В этом уроке вы изучите следующие темы.
- Маршрутизация — маршрутизация отвечает за ответы на URL-запросы. Маршрутизация соответствует URL-адресу предварительно определенных маршрутов. Если не найдено ни одного совпадения с маршрутом, CodeIgniter создает страницу, не найденную в качестве исключения.
- Контроллеры — маршруты связаны с контроллерами. Контроллеры склеивают модели и виды вместе. Запрос данных / бизнес-логики от модели и возврат результатов в представлении представления. Когда URL-адрес сопоставлен с маршрутом, он передается в публичную функцию контроллера. Эта функция взаимодействует с источником данных, бизнес-логикой и возвращает представление, отображающее результаты.
- Представления — представления отвечают за представление. Представление обычно представляет собой комбинацию HTML, CSS и JavaScript. Эта часть отвечает за отображение веб-страницы для пользователя. Как правило, отображаемые данные обычно извлекаются из базы данных или любых других доступных источников данных.
В этом уроке вы узнаете
- Как создать новый проект CodeIgniter
- CodeIgniter Routing
- Создать маршрут
- Создать контроллер
- Создать представление
Как создать новый проект CodeIgniter
Мы будем использовать Composer для создания нового проекта. Я буду использовать встроенный сервер PHP, поэтому нет необходимости иметь дополнительное программное обеспечение, такое как Apache. В этом уроке мы используем операционную систему Windows. Поэтому мы создали папку Sites на диске C. Вы можете использовать любой каталог, который вам подходит.
Откройте командную строку / терминал и выполните следующую команду
cd C:\Sites
Теперь мы создадим проект CodeIgniter с использованием Composer. Запустите следующую команду
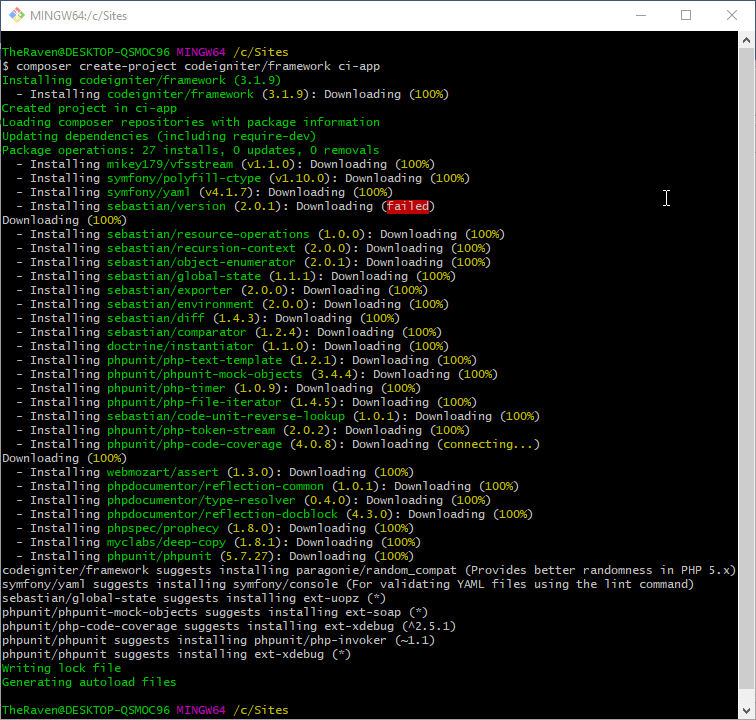
composer create-project CodeIgniter/framework ci-app
ВОТ,
- Приведенная выше команда создает новый проект CodeIgniter версии 3 с использованием последней стабильной версии, т.е. 3.1.9, в каталоге ci-app.
Когда приведенная выше команда завершит выполнение, вы сможете получить результаты, аналогичные приведенным ниже в терминале
Выполните следующую команду, чтобы перейти к вновь созданному каталогу проекта ci-app
cd ci-app
Давайте теперь запустим встроенный веб-сервер PHP
php -S localhost:3000
ВОТ,
- Приведенная выше команда запускает встроенный PHP-сервер, работающий на порту 3000.
Откройте веб-браузер и просмотрите следующий URL
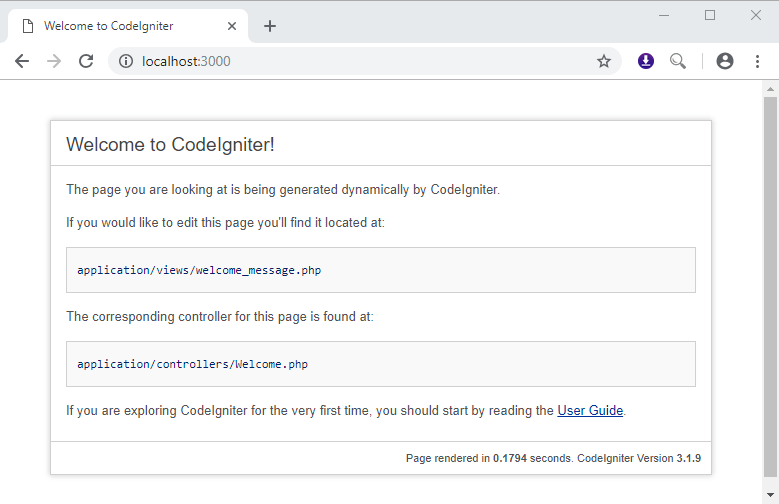
Вы получите следующую страницу
Если вы видите вышеупомянутую страницу, то поздравляю, вы успешно установили CodeIgniter.
Как вы можете прочитать с вышеупомянутой веб-страницы, отображаемая выше страница отображается представлением, расположенным в application / views / welcome_message.php, а ответственный контроллер находится в application / controllers / Welcome.php
CodeIgniter Routing
На данный момент наше приложение имеет только один URL-адрес, который является домашней страницей. В этом разделе мы настроим домашний раздел. Мы создадим несколько новых URL-адресов, которые будут отвечать на различные запросы.
Начнем с домашней страницы маршрута
Откройте файл маршрутов, как указано ниже
application/config/routes.php
Вы должны увидеть следующее содержимое
$route['default_controller'] = 'welcome'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE;
ВОТ,
- $ route [‘default_controller’] = ‘welcome’; определяет контроллер по умолчанию, который отвечает на запросы URI
- $ route [‘404_override’] = »; Этот маршрут позволяет вам определить собственный маршрут для 404 ошибок. Ошибка 404 возникает, когда страница не найдена. CodeIgniter имеет обработчик по умолчанию для ошибки, но вы можете определить свой собственный, если хотите.
- $ route [‘translate_uri_dashes’] = FALSE; эта опция позволяет переводить тире в подчеркивание. Мы поговорим об этой опции, когда посмотрим, как работают маршруты в CodeIgniter.
Давайте теперь посмотрим на метод контроллера, отвечающий за отображение домашней страницы, которую мы увидели, когда открывали URL-адрес http: // localhost: 3000 / в веб-браузере.
Откройте следующий файл
application/controllers/Welcome.php
Вы должны увидеть следующий код
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('welcome_message');
}
}
ВОТ,
- Определено («BASEPATH») ИЛИ выйти («Прямой доступ к сценарию запрещен»); защищает от прямого доступа к классу контроллера, не проходя через файл index.php. Помните, что в парадигме MVC все запросы имеют одну точку входа, а для CodeIgniter — ее index.php. Этот код блокирует все запросы, которые не приходят через index.php
- Класс Welcome extends CI_Controller {…} определяет класс Welcome, который расширяет родительский класс CI_Controller
- public function index () определяет публичную функцию, которая вызывается по умолчанию при открытии домашней страницы
- $ This-> load-> Вид ( ‘welcome_message’); эта строка загружает представление welcome_message. Файл welcome_message находится в каталоге application / views / welcome_message.php
Пока что мы изучили только то, что поставляется с CodeIgniter, теперь давайте попробуем внести некоторые изменения. Мы создадим нашу домашнюю страницу и заменим страницу по умолчанию
Создайте новый файл в application / views / home.php
Добавьте следующий код в home.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello CodeIgniter!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">
CodeIgniter Hello World
</h1>
</div>
</section>
</body>
</html>
ВОТ,
Приведенный выше HTML-код загружает среду Burma SSS, а шрифт из сети CDN создает очень простой HTML-документ. Он применяет очень простое правило CSS из фреймворка Burma CSS.
Откройте следующий URL в вашем браузере
Вы должны увидеть следующее
Отлично, мы только что успешно изменили домашнюю страницу. Двигаясь дальше, давайте определим наш маршрут. Давайте предположим, что наше приложение также должно быть в состоянии показать страницу о нас.
Создать маршрут
Откройте файл маршрутов application / config.routes.php
Добавьте следующий маршрут
$route['about-us'] = 'welcome/about_us';
ВОТ,
- Когда посетитель посещает URL / about-us, мы инструктируем CodeIgniter найти контроллер Welcome и выполнить метод about_us.
Создать контроллер
Давайте теперь определим метод контроллера о нас
Открыть приложение / контроллеры / Welcome.php
Добавьте следующий метод
public function about_us(){
$this->load->view('about_us');
}
ВОТ,
- Приведенный выше код определяет функцию about_us и загружает представление about_us.
Создать представление
Давайте теперь создадим представление, на которое мы только что ссылались в предыдущем разделе
Создайте новый файл about_us.php в приложении / views / about_us.php
Добавьте следующий код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>About CodeIgniter!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">
About us yap...
</h1>
</div>
</section>
</body>
</html>
Мы готовы пойти, откройте следующий URL в вашем веб-браузере
HTTP: // локальный: 3000 / index.php / о-нас
Вы увидите следующую страницу
Если вы можете увидеть вышеупомянутую страницу, то поздравляю, вы успешно создали простое приложение в CodeIgniter.
Резюме
В этом руководстве мы рассмотрели три (3) основных компонента, составляющих приложение CodeIgniter. Мы рассмотрели маршруты и способы их определения, контроллеры и способы создания методов, отвечающих на запросы маршрутов, и создали простые представления, которые возвращаются пользователям при запросе ресурса.