Динамическое веб-приложение состоит из одного или обоих из следующих двух типов программ:
-
Сценарии на стороне сервера — это программы, выполняемые на веб-сервере и написанные с использованием языков сценариев на стороне сервера, таких как ASP (страницы активного сервера) или JSP (страницы сервера Java).
-
Сценарии на стороне клиента — это программы, выполняемые в браузере, написанные с использованием языков сценариев, таких как JavaScript, VBScript и т. Д.
Сценарии на стороне сервера — это программы, выполняемые на веб-сервере и написанные с использованием языков сценариев на стороне сервера, таких как ASP (страницы активного сервера) или JSP (страницы сервера Java).
Сценарии на стороне клиента — это программы, выполняемые в браузере, написанные с использованием языков сценариев, таких как JavaScript, VBScript и т. Д.
ASP.Net — это .Net-версия ASP, представленная Microsoft, для создания динамических веб-страниц с использованием серверных сценариев. Приложения ASP.Net представляют собой скомпилированные коды, написанные с использованием расширяемых и повторно используемых компонентов или объектов, присутствующих в .Net Framework. Эти коды могут использовать всю иерархию классов в .Net Framework.
Коды приложений ASP.Net могут быть написаны на одном из следующих языков —
-
Visual Basic .Net
-
C #
-
Jscript
-
J #
Visual Basic .Net
C #
Jscript
J #
В этой главе мы дадим очень краткое введение в написание приложений ASP.Net с использованием VB.Net. Для подробного обсуждения, пожалуйста, обратитесь к учебнику ASP.Net.
ASP.Net Встроенные объекты
ASP.Net имеет несколько встроенных объектов, которые работают на веб-сервере. Эти объекты имеют методы, свойства и коллекции, которые используются при разработке приложений.
В следующей таблице перечислены встроенные объекты ASP.Net с кратким описанием.
| Sr.No. | Объект и описание |
|---|---|
| 1 |
заявка Описывает методы, свойства и коллекции объекта, в котором хранится информация, относящаяся ко всему веб-приложению, включая переменные и объекты, существующие на протяжении всего жизненного цикла приложения. Этот объект используется для хранения и извлечения информации, которая будет использоваться всеми пользователями приложения. Например, вы можете использовать объект Application для создания страницы электронной коммерции. |
| 2 |
Запрос Описывает методы, свойства и коллекции объекта, в котором хранится информация, относящаяся к HTTP-запросу. Это включает в себя формы, куки, серверные переменные и данные сертификата. Этот объект используется для доступа к информации, отправленной в запросе из браузера на сервер. Например, вы можете использовать объект Request для доступа к информации, введенной пользователем в форме HTML. |
| 3 |
отклик Описывает методы, свойства и коллекции объекта, в котором хранится информация, связанная с ответом сервера. Это включает в себя отображение содержимого, манипулирование заголовками, настройку локалей и перенаправление запросов. Этот объект используется для отправки информации в браузер. Например, вы используете объект Response для отправки вывода из ваших скриптов в браузер. |
| 4 |
сервер Описывает методы и свойства объекта, который предоставляет методы для различных серверных задач. С помощью этих методов вы можете выполнять код, получать условия ошибок, кодировать текстовые строки, создавать объекты для использования веб-страницей и отображать физические пути. Этот объект используется для доступа к различным служебным функциям на сервере. Например, вы можете использовать объект Server, чтобы установить тайм-аут для скрипта. |
| 5 |
сессия Описывает методы, свойства и коллекции объекта, в котором хранится информация, относящаяся к сеансу пользователя, включая переменные и объекты, существующие в течение всего времени сеанса. Этот объект используется для хранения и получения информации о конкретных пользовательских сеансах. Например, вы можете использовать объект Session для хранения информации о пользователе и его предпочтениях, а также для отслеживания ожидающих операций. |
заявка
Описывает методы, свойства и коллекции объекта, в котором хранится информация, относящаяся ко всему веб-приложению, включая переменные и объекты, существующие на протяжении всего жизненного цикла приложения.
Этот объект используется для хранения и извлечения информации, которая будет использоваться всеми пользователями приложения. Например, вы можете использовать объект Application для создания страницы электронной коммерции.
Запрос
Описывает методы, свойства и коллекции объекта, в котором хранится информация, относящаяся к HTTP-запросу. Это включает в себя формы, куки, серверные переменные и данные сертификата.
Этот объект используется для доступа к информации, отправленной в запросе из браузера на сервер. Например, вы можете использовать объект Request для доступа к информации, введенной пользователем в форме HTML.
отклик
Описывает методы, свойства и коллекции объекта, в котором хранится информация, связанная с ответом сервера. Это включает в себя отображение содержимого, манипулирование заголовками, настройку локалей и перенаправление запросов.
Этот объект используется для отправки информации в браузер. Например, вы используете объект Response для отправки вывода из ваших скриптов в браузер.
сервер
Описывает методы и свойства объекта, который предоставляет методы для различных серверных задач. С помощью этих методов вы можете выполнять код, получать условия ошибок, кодировать текстовые строки, создавать объекты для использования веб-страницей и отображать физические пути.
Этот объект используется для доступа к различным служебным функциям на сервере. Например, вы можете использовать объект Server, чтобы установить тайм-аут для скрипта.
сессия
Описывает методы, свойства и коллекции объекта, в котором хранится информация, относящаяся к сеансу пользователя, включая переменные и объекты, существующие в течение всего времени сеанса.
Этот объект используется для хранения и получения информации о конкретных пользовательских сеансах. Например, вы можете использовать объект Session для хранения информации о пользователе и его предпочтениях, а также для отслеживания ожидающих операций.
Модель программирования ASP.Net
ASP.Net предоставляет два типа моделей программирования —
-
Веб-формы — это позволяет создавать пользовательский интерфейс и логику приложения, которые будут применяться к различным компонентам пользовательского интерфейса.
-
Службы WCF — это позволяет вам получить удаленный доступ к некоторым функциям на стороне сервера.
Веб-формы — это позволяет создавать пользовательский интерфейс и логику приложения, которые будут применяться к различным компонентам пользовательского интерфейса.
Службы WCF — это позволяет вам получить удаленный доступ к некоторым функциям на стороне сервера.
Для этой главы вам нужно использовать Visual Studio Web Developer, которая бесплатна. IDE почти такая же, как вы уже использовали для создания приложений Windows.
Веб-формы
Веб-форма состоит из —
-
Пользовательский интерфейс
-
Логика применения
Пользовательский интерфейс
Логика применения
Пользовательский интерфейс состоит из статических элементов HTML или XML и серверных элементов управления ASP.Net. При создании веб-приложения элементы HTML или XML и серверные элементы управления сохраняются в файле с расширением .aspx . Этот файл также называется файлом подкачки.
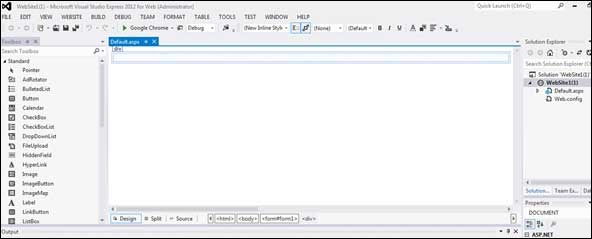
Логика приложения состоит из кода, примененного к элементам пользовательского интерфейса на странице. Вы пишете этот код на любом языке .Net, например, VB.Net или C #. На следующем рисунке показана веб-форма в режиме конструктора.
пример
Давайте создадим новый веб-сайт с веб-формой, которая будет показывать текущую дату и время, когда пользователь нажимает кнопку. Сделайте следующие шаги —
-
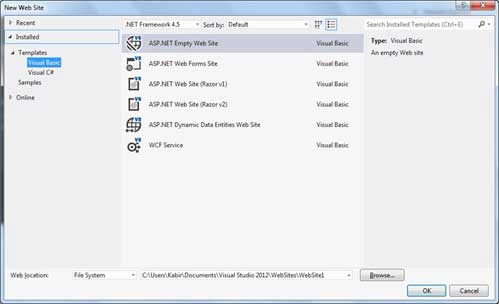
Выберите Файл → Создать → Веб-сайт. Откроется диалоговое окно «Новый веб-сайт».
Выберите Файл → Создать → Веб-сайт. Откроется диалоговое окно «Новый веб-сайт».
-
Выберите шаблоны пустых веб-сайтов ASP.Net. Введите имя для веб-сайта и выберите место для сохранения файлов.
-
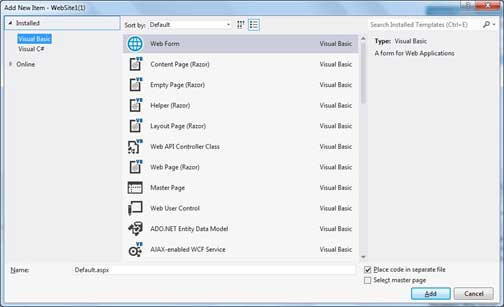
Вам нужно добавить страницу Default на сайт. Щелкните правой кнопкой мыши имя веб-сайта в обозревателе решений и выберите пункт «Добавить новый элемент» в контекстном меню. Откроется диалоговое окно Add New Item —
Выберите шаблоны пустых веб-сайтов ASP.Net. Введите имя для веб-сайта и выберите место для сохранения файлов.
Вам нужно добавить страницу Default на сайт. Щелкните правой кнопкой мыши имя веб-сайта в обозревателе решений и выберите пункт «Добавить новый элемент» в контекстном меню. Откроется диалоговое окно Add New Item —
-
Выберите опцию веб-формы и укажите имя для страницы по умолчанию. Мы сохранили его как Default.aspx. Нажмите кнопку Добавить.
-
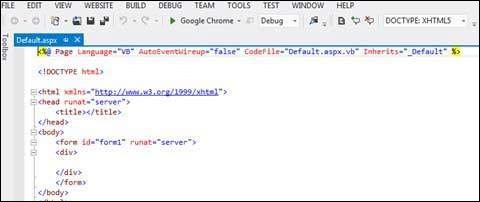
Страница по умолчанию отображается в виде источника
Выберите опцию веб-формы и укажите имя для страницы по умолчанию. Мы сохранили его как Default.aspx. Нажмите кнопку Добавить.
Страница по умолчанию отображается в виде источника
-
Установите заголовок для веб-страницы по умолчанию, добавив значение в тег <Title> страницы в представлении «Исходный код» —
-
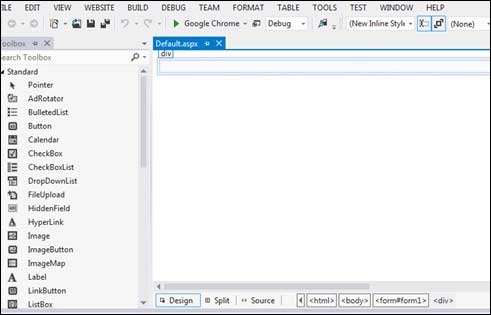
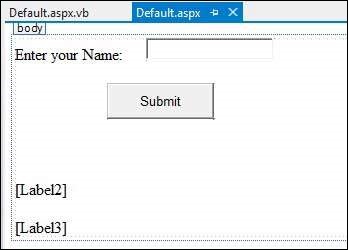
Чтобы добавить элементы управления на веб-страницу, перейдите в представление дизайна. Добавьте три метки, текстовое поле и кнопку на форме.
Установите заголовок для веб-страницы по умолчанию, добавив значение в тег <Title> страницы в представлении «Исходный код» —
Чтобы добавить элементы управления на веб-страницу, перейдите в представление дизайна. Добавьте три метки, текстовое поле и кнопку на форме.
-
Дважды нажмите кнопку и добавьте следующий код к событию Click кнопки —
Дважды нажмите кнопку и добавьте следующий код к событию Click кнопки —
Protected Sub Button1_Click(sender As Object, e As EventArgs) _ Handles Button1.Click Label2.Visible = True Label2.Text = "Welcome to Tutorials Point: " + TextBox1.Text Label3.Text = "You visited us at: " + DateTime.Now.ToString() End Sub
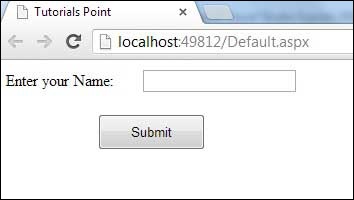
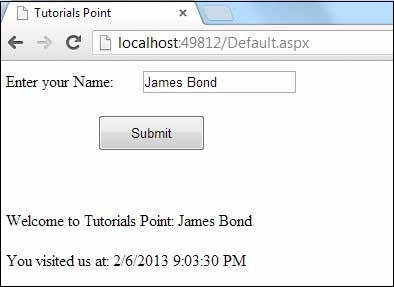
Когда приведенный выше код выполняется и запускается с помощью кнопки «Пуск», доступной на панели инструментов Microsoft Visual Studio, в браузере открывается следующая страница:
Введите свое имя и нажмите кнопку «Отправить» —
Веб-сервисы
Веб-сервис — это веб-приложение, которое представляет собой класс, состоящий из методов, которые могут использоваться другими приложениями. Он также следует архитектуре с выделенным кодом, такой как веб-страницы ASP.Net, хотя и не имеет пользовательского интерфейса.
В предыдущих версиях .Net Framework использовалась эта концепция веб-службы ASP.Net с расширением файла .asmx. Однако начиная с .Net Framework 4.0 технология Windows Communication Foundation (WCF) превратилась в нового преемника веб-служб, .Net Remoting и некоторых других смежных технологий. Он скорее объединил все эти технологии вместе. В следующем разделе мы представим краткое введение в Windows Communication Foundation (WCF).
Если вы используете предыдущие версии .Net Framework, вы все равно можете создавать традиционные веб-сервисы. Пожалуйста, обратитесь к ASP.Net — учебник веб-служб для подробного описания.
Windows Communication Foundation
Windows Communication Foundation или WCF предоставляет API для создания распределенных сервис-ориентированных приложений, известных как службы WCF.
Как и веб-службы, службы WCF также обеспечивают связь между приложениями. Однако, в отличие от веб-сервисов, связь здесь не ограничивается только HTTP. WCF можно настроить для использования через HTTP, TCP, IPC и очереди сообщений. Еще одна сильная сторона в пользу WCF заключается в том, что он обеспечивает поддержку дуплексной связи, тогда как с помощью веб-сервисов мы можем добиться только односторонней связи.
С точки зрения начинающих, написание службы WCF не так уж и отличается от написания веб-службы. Для простоты мы увидим, как
-
Создать службу WCF
-
Создать сервисный контракт и определить операции
-
Выполнить договор
-
Протестируйте Сервис
-
Воспользуйтесь услугой
Создать службу WCF
Создать сервисный контракт и определить операции
Выполнить договор
Протестируйте Сервис
Воспользуйтесь услугой
пример
Чтобы понять концепцию, давайте создадим упрощенный сервис, который будет предоставлять информацию о цене акций. Клиенты могут запросить название и цену акции на основе символа акции. Для простоты этого примера значения жестко закодированы в двумерном массиве. Этот сервис будет иметь два метода —
-
Метод GetPrice — возвращает цену акции, основываясь на предоставленном символе.
-
Метод GetName — он возвращает название акции на основе предоставленного символа.
Метод GetPrice — возвращает цену акции, основываясь на предоставленном символе.
Метод GetName — он возвращает название акции на основе предоставленного символа.
Создание службы WCF
Сделайте следующие шаги —
-
Open VS Express для Web 2012
-
Выберите Новый веб-сайт, чтобы открыть диалоговое окно «Новый веб-сайт».
-
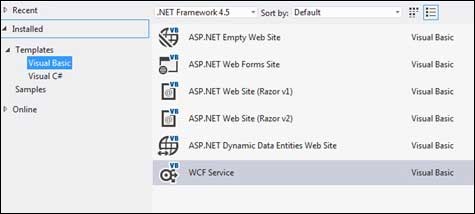
Выберите шаблон службы WCF из списка шаблонов —
Open VS Express для Web 2012
Выберите Новый веб-сайт, чтобы открыть диалоговое окно «Новый веб-сайт».
Выберите шаблон службы WCF из списка шаблонов —
-
Выберите «Файловая система» в раскрывающемся списке веб-местоположения.
-
Укажите имя и местоположение службы WCF и нажмите «ОК».
-
Новая служба WCF создана.
Выберите «Файловая система» в раскрывающемся списке веб-местоположения.
Укажите имя и местоположение службы WCF и нажмите «ОК».
Новая служба WCF создана.
Создание сервисного контракта и определение операций
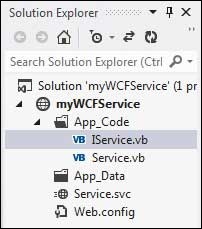
Договор на обслуживание определяет операцию, которую выполняет служба. В приложении службы WCF вы найдете два файла, автоматически созданные в папке App_Code в обозревателе решений.
-
IService.vb — это будет иметь договор на обслуживание; Проще говоря, он будет иметь интерфейс для службы с определениями методов, которые служба предоставит, которые вы будете внедрять в свою службу.
-
Service.vb — это будет реализовывать сервисный контракт.
IService.vb — это будет иметь договор на обслуживание; Проще говоря, он будет иметь интерфейс для службы с определениями методов, которые служба предоставит, которые вы будете внедрять в свою службу.
Service.vb — это будет реализовывать сервисный контракт.
-
Замените код файла IService.vb на данный код —
Замените код файла IService.vb на данный код —
Public Interface IService <OperationContract()> Function GetPrice(ByVal symbol As String) As Double <OperationContract()> Function GetName(ByVal symbol As String) As String End Interface
Реализация контракта
В файле Service.vb вы найдете класс с именем Service, который будет реализовывать контракт на обслуживание, определенный в интерфейсе IService .
Замените код IService.vb следующим кодом —
' NOTE: You can use the "Rename" command on the context menu to change the class name "Service" in code, svc and config file together. Public Class Service Implements IService Public Sub New() End Sub Dim stocks As String(,) = { {"RELIND", "Reliance Industries", "1060.15"}, {"ICICI", "ICICI Bank", "911.55"}, {"JSW", "JSW Steel", "1201.25"}, {"WIPRO", "Wipro Limited", "1194.65"}, {"SATYAM", "Satyam Computers", "91.10"} } Public Function GetPrice(ByVal symbol As String) As Double _ Implements IService.GetPrice Dim i As Integer 'it takes the symbol as parameter and returns price For i = 0 To i = stocks.GetLength(0) - 1 If (String.Compare(symbol, stocks(i, 0)) = 0) Then Return Convert.ToDouble(stocks(i, 2)) End If Next i Return 0 End Function Public Function GetName(ByVal symbol As String) As String _ Implements IService.GetName ' It takes the symbol as parameter and ' returns name of the stock Dim i As Integer For i = 0 To i = stocks.GetLength(0) - 1 If (String.Compare(symbol, stocks(i, 0)) = 0) Then Return stocks(i, 1) End If Next i Return "Stock Not Found" End Function End Class
Тестирование Сервиса
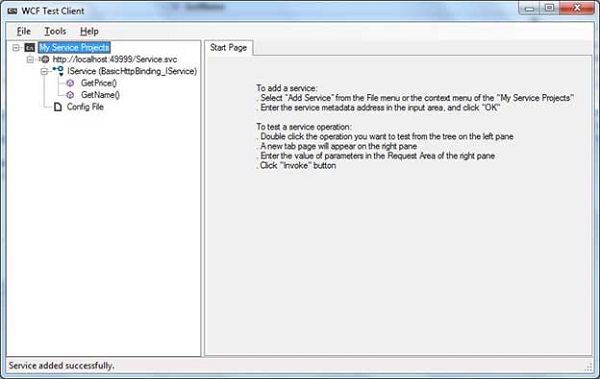
Для запуска службы WCF, созданной таким образом, выберите пункт «Отладка → Начать отладку» в строке меню. Выход будет —
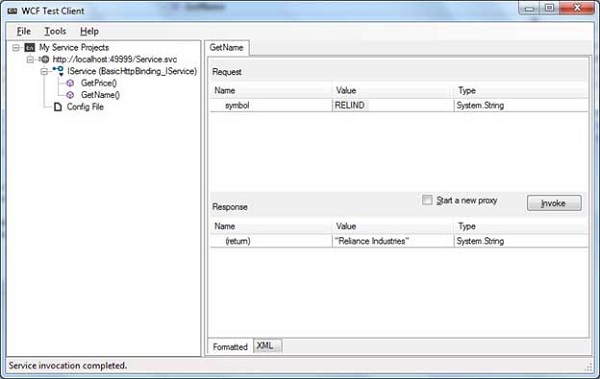
Для тестирования сервисных операций дважды щелкните по названию операции в дереве на левой панели. Новая вкладка появится на правой панели.
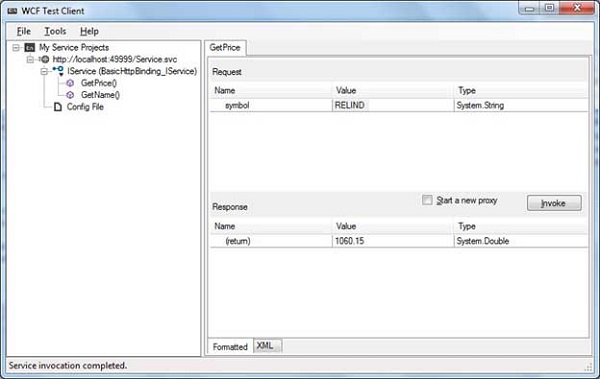
Введите значение параметров в области «Запрос» на правой панели и нажмите кнопку «Вызвать».
На следующей диаграмме показан результат тестирования операции GetPrice —
На следующей диаграмме показан результат тестирования операции GetName —
Используя Сервис
Давайте добавим страницу по умолчанию, веб-форму ASP.NET в то же решение, из которого мы будем использовать только что созданную службу WCF.
Сделайте следующие шаги —
-
Щелкните правой кнопкой мыши имя решения в обозревателе решений и добавьте в него новую веб-форму. Он будет называться Default.aspx.
-
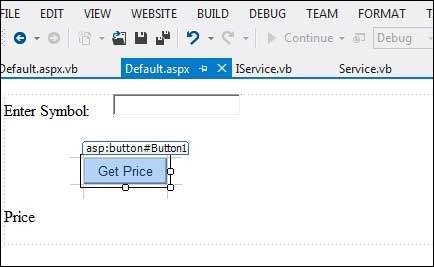
Добавьте две метки, текстовое поле и кнопку на форме.
Щелкните правой кнопкой мыши имя решения в обозревателе решений и добавьте в него новую веб-форму. Он будет называться Default.aspx.
Добавьте две метки, текстовое поле и кнопку на форме.
-
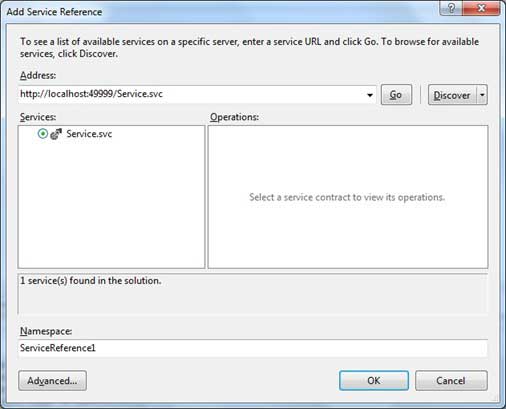
Нам нужно добавить ссылку на службу в только что созданную службу WCF. Щелкните правой кнопкой мыши веб-сайт в обозревателе решений и выберите параметр «Добавить справочник услуг». Откроется диалоговое окно Add Service Reference.
-
Введите URL-адрес (местоположение) службы в текстовом поле «Адрес» и нажмите кнопку «Перейти». Он создает ссылку на службу с именем по умолчанию ServiceReference1 . Нажмите кнопку ОК.
Нам нужно добавить ссылку на службу в только что созданную службу WCF. Щелкните правой кнопкой мыши веб-сайт в обозревателе решений и выберите параметр «Добавить справочник услуг». Откроется диалоговое окно Add Service Reference.
Введите URL-адрес (местоположение) службы в текстовом поле «Адрес» и нажмите кнопку «Перейти». Он создает ссылку на службу с именем по умолчанию ServiceReference1 . Нажмите кнопку ОК.
Добавление ссылки делает две работы для вашего проекта —
Создает адрес и привязку для службы в файле web.config.
Создает прокси-класс для доступа к сервису.
Дважды щелкните кнопку «Получить цену» в форме, чтобы ввести следующий фрагмент кода для события «Клик» —
Когда приведенный выше код выполняется и запускается с помощью кнопки «Пуск», доступной на панели инструментов Microsoft Visual Studio, в браузере открывается следующая страница:
Введите символ и нажмите кнопку «Получить цену», чтобы получить жестко запрограммированную цену —