Что такое MVC?
Стандарты MVC для Model-View-Control. Это архитектурный шаблон, который разделяет приложение на три основных компонента.
1. Модель имеет дело с бизнес-логикой и взаимодействиями с базой данных
2. Контроллер координирует действия между моделью и представлением
3. Представление отвечает за представление данных
Ниже приведены некоторые преимущества архитектурного шаблона MVC.
- Слабая связь — компоненты существуют и функционируют независимо друг от друга.
- Гибкость — можно легко вносить изменения в отдельные компоненты
- Повышение производительности — над проектом могут одновременно работать более одного человека. Фронтальные разработчики могут работать с представлениями и презентациями, в то время как бэкэнд-разработчики могут сосредоточиться на моделях, и поскольку система слабо связана, она работает в конце дня.
В этом уроке вы узнаете:
модель
Модель отвечает за взаимодействие с источниками данных. Обычно это база данных, но это также может быть сервис, который предоставляет запрашиваемые данные. Также обычной практикой является использование бизнес-логики в моделях, а не в контроллере. Эту практику обычно называют жирной моделью тощего контроллера.
Модель обычно записывает данные в базу данных, предоставляет механизм для редактирования, обновления и удаления данных. В современном веб-приложении модели используют шаблоны проектирования доступа к данным, такие как активная запись, для упрощения взаимодействия с базой данных.
Например, CodeIgniter использует встроенную библиотеку Active Record для помощи моделям, в то время как другие платформы, такие как Laravel, используют Eloquent Object Relational Mapper (ORM), который облегчает доступ к данным.
контроллер
Контроллер прослушивает входящие запросы на ресурсы от пользователей. Он действует как промежуточное звено между моделью и представлением, а иногда и реализует некоторые бизнес-правила. Допустим, контроллер получает запрос на регистрацию пользователя в базе данных.
Контроллер может выполнить проверку данных на том, что было отправлено, чтобы убедиться, что все необходимые параметры были отправлены. Если чего-то не хватает, пользователь перенаправляется на страницу регистрации с соответствующим сообщением об ошибке. Контроллер также может запросить модель выполнить дополнительную проверку, проверив, существует ли уже введенный адрес электронной почты. Если все правила проверки пройдены, контроллер отправляет данные в модель для обработки и ожидает ответа.
Как только модель обработает информацию и вернет положительный ответ, контроллер загружает соответствующее представление и передает данные, возвращенные из модели, в качестве параметра.
Посмотреть
Представление имеет дело с данными, представленными конечному пользователю. В веб-приложениях представления часто содержат HTML, CSS и, необязательно, JavaScript. Представления содержат минимальный программный код. Код, содержащийся в представлениях, обычно используется для циклического просмотра наборов данных, полученных в качестве параметров модели или вспомогательной функции для очистки данных или создания ссылок для редактирования записей. В большинстве современных веб-приложений обычно используются шаблоны, которые определяют свой собственный синтаксис, который больше похож на псевдокод и который может быть легко понят дизайнерами. При работе с CodeIgniter принято использовать короткие теги PHP и управляющие структуры. Чтобы отобразить что-то в CodeIgniter, можно использовать следующий код
<?=$title?>
В отличие от
<?php echo $title; ?>
Управляющие структуры обычно записываются следующим образом
<?php foreach ($customers as $customer): ?> <li> <p><?=$customer->first_name?><p> </li> <?php endforeach; ?>
Как видно из приведенного выше примера, представление будет использовать комбинацию PHP и HTML вместо того, чтобы заключать все в чистый код PHP.
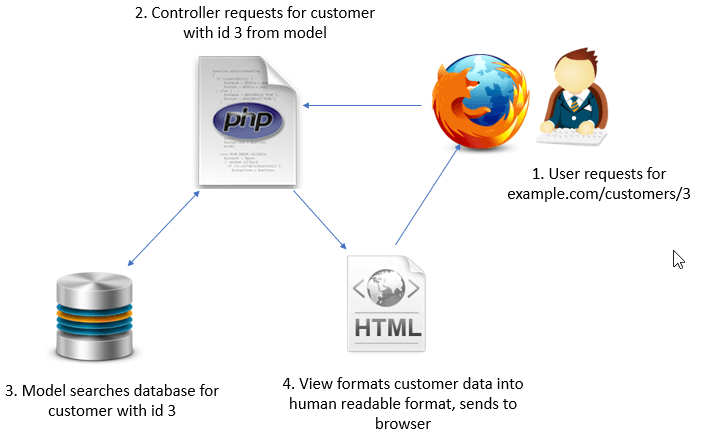
Как работают фреймворки MVC?
Следующее изображение показывает работу MVC Framework
Контроллер получает запрос от пользователя, при необходимости взаимодействует с моделью базы данных, а затем возвращает результат обратно в браузер в форме HTML-кода, который браузер интерпретирует в удобочитаемый формат и отображает для пользователя.
CodeIgniter Controller
Давайте теперь разберем, что только что произошло, когда мы загрузили вышеуказанный URL в веб-браузер.
Откройте файл Welcome.php на контроллере расположенного приложения / контроллеров
Вы должны увидеть следующий код
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('welcome_message');
}
}
ВОТ,
- определено (‘BASEPATH’) ИЛИ exit (‘Прямой доступ к сценарию запрещен’); предотвращает прямой доступ к контроллеру, если запрос не пришел через index.php. это в целях безопасности.
- Класс Welcome extends CI_Controller {…} определяет класс контроллера Welcome и расширяет родительский класс CI_Controller
- public function index () {…} определяет метод index, который отвечает на URL http: // localhost: 3000
- $ This-> load-> Вид ( ‘welcome_message’); загружает представление welcome_message, которое находится в каталоге application / views
Теперь мы обновим метод индекса следующим образом
public function index()
{
$this->load->model('customers_model');
$data['customer'] = $this->customers_model->get_customer(3);
$this->load->view('welcome_message',$data);
}
ВОТ,
- $ This-> load-> модель ( ‘customers_model’); загружает модель клиентов.
- $ data [‘customer’] = $ this-> Customers_model-> get_customer (3); вызывает метод get_customer для customer_model и передает параметр 3. В этом примере мы жестко закодировали значение, но в реальных приложениях это будет параметр из URI.
- $ This-> load-> Вид ( ‘welcome_message’, $ данных); загружает представление welcome_message и передает переменную $ data в представление
Модель CodeIgniter
Давайте теперь создадим представление, на которое мы ссылались в приведенном выше коде. Для простоты наша модель не будет взаимодействовать с базой данных, но будет возвращать статическую запись клиента. Мы будем работать с базами данных в следующих уроках.
Создайте файл Customers_model.php в приложении / models
Добавьте следующий код
<?php
class Customers_model extends CI_Model {
public function get_customer($id) {
$data['id'] = 3;
$data['first_name'] = 'John';
$data['last_name'] = 'Doe';
$data['address'] = 'Kingstone';
return $data;
}
}
ВОТ,
- Класс Customers_model extends CI_Model {…} определяет модель Customers_model, которая расширяет CI_Model.
- публичная функция get_customer ($ id) {…} определяет метод get customer на основе идентификатора customer
- $ data […] определяет статические значения нашего вымышленного клиента. Это должна быть строка, возвращенная из базы данных.
- вернуть $ data; возвращает данные клиента.
То есть это для нашей модели. Давайте теперь изменим представление welcome_message
Откройте welcome_message.php, расположенный в
application/views/welcome_message.php
Замените код следующим
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CodeIgniter MVC Basics</title> </head> <body> <h1>Customer Details Card</h1> <p>Customer ID : <strong><?=$customer['id']?></strong></p> <p>First Name : <strong><?=$customer['first_name']?></strong></p> <p>Last Name : <strong><?=$customer['last_name']?></strong></p> <p>Address : <strong><?=$customer['address']?></strong></p> </body> </html>
Сохраните изменения
Загрузите следующий URL в веб-браузер
Вы должны увидеть карточку клиента, как показано на рисунке ниже.
Резюме
- MVC — это архитектурный шаблон, который разделяет приложение на три основных компонента
- Модель отвечает за взаимодействие с источниками данных.
- Контроллер прослушивает входящие запросы на ресурсы от пользователей
- В веб-приложениях представления часто содержат HTML, CSS и, необязательно, JavaScript
- Контроллер получает запрос от пользователя, при необходимости взаимодействует с моделью базы данных, а затем возвращает результат обратно в браузер в виде HTML-кода.