
)
);
$this->form_validation->set_rules($rules);
if ($this->form_validation->run() == FALSE) {
$this->load->view('header');
$this->load->view('contacts/create');
$this->load->view('footer');
} else {
redirect(base_url('contacts'));
}
}
public function edit($id) {
$this->load->view('header');
$this->load->view('contacts/edit');
$this->load->view('footer');
}
public function update($id) {
$this->load->view('header');
$this->load->view('contacts/update');
$this->load->view('footer');
}
public function delete($id) {
$this->load->view('header');
$this->load->view('contacts/delete');
$this->load->view('footer');
}
}
ВОТ,
- $ rules = array (…) sets определяет правила проверки
- $ This-> form_validation-> set_rules ($ правила); устанавливает правила проверки
- if ($ this-> form_validation-> run () == FALSE) {…} запускает правила проверки, и если они не выполняются, форма снова отображается с ошибками проверки. Если проверка прошла успешно, мы просто перенаправляем на страницу списка контактов. При нормальных обстоятельствах мы будем записывать данные в базу данных. Мы сделаем это в следующих уроках, когда будем смотреть на базы данных.
Измените представление создания в коде приложения / contacts / create.php
<div class="column">
<h2 class="title">Create Contact</h2>
<div class="notification is-danger">
<?php echo validation_errors(); ?>
</div>
<form action="<?= base_url('contacts/store') ?>" method="POST">
<div class="field">
<label class="label">Contact Name</label>
<div class="control">
<input id="contact_name" name="contact_name" class="input" type="text" value="<?php echo set_value('contact_name'); ?>" placeholder="Type the contact name">
</div>
</div>
<div class="field">
<label class="label">Contact Number</label>
<div class="control">
<input id="contact_number" name="contact_number" class="input" type="text" value="<?php echo set_value('contact_number'); ?>" placeholder="Type the contact number">
</div>
</div>
<div class="field">
<label class="label">Email Address</label>
<div class="control">
<input id="email_address" name="email_address" class="input" type="email" value="<?php echo set_value('email_address'); ?>" placeholder="Type the email address">
</div>
</div>
<div class="field is-grouped">
<div class="control">
<button class="button is-link">Save Contact</button>
</div>
</div>
</form>
</div>
ВОТ,
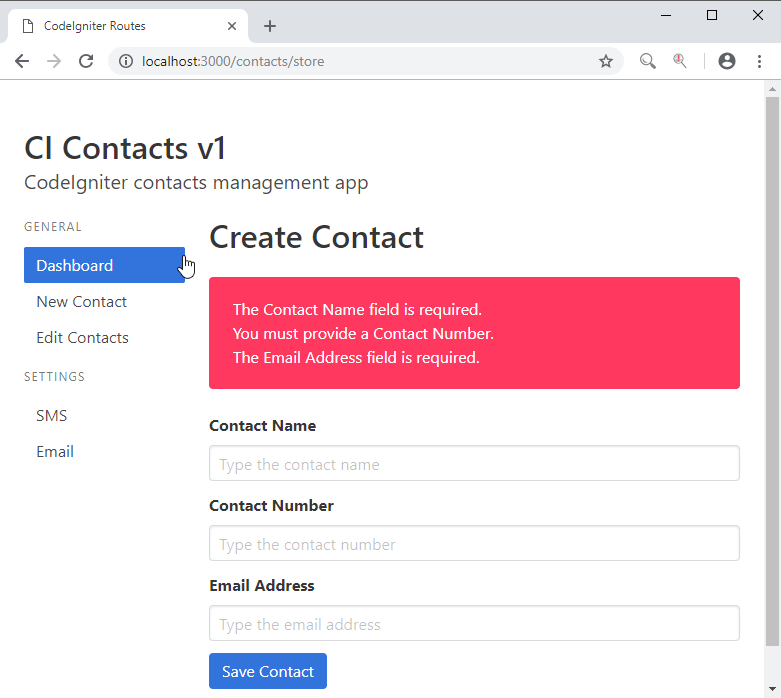
- <? php echo validation_errors (); ?> мы отображаем ошибки, которые возникают, если таковые имеются в процессе проверки
- <? php echo set_value (‘имя_контакта’); ?> устанавливает значение, которое было предварительно установлено, если оно есть
Вам необходимо загрузить следующий URL в ваш веб-браузер. Затем нажмите «Создать контакт», не вводя никаких значений.
Резюме
В этом уроке мы увидели основные стратегии валидации и их плюсы и минусы. Мы также узнали, как устанавливать правила проверки и выводить сообщения об ошибках, используя встроенную библиотеку проверки CodeIgniter. Мы завершили урок, применив знания, полученные в практическом применении.