CodeIgniter Загрузка файла
Управление файлами имеет важное значение для большинства веб-приложений. Если вы разрабатываете систему управления контентом, то вам нужно будет иметь возможность загружать изображения, текстовые документы, отчеты в формате PDF и т. Д. Если вы работаете на сайте участника, вам может потребоваться принять меры, чтобы люди могли загрузить свой профиль. картинки. Класс выгрузки файлов CodeIgniter позволяет нам легко выполнять все вышеперечисленное.
В этом уроке мы рассмотрим, как использовать библиотеку загрузки файлов для загрузки файлов.
Загрузка изображений в CodeIgniter
Загрузка файлов в CodeIgniter состоит из двух основных частей. Фронтенд и бэкэнд. Внешний интерфейс обрабатывается HTML-формой, которая использует файл типа ввода формы. На сервере библиотека загрузки файлов обрабатывает отправленные данные из формы и записывает их в каталог загрузки.
Начнем с формы ввода.
Создайте новый каталог с именем files в папке application / views
Добавьте следующие файлы в application / views / files
- upload_form.php — это представление содержит HTML-форму, которая имеет тип ввода файла и передает выбранный файл на сервер для обработки.
- upload_result.php — в этом представлении отображаются результаты загруженного изображения, включая ссылку, по которой мы можем щелкнуть, чтобы просмотреть результаты.
Добавьте следующий код в upload_form.php
<!DOCTYPE html>
<html>
<head>
<title>CodeIgniter Image Upload</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>
<h3>Select an image from your computer and upload it to the cloud</h3>
<?php
if (isset($error)){
echo $error;
}
?>
<form method="post" action="<?=base_url('store-image')?>" enctype="multipart/form-data">
<input type="file" id="profile_image" name="profile_image" size="33" />
<input type="submit" value="Upload Image" />
</form>
</div>
</body>
</html>
ВОТ,
- if (isset ($ error)) {…} проверяет, установлена ли переменная ошибки. Если результат равен true, то ошибка, возвращаемая библиотекой загрузки, отображается пользователю.
- <input type = «file» id = «profile_image» name = «profile_image» size = «33» /> файл типа позволяет пользователю просматривать браузер на своем компьютере и выбирать файл для загрузки.
Добавьте следующий код в upload_result.php
<!DOCTYPE html>
<html>
<head>
<title>Image Upload Results</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>
<h3>Congratulations, the image has successfully been uploaded</h3>
<p>Click here to view the image you just uploaded
<?=anchor('images/'.$image_metadata['file_name'], 'View My Image!')?>
</p>
<p>
<?php echo anchor('upload-image', 'Go back to Image Upload'); ?>
</p>
</div>
</body>
</html>
ВОТ,
- <? = anchor (‘images /’.$ image_metadata [‘ file_name ‘],’ View My Image! ‘)?> использует помощник привязки для создания ссылки на новый загруженный файл в каталоге изображений. Имя извлекается из метаданных изображения, которые передаются в представление после успешной загрузки файла.
Давайте теперь создадим контроллер, который будет реагировать на загрузку нашего изображения
Добавьте новый файл ImageUploadController.php в приложение / контроллеры
Добавьте следующий код в ImageUploadController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class ImageUploadController extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper('url', 'form');
}
public function index() {
$this->load->view('files/upload_form');
}
public function store() {
$config['upload_path'] = './images/';
$config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 2000;
$config['max_width'] = 1500;
$config['max_height'] = 1500;
$this->load->library('upload', $config);
if (!$this->upload->do_upload('profile_image')) {
$error = array('error' => $this->upload->display_errors());
$this->load->view('files/upload_form', $error);
} else {
$data = array('image_metadata' => $this->upload->data());
$this->load->view('files/upload_result', $data);
}
}
}
ВОТ,
- класс ImageUploadController extends CI_Controller {…} определяет класс нашего контроллера и расширяет базовый контроллер CI_Controller
- public function __construct () {…} инициализирует метод родительского конструктора и загружает помощники url и формы
- public function index () {…} определяет метод index, который используется для отображения формы загрузки изображения
- public function store () {…} определяет метод, который будет загружать изображение и сохранять его на сервере веб-приложений.
- $ config [‘upload_path’] = ‘./images/’; устанавливает каталог, куда изображения должны быть загружены
- $ config [‘allow_types’] = ‘gif | jpg | png’; определяет допустимые расширения файлов. Это важно по соображениям безопасности. Разрешенные типы гарантируют, что загружаются только изображения, а другие типы файлов, такие как php, не могут быть загружены, поскольку они потенциально могут скомпрометировать сервер.
- $ config [‘max_size’] = 2000; установить максимальный размер файла в килобайтах. В нашем примере максимальный размер загружаемого файла составляет 2000 КБ, близких к 2 МБ. Если пользователь пытается загрузить файл размером более 2000 КБ, тогда изображение не будет загружено, и библиотека вернет сообщение об ошибке.
- $ config [‘max_width’] = 1500; устанавливает максимальную ширину изображения, которая в нашем случае составляет 1500 пикселей. Любая ширина больше этой приводит к ошибке
- $ config [‘max_height’] = 1500; определяет максимально допустимую высоту.
- $ this-> load-> library (‘upload’, $ config); загружает библиотеку загрузки и инициализирует ее массивом $ config, который мы определили выше.
- if (! $ this-> upload-> do_upload (‘profile_image’)) {…} пытается загрузить отправленное изображение, которое в нашем случае называется profile_image
- $ error = array (‘error’ => $ this-> upload-> display_errors ()); устанавливает сообщение об ошибке, если загрузка не удалась
- $ this-> load-> view (‘files / upload_form’, $ error); загружает форму загрузки файла и отображает сообщение об ошибке, которое возвращается из библиотеки загрузки
- $ data = array (‘image_metadata’ => $ this-> upload-> data ()); устанавливает метаданные изображения, если загрузка прошла успешно
- $ this-> load-> view (‘files / upload_result’, $ data); загружает успешно загруженный просмотр и передает метаданные загруженного файла.
Вот и все для контроллера. Теперь давайте создадим каталог, куда будут загружаться наши изображения. Создайте новый каталог «images» в корневом каталоге вашего приложения
Наконец, мы добавим два маршрута в наш файл rout.php, который будет отображать форму и отображать результаты.
Open application/config/routes.php Add the following routes $route['upload-image'] = 'imageuploadcontroller'; $route['store-image'] = 'imageuploadcontroller/store';
ВОТ,
- $ route [‘upload-image’] = ‘imageuploadcontroller’; определяет URL-адрес загрузки изображения, который вызывает метод индекса ImageUploadController
- $ route [‘store-image’] = ‘imageuploadcontroller / store’; определяет URL-адрес store-image, который принимает выбранный файл пользователя и загружает его на сервер.
Тестирование приложения
Давайте запустим встроенный PHP-сервер
Откройте терминал / командную строку и перейдите к корню вашего приложения. В моем случае рут находится на диске C: \ Sites \ ci-app
cd C:\Sites\ci-app
запустить сервер с помощью следующей команды
php -S localhost:3000
Загрузите следующий URL в ваш веб-браузер
HTTP: // локальный: 3000 / загрузить образ
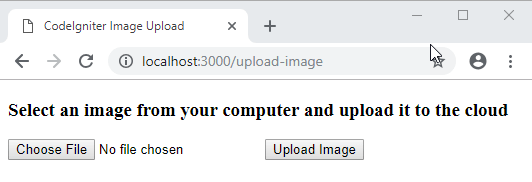
вы сможете увидеть следующие результаты
Нажмите на выбрать файл
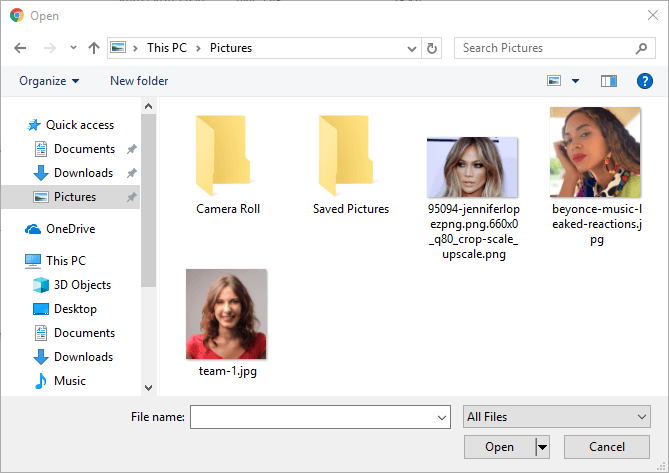
Вы должны увидеть диалоговое окно, похожее на следующее
Выберите желаемое изображение, затем нажмите на кнопку Открыть
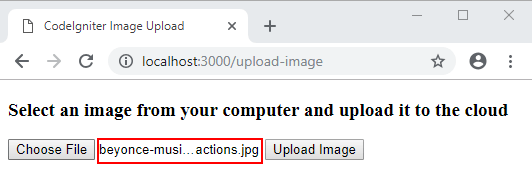
Выбранное имя файла будет отображаться в форме загрузки, как показано на рисунке выше. Нажмите на кнопку загрузки изображения
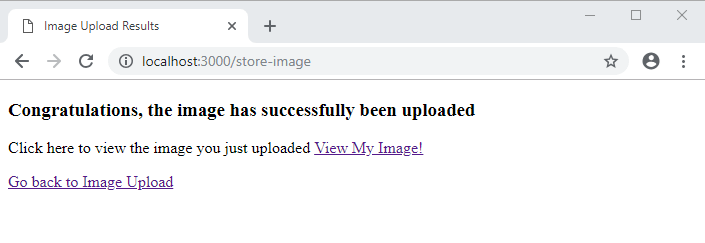
Вы получите следующие результаты, если все будет хорошо
Нажмите на Просмотр моего изображения! Ссылка на сайт
Вы должны увидеть изображение, которое вы загрузили. Результаты будут похожи на следующие
Обратите внимание, что имя загруженного изображения отображается в URL. Мы получили имя изображения из загруженных метаданных изображения
Примечание. Процесс загрузки файлов остается тем же для других типов файлов.